פרסומת
הקרוב HTML5 10 אתרי אינטרנט לראות מה HTML5 עוסק קרא עוד עדכון לשפת הסימון HyperText בן ה -20 מבטיח להביא את חווית ה"אינטרנט "לרמה חדשה לגמרי, ומאפשר לדפדפן לעשות יותר מבחינה חזותית ונתונית כאחד. למרות ש- HTML5 עדיין נמצא במרחק טוב מההתפרסות במלואה, זה לא הפריע למפתחים רבים לדחוף אותו עד גבולותיו.
בדוק את האתרים המדהימים האלה שבאמת נותנים לך מושג טוב לגבי היכולות של HTML5 כאחד שפת תכנות, עשיית דברים בדפדפן האינטרנט שלך שפעם היו אפשריים רק בתוכנית חיצונית או חיבור. בדקתי אותם ב- Chrome וכולם צריכים לעבוד בדפדפן תואם HTML5 כמו Chrome, Firefox 4, Safari או IE9. מדובר בהדגמות ו- HTML5 היא עדיין עבודה שמתבצעת, כך שאם יש לך בעיות בצפייה בהן, אולי תרצה לנסות בדפדפן אחר. תהנה!

זו הדגמה נהדרת שנעשתה על ידי ארקייד פייר וגוגל הכוללים טריקים שונים ב- HTML5. אני לא רוצה לקלקל את ההפתעה בשבילך - הזן את כתובת הילדות שלך ותיהנה מהקוסם הווידיאו והמכשף הטכני.

WebVenture הוא יישום HTML5 ו- Javascript של פלטפורמת המשחקים MacVenture. עכשיו אתה יכול לשחק Deja Vu 1 & 2, Shadowgate ו- Uninvited ממש בדפדפן שלך! יישומי משחק אחרים כגון וולפנשטיין תלת מימד עובדים על זה ומביאים משחק לדפדפן שלך.

אתר זה מגוגל מציג גישה מעוצבת בסגנון "ספר" לתיאור כיצד פועלים דפדפני האינטרנט וכמה מהטכנולוגיות הבסיסיות עובדות. זה מרשים מבחינה טכנית, הוא גם יסוד טוב לקוראים שמעוניינים לדעת יותר על אופן פעולתו של האינטרנט.
ציור שיתופי

הדגמה זו משתמשת ב- שקעי רשת HTML5 תכונה המאפשרת לצופים לשתף פעולה - בו זמנית - לצייר על הבד.

SketchPad היא תוכנית "צבע" באינטרנט. זה תומך במכשירי ציור מבוצעים ונעשה רק ב- HTML5 ו- JavaScript.

Plunder Galactic הוא היורה בחלל 2D המיושם ב- HTML5. תכונה לא כל כך מלאה כמו יורה גלילה בצד רגיל, היא נעשית כולה ב- HTML5 וזה מרשים בפני עצמו.

HTML5 מאפשר לך לעשות הרבה עם וידאו באינטרנט. בנוסף לאפשר לך לנגן אותו ללא דפדפן האינטרנט שלך, ללא תוסף, הוא מאפשר לך לתפעל את הסרטון הזה. הדגמה זו מראה כיצד ניתן "לפוצץ" את הפיקסלים של סרטון וידאו במהלך ההפעלה.
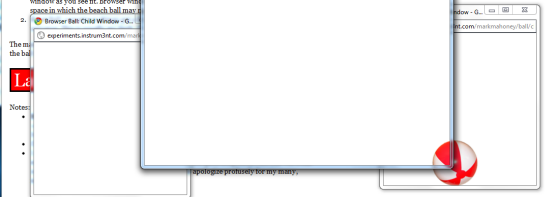
כדור חלון מרובה

זה מדגים את האפקט שנראה גם בסרטון ארקייד פייר. HTML5 מאפשר לך לפתוח חלונות מרובים ולהעביר אובייקטים ביניהם.

סלעי HTML5 הוא מצגת שקופיות המדגימה רבים מהתכונות המיוחדות של שפת HTML5. אם אתה מפתח זה נותן לך קוד לדוגמא ומאפשר לך לראות את האפשרויות של HTML5.

אם היית גיימר בתחילת שנות ה -90, אתה זוכר את האפקט הזה בחיבה. מכיוון שהעוצמה החישובית הייתה מוגבלת, מעצבים גרפיים השתמשו ב'טריקים 'כדי לחקות וידאו בתמונה סטטית. אפקט בד זה יראה לכם כיצד הדבר נעשה וכולל דוגמאות רבות אשר גם יפות.
ניסויים ב- HTML5 מ- Hakim.se [לא ניתן להשיג עוד]

אתר זה מציג הדגמות רבות של משחקים וגאדג'טים קטנים ומסודרים אחרים כדי להשוויץ מה תוכלו לעשות עם HTML5. טוב להשראה ואולי קצת הסחת זמן.

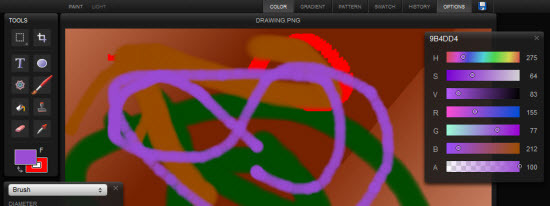
הרמוניה היא תוכנית ציור קטנה ומסודרת המאפשרת להשתמש במברשות מגניבות לצביעת תמונה. אתה יכול ליצור דברים כמו "פרווה" ו- "רשת" שהם פשוט מגניבים לראות ביצירה.

האש-אפ המסודר הזה מ- @ 9 אלמנטים בורות מוזיקה ונקודות מסתובבות עם פוסטים בטוויטר אודות HTML5. קשה לתאר בפועל, יש לראות זאת כדי להבין!
Mashup של רדיוהד / HTML5

עוד מאש-אפ מסודר שמצמיד את רדיוהד אידיוטק עם רישום של תום יורקה המצויר ככל שהשיר מתקדם. אפקט נוסף שנראה כי ניתן להאמין בו.
רוצה יותר?

שני אתרים אלה מוגדרים כדי לספק לתצוגות מגוון רחב של הדגמות של HTML5 ואפקטים של HTML5 Canvas. החל מהשגרתיות ל"קרירות ", אם אתה צמא לעוד אלה הם המקומות ללכת אליו.
יש הרבה הדגמות של HTML5 באינטרנט עכשיו - וזה בדרך להיות הסטנדרט החדש של האינטרנט. האם יש לך הדגמות מדהימות שתרצה לשתף? אנא פרסם בתגובות למטה!
דייב דרגר עובד במפתחי XDA בפרברי פילדלפיה, פנסילווניה.