פרסומת
כשאתה מגרד לנסות את הקוד שלך, פשוט אין הגבלה למספר ההדרכות, הסרטונים והקורסים המקוונים שיש לך לנסות. אבל לפעמים, הדרך הטובה ביותר ללמוד משהו היא לצלול פנימה ולנסות אותו ממקור ראשון. פיתוח אינטרנט אינו שונה.
אם אתה סקרן לגבי HTML, CSS ו- JavaScript, או חושב שאולי יש לך ניסיון ללמוד כיצד ליצור אתרים מאפס - יש כמה מעולים הדרכות שלב אחר שלב כדאי לנסות.
רשימת ההדרכות שלהלן תנחה אותך דרך היסודות של HTML ו- CSS, ואף תעניק לך היכרות עם העולם המורכב שהוא JavaScript מה זה JavaScript והאם האינטרנט יכול להתקיים בלעדיו?JavaScript הוא אחד הדברים שרבים לוקחים כמובן מאליו. כולם משתמשים בזה. קרא עוד - לפחות בכל הנוגע למתחילים. אבל מה שהם לא יעשו זה להכין אותך לחיים כמפתח ממש מחוץ לקופסה. רוב השירותים הללו הם פשוט מקום קל להתחיל בו.
דרוש הרבה יותר מכדי להתחיל לפתח אתרים באופן מקצועי. כלים אלה, שרובם בחינם, נותנים לך את אבני בניין בסיסיות לפיתוח אתרים, ויקל על הצלילה לקורסים המסובכים יותר.
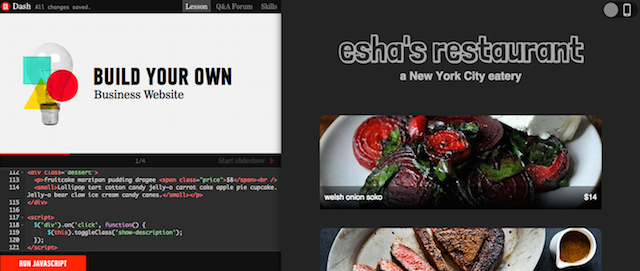
האנשים באסיפה הכללית כוללים כלי חינמי שמלמד אותך את היסודות של HTML, CSS ו- JavaScript, וזה המקום המושלם למתחילים מתחילים. דרך
סדרה של חמישה פרויקטים, תלמדו את המינוחים ואת כישורי הקידוד הבסיסיים, המאפשרים לכם לבנות אתר הדומה לדף about.me, כיצד לבנות בלוג מגיב ואתר אינטרנט למסעדות.
מדריכי Dash עוברים מעבר למידה כיצד ליצור אתרים פשוטים, אתה יכול גם לרתום את כוחם של HTML, CSS ו- JavaScript ליצירת רובוט באמצעות צורות וקווים או אפילו משחק Mad Libs.
מדריכי Dash נעים בקצב סביר, ומעבירים אותך בכל שלב כמה שורות קוד בכל פעם. כמו בכל הדרכה, הייתי ממליץ לרשום הערות כשאתה עובד. זה יעזור לך לשנן את הכלים השונים שאתה לומד, ועם הדרכות האסיפה הכללית, לאחר שתסיים שלב, לא נראה שיש דרך לחזור עליו.

סיכום: השימוש בדאש יגדיר אתכם עם כל הידע הדרוש לכם להרכיב אתר אינטרנט מודרני בסיסי - מניווט, לעיצוב רספונסיבי. אתה מכיר אפילו את היסודות כיצד ליצור נושא Tumblr מותאם אישית. עם זאת, יש בסך הכל ארבעה שיעורים בדאש. אמנם אתה יכול לקחת את המושגים שלמדת ולנסות ליישם אותם בדרכים שונות, אך עליך להוסיף את הידע שלך לקורסים אחרים הכלולים ברשימה זו.
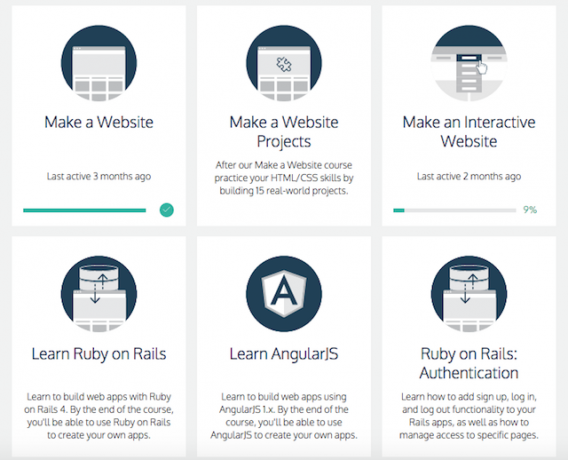
Codecademy כבר הרבה מאוד זמן מאשר דאש, ולעתים קרובות היא מוסיפה שיעורים חדשים למבצעים שלה. עם אותם שיעורים מקיפים צעד אחר צעד שתמצאו ב- Dash, Codecademy הולכת צעד אחד קדימה על ידי מתן למשתמשים כלליים סקירה כללית של יצירת אתר עם HTML ו- CSS, אך מספקת גם הדרכות מעמיקות על השפות האישיות, HTML, CSS ו- JavaScript.
כמו שירותים אחרים, Codecademy מראה לך כיצד ליצור תפריט ניווט, להוסיף תמונות רקע, לעשות גלריית תמונות, או אפילו א דף הרשמה. (כדי להוסיף פונקציונליות לדף ההרשמה שלך, הקפד לעבור על הדרכה רובי על מסילות.)

ישנם גם שיעורים ייעודיים בנושא jQuery הפיכת האינטרנט לאינטראקטיבי: מבוא ל- jQueryjQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר ... קרא עוד , שפת מפתח המקלה על לימוד JavaScript בהרבה. אם אתה סקרן לגבי התפתחות backend, יש גם שיעורים מעמיקים לרובי, פייתון, PHP ועוד.
בנוסף ללמוד כיצד לעצב אתר אינטרנט, ולצלול לתוך האתר מורכבות של שפות תכנות 7 טריקים שימושיים לשליטה בשפת תכנות חדשהזה בסדר להיות מוצף כשאתה לומד לבצע קוד. בטח תשכח דברים מהר ככל שתלמד אותם. טיפים אלה יכולים לעזור לך לשמור טוב יותר על כל המידע החדש הזה. קרא עוד , אתה יכול גם להשתמש ב- Codecademy כדי לקבל את היסודות כיצד ליצור יישומי אינטרנט וכיצד להוסיף פונקציונליות הרשמה, כניסה ויציאה לאתר שלך.

סיכום: כמו דאש, האינטראקטיביות של Codecademy היא לא יסולא בפז. היכולת לראות כיצד כל שלב מתממש באתר האינטרנט שלך מעודד, וההגדרה מקלה על איתור טעויות. אם אתה מתחיל שלם, Codecademy הוא מקום נהדר להרטיב את בהונותיך ולהחליט אם קידוד ועיצוב אתרים מתאימים לך. בעזרת ניסיון זה, אתה יכול לקחת את הידע הזה לקורס או לכיתה בתשלום.
Tutsplus.com הוא אתר עמוס בשיעורי הדרכה (בחינם ומשלמים) במגוון רחב של נושאים כולל הכל מ נייד מעצבים אפליקציית פריצת דרך? 7 בלוגים לפיתוח סלולרי שעליכם לקרואהמרחב הסלולרי כל כך חדש שטרנדים משתנים ללא הרף ומובאים תובנות חדשות בכל יום. אם אתם מתכננים לפתח אפליקציות לנייד, איך תוכלו לעמוד בקצב בלי להשתגע? קרא עוד ו פיתוח משחק 4 אתרים חינמיים שבהם תוכלו ללמוד את היסודות של פיתוח משחקיםכשמחפשים סדרת הדרכה טובה לפיתוח משחקים, אתם רוצים אחת שתלמד אתכם פרקטיקות ומנטליות של קידוד טוב מכיוון שאתה יכול לאחר מכן להעביר שיטות אלה בשפה כלשהי או פלטפורמה. קרא עוד ל תורת הצבעים כיצד ללמוד תיאוריית צבעים בפחות משעההכרות בסיסית עם תורת הצבעים יכולה להיות ההבדל בין אסתטיקה "חובבנית" לבין "מקצועית" - וזה ממש לא לוקח הרבה זמן ללמוד. קרא עוד ואיך להשתמש אדובי אילוסטרייטור למד את עצמך Adobe Illustrator בחינםאדובי אילוסטרייטור היה זה מכבר כלי האיור שבחרתם עבור גרפיקאים. מוכנים להחיות את העיצובים שלך? כך תוכלו ללמוד Adobe Illustrator בחינם. קרא עוד . אמנם לא כל השיעורים הנלמדים באתר עוקבים אחר המודל שלב אחר שלב, אך ישנם מעטים הנוהגים בגישה זו ומעבירים משתמשים באמצעות דרכים פשוטות לפיתוח אתרים.

מדריך שימושי אחד במיוחד מוביל אתכם דרך השלבים ל תכנן וקודד את אתר האינטרנט שלך. ההדרכה הודה אמנם בשנת 2009 כך שאסתטיקה עיצובית אולי לא תמצא חן בעינייך, אך עם זאת, המדריך מלמד אותך את הכישורים הדרושים לעיצוב אתר האינטרנט שלך, ואז תוכל להחיל מיומנויות אלה על עיצוב מעודכן יותר. הערת אזהרה נוספת שכדאי להזכיר עם מדריך זה היא שהיא דורשת שימוש ב- Adobe Photoshop. אם אין לך גישה לתוכנה, אתה תמיד יכול לבחור באפשרות של Adobe Creative Cloud בתשלום של 50 $ לחודש.
המדריך מדריך אותך דרך עיצוב אתר בסיסי בשתי עמודות עם כותרת עליונה ותחתונה. האתר כולל תוכן, סרגל ניווט, כפתורי מדיה חברתית ועוד. לאחר שתכנן את האתר בפוטושופ, אתה יכול לעבור לעורך קוד וההדרכה תעביר אותך בקוד הדרוש כדי להפוך את העיצוב שלך לדף HTML. ההדרכה תדרוש ידע בסיסי ב- HTML ולכן הייתי ממליץ לנסות את ההדרכה הזו לאחר שעברת את מספר הדרכות האסיפה הכללית הראשונות.
אם אתה רוצה ליצור אתר משוכלל יותר, עיין במדריך נוסף בנושא Tuts + כיצד לעצב אתר יפה מאפס. אחר הדרכה PSD ל- HTMl הופך את החיים לקלים מעט יותר על ידי מתן קבצי HTML, CSS ותמונות. הדרכות אחרות בנושא Tuts + מנחות אותך כיצד ליצור נושא יומן התמונות של Tumblr - למרות שזה עיצוב פשוט של פוטושופ, פחות הקוד.

סיכום: בהשוואה ל- Codecademy ו- Dash, הדרכות Tuts + דורשות קצת יותר מאמץ מכיוון שעליך לעבור בעצמך בשלבים. בשני האתרים האחרים יש הרבה יותר 'אחיזת יד' כביכול. כשאתם עוברים כל שלב, לרוב קל יותר להבין איזו טעות עשיתם. זה גם דורש להשתמש בתוכנה משלך, בעוד של- Dash ו- Codecademy מערכות מובנות. עם זאת, עם מגוון הדרכות, אתה חייב למצוא מערך של שיעורים המתאימים בדיוק למה שאתה רוצה ללמוד.
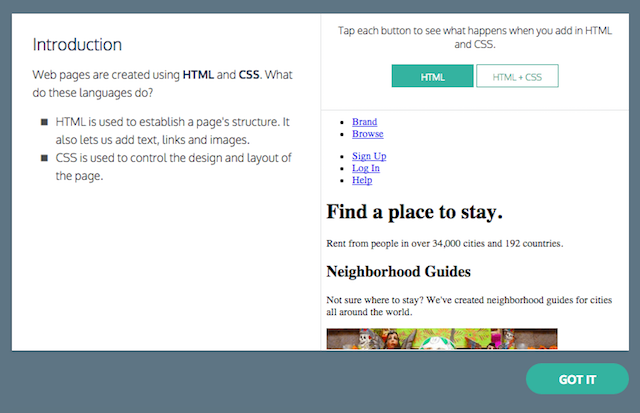
בעזרת סדרה של 12 שיעורים, שיי האו עושה עבודה נהדרת באמת לפרט את היסודות של HTML ומכניס לכם את המינוח, וכיצד להשתמש באלמנטים השונים של HTML ו- CSS. שיעורים שונים כוללים היכרות עם HTML, CSS, הבנת מודל התיבה, מיקום מיקום, טיפוגרפיה ועוד.

בכל הנוגע ליישום השיעורים במדריך, האתר אינו מספק דרך לראות במהירות כיצד HTML ו- CSS נראים בתוקף. כדי להתגבר על זה אתה יכול להשתמש בכלי מקוון שיספק את אותן התכונות שתמצא ב- Codecademy וב- Dash.
בדוק ארגז חול של CSS / HTML / JavaScript CSSDeck או LiveWeave, המאפשרים לך להזין HTML, CSS ו- JavaScript ולהציג את התוצאה הסופית. מבחינה טכנית, אתה יכול גם להשתמש בעורכי HTML, CSS ו- JavaScript ב- Dash ו- Codecademy, אם אתה אוהב את ההגדרה שהם מספקים.
כשאתה עובד בדרך שלך דרך ההסברים, האתר מספק גם דוגמאות קוד שתוכל לנסות את עצמך. בסוף כל שיעור הוא תרגיל דיבור המאפשר לך ליישם את מה שלמדת.
לאחר שעברתם את 12 השיעורים, תוכלו לעבור לשיעור שיעור HTML ו- CSS מתקדם, הכולל עיצוב מגיב, jQuery, ועוד.
סיכום: מדריך זה נוקט בגישה שונה במקצת להצעות האחרות המפורטות כאן. עם הסבר הרבה יותר מעמיק, תקדישו זמן רב יותר לקריאה מאשר ליישם את מה שלמדתם. למרות שזה אולי נשמע משעמם עבור חלקם, ישנם כמה שיעורים חשובים כאן המספקים הקשר והבנה טובה יותר של אופן פעולתן של שפות אלה.
מה הטייק שלך?
עכשיו הגיע הזמן לשמוע ממך. האם יש הדרכות מקוונות לפיתוח אתרים שהיית ממליץ עליהן? מה לדעתך הצעד הבא לאחר שניסית את הקורסים המקוונים האלה? נודיע בתגובות.
אשראי תמונה: hackNY.org
ננסי היא סופרת ועורכת המתגוררת בוושינגטון הבירה. היא הייתה בעבר עורכת המזרח התיכון ב- The Next Web וכיום עובדת במכלול חשיבה מבוסס DC על תקשורת ומוצרי מדיה חברתית.