פרסומת
האם אתה מחפש דרך קלה לייצר מתגי הפעלה / כיבוי של CSS3 לאתר אינטרנט? אם אתם מחפשים מתגים שקל לבצע וכוללים מעברים מונפשים חלקים ומסוגננים, הפעלה / כיבוי FlipSwitch היא אפשרות נהדרת. אני לא המתכנת הגדול ביותר והצלחתי להפעיל מגוון מתגים והפעלות תוך שניות ספורות.

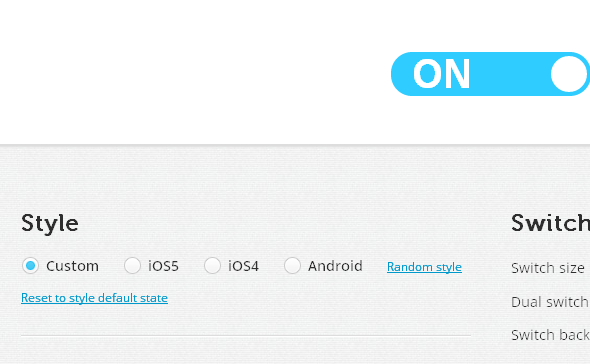
אתר שימושי זה כולל הגדרות למתגי iOS 4, iOS 5 ו- Android מובנים. אם אתה רוצה שהמתג שלך יתאים לסגנונות האלה, כל שעליך לעשות הוא ללחוץ על הכפתור עבור זה שאתה צריך ולגלול מטה כדי להעתיק את הקוד. תוך שניות יהיה לך הכפתור לבחירתך מוכן לאתר שלך.

אם אתה רוצה להכין כפתור מהסגנון שלך, זה ייקח כמה שניות יותר, אבל זה בהחלט לא קשה. אתה לא צריך לכתוב שום קוד בפועל כדי לבצע את המעבר. אתה גורר את הסליידרים והתאם אישית את המתג עד שהמראה מתאים לך. אתה יכול לשנות את הגודל, הצבע, סגנון הכפתור ועוד. כשאתה מבצע שינויים, תראה אותם משתקפים בתצוגה המקדימה של המתג בזמן אמת.
תכונות:
- צור מתג הפעלה / כיבוי של CSS3 בקלות.
- מעברים מונפשים בין לסירוגין.
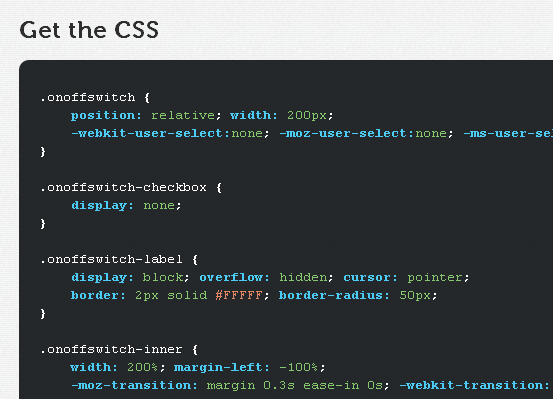
- העתק והדבק את הקוד הסופי.
- מתגי iOS 4, iOS 5 ו- Android זמינים כברירת מחדל.
- התאם אישית את הכפתורים בדיוק לצרכים שלך.
מצא FlipSwitch @ On / Off proto.io/freebies/onoff
דייב לקלייר אוהב משחקים על קונסולות, מחשבים ניידים, כף יד וכל מכשיר אלקטרוני המסוגל לשחק אותם! הוא מנהל את מדור המבצעים, כותב מאמרים ועושה הרבה מאחורי הקלעים בעבודה ב- MakeUseOf.


