פרסומת
יותר ממלבנים, קוד מחשב ופיקסלים הם הבסיס לכלכלה של המאה ה -21. אם אי פעם בדקת בדפדפן שלך "מקור דף" או "כלי מפתחים", סביר להניח שנתקלת בבלגן של טקסט ותהית כיצד זה גורם לדף האינטרנט לעבוד.
מפתחי רשת מתקשרים זאפלתי User אניnterfaces (GUIs) באופן קולקטיבי חזיתי של דף אינטרנט, בניגוד לקו האחורי. החזית הקדמית היא מה שהמשתמש יכול לתפעל, לנקוט בפעולה ולהשתמש בו בדרך אחרת. ניתן לחשוב על הצד האחורי כתשתית המכילה ותומכת בכל המידע והמשימות המרמזים על הקצה הקדמי.
מאמר זה עוסק בקצה הקדמי. אנו ממפה את השטח כך שתוכלו להבין את ההבחנות והיכולות ההופכות את הקצה לקצה זה, ולהראות לכם איך להתחיל להיות הגיוניים - ולהשתמש - בכלים של מפתח אתרים ליצירת אינטרנט מושך ואינטראקטיבי עמודים.
עיצוב אתרים לעומת פיתוח מקדימה
בארגונים גדולים, עיצוב ופיתוח הם משימות שמבצעים צוותים של אנשי מקצוע עם מערכי מיומנות שונים. מעצבים היו יוצרים עיצוב ויזואלי ואינטראקציה ספציפי; מפתחי חזית יבצעו זאת.
עם זאת, לאדם מסוים אין שום סיבה להגביל את הבדיקה שלך: רק בגלל שאתה מעוניין בפיתוח, זה לא אומר שאין לך חזון לעיצוב, ולהיפך. כמות צנועה של ידע אודות טכנולוגיות אינטרנט בסיסיות או עקרונות עיצוב יכולה להועיל מאוד בקריירה או בעסק שלך.
פיתוח קדמי הוא פחות ופחות פעילות קידוד. יותר מכיוון שזה יותר ממחצית העיצוב בחשיבה שלו: מושגים רבים נמשכים מעולם ייצור הדפוס. פחות מכיוון שהוא משתמש בקוד מחשב, קוד זה הוא מגוון פחות מורכב, יותר סלחני, ודורש ידע בסיסי יותר בתכנות מאשר שפות תכנות אחרות באינטרנט (רבות מהן ניתן למצוא בקצה האחורי) איזו שפת תכנות ללמוד - תכנות אינטרנטהיום אנו נבחן את שפות תכנות האינטרנט השונות המפעילות את האינטרנט. זהו החלק הרביעי בסדרת תכנות למתחילים. בחלק 1 למדנו את הבסיס של ... קרא עוד .
חזית האינטרנט: סימון, גיליון סגנונות ושפות תכנות
מרבית דפי האינטרנט בנויים בשלושה טכנולוגיות: שפת סימון היפר-טקסט (HTML), גיליונות סגנון מדורגים (CSS) ו- JavaScript (JS):
- שפות סימון כמו HTML לסמן מסמך עם תגיות. תגים תוחמים תוכן סמנטי ומבנים את המסמך. מסמכים מובנים יכולים להיות מעוצב.
- CSS הוא א שפת גיליון סגנון וצאצא של הוראות בסגנון הדפוס למלחין עמודים (שיוצר את התמונה הסופית להדפסה עבור בית דפוס); באינטרנט, CSS מכתיב את הצגת התוכן כמו טיפוגרפיה ופריסה באופן כללי, כמו גם הצבת גרפיקה.
- JavaScript, בניגוד לשניים הקודמים, הוא א שפת תכנות. JS מטפל באינטראקציה וקלט משתמשים ומתמקד באירועים שהמשתמש מפיק. כדי למלא את התמונה קצת יותר, ההפך מפרדיגמה מונעת אירועים היא כזו בה התכנות מבוצעת ללא קשר לקלט המשתמשים.
HTML
עברו למעלה מעשרים שנה, ומטרת הליבה של HTML נשארת זהה: להפריד את הטקסט המיועד לקורא לבין המבנה הדרוש לניתוח המסמך.
למה אתה צריך את זה
מדוע HTML עדיין חשוב? במילים פשוטות, HTML הוא המקום בו המשמעות הסמנטית של התוכן שלך נמצאת. הדבר נחוץ לקוראי מכונות כמו עכבישים של מנועי חיפוש וקוראי מסך (לצורך נגישות). עם הזמן, הרלוונטיות של הפרדה בין סמנטי לעומת מבני גדלה ולא פחתה עם הזמן. הגרסה האחרונה של HTML (5) הציגה תגיות כמו
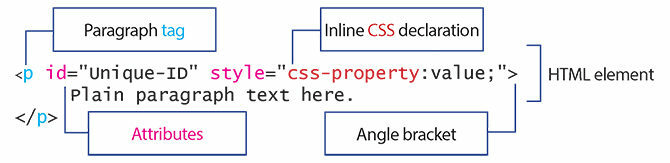
אנטומיה של אלמנט HTML
אלמנטים של HTML הם, לפחות, זוגות של פתיחה וסגירה של תגיות, כל תג המצורף

התוצאה של סימון זה:
טקסט פסקה רגיל כאן.
אשראי נוסף (מתקדם)
מפתחים מכל הסוגים אובססיביים למהירות הביצוע. לשם כך הם יעדיפו את השפות עצמן למהירות בכתיבה ויצירת שורות קריאות. זה נקרא ציפוי סוכר תחבירי. קהילת HTML הניבה כמה מהמאמצים הללו.
מדוע להשתמש בקיצור דרך ממרכז מפתחים כשאתה, ככל הנראה, טירון? על ידי יצירת דברים בסימון פשוט יותר, אתה יכול להתמקד בכוונה, ולא בביטוי, תוך תוקף כנגד אחרון אחרון סטנדרטי. קבצי המקור שתייצר בסימון הפשוט יאחדו ל- HTML תקף, או שהמהדר ישליך שגיאה למספר שורה ספציפי. אתה עשוי למצוא את זה יותר מאלף מאשר לצוד באמצעות "מרק תגיות" אחר סוגר זווית חסר. כל אחד מהם דורש פיסת תוכנה מתווכת בכדי להמיר אותם ל- HTML. (זה תוספת אשראי, אחרי הכל.)
- המל (שפת סימון הפשטה HTML) | דורש רובי (עליהם כתבנו מהורהר בעבר 3 דרכים אינטראקטיביות, מהנות וחופשיות להתחיל ללמוד את שפת התכנות של אודםרובי היא שפת תסריטים אקספרסיבית, ברמה גבוהה מאוד. הוא משמש באינטרנט בעיקר כחלק ממסגרת הפיתוח ברשת Ruby on Rails, אך גם עצמאית. אם אתה סקרן מה רובי (לא ... קרא עוד ) לקמפל
- Jade [URL שבור הוסר] | דורש Node.js (תמצא כאן הקדמה מה זה צומת. JS ומדוע אכפת לי? [בניית אתרים]JavaScript הוא רק שפת תכנות בצד הלקוח הפועלת בדפדפן, נכון? לא עוד. Node.js הוא דרך להפעלת JavaScript בשרת; אבל זה כל כך הרבה יותר טוב. אם... קרא עוד ) לקמפל
- רזה | דורש מרובי להרכיב (כנ"ל)
CSS
CSS מאפשר לשכן תוכן סמנטי והצגת מסמכים בנפרד, מה שהופך תכונות סגנוניות כמו פריסה, צבעים וטיפוגרפיה לניידים וישימים על מסמכים שונים. כאשר תוכן ועיצוב חזותי נפרדים, היזם זוכה לגמישות רבה יותר ועקביות בעיצוב חזותי.
למה אתה צריך את זה
אתרים לא מורכבים נראים נוראים ולא מושכים. למרות שהם עשויים להיות קריאים, CSS הוא אבן היסוד בהיררכיית המידע החזותי בגלל הפריסה שהיא מאפשרת. לדוגמה, האיור שלהלן ממחיש בחלקו את תפריט הניווט העליון הנוכחי של makeuseof.com, מבלי שיושם CSS
 שימו לב שחוץ מהטיפוגרפיה והצבע, התפריט שלא מורחב הוא אנכי מכיוון שזה סגנון ברירת המחדל של הדפדפן. לא סביר שתרצה ליצור מחדש את האינטרנט משנת 1990, לכן תרצה שמינון בריא ומתמשך של ידע ב- CSS יהיה באמת מוכשר. בנוסף, עם עלייתם של מכשירים בגודל שונה ומחוברים כמו מכשירי אייפון, טאבלטים, וכו ' מהכישורים החשובים ביותר הפך ל"עיצוב רספונסיבי ", או לדפי אינטרנט המותאמים למסך שונה גדלים. כל זה מושג באמצעות CSS.
שימו לב שחוץ מהטיפוגרפיה והצבע, התפריט שלא מורחב הוא אנכי מכיוון שזה סגנון ברירת המחדל של הדפדפן. לא סביר שתרצה ליצור מחדש את האינטרנט משנת 1990, לכן תרצה שמינון בריא ומתמשך של ידע ב- CSS יהיה באמת מוכשר. בנוסף, עם עלייתם של מכשירים בגודל שונה ומחוברים כמו מכשירי אייפון, טאבלטים, וכו ' מהכישורים החשובים ביותר הפך ל"עיצוב רספונסיבי ", או לדפי אינטרנט המותאמים למסך שונה גדלים. כל זה מושג באמצעות CSS.
אנטומיה של כלל CSS
כללי CSS נכתבים באחד משלושה מקומות: א) מוטבע בתוך אלמנט, ב) על ידי יצירת א
באופן אידיאלי, סגנונות נכתבים בגיליונות סגנונות נפרדים שדפי אינטרנט מרובים עשויים להתייחס אליהם. על ידי שימוש באותה מערכת כללים, מחברים יכולים לחסוך זמן וליצור מצגת חזותית עם יותר סדר ועקביות. (סגנונות מוטבעים אינם יכולים לעזור לך ליצור את הסלע בסגנון האתר או אפילו בדף - זו הסיבה שהם משמשים בצורה הטובה ביותר במשורה כדי לענות על צרכים ספציפיים.)
כללי CSS מתחילים עם א בוחר, כתוב בירוק למטה. במקרה זה, בורר הכלל הוא עעבור פסקה: הכלל חל על רכיבי פסקה. הכלל כלול ב {סד מתולתל}, לעומת

כללי CSS יכולים להיות מורכבים ומסובכים יותר מכפי שההקדמה הזו מאפשרת. זו הסיבה, מבחינת זמן שהוקדש לך, אתה יכול לצפות CSS ייקח הרבה יותר זמן לשלוט מאשר ב- HTML.
אשראי נוסף (מתקדם)
בדומה ל- HTML, ל- CSS יש אופטימיזציות למי שרוצה להשיג יותר, מהר יותר.
- SASS (ו- SCSS) | דורש רובי, כנ"ל
- פחות | דרוש Node.js, כנ"ל
JavaScript
כאשר אנשים רבים חושבים על קידוד, הם חושבים על זה כמורה למחשב איך ללעשות משהו. זו המשימה של שפת תכנות, התוספת הסופית שלנו למשוואת חזית.

שפות תכנות מסווגות בדרך כלל לפי רמת ההפשטה שהן משתמשות בסמנטיקה שלהן, בשפות אבותיהן, שלהן פרדיגמות, שלהם תחומי הקלדה. JavaScript מאתר סיווג פשוט מכיוון שהוא הורחב למסגרות כה רבות, כך שיתאימו לכל כך הרבה מטרות שונות. זהו זיקית היברידית גמישה, נגזרת מעורפלת מהמשפחה, מרובי פרדיגמה, המקלדת בצורה רופפת ומשחקת מאגפי עם מושגי קידוד. זו דוגמה נהדרת לשפה למטרה כללית מאוד, או דוגמא גרועה מאוד לסוגים רבים של שפות.
למה אתה צריך את זה
מדוע ללמוד JavaScript? כפי שמציין חברי, ל- JavaScript יש את האלופים והמלעיזים שלו 6 שפות תכנות קלות ביותר ללימוד למתחיליםלמידה לתכנית היא מציאת השפה הנכונה באותה מידה שהיא נוגעת לתהליך ההקמה. להלן שש שפות התכנות הקלות ביותר למתחילים. קרא עוד במיוחד במקרה של התאמתה ללומדים בפעם הראשונה. זה יתכן ה שפת התכנות הפופולרית ביותר של ימינו. אמנם זה לא מקנה בסיס חזק להבנת שאר הממלכה המקודדת, אך יש נימוק טוב ללימוד JS לצד רובי או PHP.
עם זאת, וניל JS לא מרחיקה לכת - המסגרות אחראיות לדפי האינטרנט של ימינו.
מסגרות פופולריות
- זוויתית, המסגרת של JS של גוגל ליישומי אינטרנט כמו GMail והשאר.
- JQuery הפיכת האינטרנט לאינטראקטיבי: מבוא ל- jQueryjQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר ... קרא עוד , שכבר מכוסה על ידי MUO כאן הפיכת האינטרנט לאינטראקטיבי: מבוא ל- jQueryjQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר ... קרא עוד , שמפעילה את WordPress בין יישומים אחרים.
- הגיב, שנבנה על ידי לגיונות ההנדסה בפייסבוק, מיועד ליצירת ממשקי משתמש.
אשראי נוסף (מתקדם)
אופיו הגרוע ביותר של JavaScript מתחנן להטלת מבנה כלשהי. כל אחד מעילי הסוכר למטה הולך חלק מהדרך ליישום
- CoffeeScript | דרוש Node.js, כנ"ל
- תסריט | דרוש Node.js, כנ"ל
היכן להתחיל ללמוד
מכיוון שפיתוח מקדימה נחשב כיום למיומנות חיונית בעבודה עבור עובדי ידע מכל הסוגים, תוכלו למצוא נקודות התחלה רבות בצורה של קורסים ללימוד אלקטרוני. להלן רשימה שאצרה שערכנו לקוראים שלנו:
-
קורסרה (שולם)
Coursera אוסף קורסים מקוונים מאוניברסיטאות ומוסדות למידה. טווח המחירים נופל בין 50-250 דולר לקורס, אך הם מפרסמים סטנדרט גבוה של ידע ותוצאות גבוהות. -
דש האסיפה הכללית (חינם)
האסיפה הכללית היא אפשרות פופולרית לחינוך מקצועי בתשלום. דאש הוא ההצעה החינמית שלהם והיא מכסה HTML / CSS / JS. -
MakeUseOf.com - צרור לימוד הקוד 2017 (בתשלום, תקע)
גישה לכל החיים לעשרה כיתות המכסות את מכלול הפיתוח המקדימה והאחורית, תמורת 20 דולר בלבד. -
רשת המפתחים של מוזילה (חינם)
MDN הוא סמכותי, אך לוקח חלק מסגנון התיעוד יותר מאשר הדרכה בסגנון כיתה או הצעות מקוונות בלבד. -
בית עץ (שולם)
הצעה מקוונת נוספת, זו ששולמה בחודש ולא כמובן. זה בא בהמלצתה של קארן X צ'נג בפוסט הבינוני הוויראלי שלה "איך להשיג עבודה כמעצבת בלי ללכת לבית ספר לעיצוב.” -
הדרכות לעיצוב אתרים מאת Envato Tuts + (מעורב של תוכן חופשי ותשלום באיכות שווה)
שלל מאמרים חד פעמיים וסדרות רב-חלקיות של מידע איכותי, ספציפי וממוקד בדרך כלל בנושא אחד.
מתחילים
אחד היתרונות שיש בפיתוח חזיתי למתחילים הוא, שלרוב, הוא אינו דורש כלים קנייניים יקרים: הכלי הבסיסי ביותר לפיתוח חזיתי הוא עורך הטקסט המשויך לדפדפן שלך בחירה:
- עורכי טקסט כמו עורך הטקסט של Git, טקסט נשגב (בתשלום), או קוד VS על ידי מיקרוסופט
- דפדפנים כגון Mozilla Firefox או גוגל כרום
- כדאי, אך מעבר לתחום של מאמר זה, לארח אירוח או שרת מקומי (כגון XAMPP) להכין.
אלטרנטיבות נוחות יותר, אם פחות קבועות, הן עורכות חיות מבוססות אינטרנט כגון:
- Codepen.io
- JSbin.com
קיצוצים קצרים
מבני HTML הם, לרוב, מובנים היטב ולא ראויים להקליד מחדש בתדירות רבה. עבור CSS, גיליון הסגנון של האתר הממוצע הוא באלפי שורות, ותוכלו להמר שמעטים על המודרניים שנכתבים בלעדית בעבודת יד. ומבחינת האינטראקטיביות, סטנדרטים מסוימים עלו. מכוח עובדות אלה, תגלה שמפתחים חזיתיים רבים משתמשים במסגרות שנבנו מראש כעמוד שדרה ואז לצבוט, להסיר או להחליף לפי הצורך.
- רצועת אתחול, שפותח במקור על ידי טוויטר, מכיל תבניות HTML, CSS ו- JS שנמצאות כיום רבות באינטרנט. Bootstrap הוא כמעט א שפה משותפת בתחילת פיתוח אתרים.
- קרן מחייב את עצמו כמסגרת המתקדמת ביותר בעולם, ונבנה בדגש על גודל ומהירות קטנים.
חומר עזר
- רשימה מלבד - פרסום ברשימה A, "לאנשים שעושים אתרים"
- אני יכול להשתמש - "טבלאות תמיכה עבור HTML5, CSS3 וכו '"
- CSS-טריקים - מוקד לקהילת CSS ומזרקת הידע על שיטות עבודה מומלצות ותאימות
- תיעוד סטנדרטי של HTML - "תקן החיים - מהדורה למפתחת אתרים"
- HTML5 בבקשה - "השתמש באחריות החדשה והמבריקה באחריות"
- מגזין ניפוץ - "עבור מעצבי אינטרנט ומפתחי אתרים מקצועיים"
סיכום
אנו מקווים שנהנתם מהנטייה הזו לעולם החזית. כפי שאתה יכול לראות, פיתוח מקדימה הוא תחום שמלא בהרבה מאוד אפשרויות, אך יש בו נקודות כניסה רבות. לימודו יוסיף מיומנות מרשימה לתיק העבודות שלכם, ויאפשר לכם לעשות את הצעד הבא בקריירה שלכם, או לעבור למצב חדש לחלוטין.
מפתחים: מה יש בערימה הקדמית שלך?
למתחילים: מה עוד יכולנו לכלול בכדי לכוון אותך?
רודריגו נהנה מכתיבה טכנית, פיתוח אתרים וחווית משתמש. כאשר הוא אינו חושב מחשבה יתר, מתנגש במקלדת או דוחף פיקסלים, הוא נהנה מהחיק הטבע הגדול ומהתרבות הסייבר-פאנק.