פרסומת
תוספים מטרידים אותי - לראות רשימה ארוכה שלהם, כל אחד רושם ווים ופילטרים משלו ו... eugh. לפעמים ניתן למצוא פיתרון פשוט עם מספר שורות בלבד פונקציות קובץ. הנה 10 מהמועדפים שלנו.
ציין זאת פונקציות הוא חלק מהנושא שלך, וככזה כל פריצות שאתה מציב שם יאבדו כשאתה משנה נושא. תצטרך להעתיק את אלה שאתה רוצה להעביר לנושא החדש - זה לא קשה בשום אמצעי, אבל יש לזכור משהו במקרה שהאתר שלך ייפרץ פתאום ולא תוכל להבין מדוע. אם אתה שוגה בקידוד אלה, תעמוד בפני דף ריק (המדריך האולטימטיבי להתמודדות 500 שגיאות שרת ודפים ריקים בוורדפרס המדריך האולטימטיבי לפיתרון 500 שגיאות שרת פנימיות ודפים לבנים ריקים בוורדפרסמתקשה עם 500 שגיאות שרת פנימיות ודפים ריקים בוורדפרס? הנה כיצד לתקן אותם מייד. קרא עוד יגיד לך כמה מהדרכים האחרות שזה יכול לקרות) - אז היזהר. הידע של PHP מועיל גם הוא (הנה שלנו מדריך למתחילים ל- PHP למד לבנות עם PHP: קורס התרסקותPHP היא השפה בה משתמשים בפייסבוק ובוויקיפדיה כדי להגיש מיליארדי בקשות מדי יום; השפה דה-פקטו המשמשת להוראת אנשים תכנות אתרים. זה פשוט להפליא, אך חזק להפליא. קרא עוד ).
הוסף תמונות ממוזערות לאזור הניהול
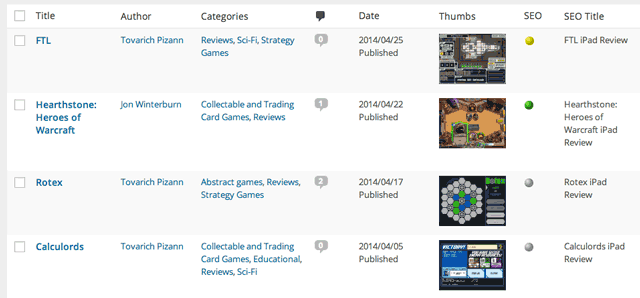
אם אתה רק מתקרב להוסיף פרסם תמונות ממוזערות המדריך השלם לתמונות ממוזערות וגדלי תמונות בוורדפרסלהלן כל מה שצריך לדעת על גדלי תמונות בוורדפרס וניהול תמונות מוצגות. קרא עוד , יכול להיות מועיל מאוד לראות במבט חטוף אילו פוסטים טרם כללו תמונה ממוזערת - קטע זה יוסיף עמודה חדשה למסך הניהול שלך בעת הצפייה כל הפוסטים. ניתן לשנות את הגודל על ידי התאמת המשתנים במערך (100,200), המציין רוחב וגובה מקסימליים.
add_filter ('manage_posts_columns', 'posts_columns', 5); add_action ('manage_posts_custom_column', 'posts_custom_columns', 5, 2); פונקציה posts_columns ($ ברירת מחדל) {$ defaults ['post_thumbs'] = __ ('אגודלים'); להחזיר ברירת מחדל של $; } פונקציות posts_custom_columns ($ column_name, $ id) {if ($ column_name 'post_thumbs') {הד להדפיס__post_tattnail (מערך (100,200)); } }אתה אמור להסתיים במשהו כזה:

הכינו את קיצור הדרך האישי שלכם עבור קטעי JS
הטמעת JavaScript ישירות לתוכן פוסט יכולה להיות בעייתית (אך אפשרי, ראו את ההאקינג TinyMCE בהמשך המאמר), במיוחד כאשר קטעי טקסט אלה מועדים להשתנות לעתים קרובות - ובכך להעביר את כל הפוסטים הנוכחיים שבור. אם ה- JavaScript שאתה מטמיע כולל תכונה של גודל, אתה יכול גם להיתקל בבעיות כאשר הנושא משתנה ופתאום שום דבר לא מתאים יותר. או אולי פשוט יימאס לך להטמיע את אותו הדבר שוב ושוב. כך או כך, קיצור דרך יכול לעזור מאוד.
הנה קטע הקוד שיצרתי להטמעת חדר הצ'אט השבועי, שנשען על חינם tlk.io שירות. שימוש בקוד הקיצור צ'אט, וניתן תכונה יחידה של חדר, הוא מטמיע את הקוד הרלוונטי שמצביע על כתובת נכונה של צ'אט - או במקרה זה ברירת מחדל לחדר "טכנופיליה" גנרי.
חדר צ'אט פונקציונלי ($ atts) {extract (shortcode_atts (מערך ('room' => 'technophilia'), $ atts)); חזור ''; } add_shortcode ('צ'אט', 'חדר צ'אט');להרוג קוד קצר
אם אינך רוצה עוד להשתמש בקוד קצר, אתה עלול למצוא אותם זרועים בפלט. הקוד הפשוט הזה יסיר אותם, קוד שנקרא "מנקה" אם תרצו - אם כי אינו פועל בבסיס הנתונים, אלא רק על הפלט של תוכן הפוסט.
פונקציה shortcode_cleaner () {remove_shortcode ('צ'אט'); add_shortcode ('צ'אט', 'my_remove_shortcode'); } add_action ('init', 'shortcode_cleaner'); פונקציה my_remove_shortcode () {חזרה ''; }חלץ סרטון YouTube מפוסט
תמונות מוצגות הוצגו בגרסה 2.9 כדי לתת לכל פוסט תמונה ייצוגית מרכזית אחת, אבל מה אם הפוסט שלך עוסק יותר בסרטון? אתה יכול לצלם צילום ולהשתמש בו כתמונה המוצגת, או לחלץ את הסרטון ולהטמיע אותו במקום תמונה מוצגת במקום. התקשר לפונקציה זו מתוך הלולאה כדי להחזיר כתובת URL של YouTube הקשורה כרצונך.
פונקציה video_from_post () {גלובלית $ פוסט; החזר $ = מערך (); preg_match ('| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ post-> post_content, $ matches); $ v = $ תואמים [1]; $ return [0] = $ פוסט; החזר $ [1] = $ v; להחזיר $ להחזיר; } יתכן שתרצה לעשות שימוש בקטע הבא שמסנן פוסטים להסרת כתובות אתר של YouTube (מכיוון שתשתמש בהם במקום אחר).
פונקציה remove_youtube ($ content) {$ search = '/http:\/\/www\.youtube\.com\/watch\?(.*?)v=(??a-zA-Z0-9_\-??+ ) (\ S *) / i '; $ content = preg_replace ($ חיפוש, "", $ תוכן, 1); להחזיר תוכן $; } add_filter ('the_content', 'remove_youtube');עצור את העורך החזותי מפשט HTML
העורך הוויזואלי של וורדפרס - TinyMCE - נהדר עבור מרבית המשתמשים, וניתן להרחיב אותו לעשות זאת אפילו יותר עם תוסף TinyMCE מתקדם השתלט על עורך וורדפרס באמצעות TinyMCE מתקדם קרא עוד . למי שרוצה קצת פחות שמרטפות של הקוד שלהם, הקטע הקטן הזה יעצור את TinyMCE להפשיט החוצה תגיות על ידי הרחבת רשימת האלמנטים התקפים, המאפשרת לך להטמיע דברים כמו iFrames או לציין שיעורים עליהם אלמנטים.
פונקציה fb_change_mce_options ($ initArray) {// מחרוזת מופרדת בפסיקים של תגים מורחבים $ ext = 'לפני [id | שם | מחלקה | סגנון | לאנג | נמלט], iframe [יישור | longdesc | שם | רוחב | גובה | מסגרת גבול | גלילה | מרווח גובה | רוחב שולי | src]'; if (isset ($ initArray ['Extended_valid_elements'])) {$ initArray ['Extended_valid_elements']. = ','. $ ext; } else {$ initArray ['Extended_valid_elements'] = $ ext; } $ initArray ['Verified_html'] = שקר; להחזיר $ initArray; } add_filter ('זעיר_מce_before_init', 'fb_change_mce_options');לבסוף, זה מונע את הפשטת JavaScript, אך יש לזכור שזה פותח חור אבטחה גדול בסביבות מחברים מרובים.
פונקציה disable_kses_content () {remove_filter ('content_save_pre', 'wp_filter_post_kses'); } add_action ('init', 'disable_kses_content', 20);תמונה ממוזערת בחינם
WordPress.com מציע שירות תמונות ממוזערות ידועות מעט - כלומר, תוכלו לומר לו את כתובת האתר של דף אינטרנט, והוא יפיק ותגיש תמונה ממוזערת של אותו אתר. הוסף את קטע הקוד הבא כדי ליצור קוד קצר של "Webtatt", והשתמש בו בסביבת כתובת URL כמו [webtatt] // www.makeuseof.com [/ webttle]. השתמש בתכונות כדי לעקוף את רוחב או גובה, והתאם את פלט ה- HTML לפי הצורך. תמונות ממוזערות שמורות במטמון, אך ייתכן שייקח מעט זמן להפיק בהתחלה.
פונקציה של תמונות ממוזערות ($ atts, $ content = null) {extract (shortcode_atts (מערך ("snap" => ' http://s.wordpress.com/mshots/v1/', "alt" => 'התמונה שלי', 'w' => '600', // רוחב "h" => '350' // גובה), $ ATT)); $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; להחזיר $ img; } add_shortcode ("webtatt", "websitethnails");
'; להחזיר $ img; } add_shortcode ("webtatt", "websitethnails");הוסף תמונות ממוזערות להזנות RSS
הקוד הבא יתאים הן קטע או עדכון RSS מלא כך שיכלול את התמונה הממוזערת המוצגת. אתה יכול גם לראות כיצד הוספנו קישור ברירת מחדל בסוף כל פריט, המקשר חזרה לפוסט המלא. אתה יכול כמובן לשנות את זה לכל דבר שתרצה, כמו לכלול כמה כפתורי שיתוף.
פונקציה excerpt_tattnail_feeds ($ תוכן) {גלובלית $ פוסט; אם (has_post_tattnail ($ post-> ID)) {$ content = ''. get_the_post_tattnail ($ post-> מזהה, 'מוצג'). ''. rss_the_excerpt ($ post-> ID, 100); } תוכן $. = "קרא את המאמר המלא: ".get_the_title ($ post-> ID)."
"; להחזיר תוכן $; } add_filter ("the_excerpt_rss", "excerpt_tattnail_feeds"); // הצג תמונות ממוזערות בעדכונים. פונקציה full_tattnail_feeds (תוכן $) {הודעה גלובלית $; אם (has_post_tattnail ($ post-> ID)) {$ content = ''. get_the_post_tattnail ($ post-> מזהה, 'מוצג'). ''. תוכן $; } תוכן $. = "קרא את המאמר המלא: ".get_the_title ($ post-> ID)."
"; להחזיר תוכן $; } add_filter ("the_content_rss", "full_tattnail_feeds");ראה - יש המון דברים שאתה יכול לעשות ללא תוספים, וזה פשוט לשרוט את פני השטח. אם אתה רוצה עוד, עיין ברשימה שלי מתכוני IFTTT לוורדפרס 5 מתכוני IFTTT מדהימים למשתמשים בוורדפרסIFTTT הוא כלי האוטומציה של משתמש הכוח שבחר; ו- WordPress היא הסכין של הצבא השוויצרי של הבלוגר האולטימטיבי. רק דמיין את סוג השליטה העולמית שאתה יכול להשיג על ידי שילוב בין השניים! קרא עוד , או לבקר WPSnipp - אתר עם מעל 600 פריצות קטגוריות לקטגוריות.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.

