במקום לחפש תמונה מתאימה שתוכל להציג בפוסט בבלוג הווידאו שלך, מדוע שלא להשתמש בתמונה מהסרטון עצמו?
יתרונות חזותיים של קבלת תמונה מוצגת על סמך קליפ הווידאו המוטבע שלך
אחד ההיבטים השימושיים ביותר באתרי אירוח וידיאו הוא היכולת להטביע קליפ מועדף באתר האינטרנט שלך. YouTube ו- Vimeo במיוחד מציעים פונקציונליות זו, והיותם קליפ איכותי וניתן לצפייה בפוסט בבלוג שלכם יאפשר לכם להציע משהו שונה לקוראים שלכם. עדיף, הם יסתובבו באתר שלך לאורך זמן רב יותר!
הייתה תקופה בה הוספת סרטון וידיאו לפוסט שלך תדרוש ממך למצוא תמונה מתאימה שתלווה אותה לעמוד הראשי של הבלוג שלך, אך זו כבר לא בעיה. כעת תוכלו להשתמש בשיטות אלה כדי למצוא ולהעלות תמונה רלוונטית וקשורה.
צילום תמונה ידנית מ- YouTube
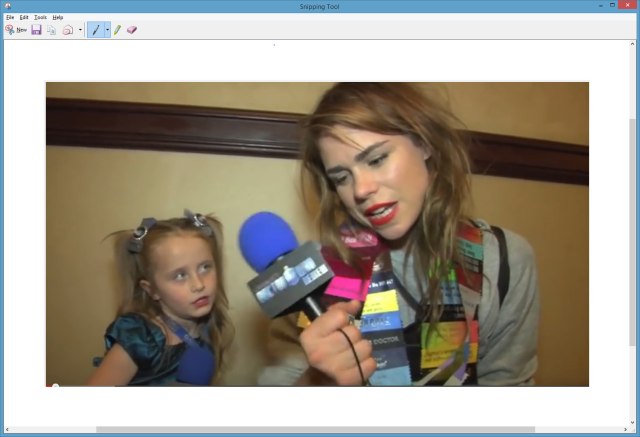
אולי האופציה הברורה ביותר היא לתפוס ידנית את התמונה בזמן שאתה מנגן אותה ב- YouTube. תצטרך אפליקציית לכידת צילום מסך כדי לעשות זאת, אולי SnagIT או GreenShot. בגירסאות מאוחרות יותר של Windows תוכל להשתמש בכלי ה- Snipping כדי ללכוד אלמנטים בשולחן העבודה שלך.

לאחר מכן תוכל להעלות את הצמד הזה ולהשתמש בו כמצב שלך תמונה מצורפת המדריך השלם לתמונות ממוזערות וגדלי תמונות בוורדפרס להלן כל מה שצריך לדעת על גדלי תמונות בוורדפרס וניהול תמונות מוצגות. קרא עוד , המלווה את הפוסט שלך. זה אמור להופיע בדף הבית של הבלוג שלך אם אתה משתמש במערך בסגנון מגזין. אם אתה משתמש בוורדפרס ויכול להגדיר סוג פוסט בעיצוב שלך, הוא עשוי להופיע עם סמל "הפעלה" שכוסה כדי להגיד למשתמשים שהוא פוסט וידאו.
תמונות ממוזערות כבר מחכות לך ב- YouTube
אם אתה מעדיף לתפוס את התמונות הממוזערות שכבר נבחרו לקליפ בו אתה משתמש, האפשרות הטובה ביותר היא לפנות ל- YouTube ולמצוא אותן.
YouTube סיפק URL למטרה זו:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
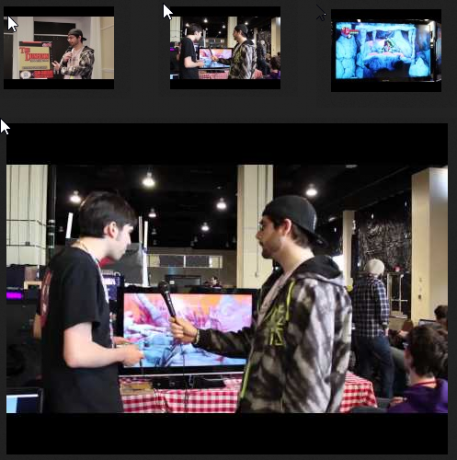
כדי להשתמש בזה, התחל על ידי החלפת VIDEO_ID בתעודת הזהות של הסרטון שלך, כפי שמודגם כאן, השתמש בטיול של דייב לה קליר למשחקי MAGFest קלאסיים כדוגמה. הנה הקליפ:
יהיה עליכם לשנות את סמל # ל- 0, 1, 2 או 3. האפשרות הראשונה תציג תמונה גדולה יותר, 480 × 360 ומעלה, בהתאם לרזולוציה של הווידאו, ואילו בחירה של 1, 2 או 3 תציג תמונה של 120 × 90 פיקסלים. סביר להניח שתרצה את תמונת 0.jpg לבלוג שלך.
להלן התמונות הממוזערות, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg ו http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, עם התמונה הגדולה יותר, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, בתחתית.

Vimeo מציע פיצ'ר דומה, אבל זה מעט מגוחך. במקום להזין כתובת אתר הניתנת להתאמה אישית, נסה זאת אפליקציית אינטרנט. כל שעליך לעשות הוא להזין את ה- Vimeo-ID לשדה, לחץ קבל תמונה ממוזערת ושמור את התמונה שמופיעה.
השתמש באפליקציית התמונות הממוזערות של וורדפרס
עם זאת, למצוא, לשמור ולהעלות תמונות ממוזערות לבלוג שלך הוא עדיין מעט איטי. אם המטרה היא המטרה שלך, אין הרבה הבדל בזמן בין מציאת תמונה ממוזערת ידנית לבין שימוש בכתובת אתר מותאמת אישית.
למרבה המזל, עבור בלוגרי וורדפרס יש תוסף שימושי מאוד שתוכל להשתמש בו, התומך ב- YouTube, Vimeo ושירותי וידאו רבים אחרים. אמנם תמונות ממוזערות אחרות זמינות לכך, תמונות ממוזערות וידאו הוא אולי הפופולרי ביותר, ולא בכדי. בואו נסקור מקרוב את התוסף כעת.
לפתור את הבעיה שלך בקלות עם תמונות ממוזערות וידאו
בבלוג ה- WordPress המארח את עצמך, היכנס לחשבון הניהול שלך וב לוח המחוונים פתוח תוספים> הוסף חדש. השתמש בכלי החיפוש כדי למצוא תמונות ממוזערות וידאו ולבדוק את פרטי התוסף, תוך הבטחת תאימות לגירסה הנוכחית שלך. אם יש כאן בעיה, כנראה שתצטרך לשדרג את התקנת הוורדפרס הנוכחית שלך. כשאתה שמח, לחץ על התקן כדי להמשיך והפעל את התוסף.
עם התקנת תמונה ממוזערת של וידאו, מה שצריך לקרות הוא שכשמוסיפים URL של YouTube (בפורמט https://www.youtube.com/watch? v = VIDEO_ID) לפוסט בבלוג שלך, התוסף ימצא את כתובת האתר ומשוך את תמונת 0.jpg משרת YouTube, תוך שהוא מגדיר אותה כתמונה המוצגת של הפוסט שלך.

בעורך הפוסט של וורדפרס, צריך להיות קטע חדש שכותרתו תמונה ממוזערת של וידאו (פתוח אפשרויות מסך בראש הדף כדי לבדוק שהוא פעיל) שם תוכלו לראות את התמונה הממוזערת שנבחרה, שתוצג גם בתיבה תמונה מוצגת. אם שום דבר לא מופיע, לחץ אפס תמונה ממוזערת של וידאו כדי לבחון שוב את התוסף.
לאפשרויות נוספות לפתרון בעיות, פתח הגדרות> תמונה ממוזערת של וידאו ובחר את ניפוי באגים בכרטיסייה, שם תוכלו לבדוק ספקי וידאו, סימון בדיקות לווידיאו ושמירת בדיקות לספריית המדיה.

בינתיים, השתמש ב- כללי בכדי להגדיר שדה מותאם אישית עבור קוד ההטמעה שלך ב- YouTube, למקרה שהשיטה הסטנדרטית להטמעת סרטונים אינה עובדת עם התוסף.
תמונות ממוזערות וידאו חוסכות זמן ונראות מצוין
כל אתר שמכיל קטעי וידיאו באופן קבוע צריך לבדוק את השיטות הללו. אם אתה בעל בלוג של וורדפרס, התוסף תמונות ממוזערות וידאו הוא דרך מעולה לחסוך זמן בהוספת תמונה מוצגת לפוסט שלך תוך הבטחת שהכל ייראה נהדר.
האם ניסית את ההצעות האלה? האם אתה משתמש בתמונות ממוזערות וידאו עבור וורדפרס, או שמצאת תוסף שעולה עליו? נודיע בתגובות.
כריסטיאן קאוולי הוא סגן עורך לביטחון, לינוקס, עשה זאת בעצמך, תכנות וטכנולוגיות. הוא גם מייצר את הפודקאסט שימושי באמת ובעל ניסיון רב בתמיכה בשולחן עבודה ותוכנה. תורם למגזין Linux Format, כריסטיאן הוא טינקרר Raspberry Pi, חובב לגו וחובב משחקי הרטרו.