פרסומת
תמונות יכולות להיות די חסרות חיים ומשעממות - אלא אם כן הן אינטראקטיביות ומדהימות. ו- qTip מקל על זה, עם הכוח של jQuery. המשך לקרוא כדי לגלות כיצד אתה יכול להוסיף תוויות אינטראקטיביות המופיעות כאשר המשתמש מרחף מעל חלקי תמונה.
מדוע תרצה לעשות זאת? באופן אישי, אני משתמש בטכניקה באתר מסחר אלקטרוני חדש - כך שהמשתמש יכול לרחף מעל אלמנטים של סצנה (כמו קטלוג של איקאה), עם כותרת המוצר ותוספת לעגלת הקניות מופיעה באופן דינמי. זה יכול לשמש גם כדי להשפיע לטובה על משהו כמו קמפוס או מפת עיירה, שם יש המון אלמנטים מעוצבים בצורה מוזרה שיכולים באמת לעשות עם תיאור בלי לעמוס את המפה. דוגמה מאוד פשוטה יכולה להיות גם תגי פייסבוק, כאשר ריחוף מעל פני אנשים יגיד לך מי הם. השימושים שלה מוגבלים רק על ידי הדמיון שלך.
הערה: אני מניח כאן ידע בסיסי מאוד של jQuery ו- HTML - לפחות וודא שקראת על בוחרים מדריך jQuery - תחילת העבודה: יסודות ובוחריםבשבוע שעבר דיברתי על כמה חשוב jQuery לכל מפתח אינטרנט מודרני ומדוע זה מדהים. השבוע אני חושב שהגיע הזמן שנלכלך את היד עם קצת קוד ונלמד איך ... קרא עוד , שיטות מבוא ל- jQuery (חלק ב '): שיטות ופונקציות זה חלק ממבוא מתמשך למתחילים לסדרת תכנות האינטרנט jQuery. חלק 1 כיסה את היסודות של jQuery כיצד לכלול אותו בפרויקט שלך ובוחרים. בחלק 2 נמשיך עם ... קרא עוד , ו פונקציות אנונימיות מבוא ל- jQuery (חלק 3): ממתין לדף לטעינת פונקציות אנונימיותניתן לטעון כי jQuery היא מיומנות חיונית עבור מפתח האינטרנט המודרני, ובמיני-סדרה קצרה זו אני מקווה להעניק לך את הידע להתחיל להשתמש בה בפרויקטים ברשת משלך. בבית ... קרא עוד .
qTip
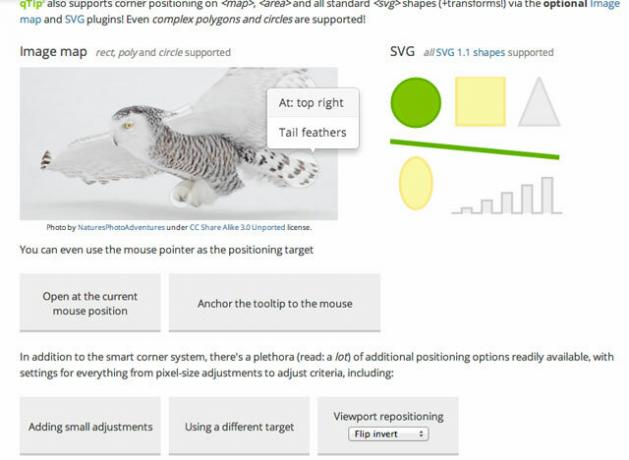
qTip הוא תוסף מקיף וכלים תיוג מקיף עבור jQuery, עם מגוון סגנונות. אנו נשתמש בזה באופן ספציפי עם הפונקציונליות של מפת התמונות, אך זה בהחלט לא כל מה שהוא יכול לעשות. תסתכל על דף התוסף כדי ללמוד עוד, או להמשיך לקרוא כדי להתחיל.

הכנת מפת תמונה
מפות תמונות עצמן בהחלט אינן דבר חדש - רכיבי הסימון זמינים זמן רב וחזרו ליום זה נחשב למעשה לדרך טובה להציג מערכת ניווט - עם חלקים מהתמונה שניתן ללחוץ עליהם מקשרים לשונים מקטעים. אותו קוד מפת תמונות בסיסי משמש עדיין לאותו חלק בפונקציונליות, לכן עלינו להגדיר זאת תחילה.
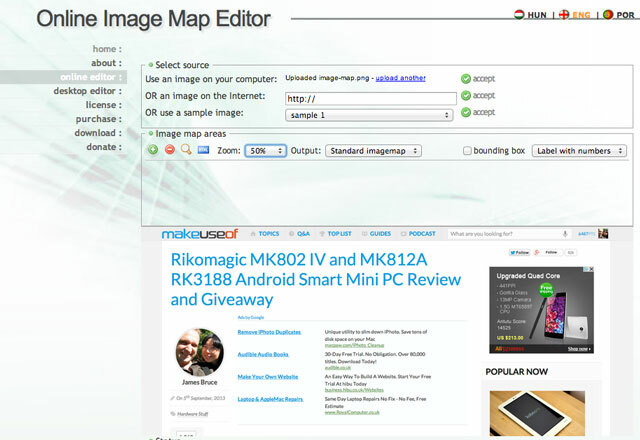
אתה יכול להשתמש במגוון כלים כדי ליצור מפת תמונה - Adobe Fireworks או Photoshop - אך הפיתרון הקל ביותר, והחינמי, הוא כלי מקוון. כמו זה. זה בהחלט לא הכלי המקוון היחיד ואני לא תומך בו במיוחד, אבל זה נראה די פשוט לשימוש - הודע לנו בתגובות אם אתה מוצא אחד טוב יותר. אתה יכול להגדיר צורות מלבניות, מעגליות או אפילו מצולעות.

התחל בהעלאת תמונה - במקרה זה אני הולך לתייג צילום מסך של אתר MakeUseOf. יתכן שתצטרך להתקרב כדי להציג את התמונה המלאה שלך בכלי.
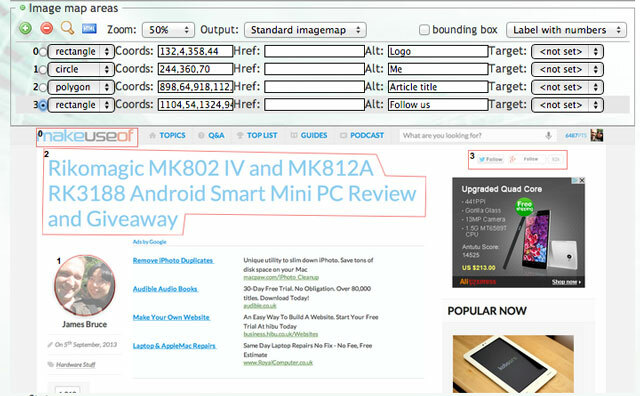
צריך להיות ברור למדי כיצד להשתמש בו כמו בתוכנית ציור בסיסית - הדבר היחיד שיש לזכור הוא שכאשר אתה מצייר צורת פולי, אתה צריך להחזיק SHIFT בנקודה האחרונה כדי לסגור סיים. הנה הגדרתי 4 צורות.

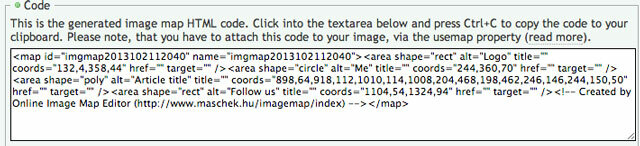
כשתהיה מוכן גלול למטה והעתק את הקוד שניתן.

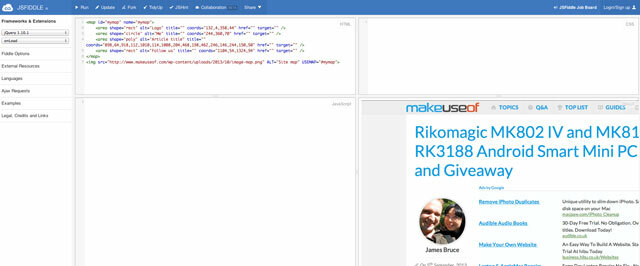
צור מסמך HTML בסיסי חדש, ונקה מעט את הקוד, הוסף תג תמונה שיצביע על התמונה המקורית שלך. הדרך הקלה ביותר לבחון זאת היא באמצעות א JSFiddle. הנה המדגם שלי, במצב הראשוני (ערכת הקוד הסופית ניתנת בהמשך, אל דאגה).
זכור לתת לתמונה א מפת האתר תכונה, מצביעה על #id של המפה המכילה את הקואורדינטות (usemap = "# mymap", לדוגמה).

הוספת qTip
אם הדבקת את הקוד שלך ב- JSFiddle, תראה שיש אפשרות בסרגל הצד לכלול jQuery. ודא שאתה מאפשר זאת. אנו יכולים להוסיף כאן גם משאבים חיצוניים אחרים, אז קדימה להוסיף את כתובות ה- URL עבור CSS ו- JS המופיעים בדף ההורדה של qTip. העתק והדבק את הקישורים "כל התכונות והסגנונות" ב- JSFiddle - אם כי בפועל, היית משתמש בכלי התצורה שלמטה כדי לבנות קבוצה מותאמת אישית של תכונות או סגנונות.
מדריך היישום המלא ל- qTip יכול להיות נמצא כאן, אך מאפשר להמשיך ליצור כמה טיפים פשוטים המבוססים על טקסט. Javascript הבא יתמקד בכל רכיבי האזור (הפריטים המגדירים את החלקים של מפת התמונה שלנו) בעומס העמודים, ואומר ל- qTip לעבוד עליהם עם תוכן של כל מה שיש בתכונה alt.
$ (מסמך) .ready (פונקציה () { $ ("אזור"). כל אחד (פונקציה (אינדקס, אלמנט) { var קישור = $ (זה); $ (קישור) .qtip ({ תוכן: link.attr ("alt") }); }); });
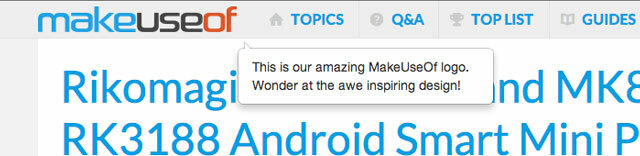
עיצוב ברירת המחדל די מכוער - אתה יכול להציג הדגמה שלו פה - אבל זה בסדר, בואו להחיל עיצוב בהתאמה אישית על קופצים כאלה (השמטתי חלק מהקוד ומציג רק את החלק הספציפי qTip).
$ (קישור) .qtip ({ תוכן: link.attr ("alt"), סגנון: { שיעורים: 'qtip-bootstrap qtip-צל' } });צירפתי גם את ה- BootStrap CSS הקובץ כקובץ חיצוני, כדי למיין גופני דפדפן סטנדרטיים מכוערים. זה הרבה יתר, אני יודע. ובכל זאת: הרבה יותר טוב!

דבר אחד שאני שמה לב אליו כעת הוא שברירת המחדל של מיקום מימין למטה אינה ממש אידיאלית. כדי להתאים זאת, נשתמש בהגדרת המיקום:
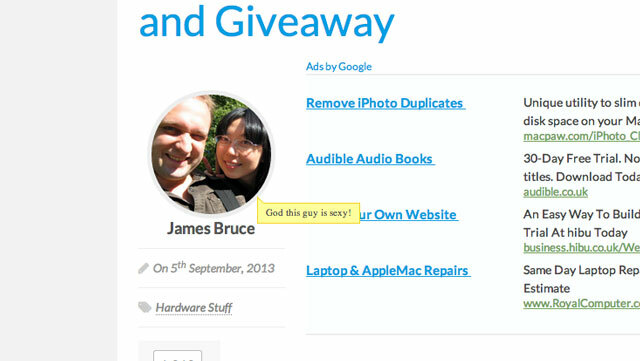
$ (קישור) .qtip ({ תוכן: link.attr ("alt"), סגנון: { שיעורים: 'qtip-bootstrap qtip-צל' }, עמדה: { יעד: 'עכבר', התאם: { עכבר: נכון // ניתן להשמיט (למשל התנהגות ברירת מחדל) } } }); });העבר את העכבר מעל אלמנט כלשהו, וההקלת כלים תעקוב אחר העכבר שלך. אתה יכול צפה בהדגמה המוגמרת כאן.
אתה יכול גם להפוך את הקופץ למודאלי (כך שכל השאר מתעמעם, ועליך ללחוץ החוצה כדי לחזור אליו), או אפילו לטעון תוכן כלשהו באמצעות בקשת AJAX. אני חושב שזה תוסף קטן ומסודר שמפיח חיים חדשים בתקן HTML די לא בשימוש - בוא נראה מה אתה יכול לבוא ולעשות אנא הודע לנו בתגובות אם יצרת משהו זה.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.

