אחת מילות המפתח הגדולות בעולם העיצוב המקוון בשנתיים-שלוש האחרונות חייבת להיות 'תגובה'. עם כניסת הגלישה ב- הכל ממסך סמארטפון 4 אינץ 'לתצוגה של 27 אינץ', זה יכול להיות קשה לוודא שהאתר או הבלוג שלך נראים טוב לא משנה מה. זו הסיבה שעיצוב מגיב הוא חיוני מכיוון שהוא יכול לזהות אוטומטית באיזה מכשיר אתה משתמש כדי לגשת לאתר ולהתאים אותו כך שיתאים לגודל המסך שלך.
אמנם אתה יכול לעצב את כל האתר שלך כך שיגיב, כשאתה מוטמע תוכן חיצוני, הוא לא בהכרח יתאים את עצמו כך שיתאים למסך או למכשיר בו מבקרים האתר שלך משתמשים. אתרים שאינם מספקים תוכן מגיב הניתן להשבחה כולל ענקים כמו YouTube ואינסטגרם, אך אתה יכול להשתמש בשירות כמו הטמע באופן אחראי להפוך את התוכן הזה להטבעות מגיבות.
ההיסטוריה של עיצוב אתרים רספונסיבי
המונח עיצוב אתרים מגיב מתוארך רק לשנת 2010, אז טבע אותו המעצב איתן מרקוטה במאמר שפורסם בנושא רשימה מלבד. הוא כתב:
"אנו יכולים לעצב לחוויית צפייה אופטימלית, אך להטמיע טכנולוגיות מבוססות סטנדרטים בעיצובים שלנו כדי להפוך אותם לא רק יותר גמישים, אלא גם יותר אדפטיביים לתקשורת שמייצרת אותם. בקיצור, עלינו לתרגל עיצוב אתרים מגיב. "
עכשיו רק שלוש שנים אחר כך, וחשיבותו של עיצוב אתרים מגיב המשיך לצמוחובנוסף לוודא שאתה משתמש בעיצוב או נושא מדהים ומגיב, יש המון מעניינים כלים מגיבים שאתה יכול להשתמש בהם כדי לוודא שאתה מספק חוויה מגיבה לחלוטין לאתר שלך מבקרים.
הטמע באופן אחראי
אז למרות שהנושא שלך עשוי להיות מגיב (כמו רשימת רשימת זה נושאי וורדפרס מגיבים להפליא צור תיק עבודות מגיב להפליא עם אחת מאותן ערכות נושא וורדפרס בחינםבימים אלה לא מספיק אתר אינטרנט מעוצב להפליא, במיוחד אם אתה צלם, אמן או מעצב גרפי. בימינו אם האתר שלך לא מגיב, רוב הסיכויים שאתה מאבד חלק משמעותי מ ... קרא עוד ), ישנן מוטבעות מסוימות שלא בהכרח יתאימו כך שתתאים לגודל מסך האורח. אמנם אתה יכול להטביע תוכן מטוויטר, Storify, SoundCloud ו- Scribd, אבל הם כבר עשו את כל ההרמה הכבדה עבורך. כך שאם הטמנת ציוץ למשל, ההטבעה מגיבה כך שתשתנה את גודלה כך שיתאים למסך של האורח.
עם זאת, ישנם כמה אשמים שלא הספיקו להעניק משובצים מגיבים כך כשאתה משתף תוכן מהאתרים שלהם, הוא יסתגל אוטומטית למסך בו הוא נצפה ב. זה איפה הטמע באופן אחראי מגיע ב. אם אתה יודע את הדרך שלך סביב קוד, אתה תמיד יכול לערוך את קוד המקור ולהמיר אותו לתגובה, אך הטמעה בהתייחסות פשוט הופכת את זה לרומן הדבקת העתקה - קל מת!
השירות כרגע מתכתב עם אינסטגרם, יוטיוב, Vimeo, מפות גוגל ואפילו עם הטבעות iFrame גנריות. זה פלא שהאתרים האלה לא הספיקו להשתמש בתמונות מגיבות; אך אולי זו הסיבה שכלי להטמיע באופן רספונסיבי. אתה יכול ללחוץ על 'עוד' באתר כדי לראות רשימה קטנה של אתרים פופולריים שנמצאים בתגובה כרגע.
כיצד להשתמש בשירות

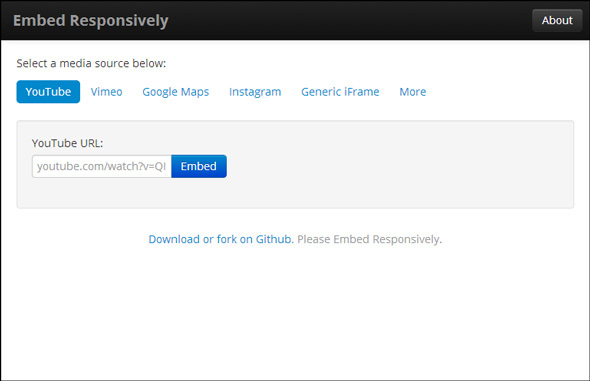
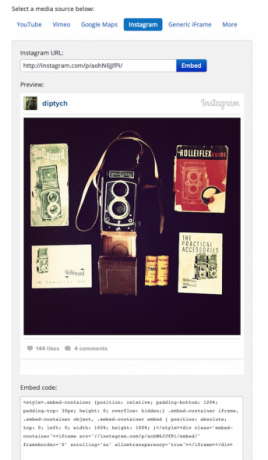
השימוש בהטמעה באופן אחראי לא יכול היה להיות קל יותר. כל מה שאתה צריך זה קוד ההטמעה המקורי מהשירות שאתה רוצה להשתמש בו. כדי להטביע סרטון YouTube או Vimeo, כל מה שאתה צריך זה הקישור הישיר לסרטון. אם אתה רוצה להטביע תמונה של אינסטגרם, זה אותו דבר - פשוט קבל את הקישור לתמונת אינסטגרם באינטרנט. עם מפות Google, לעומת זאת, זה קצת יותר מורכב מכיוון שאתה לא יכול פשוט להשתמש בקישור ישיר - אתה צריך לגשת לקוד ההטמעה של Google Map.
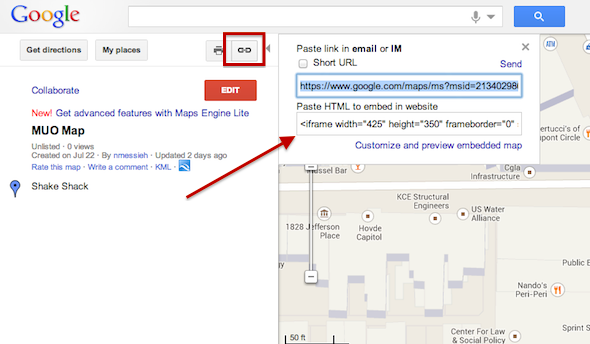
כדי לקבל את קוד ההטמעה של מפת Google שלך, פתח את המפה ולחץ על כפתור הקישור בפינה השמאלית העליונה של סרגל הצד. זה יפתח את קוד ההטמעה שתוכלו להעביר אליו להטמעה באופן אחראי. (אם אתה עדיין מנסה להבין כיצד ליצור מפות אישיות שתוכל לשתף עם חבריך ועוקבייך, הקפד לבדוק זאת המדריך שלנו ליצירת מפות עם שכבות צור יצירתי וצור מפות משלך עם שכבות מותאמות אישית במפות Google החדשותכאשר גוגל חושפת מפות מפותחות לחלוטין, הזמינות כעת לכולם, יצירת מפות משלך הפכה קלה מתמיד. אתה יכול ליצור מפות פרטיות וציבוריות, לשתף את המפות עם אנשים ספציפיים, להוסיף תיאורים ... קרא עוד .)

לאחר שתקבל את הקישור / קוד ההטמעה שבחרת, תוכל להמשיך ולהדביק אותו בחלון הטמע בהתייחסות - רק וודא שבחרת את הלשונית הנכונה. לחץ על כפתור 'הטמע', והאתר יפיק קוד הטמעה שבו תוכל להשתמש באתר או בבלוג שלך שיהיה מלא תגובה.

סיכום
ברור כמובן שאתר האינטרנט שלך צריך להיות מגיב מלכתחילה מכיוון שזה האתר שהוא העטיפה לכל הקוד. Embed Responsively הוא אתר קטן ופשוט שעושה די הרבה. אם אתה מתייחס ברצינות לעיצוב רספונסיבי ורוצה לספק למבקרים שלך חוויה חלקה, תרצה להוסיף אתר זה לארסנל כלי הבלוגים שלך.
מה אתם חושבים על הטמעה באחריות? נודיע בתגובות.
אשראי תמונה: טאבלט ריק דרך PlaceIt
ננסי היא סופרת ועורכת המתגוררת בוושינגטון הבירה. היא הייתה בעבר עורכת המזרח התיכון ב- The Next Web וכיום עובדת במכלול חשיבה מבוסס DC על תקשורת ומוצרי מדיה חברתית.