פרסומת
 הסטטיסטיקה אומרת כי אייפד הוא המוצר הצרכני המצליח ביותר כיום. תוך פחות משנה (תשעה חודשים ליתר דיוק) הטאבלט מצא את דרכו לידיהם של 15 מיליון איש. ומסתכלים על ההתלהבות לקראת iPad 2, אנליסטים עסקיים צופים כי אחוז ההצלחה של הדור השני של טאבלטות אפל יעלה על הראשון.
הסטטיסטיקה אומרת כי אייפד הוא המוצר הצרכני המצליח ביותר כיום. תוך פחות משנה (תשעה חודשים ליתר דיוק) הטאבלט מצא את דרכו לידיהם של 15 מיליון איש. ומסתכלים על ההתלהבות לקראת iPad 2, אנליסטים עסקיים צופים כי אחוז ההצלחה של הדור השני של טאבלטות אפל יעלה על הראשון.
מה המשמעות של נתונים אלה לנו? בהתחלה, יותר ויותר אנשים הגישה לאינטרנט יעשו זאת באמצעות אייפד או טאבלט אחר. אז אם יש לך נוכחות מקוונת, כדאי מאוד להתאים את הממשק של האתר שלך להיות ידידותי לטאבלטים. אוטומטטיק, חברת האם של וורדפרס.com, הבינה זאת והוסיפה תכונה שתייעל את 18 מיליון הבלוגים שלה לצפייה בטאבלט. אז לאלו מכם שמתארחים בעצמם וורדפרס הבלוג, יש אפליקציה תוסף לזה.
גע, החלק, סובב ועוד
כדי להביא תכונה זו למימוש, עבדה אוטומטטיק עם מתנגב - חברה המתמחה בפרסום טאבלטים (ומכשירים אחרים המאפשרים מגע).
משתמשי WordPress.com אינם צריכים לעשות דבר מכיוון שהתכונה כבר מתווספת לבלוגים שלהם. מצד שני, משתמשים המארחים בעצמם יצטרכו להתקין את התוסף Onswipe לפני שהם יוכלו להפוך את הבלוג לאייפד שלהם לידידותי. התוסף יוסיף את היכולת ל:
- התאם אוטומטית את פריסת התוכן בהתאם לאופן בו הקורא מחזיק במכשיר שלהם.
- תן לקורא דרך קלה לשמור את הבלוג במסך הבית של המכשיר שלהם.
- להציג מסך טעינה מותאם אישית בזמן שהבלוג נטען.
- צור שער יפהפה כמו מגזין מהמאמר האחרון.
- שתף בקלות את התוכן באמצעות פייסבוק, טוויטר ודוא"ל.
אם פעולות ההפעלה הללו מרגשות אותך, הורד את התוסף למצב אתר Onswipe, העלה והתקן אותו לבלוג שלך.

או קבל את זה מה- "תוספים - הוסף חדש"בתפריט בבלוג שלך.

הגדר כמה דברים
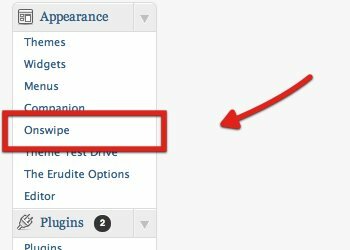
לאחר ההתקנה, ייתכן שתרצה לבקר בקטע "מתנגב"כדי להתאים כמה אלמנטים של התוסף לטעמך.

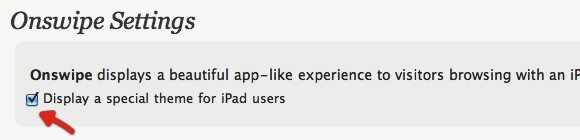
הדבר הראשון שצריך לעשות הוא להסתכל על "הצגת נושא מיוחד למשתמשים ב- iPad"וודא שהפיצ'ר מופעל.

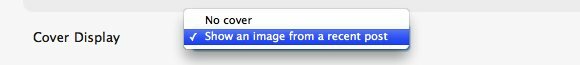
עבור קצת למטה כדי לבחור אם ברצונך להציג את "עטיפה קדמית"לבלוג שלך. שער זה יעניק לבלוג שלך תחושה של מגזין.

כדי להתאים יותר את הבלוג שלך, תוכל להעלות תמונת PNG של 200 × 200 פיקסלים כסמל הכיסוי שלך. לוגו זה יוצג על הכריכה הקדמית.

אתה יכול ליצור בקלות את לוגו הכריכה באמצעות כל עורך תמונות. למטרות ניסוי יצרתי לוגו מהיר לטקסט בלבד והעלתי אותו.

אתה יכול גם להעלות תמונת מסך השקה אם תרצה. הדרישה היא 768 × 1004 פיקסלים.

ואז בחר את הגופן בו תרצה להשתמש בבלוג ה- iPad שלך. ברירת המחדל היא ArvoRegular, אך יש המון אפשרויות אחרות ברשימה.

השלב האחרון הוא לבחור את צבע העור ולחץ על "שמור הגדרותכפתור.

והתוצאה היא ...
השתמשתי בבלוג שלי לצורך הניסוי, אז פתחתי את הכתובת באמצעות ספארי לנייד של iPad. "העמוד הראשון" בירך אותי, יחד עם "החלק אותיתווית מצד שמאל כדי להמשיך לדף ההודעה.

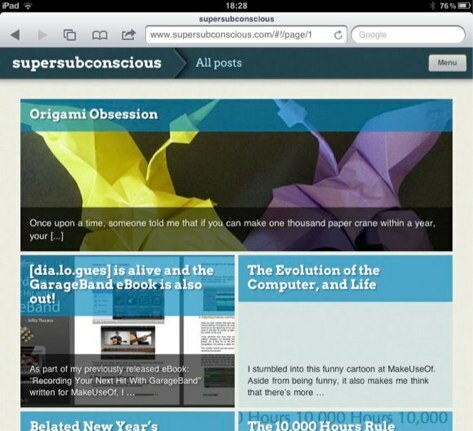
כך תראה תצוגת הדיוקן. עמוד הפוסט מחולק למספר בלוקים. המאמר האחרון ממוקם בחלקו העליון ואחריו קופסאות קטנות יותר של מאמרים ישנים יותר מתחתיו. כותרות פוסטים מוצגות בלבן מעל הקלטת הצבעונית השקופה. צבע הקלטת הוא צבע העור שבחרת בתפריט ההגדרות של Onswipe.

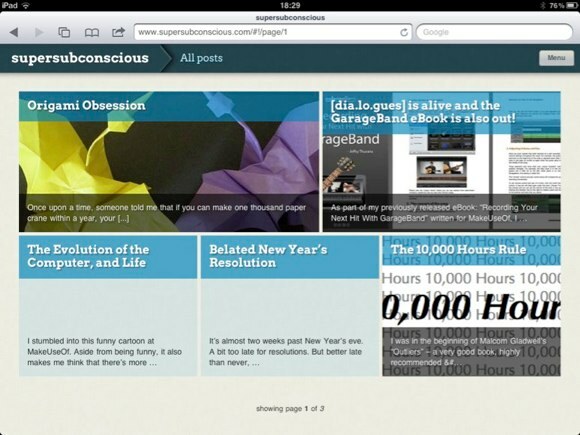
גושי המאמר יסדרו את עצמם כך שיתאימו למסך בכל פעם שהמכשיר יסתובב. כך ייראה הדף בתצוגת נוף.

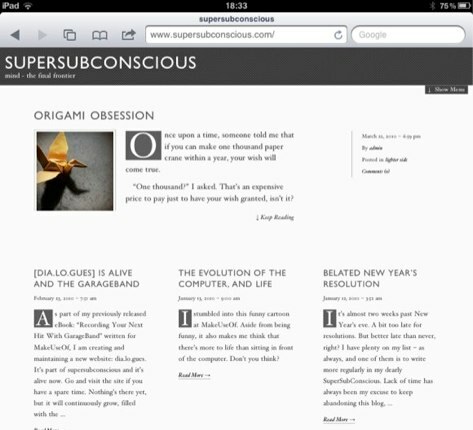
לשם השוואה, כיביתי את Onswipe ורעננתי את הדף. המראה חזר לנושא שאני משתמש בו, בדומה לאיך שהוא היה נראה אם נצפה מדפדפן המחשב.

לאחר שניסיתי את Onswipe הרגשתי שהתוצאה לא טובה כמו שציפיתי שתהיה - עדיין. היזם הבטיח כי הפלטפורמה המלאה תגיע באביב הקרוב. המשמעות היא שאנחנו יכולים לצפות לעוד טובות בעתיד. אנו יכולים גם להמר שיהיה לנו נושאים ידידותיים יותר לטאבלט לבחירתנו אז.
מה אתם חושבים על אייפד ב- iPad של פריסת האינטרנט שלכם? האם ידוע לך על נושאי וורדפרס אחרים המותאמים לטאבלט? שתף את מחשבותיך ודעותיך באמצעות התגובות למטה.
סופר אינדונזי, מוזיקאי שהוכרז על עצמו, ואדריכל במשרה חלקית; שרוצה להפוך את העולם למקום טוב יותר פוסט אחד בכל פעם באמצעות הבלוג שלו SuperSubConscious.