פרסומת
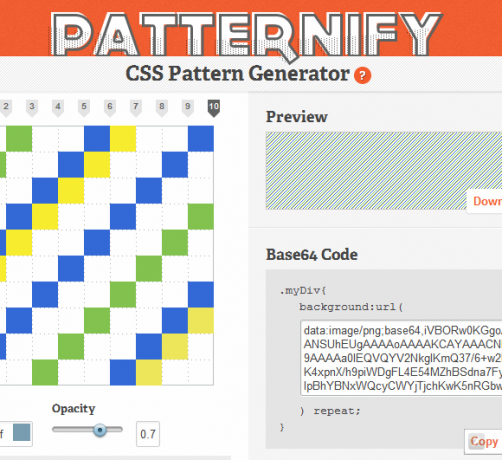
הנה דרך ליצור דפוסי רקע של CSS תוך שניות. תבנית מחולל CSS מאפשרת לך ליצור דפוסים שונים ברמת הפיקסלים ואז להוריד אותם כ PNG, להעתיק כקוד CSS ולשתף אותם עם חברים.

כדי להשתמש ב- Patternify, התחל על ידי הגדרת גודל התבנית בתיבת השרטוט. ככל שגודל הקופסה גדול יותר, כך ניתן ליצור תבנית בולטת יותר. לחץ על כל תיבה כדי לסמן אותה בצבעים ושקיפות שונים, או מלא את כל הבד בצבע שבחרת. אתה יכול גם ללחוץ על התבניות המוגדרות מראש הזמינות, כולל דפוסי בית ספר ישן, צבע ותבניות שונות בקנה מידה אפור.
לאחר שתסיים, תוכלו להחיל אותו בקלות באתר האינטרנט שלכם על ידי העתקה והדבקה של קוד ה- CSS או הורדת ה- PNG לשימוש בשרת שלכם. הכלי הנחמד הזה נהדר עבור מעצבי CSS חדשים או לכל מי שרוצה להקים רקע CSS ייחודי במהירות.
מאפיינים:
- חינם; אין צורך להירשם.
- צור דפוסי רקע של CSS תוך שניות.
- בדוק תצוגה מקדימה וקבל קוד Base64.
- התאם צבע ואטימות.
- כלים דומים: Repper, BgPatterns ו- PatternCooler.
עיין בדפוס @ www.patternify.com
ישראל ניקולה היה תחילה סופר נסיעות, אך עבר לצד האפל של טכנולוגיית ערבוב ונסיעות. הוא אוהב להסתובב במדינה עם סט נעליים טוב ותיק גב קטן, לא עוזב בלי המחשב הנייד שלו והגאדג'טים האחרים.


