פרסומת
האם היית משרטט ציור מבלי שיהיה לך מחק שימושי? האם היית מצייר חדר, מבלי שתתחיל להדביק תחילה את שולי הקירות? ובכן, אל תחשוב אפילו על בלוגים בלי להבין את 7 תגי ה- HTML הבאים, שכל סופר מקוון באמת צריך לדעת.
ישנם הרבה מצבים שבהם יתכן שתצטרך לשנות את העיצוב של רשומת בלוג או מאמר מקוון. אם אתה כותב פרילנסר, היכולת לספק מאמר מעוצב היטב שאינו עושה שימוש מלבד עורך טקסט וקוד HTML זו מיומנות מצוינת.
כדי להיות סחיר וגמיש באופן מקוון, אתה רק צריך לדעת לעצב מאמר HTML מלא, או כיצד לצבוט דברים כאשר אפילו כלי עריכה מבוסס אינטרנט לא מבין את הדברים בדיוק. להלן 7 תגי HTML קריטיים שעליך לשמור תמיד בכיס האחורי, כמו גם מתי ומדוע עליך להשתמש בהם.
HTML אינו סתם לגיקים
ישנם שפע של תגי HTML בסיסיים, אך מאמר זה אינו אמור להיות דבר מושקע נוסף הקדמה ל- HTML עבור סופרים עניים שלעולם אין להם שום אינטרס ללמוד קוד אינטרנט עמודים. לא, מה שאנחנו מדברים כאן זה עיצוב באינטרנט. כדי שמאמר ייראה ממש טוב, ישנם כמה כללים כללים שצריך להקפיד עליהם וחלקם בעלי ערך, טיפים שנלמדו קשה שאני באמת מאחל שידעתי עליהם כשהתחלתי לכתוב ללקוחות עליהם הרשת.
אני לא אומר את זה בקלילות. אני מתכנת בלב, וכשהתחלתי לכתוב באינטרנט הייתי יכול לקודד דף אינטרנט מאפס בלי באמת לשבור זיעה. בכל זאת היה לי הרבה מה ללמוד כשמדובר בשימוש ב- HTML לעיצוב מאמרים. היום, הייתי רוצה להעביר כמה מהשיעורים שלמדתי בעשור האחרון לסופרים ובלוגרים מקוונים חדשים. להלן שבע עצות העיצוב שאנו נבחן בתגיות עבור: ציטוט עיצוב, הצבת תמונות, רשימה עיצוב, מבנה כותרות, יצירת דגש במשפטים, הצבת מודעות לא פולשניות וזיכוי מקורות.
כותרות - מי צריך אותם?
לאורך כל השנים, הנימוס לדברים כמו תגיות כותרת (
, וכו '...) השתנה. אמנם טיפ SEO בנושא הזכרון להזרמת כותרות מגדולות לקטנות בכל המאמר, מתקיים דיון מתמיד בקרב המו"לים בשאלה האם עדיף פשוט להשתמש באותו גודל כותרת לאורך כל הדרך, בין אם דברים כמו טקסט מודגש מהווים תת-משנה תקפה, וכל מיני סוגים אחרים של בררן פרטים. תשכח מכל זה.
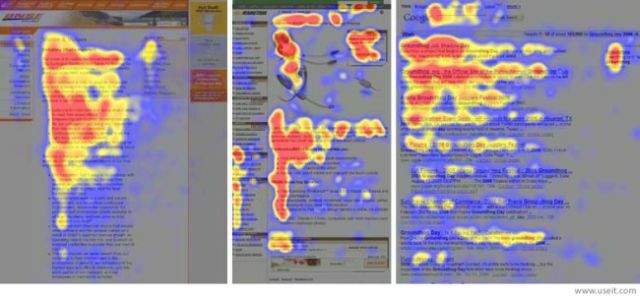
כל שעליכם לזכור הוא שמחקרים מראים בבירור כי דפוס העיניים של הקוראים באינטרנט מציג תבנית ברורה בצורת F שאתם צריכים לנצל כשאתם כותבים.

במחקר למעקב אחר עיניים שנערך על ידי קבוצת נילסן נורמןהחוקרים גילו כי באינטרנט, הקוראים קראו לראשונה אופקית בחלק העליון של הדף מספר פעמים ואז הם סורקים לאורך הצד השמאלי של הדף. מה שמגלה מחקר זה הוא כי הקוראים ישתמשו בכותרות ככלי לזיהוי התוכן שחשוב להם. אז אם אכפת לכם לספק את מה שהקוראים שלכם רוצים, אז האם להזמין כותרות מגדולות לקטנות זה לא משנה כמו למלא כותרות עם מילים אינפורמטיביות שלמעשה מספרים לקוראים על מה הקטע, וממקמים אותם באופן שווה לאורך המאמר כדי לארגן אותו היטב.
אתה עשוי לחשוב שאתה שנון ויצירתי עם הכותרות האלה, אבל אם אתה לא מתאר את הקטע, אתה באמת לא עושה חסד לאף אחד.
לצטט או לא לצטט
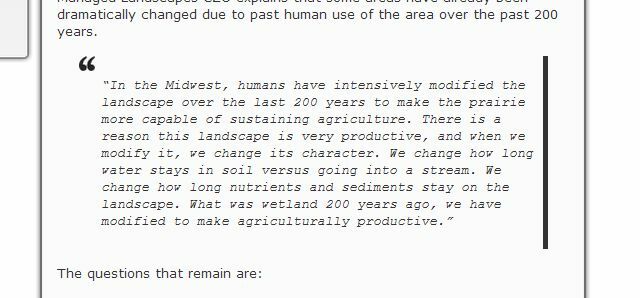
התווית הגדולה ביותר שהומצאה, לדעתי, היא
תגית. הסיבה שאני אוהבת את זה היא בגלל הסטיילינג המגניב שהיא מציעה לבעלי בלוגים. לא משנה לאיזה נושא וורדפרס או בלוגר אתה משתמש, הסיכויים הם די טובים שהוא מתייחס אליותייגו אחרת. לכל מעצב נושא יש את הרעיון שלו מה צריך להיכנס לעיצוב CSS של ציטוטים במאמרים. העניין הוא שהדבר מציע לך את היכולת לפרק את תוכן המאמר שלך באופן שמשמח את העין ומושך אנשים לקרוא את הציטוט.
אם אתה כותב עבור לקוח, שאל אותו אם זה בסדר שתשתמש בתג, ואם הם מאפשרים זאת, בכל מקרה השתמש בו.

טיפ לשימוש
במאמרים שלך: אל תגזימו. ציטוט קצר או שניים במאמר שבערך 800 עד 1000 מילים זה מספיק. זה נותן לא רק את היכולת לתת לעין הפסקה מפסקאות, אלא גם מאפשר לך להביא הצעות מחיר של מומחים חיצוניים, מה שמחזק עוד יותר את אמינות המאמר שלך. אתה לא יכול להפסיד.
כיצד להשתמש בתמונות
דבר נוסף שמחשבי החום המקוונים של קורא Nielsen חשפו: אנשים נוטים להתעכב על תמונות כשקוראים מאמר ברשת. יתר על כן, העיניים נמשכות לתמונה הבאה. זה נותן לך דרך פסיכולוגית עוצמתית מאוד לגרום לאנשים לקרוא במאמר שלך. בנוסף, כמו א
, תמונות מפרקות את התוכן ומעניקות לעין הקורא הפסקה.
ברור ש- MakeUseOf מנצלת שימוש בתמונות גדולות ונחמדות - אידיאלי לסוג מאמרי העזרה הטכנולוגית שנמצאים באתר כזה.

תשימו לב שהתמונות מרווחות מספיק רחוקות זו מזו, כך שעד שתגללו מעט, העין מודעת לתמונה אחרת שעולה מתחת. זה לא דבר שנעשה רק בגלל ההשפעה הפסיכולוגית של משיכת העין במאמר - זה רק גורם לקריאה מהנה הרבה יותר ולמאמר שנראה טוב יותר.
עם זאת, אם הבלוג או האתר אליו אתה כותב אין את הנדל"ן בדף לתמונות גדולות ברוחב מלא כמו זה, אז לכל הפחות, עליך להשתמש בתמונות קטנות יותר אשר מיושרות שמאלה או ימינה לאורך כל אזור מאמר. כשאני עושה את זה בבלוג שלי, אני בעצם רוצה להתחלף משמאל לימין רק כדי לשנות את העניינים כשהמאמר זורם לאורך הדף.

יישור תמונות עם הטקסט העוטף ככה זה בדרך כלל רק עניין פשוט של הגדרת הכיתה ליישור ל"ימין "או" שמאל "ב תייג, אך בדוק תמיד עם הבלוג או בעל האתר שאתה כותב אליו כדי לגלות אם יש סטיילינג של CSS שעושה שימוש במשהו כמו מה שמכונה נכס "צף" לביצוע יישור. יכול להיות שיש תחביר ספציפי שעליך להשתמש בו כדי ליישר תמונות כאלה בהתאם לעיצוב ה- CSS, אז קח את הזמן לשאול את המעצב. זה בהחלט שווה את המאמץ, ויבצע מאמר אטרקטיבי בהרבה.
ערוך רשימה ובדוק אותה פעמיים
כפי שטינה טינה במאמר שלה בנושא תגי HTML 11 תגי HTML מובילים שכל בלוגר ובעלים של אתרים חייבים לדעתהאינטרנט כולו יודע שפות רבות ומקודד במספר שפות שונות. עם זאת, השפה היחידה שניתן למצוא בכל רחבי העולם קיימת מאז המצאת דפי האינטרנט, היא ... קרא עוד , ישנם שני סוגים של רשימות שתעצב ב- HTML, תג הרשימה שהוזמן
- ותג הרשימה הלא מסודר
- . הראשון שם מספרים לפני פריטי הרשימה, השני שם נקודות. אתה יכול לראות את התחביר במאמר של טינה, אך מתי בדיוק מתאים להשתמש בזה או בזה - או אפילו להשתמש ברשימה בכלל?
בראש ובראשונה, רשימות הן עוד דרך נהדרת לפרק את המונוטוניות של פסקאות ישרות, לשמור הקורא התעניין, ושוב מושך את העין לרשימה מהירה של פריטים שניתן לסרוק יפה בקלות. כלל האצבע בו אני משתמש הוא האם צריך לספור את הפריטים בצורה כלשהי או לא. אם כן, השתמש ברשימה ממוספרת. אחרת, השתמש ללא מספרים.

זה נשמע פשוט, אבל לפעמים יש קו אפור. לדוגמה, רישום של סיבות לכך ששימוש ברשת אלחוטית יכול להיות לא מאובטח, ידרוש רשימה ללא מספרים, כי באמת לא משנה כמה יש - הן רק סיבות. מצד שני, כשאתה עושה צעדים בתהליך או בהליך כלשהו שבו סדר הרשימה חשוב, המספרים הגיוניים. אל תשתמש במספרים אם אינך צריך, מכיוון שהם יכולים לגרום לרשימה שלך להיות מביכה. רשימות עם תבליטים יכולות לעשות דרך ממש ארוכה לקראת שיפור מתווה המאמר שלך - לכן לפחות אחד, אם זה מתאים לנושא, הוא רעיון טוב מאוד.
נועזות ואיטלקיות התפתחו
זה היה פעם שהטקסט הנועז היה הדרך ללכת כשרצית להדגיש משפט או נקודה כלשהי במשפט. זה התפשט עם עיצובי האתר האיומים של שנות ה 90, שבהם אתרים שמנסים למכור דברים היו מודגשים שנה את גודל הגופן של מילים שונות כדי איכשהו לגרום לך להתמקד במילות הכסף או במשהו... אני לא לא יודע. אבל אני יודע שברגע שבלוג הפך להיות כל כך פופולרי, וכותרות התחילו ליצור את המבנה של אותו תוכן, הפונט הנועז כבר לא היה הגיוני להדגיש דבר. במקרה הטוב עדיף להשתמש בו כדרך להפוך טקסט לכותרת בגודל הקטן ביותר האפשרי - מה שהרבה בלוגים שם עושים.
בימים עברו, התג הנועז היה , והרבה אנשים ממשיכים להשתמש בזה לא מודעים לכך שהאינטרנט עבר לתג המודרני יותר של , או תחביר CSS של טקסט.
כמו כן, כולם נהגו להשתמש לכל דבר נטוי, בעוד שהיום השיטה להדגשת טקסט באיטליה היא להשתמש ב- תגית. זו באמת הדרך האידיאלית לשים דגש על מילה או ביטוי. זה עובד טוב ונראה נקי ומקצועי כשנעשה במתינות.
מודעות לא מעיקות
האופן בו אתה מציב מודעה במאמר שלך יכול באמת לעשות את ההבדל בכל הנוגע לאי אובדן הקוראים שלך בגלל זה. באמת, קוראים רבים מורגלים ברעיון המודעות ומדוע הם נחוצים לשלם עבור תוכן, אך מה שמרגיז את הקוראים והדוחפים אותם משם (או מכריח אותם להשתמש בחוסמי הפרסום הנוראים האלה) הוא מודעות הקופצות, חוסמות טקסט או מוסוות כדי להראות כמו חלק מ מאמר. אל תעשה את זה.
במקום זאת, השתמש במודעות עם גבולות ברורים, והשתמש בשיטת "float" של CSS כדי לגרום לעטוף טקסט סביבו (אלא אם כן אתה מציב אותו בסרגל הצד). כך נראה:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
הציפה: מימין; יניח אותו בטקסט היכן שאתה זקוק, ותוכל להפוך אותו לאוטומטי ב- WordPress על ידי באמצעות תבניות כיצד להשתמש בתבנית תוכן של Wordpress לכתיבה מהירה יותרוורדפרס היא המצאה מבריקה, ואפשרה ליותר ויותר אנשים להיות אתרים מדהימים עם נושאים יפים. עם זאת, עדיין יש את עניין אזור התוכן, שעדיין זקוק ... קרא עוד כמו שתיארתי במאמרים בעבר. זה מסיר את הצורך למקם את המודעה בכל מאמר בודד. כפי שאתה יכול לראות, המודעה גדולה מספיק כדי למשוך תשומת לב, אך היא לא מוסווה או חוסמת טקסט כלשהו, כך שאם הקוראים רוצים הם פשוט יכולים להתעלם ממנה ולקרוא בהמשך. אין בעיה.

הדבר הגרוע ביותר שאתה יכול לעשות עם המאמרים שלך הוא להגזים במודעות ולגרש את הקוראים (ובמקרים רבים יתכן שלא תצטרך אפילו לדאוג למודעות, כמו אם אתה כותב עבור לקוח). עם זאת, כבעלים של הבלוג שלך, אלה סוגים שאתה צריך לקחת בחשבון כשאתה כותב מאמרים באתר שלך, וטיפים בסיסיים לעיצוב מודעות אלה יכולים לעשות הבדל גדול באשר למודעתך נתפס.
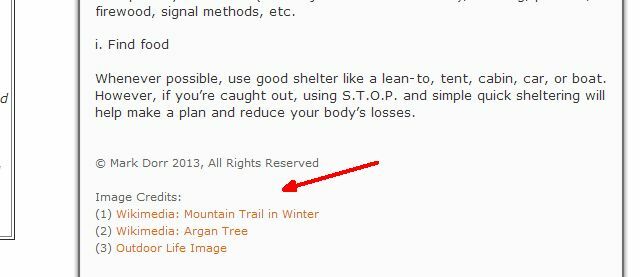
מקורות זיכוי
הדבר הגרוע ביותר באינטרנט כרגע הוא באמת גניבת התוכן שמתרחשת - ואני לא מדבר רק עליהם בעלי החיים הנמוכים אשר מגרדים את התוכן לתוכן ומעתיקים אותו לאתרי דואר זבל שלהם באיכות נמוכה, שמוגדרים רק לגוגל תנועה. לא, אפילו לאתרי האינטרנט הגדולים והפופולאריים ביותר - גם בלוגים מרכזיים וגם כלי תקשורת חדשותיים - יש הרגל רע מאוד גניבת סיפורי חדשות ו"סקופים "מבלוגרים ואתרים קטנים יותר, הוספת מספר ציטוטים נוספים וטענה ברעיון כ שלהם. זה נורא ודי לא מוסרי, אבל זה קורה. זה לא אומר שעליך ללכת בעקבותיה. למעשה, זה הגיוני בציטוט מקורות באיכות גבוהה RefDot: הופך את המקורות לצטט מהאינטרנט לקל קרא עוד גיבוי תביעות במאמר יאתר את אתר האינטרנט שלך כמקור איכותי של מידע אמין. זה הזהב של SEO בדיוק שם.

עם זאת, אתה גם לא רוצה שהטקסט יבלוט כתוכן חשוב תחת כותרת התחתונה של המאמר שלך. גישה נפוצה ל בציטוט מקורות סיפור RefDot: הופך את המקורות לצטט מהאינטרנט לקל קרא עוד או שמקורות תמונה תחתונה של מאמר הם להשתמש במאמר תג, שמכריח את הגופן למידה אחת. זוהי דרך נהדרת לעצב מידע על זכויות יוצרים, הערות משפטיות וזיכויים. הוא מספק את המידע הדרוש, אך אינו מסיח את דעתו מהסיכום של המאמר עצמו.
כמובן שהטיפים לעיל הם היסודות החשופים שכל סופר מקוון צריך ללמוד, אבל אם אתה מעוניין לחפור עמוק יותר יש הרבה משאבים. עיין במאמר שלי המפרט כמה אתרים מעולים שבהם אתה יכול ללמוד קוד HTML 8 אתרי אינטרנט מיטביים לקבלת דוגמאות קידוד HTML איכותיותישנם כמה אתרים מדהימים המציעים דוגמאות וקידורי HTML מעוצבים ושימושיים היטב. להלן שמונה מהמועדפים שלנו. קרא עוד . טינה גם פירטה כמה פרטים נוספים, אפקטים של HTML שימושיים 8 אפקטים מגניבים של HTML שכל אחד יכול להוסיף לאתר שלואתה לא צריך לדעת CSS או PHP כדי לבנות אתר מפואר. השתמש בטריקים HTML מגניבים אלה כדי ליצור אפקטים מדהימים. קרא עוד אתה יכול להוסיף לאתר שלך. אם אתה רוצה להשתגע באמת, יש גם משאבים בחוץ ללמוד CSS חמשת האתרים המובילים ללמוד CSS מקוון קרא עוד גם כן.
האמת הפשוטה של העניין היא שכתיבה ברשת דורשת יותר מסתם היצירתיות הנדרשת כדי לכתוב משהו לפרסום מודפס. פירושו של אינטרנט פירושו שעליך להבין לא רק את הקודים הבסיסיים שמאחורי אתרים, אלא גם מתי ומדוע עליך להשתמש בהם.
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים ארציים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.


