פרסומת
 יש לי בעיה ענקית עם מעצבי אתרים: לעיתים רחוקות אני מרוצה ממה שמוצעים לי ולא יכול לבטא במילים את מה שאני באמת רוצה. בהיותי משווק באינטרנט אני צריך להשיק אתרים חדשים לעתים קרובות למדי, כך שבאופן טבעי אני נתקל לעתים קרובות בבעיה.
יש לי בעיה ענקית עם מעצבי אתרים: לעיתים רחוקות אני מרוצה ממה שמוצעים לי ולא יכול לבטא במילים את מה שאני באמת רוצה. בהיותי משווק באינטרנט אני צריך להשיק אתרים חדשים לעתים קרובות למדי, כך שבאופן טבעי אני נתקל לעתים קרובות בבעיה.
אז מה לעשות? אני לא יכול להרשות לעצמי את הזמן ללמוד עיצוב אתרים ולהפוך למפתח אינטרנט מקצועי. חוץ מזה אני לא יכול לעשות הכל לבד. למזלי, לאחרונה נתקלתי בכלי פיתוח מגניב לאינטרנט שמאפשר לי לצבוט CSS תוך כדי תנועה ולהגיע עם הגרסה האולטימטיבית איתה אני מרגיש נוח.
הכלי הוא תוסף FireFox הנקרא FireBug וזה כל כך מגניב שמפתחי אתרים רבים משתמשים ב- FireFox מהסיבה היחידה שניתן להרחיב אותו באמצעות FireBug. זהו תוסף פיירפוקס אולטימטיבי למפתחי אתרים. אז בפוסט הזה אני משתף את הטריקים החובבים שלי ליצור עיצוב אתר עם FireBug.
מבוא:
נווט לתבנית האתר שברצונך לערוך והפעל את Firebug: השתמש במקש F12 לגישה מהירה.
תראה את הכלי פתוח בחצי התחתון של חלון הדפדפן שלך עם 6 כרטיסיות: "קונסולה", "HTML", "CSS", "סקריפט", "Dom" ו- "Net". אדבר על שתי כרטיסיות כאן: "HTML" ו- "CSS".

כרטיסיית CSS:
ערוך תכונות וערכי תכונות
כדי לשנות תכונה או ערך של תכונה, פשוט לחץ עליה וערוך אותה ישירות בקוד. השפעת השינוי תופיע באופן מיידי בחלון הדפדפן שלמעלה.
תצוגה מקדימה של צבעים ותמונות ב- CSS
Firebug מאפשר לחובבים כמוני להבין טוב יותר את CSS על ידי הצגת לי את התצוגה המקדימה של כל נכס חזותי:

מצא בקלות את המיקום המדויק, הריפוד והשוליים
הכלי מספק תמיכה נפלאה לשינוי ערכים מספריים. פשוט לחץ על הערך המספרי שברצונך לשנות ושנה אותו עם המספרים במקלדת שלך - ראה את האפקט מייד בדף שלמעלה ושנה את העריכה במידת הצורך.
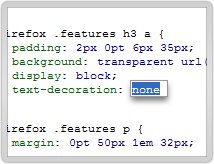
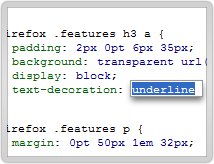
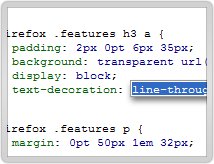
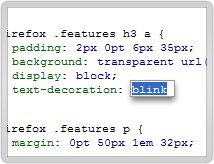
תן לכלי להנחות אותך באיזה מאפיין ניתן להשתמש
סמן את המאפיין והשתמש במקשי החצים למעלה / למטה במקלדת כדי לרשום את כל מאפייני ה- CSS המותרים בסדר אלפביתי.

כרטיסיית HTML:
למדו כל מאפייני תיבה תוך כדי תנועה (שוליים, גבול, ריפוד ותוכן): פתח כרטיסיית HTML + פריסה מימין ולחץ על "בדוק" בסרגל העליון של חלון הכלים. כעת תוכלו לנווט לאורך הדף ולצפות בדברים הבאים:
- כל אלמנט עמוד במסגרת הכחולה;
- האזור המקביל בקוד המקור המודגש בכחול (לשונית HTML);
- דמויות מאפייני התיבה (לשונית פריסה).

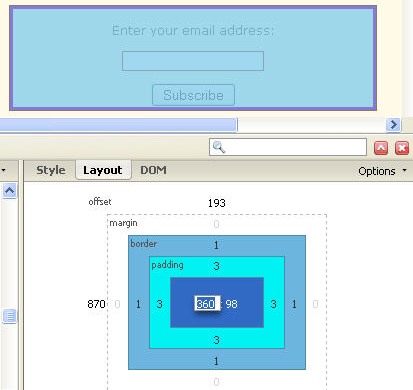
הכרטיסייה 'פריסה של Firebug' מעניקה פירוט חזותי של כל תיבה בדגם התיבה ורוחב כל קצה. בנוסף, זה מראה לך את רוחב וגובה התיבה הפנימית ביותר, ואת קיזוז ה- x ו- y של האלמנט ביחס להורה שלו.
ערוך כל נכס ממש בכרטיסיית הפריסה ולראות את השינויים בשידור חי בדף:

כמה טיפים מועילים:
- השתמש ב- Control + F12 (או Command + F12 ב- Mac) כדי לפתוח את Firebug בחלון נפרד.
- שמור על רשימות שחורות ורשימות לבנות: Firebug מאפשר לך לשמור רשימה של אתרי אינטרנט שאליהם צריך או לא צריך להיות מופעל. אתה יכול לגלוש בשני מצבים - אפשר להפעיל את Firebug עבור כל האתרים פרט לאלה שנמצאים ב"רשימה השחורה ", או להשבית את Firebug עבור כל האתרים למעט אתרים המופיעים ב"רשימה הלבנה".
- קבל עזרה נוספת כאן: הדרכה של FireFox במילים פשוטות.
אז כפי שראית עם FireBug Firefox addon אתה יכול ליצור והתאמה אישית של עיצובים באתר גם אם אתה לא יודע כלום בעיצוב אתרים כמוני. כמובן של- FireBug יש אפשרויות רחבות בהרבה ממה שתואר לעיל, לכן אשמח שתשתפו עוד טיפים וטריקים של הכלי המדהים הזה.
אן Smarty היא יועצת SEO ב- seosmarty.com, בלוגרית שיווק באינטרנט ומשתמשת במדיה חברתית פעילה. אנא עקוב אחר אן בטוויטר כ- seosmarty


