פרסומת
הגופנים המשמשים באתר שלך מוסיפים לאישיות האתר. למרות שאתה יכול להשתמש בגופנים רגילים עם הגדרות סטנדרטיות, כוונון אותם כך שיתאים ביותר לאתר שלך ישקף את העבודה הקשה שלך שהמבקרים בוודאי יעריכו. כדי להתאים אישית את הגופנים שבהם אתה הולך להשתמש ולקבל את קוד ה- CSS שלהם, בקר ביקור ב- IntelligenceFont.

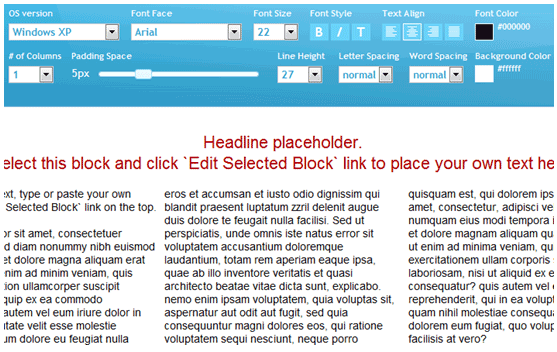
IntelligenceFont הוא אתר חינמי וידידותי למשתמש. מטרתו לעזור לך לבדוק ולהתאים אישית כיצד ייראה הגופן שבחרת בדפדפן. כל הפקדים שאתה צריך ממוקמים ממש בדף הבית.
אתה מקבל lorem ipsum (טקסט דמה) שמציג כיצד הגדרות הגופן הנוכחיות יראו את הטקסט. אתה יכול לבחור את הכותרת או את גוף הטקסט ולגוון את הפקדים בראש כדי ליצור את הגופן הרצוי. סגנונות גופנים זמינים בהתאם למערכת ההפעלה שלהם; למשל ניתן למצוא Calibri ב- Windows Vista אך לא ב- Windows 98.
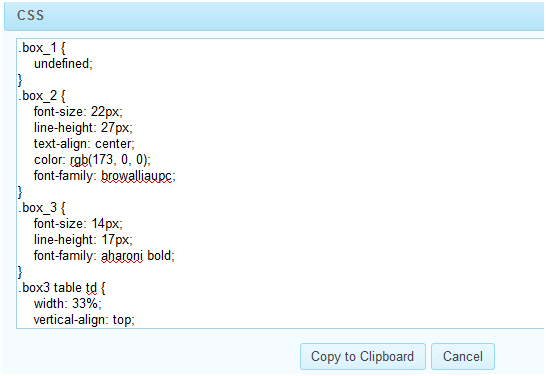
כשתסיים לכוונן את הגופן לחץ על הקישורים למעלה כדי להשיג את קוד ה- CSS או ה- xHTML של הגופן שלך.

מאפיינים:
- אתר ידידותי למשתמש.
- מאפשר למבקרים לכוון גופנים.
- הגופנים מסווגים לפי מערכת ההפעלה אליה הם שייכים.
- המבקרים יכולים לקבל קודי CSS ו- xHTML עבור הגופנים שלהם.
- כלים דומים: CSSTypeset, הקלד איוולת כיצד ליצור לוגו בקלות באמצעותMicrosoft Word אינו הבחירה הראשונה לציור לוגואים. אין לזה את האישורים לזכות מקום בהרכב של תוכנות עיצוב. אבל האם זה יכול לשבת? בואו ניקח סיכון. קרא עוד ו- Typekit.
- קרא גם מאמר קשור: 2 כלים בחינם להכנת גופן טקסט משלך 2 כלים בחינם להכנת גופן טקסט משלך קרא עוד .
בדוק את IntelligenceFont @ www.intelligencestorm.com/intelligencefont [לא ניתן להשיג עוד]

