פרסומת
 בלוגרים רבים יחפשו גבוה ונמוך אחר הווידג'ט המושלם של וורדפרס שיעשה בדיוק מה הם רוצים, אבל עם מעט חוויית תכנות יתכן שיהיה לך קל יותר לכתוב את המנהג שלך יישומון.
בלוגרים רבים יחפשו גבוה ונמוך אחר הווידג'ט המושלם של וורדפרס שיעשה בדיוק מה הם רוצים, אבל עם מעט חוויית תכנות יתכן שיהיה לך קל יותר לכתוב את המנהג שלך יישומון.
השבוע הייתי רוצה להראות איך לעשות בדיוק את זה, והווידג'ט עליו נכתוב הוא פשוט שמוציא פוסט אקראי אחד מהדף שלך האתר, מצייר את התמונה המוצגת ומציג אותה בסרגל הצד - ווידג'ט ויזואלי "בדוק את זה" שיעזור למשתמשים למצוא יותר תוכן בכתב שלך אתר.
זו גם הרחבה של סדרה ממשיכה בה אני מראה לכם כמה קל לעשות זאת התאם אישית את תבנית הוורדפרס שלך 2 תוספים וורדפרס מגניבים חדשים והבנת מבנה הנושא של וורדפרסהשבוע אסתכל באלטרנטיבה מעולה ל- All-In-One SEO המפורסם לעתים קרובות; תוסף שנותן לך את הכוח של מערכת פרסום של Wordpress אך מאפשר לך להפיק ... קרא עוד .
ייתכן שתשמח לדעת שהוספנו חדש קטגוריית הדרכות וורדפרס ל- MakeUseOf, הקפד לבדוק את הארכיון הזה בארכיון הולך וגדל של טיפים ומדריכים עדכניים לפלטפורמת הבלוגים המועדפת על העולם.
מושגי מפתח: שאילתות וורדפרס והלולאה
כל עמוד בבלוג שלך מורכב משאילתה למסד הנתונים של הפוסטים. בהתאם לדף שאתה מציג, השאילתה תשתנה. לדוגמה, דף הבית של הבלוג שלך עשוי להשתמש בשאילתה "
קבל את 10 העדכונים האחרונים בבלוג“. כשאתה מציג את ארכיוני הקטגוריה, השאילתה עשויה להשתנות ל "קבל את 20 הפוסטים האחרונים לקטגוריית התמונות המשפחתיות בלבד, הזמין את התוצאות לפי התאריך שפורסם“. כל שאילתה תחזיר מערך תוצאות, ובהתאם לתבנית העמוד בה נעשה שימוש, כל תוצאה תועבר דרך ה"לולאה "הראשית של התבנית.למרות זאת, כל עמוד יכול למעשה להכיל יותר משאילתה אחת, ואף תוכלו ליצור שאילתות משלכם בכדי להוסיף פונקציונליות למקומות שונים בתבנית שלכם. אתה יכול לראות דוגמא לכך בשימוש בתחתית מאמר זה - יש לנו כמה שאילתות נוספות הפועלות כל עמוד שמטרתו להראות לכם מאמרים קשורים שעשויים לעניין אתכם, או מאמרים שמגדלים זאת שבוע.
כדי ליצור את הווידג'ט המותאם אישית שלנו, פשוט נצטרך ליצור שאילתה נוספת שתופסת מספר X של פוסטים אקראיים בתוספת התמונות שלהם, ומציגה אותם בדרך כלשהי בסרגל הצד. כבר הראיתי לך בשבוע שעבר את הקוד ל תפוס את התמונה המוצגת הגדר את הבלוג שלך באמצעות WordPress: המדריך האולטימטיבירוצה לפתוח בלוג משלך אבל לא יודע איך? הביטו ל- WordPress, פלטפורמת הבלוגים החזקה ביותר שקיימת כיום. קרא עוד , אז אנחנו פשוט צריכים לדעת להכין ווידג'ט וורדפרס חדש ולהניח אותו בסרגל הצד.
קוד יישומון בסיסי
התחל ביצירת קובץ .php חדש בקובץ שלך wp-content / plugins ספרייה. אתה יכול גם לעקוב אחר ההדרכה במצב לא מקוון, ואז להעלות אותו באמצעות ממשק וורדפרס, אבל נראה לי שקל יותר לכתוב בזמן שאנחנו עוברים למקרה שתצטרך לבצע באגים. התקשר לקובץ שלך מה שאתה רוצה, אבל אני הולך איתו random-post-widget.php
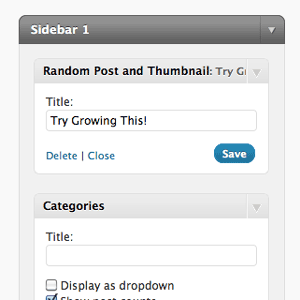
הדבק את הדברים הבאים בקובץ ושמור. אל תהסס לשנות את החלק בחלק העליון עם שמי בתוכו, אך אל תתאים את שאר הקוד עדיין. זה בעצם יישומון ריק שלד, ותוכלו לראות היכן הוא אומר // קוד WIDGET הולך כאן הוא המקום בו נוסיף את הפונקציונליות שלנו בהמשך.
php. /* שם התוסף: יישומון הודעה אקראית. URI של תוסף: http://jamesbruce.me/ תיאור: יישומון הודעה אקראית תופס פוסט אקראי ואת התמונה הממוזערת המשויכת להצגה בסרגל הצד שלך. מחבר: ג'יימס ברוס. גרסה: 1. URI המחבר: http://jamesbruce.me/ * / class RandomPostWidget מרחיב את WP_Widget. {פונקציה RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'מציג פוסט אקראי עם תמונה ממוזערת'); $ this-> WP_Widget ('RandomPostWidget', 'הודעה אקראית ותמונה ממוזערת', $ widget_ops); } צורת פונקציה ($ מופע) {$ instance = wp_parse_args ((מערך) $ מופע, מערך ('title' => '')); $ title = $ מופע ['title'];php} עדכון פונקציות ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; להחזיר מופע $; } יישומון פונקציות ($ args, $ מופע) {extract ($ args, EXTR_SKIP); הד $ לפני_widget; $ title = ריק ($ מופע ['title'])? '': Apply_filters ('widget_title', $ מופע ['כותרת']); אם (! ריק ($ כותרת)) מהדהד $ לפני_title. כותרת $. $ after_title;; // קוד WIDGET הולך כאן מהדהד " זהו הווידג'ט החדש שלי!
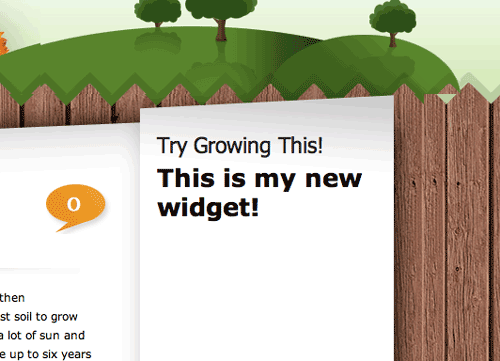
"; הד $ after_widget; } } add_action ('widgets_init', create_function ('', 'להחזיר register_widget (' RandomPostWidget ');'));כשמה כן הוא, התוסף אינו עושה הרבה מלבד הדפסת כותרת גדולה עם הכיתוב "זהו הווידג'ט החדש שלי!“.

עם זאת זה נותן לך את האפשרות לשנות את הכותרת, שהיא חיונית לכל יישומון. הוספת אפשרויות אחרות היא קצת מעבר לתחום של מאמר זה כיום, אז בואו ונעבור כעת למטרה אמיתית.

שאילתה חדשה והלולאה
כדי לבצע שאילתה חדשה למסד הנתונים בבלוג שלך, עליך להשתמש ב - query_posts () לתפקד יחד עם כמה פרמטרים ואז לרוץ דרך הפלט באמצעות לולאת זמן. בואו לנסות זאת - שאילתה ולולאה בסיסית מאוד להפגנה. החלף את שורת הקוד האומרת:
עם העוקבים:
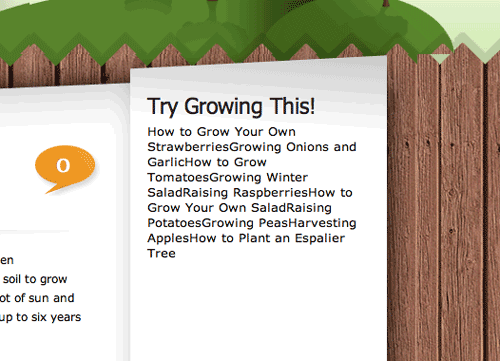
// קוד WIDGET הולך כאן. query_posts (''); if (have_posts ()): while (have_posts ()): the_post (); הכותרת(); בסופו של דבר; אנדף; wp_reset_query (); זוהי שאילתה בסיסית לחלוטין המשתמשת באפשרויות ברירת מחדל ואפס עיצוב של הפלט. בהתאם לאופן הגדרת הבלוג שלך, ברירת המחדל תהיה ככל הנראה לתפוס את 10 הפוסטים האחרונים - אז כל הקוד שלמעלה עושה הוא להוציא את הכותרת של כל הודעה. זה די מכוער, אבל זה עובד:

אנחנו יכולים לעשות את זה קצת יותר טוב מיד על ידי הוספת קצת עיצוב HTML לפלט עם ה- ECHO הפקודה, ויצירת קישור לפוסט באמצעות get_the_permalink () פונקציה:
query_posts (''); if (have_posts ()): הד "- “; while (have_posts ()): the_post (); הד "
- ".Get_the_title ()."
“; בסופו של דבר; הד "
“; אנדף; wp_reset_query ();

כבר עכשיו זה נראה הרבה יותר טוב. אבל אנחנו רוצים רק פוסט אחד שנבחר באקראי. לשם כך אנו מציינים כמה פרמטרים בשאילתה:
query_posts ('posts_per_page = 1 & orderby = rand'); כמובן שתוכל לשנות את זה לכל מספר פוסטים - למעשה יש מגוון רחב של ביטים נוספים שתוכלו לעבור לשאילתה כדי להגביל, להרחיב או לשנות את סדר התוצאות, אך בואו נצמד עם זה לעת עתה. אם אתה מרענן, אתה אמור לראות רק פוסט אחד שהוא אקראי בכל פעם שאתה מרענן.
עכשיו לתמונה הממוזערת המוצגת. החלף את הקוד בזה, בתקווה שתוכל לראות איפה אנחנו תופסים את התמונה הממוזערת ומציגים אותה:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): הד "- “; while (have_posts ()): the_post (); הד "
- “.Get_the_title (); הד ל_post_tattnail (מערך (220,200)); הד "
“; בסופו של דבר; הד "
“; אנדף; wp_reset_query ();
אתה יכול לראות את התוצאות המוגמרות שוב בבלוג הפיתוח העצמי שלי בבלוג הפיתוח, למרות שאולי הייתי מעביר את העניינים כשאתה קורא את זה.

סיכום:
ראה כמה קל להכין יישומון מותאם אישית משלך שיכול לעשות בדיוק מה שאתה רוצה? גם אם אינך מבין 90% מהקוד שהראיתי לך היום, אתה עדיין אמור להיות מסוגל להתאים אותו במקצת רק על ידי שינוי משתנים או פלט HTML שונה. כתבנו היום ווידג'ט שלם, אך תוכלו להשתמש פשוט בקוד השאילתה והלולאה החדשים בכל אחת מתבניות העמודים שלכם.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.


