פרסומת
 ברמה הטכנית, אתר מודרני אינו רק דבר אחד. זהו מרק מורכב של טכנולוגיות אינטראקציות, כמו HTML (הסימון שאתה רואה בדף), JavaScript (ה- שפה שרצה בדפדפן שלך, משפיעה על אינטראקציות), CSS (השפה להגדרת מראה הדף) ו- יותר. אבל ברמה הבסיסית יותר, אתר הוא רעיון.
ברמה הטכנית, אתר מודרני אינו רק דבר אחד. זהו מרק מורכב של טכנולוגיות אינטראקציות, כמו HTML (הסימון שאתה רואה בדף), JavaScript (ה- שפה שרצה בדפדפן שלך, משפיעה על אינטראקציות), CSS (השפה להגדרת מראה הדף) ו- יותר. אבל ברמה הבסיסית יותר, אתר הוא רעיון.
אם זה האתר שלך, אתה בטח יודע מה אתה רוצה לעשות או מה אתה רוצה שהמשתמשים יצאו ממנו. אולי זה אמור להיות מקום קל למצוא מידע על טכנולוגיה; או אולי זה אמור להסביר למה אתה הלהקה או ההליכון הכי טוב בסביבה. בכל מקרה, הרבה לפני שתצטרך להתמודד עם HTML, CSS, JavaScript או כל פיתוח אינטרנט ספציפי אחר טכנולוגיה, צריך להיות לך רעיון ברור מאוד מה האתר שלך צריך לעשות ומה בכלל צריך להראות כמו. ומסגרות החוט של האתר הן הדרך לחזק את הרעיון ולהעביר אותו.
גב מפית

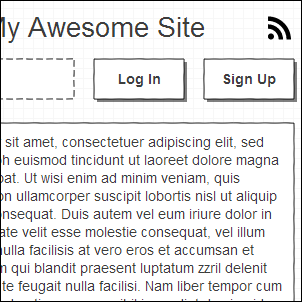
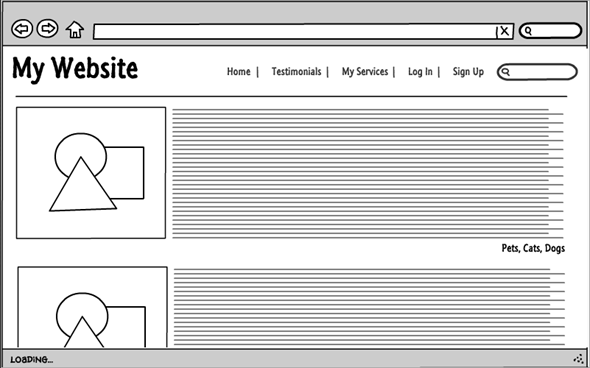
מסגרת חוט של אתר היא רק רישום של איך אתה רוצה שהאתר שלך ייראה. זה לא אמור להיות יפה, ואתה אפילו לא צריך תוכנה כדי ליצור את זה. אתה יכול פשוט לתפוס פיסת נייר, או אפילו מפית, ולהתחיל לחסום באתר שלך, רכיב אחר אלמנט. “הכותרת נכנסת לכאן... ואז יש לנו תפריט ניווט... אה, וכאן אני יכול להכניס תיבת חיפוש."רק במונחים פשוטים וכלליים אלה, חבר חלק אחד של האתר שלך יחד, עד שהתוצאה הסופית תיראה כך:

כפי שאתה יכול לראות, זה לא קוד מחשב או שום דבר טכני או מורכב מדי. כל אחד יכול להסתכל במערכון המהיר הזה ולברר מייד מה הוא רואה. וזו הנקודה בנושא מסגרות חוטים: הן מהירות מאוד לייצור וקלות להבנה. הם מאפשרים לך להשיג את הדברים החשובים כמו פריסת האתר, מבנה הניווט ומיקום המודעה, לפני שאתה נוגע בשורת קוד אחת. ואם אתה עובד עם אנשים אחרים, כמו קוד או מעצב, הם מאפשרים לכולכם להגיע להסכמה לגבי התוצאה הסופית. זה יכול לחסוך המון בלבול ועבודה כפולה, במיוחד כשמדובר בפרויקטים גדולים יותר.
חשוב לציין את חוסר הפרטים במסגרת התיל שלמעלה: התמונות שליד כל מאמר אינן תמונות "אמיתיות", אלא מצייני מיקום ברורים. אפילו טקסט המאמר לא ממולא - זה רק שלל שורות. אתה לא יכול לראות מה תהיה ערכת הצבעים - הכל רק בשחור לבן. זה מה שמסגרת החוטים היא אמור להראות כמו. זה לא אמור להיות ייצוג מלא של האתר הסופי, אלא רק את רוחו או מהותו, אם תרצו. זה רק הדברים החשובים ביותר.
כלים ל Wireframing

כפי שציינתי קודם, הכלי הטוב ביותר לרישום wireframing הוא לרוב רק פיסת נייר ועט. התרחקות מהמחשב יכולה באמת לעזור לנקות את דעתך ולהתמקד במה שאתה רוצה שהאתר שלך ייראה, בלי הפרעות מעצבנות או להתעסק בלימוד כלי wireframing חדש. מחברת מתמטיקה (כמוצג לעיל) בדרך כלל עובדת בצורה הטובה ביותר מכיוון שאתה עוקב אחר הקווים, יוצר מלבנים מסודרים ומיישר בקלות את החלקים השונים באתר שלך יחד. תפוס אחד, עט או שניים, ותלך לשתות כוס קפה אי שם רחוק מהמחשב שלך. תחזור עם רעיון ברור מה בדיוק אתה מנסה ליצור.
עם זאת, לפעמים יש צורך בתוכנת wireframing. לדוגמה, אולי אתה עובד כחלק מצוות המתפרס ברחבי הארץ או הגלובוס, או אולי אתה כותב פוסט בבלוג בנושא wireframing. במקרים אלה, סריקה ידנית של מסגרות חוט איננה פיתרון מעשי במיוחד. להלן כמה כלי תוכנה חינמיים שיכולים לעזור, אם אתה באמת לא יכול להשתמש בעט ונייר:
- Lumzy: כלי wireframing בחינם, מבוסס פלאש, עם ספריית עצמים עשירה. זה הכלי בו השתמשתי כדי ליצור את מסגרת החוט שאתה רואה למעלה - הוא מהיר וללא כאבים.
- חוטי QuirkTools [URL שבור הוסר]: כלי פשוט יותר, ללא אפשרויות יישור. אבל זה לא מבוסס פלאש.
- ציפור לעג: כלי מסחרי, אך יש לו תוכנית מוגבלת בחינם.
לא רק לאתרי אינטרנט
בטח הבנתם את זה בעצמכם, אבל זה תו טוב לסיום: Wireframes הם כלי פנטסטי ליצירת מוצר כלשהו, ולא רק אתר אינטרנט. אולי יש לך רעיון גס לאפליקציית אייפון או אנדרואיד, או אפילו אפליקציית מחשבים מן המניין. במקרים אלה, מסגרות חוטים לאתרים חשובים לא יסולא בפז מבחינת הצגת כל מה שנראה, ואף עשויות לעזור לך לגרום לאנשים לתמוך בפרויקט שלך בדרכים שונות.
האם יצרת אי פעם מסגרת חוט בעצמך? האם תתחיל עכשיו שקראתי את זה? תודיעו לי בתגובות!
זיכויים לתמונה: תמונת מפיות מקומטת דרך ShutterStock, תמונה מחברת אדומה דרך ShutterStock