פרסומת
כולנו שומרים אתרים, מאמרים, ודפים ספציפיים. אנו שומרים סרטונים מקוונים מצחיקים, מסמנים את אתרי הקניות האהובים עלינו ומחזיקים בחומרי עזר.
הרשימה נמשכת ונמשכת לגבי אותם דברים שאנחנו מסמנים וסימנים, בנוסף כולם מארגנים את הסימניות האלה בצורה שונה. זה יכול בקלות לצאת משליטה כיצד לנהל שנים של סימניות דפדפן: 5 שלבים לסדירותהאם יש לך מאות או אלפי סימניות שאתה צריך לשליטה? עקוב אחר התהליך צעד אחר צעד זה כדי להתארגן. קרא עוד אלא אם כן אתה שם את הסימניות שלך לאן שהן שייכות ברגע שתשמור אותן.
אבל, מה באמת הדרך הטובה ביותר לשמור ולארגן אותם? להלן מספר דרכים יצירתיות לעשות זאת, בהתאם לסגנון שלך ולשימוש בדפדפן.

התחל עם סרגל הסימניות שלך
החל מהאזור הקטן והנוח הזה בדפדפן שלך הוא הדרך הטובה ביותר להתחיל. זה המקום אליו שייכות הסימניות שלך; אתרים, דפים ומקומות בהם אתה מבקר מדי יום.
בין אם זה אתר החדשות המועדף עליך, לקוח הדוא"ל או אינטראנט משרדי, וודא שהסר הנוח הזה נקי ומוכן לשימוש. רק טיפ, שינוי שמות הסימניות האלו יכול לחסוך לכם מקום כך שניתן להוסיף עוד.
בנוסף, אם שלך מכיל favicons עבור האתרים יתכן שלא תזדקק לשם בכלל, ויעניק לך עוד יותר מקום לאחרים. אתה יכול גם לכלול כאן את התיקיות המשמשות ביותר שלך או אפילו את כולן אם אין לך הרבה, מה שהופך את כל הסימניות שלך לנגישות בקלות.

סרגל הסימניות ניתן להתאמה אישית בקלות ברוב הדפדפנים. אבל, בספארי זה עובד קצת אחרת כברירת מחדל מכיוון שהוא מוצג כסרגל צידי שתוכלו להסתיר או להציג.
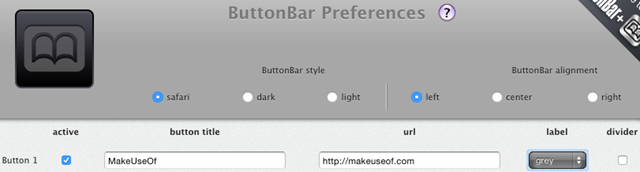
יש סיומת נחמדה מאוד לספארי; עם זאת, זה יכול לתת לך את סרגל הסימניות ממש בחלקו העליון. ButtonBar + מאפשר לך להגדיר עד 20 סימניות עם תוויות צבעוניות, חלוקות ועיצוב סרגל הכלים.

ברגע שתגדיר את סרגל הסימניות שלך בדיוק איך שאתה רוצה, שאר הסימניות שלך ייפלו במבנה שלהם. איך אתה עושה זאת תלוי בך, אך סיפקנו להלן מספר הצעות מועילות.
קל כמו A, B, C
אנשים רבים יכולים ליהנות מרשימה של אלפביתיות של סימניות ופעמים רבות מבנה זה משמש לאנשים מאורגנים מאוד. בין אם תחליטו לשלב תיקיות במבנה ובין אם לא, הרישום של הפריטים השמורים שלכם באופן אלפביתי הוא הגיוני.
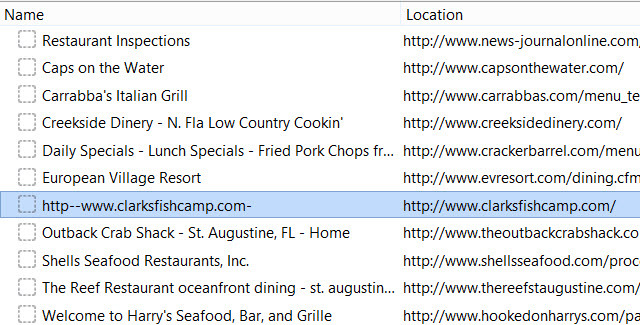
מאמזון ל- Zoobooks תוכלו להגיע במהירות לאתר שאתם רוצים. הטריק בגישה זו הוא שכשאתה שומר את הסימניה הבאה שלך, וודא שהשם נכון. לעתים קרובות פעמים בשמירת מאמר או דף, שם ברירת המחדל שמופיע אולי לא הגיוני ביותר.
לדוגמה, כשאתה מסתכל על הרשימה שלהלן, אתה יכול לראות שסימנייה אחת למסעדה מתחילה ב- "http" כברירת מחדל. הדבר נכון גם לאלה שמתחילים ב"ברוכים הבאים ל- "ו-" מבצעים יומיומיים ". זה לא יעזור הרבה כשאתה מחפש אחר אחד משמות המסעדות האלה. לכן, רק וודאו בעת שמירת סימניות שהשם הכי הגיוני למה שהייתם מחפשים ברשימה האלפביתית שלכם.

לך עם נושא
דרך פופולרית נוספת היא לארגן את הסימניות לפי נושא או קטגוריה. מאמצים את כל הקניות המקוונות, הקניות המקוונות, המוסדות הפיננסיים והשירותים המקומיים שמוסדרים לתיקיות לפי ערכות נושא אלו, קל מאוד למצוא אותם.
אם אתה לוקח את זה צעד אחד קדימה, אתה יכול גם ליצור תיקיות משנה. לדוגמה, שימוש שוב במסעדות, תוכלו ליצור תיקיות משנה בתיקיית אוכל למסעדות, מתכונים ומופעי בישול. אז בתוך מסעדות תוכלו ליצור תיקיות משנה נוספות עבור אמריקה, אירופה ופירות ים. עם זאת אתה מחליט ליצור תיקיות המשנה שלך, שימוש במבנה נושא הוא דרך מצוינת לעבור.

לאנשים חזותיים
יש הרבה אנשים שהם יותר חזותיים עם הפריטים שלהם ומזהים צבעים או סמלים על פני מילים הרבה יותר מהר. אם אתה אחד האנשים האלה, ארגן את הסימניות שלך לפי צבע ה- favicon הסמלים המועדפים עליכם: 14 פיקאוויטים שבולטים מההמוןברגע שאתה מתחיל לשים לב לפייביקונים, אתה מבין עד כמה הם שונים. הרוב משעמם, ניתן לחיזוי ולשכוח מיידית. אבל חלקם טובים מספיק כדי להתבלט מהקהל. קרא עוד יכול להיות מושלם עבורך. למרות שזה לא יעבוד עם הסימניות שיש לך בספארי מכיוון שהסמלים לא נראים בסרגל הצד שלך, זה יעבוד עבור הדפדפנים האחרים.
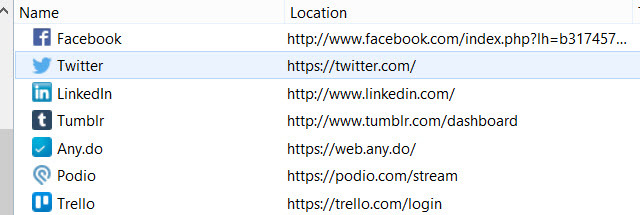
לדוגמה, אתה יודע שהסמל של פייסבוק הוא כחול, ל- Google+ יש אדום, ו- Vine הוא ירוק. אם אתה מעדיף לארגן לפי הצבעים האלה ולא להשתמש בתיקיה חברתית כדי להחזיק את כולם, הנה איך זה יכול לעבוד בשבילך.
צור תיקיות לכל צבע ראשוני: כחול, אדום וירוק. לאחר מכן, צור תיקיה למולטי עבור אותם סמלים המוצגים בכמה צבעים ללא צבע נבדל אחד. העבר את הסימניות שלך לכל תיקיה על סמך שלהן favicon העיקרי 2 תוספות בהן תוכלו להשתמש בכדי לעזור בניהול פיקוויונים [Firefox]זה מאוד מתסכל כשיש לך אתר שאתה באמת אוהב והיית רוצה לשמור עליו יושב בסרגל הכלים של הסימניות שלך, אך אין שום קישור לאתר המצורף לזה מלבד... קרא עוד צבע.
בשלב הבא, אם תרצו, תוכלו לארגן את הסימניות הללו בעזרת תיקיות משנה, בסדר אלפביתי, לפי נושא או שיטה אחרת שתכירו. זה אולי נראה להרבה אנשים מוזר, אבל חלקם באמת מזהים צבעים מהירים יותר ממילים, כך שגישה זו תעבוד טוב עבורם.

נפילה אחת לשיטה זו היא מה לעשות כאשר אתרים או דפים אינם מכילים favicons, אך אתה יכול פשוט ליצור תיקיה נפרדת לאלה. אפשרות נוספת היא פשוט להכניס אותם לקבוצת הצבעים שאתה מקשר אליהם נפשית. לדוגמה, אתה יכול לשייך את אתר הבנק שלך לצבע ירוק לכסף.
השתמש בהם כשאתה זקוק להם
דרך נוספת לשמור על הסימניות שלך כך שתוכל לגשת למה שאתה רוצה מתי שאתה רוצה היא לבנות אותן על ידי שימוש. מה זה אומר, אתם שואלים? בדומה לאופן שבו אתה יכול לארגן את סרגל הסימניות משמאל לימין עם אלו שאתה משתמש בהם כל בוקר כל הזמן לאלה שבהם אתה משתמש אחרון, אתה יכול לבנות את הסימניות האחרות שלך באותה צורה.

להלן דוגמה בעולם האמיתי לקניות באינטרנט עבור ציוד לחיות מחמד שלך. הקטנוע זקוק לצעצוע לעיסה חדש ובדרך כלל אתה בודק חמישה אתרים שונים כדי לקבל את העסקה הטובה ביותר. אתה תמיד בודק את אמזון ראשונה, Petco השנייה, Dog.com השלישית וכן הלאה.
אז, מדוע לא לארגן את הסימניות שלך לפי הסדר שאתה משתמש בהן? סביר להניח שזה לא יעבוד אם יש לך רשימה עצומה של סימניות לא ממוינות, אבל זה יכול בקלות להיות שימושי בעת התארגנות בתיקיות ותיקיות משנה.
כלי סימניות
אם אתה משתמש בפיירפוקס מדריך מלא לניהול סימניות פיירפוקסלמדו כיצד ליצור, לארגן ולנהל את הסימניות שלכם בפיירפוקס, כך שלא תמצאו אוסף עמוס וכאוטי. קרא עוד ורוצה קצת עזרה במיון הסימניות שלך, תן מיין אוטומטית סיומת סימניות ניסיון. אתה יכול לבחור את סדר המיון ולהגדיר את התיקיות שיכללו, לדוגמה, אתה עשוי לכלול תיקיות בסרגל הכלים שלך אך לא לכלול את אלה בסימניות הלא ממוינות שלך.

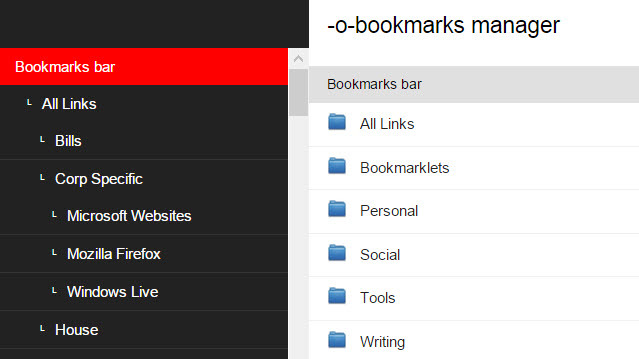
עבור משתמשי האופרה, התוסף -O- סימניות [לא ארוך יותר זמין] עובד טוב. זה מציב סמל סימניה בסרגל הכתובות שלך ומאפשר לך לתת שם לסימניה ולבחור את מיקומה מכל הנקודות והתיקיות הנוכחיות. אתה יכול גם לפתוח את מנהל הסימניות בחלון המלא שלך כדי לשמור עליו עוד יותר.

ב- Chrome כל מה שצריך לדעת על ניהול סימניות כרוםChrome כולל מספר תכונות שיעזרו לך לסנכרן, לגשת בקלות, לנהל, למיין ולסדר את הסימניות שלך. יש אנשים שמצליחים להסתדר בסדר ללא סימניות, אך לא לרובנו. אם אתה משתמש בכרום ... קרא עוד , אתה יכול להשתמש במנהל הסימניות מ- Google [לא ניתן להשיג עוד]. זה עובד דומה מאוד לתוסף האופרה שהוזכר.
כשאתה בוחר בסמל הכוכב בסרגל הכתובות שלך, אתה יכול לבחור היכן יש לסמן את הסימניה ואפילו להוסיף הערה. אם אתה רוצה לראות את כל הסימניות שלך בפורמט רשת או ברשימה או ברצונך לערוך אותן, פשוט לחץ על הצג את כל הפריטים שסומנו.

משתמשי ספארי עשויים לאהוב את התוסף Mojave. למרות שלא נראה שזה חוזר ומאפשר לך למיין את הסימניות הקיימות שלך, זו דרך מועילה לשמור פריטים עם יותר ארגון להתקדם.
הסימניות שלך מוצגות בדף ותוכלו ליצור אוספים, הדומים לתיקיות. אתה יכול גם להחליט אם לשמור סימניות באמצעות favicon או לא.

האם אתה מארגן את הסימניות שלך?
יש כאלה שלא טורחים לארגן את הסימניות שלהם, או שאין להם הרבה או שפשוט לא אכפת להם להקדיש את הזמן לסידורם מחדש. האם זה אתה?
או, האם אתה מעדיף לארגן אותם בדרך ספציפית? האם אתה כבר משתמש באחת מהשיטות הללו? שתף אותנו במחשבות שלך למטה.
אשראי תמונה: iQoncept דרך Shutterstock.com
עם לימודי התואר הראשון שלה בטכנולוגיית מידע עבדה סנדי שנים רבות בענף ה- IT כמנהלת פרויקטים, מנהלת מחלקה ומנהלת PMO. לאחר מכן היא החליטה ללכת אחר חלומה וכעת כותבת על טכנולוגיה במשרה מלאה.


