פרסומת
Chrome כבש לאחרונה נתח של 25% משוק דפדפני האינטרנט והפך אותו לדפדפן השני בשימוש בעולם מאחורי Internet Explorer (שמתפתח לפרויקט ספרטני פרויקט ספרטני: דפדפן רזה ולא גמור עבור האינטרנט המודרניספרטני מרים את המאבק מול מתחרים בדפדפנים כמו כרום ופיירפוקס. האם זה יעמוד באידיאלים של חיילים ספרטנים? הכנסנו את הגרסה הראשונה למבחן ולא התרשמנו. קרא עוד ). בסופו של דבר זה אומר שכרום הוא ה- דה פאקטו בית למפתחי אתרים.
למרות שאני חלקית מ- Firefox, אני יכול להעריך מדוע אנשים אוהבים את Chrome. זה נוטה שולטים במדדי הדפדפן מלחמות דפדפנים: Firefox לעומת Chrome לעומת אופרה, המדד הסופיאם היית יכול לבחור רק דפדפן אחד, איזה מהם הוא היה? מה הכי טוב: פיירפוקס, כרום או אופרה? נראה לך. קרא עוד וזה מקל על אנשים רגילים להפוך למשתמשים כוח Chrome איך להיות משתמש בכוח כרום, חלק 1 - הצטרף למקלדתGoogle Chrome מזה זמן מה הוא הדפדפן שבחר עבור רבים ואף שרובם של דפדפני האינטרנט שלנו יכולים לעשות כמה דברים די מרשימים, Chrome המשיך לחטוף את הכוח משתמשים, ... קרא עוד . אחרים למעשה שונאים את Chrome אבל כן תקוע באמצעות זה אני שונאת את גוגל כרום אבל אני כלואה בזה. הנה למה ב- Chrome לעומת מלחמת פיירפוקס, אני מתנגדת עם משתמשי גוגל. אבל אני לא רוצה. כרום הוא הדפדפן שבחרתי כיוון שיש לו תכונות שאני לא יכול לחיות בלעדיהן. קרא עוד בגלל הזמינות של תוספים מסוימים.
זו אחת הסיבות לכך ש- Chrome כל כך טוב למפתחי אתרים: ה- חנות האינטרנט של Chrome כמה בטוח חנות האינטרנט של Chrome בכל מקרה?מחקר במימון גוגל מצא כי בעשרות מיליוני משתמשי כרום מותקנות תוספות בהן נכללים תוכנות זדוניות, המהוות 5% מכלל התעבורה בגוגל. האם אתה אחד האנשים האלה, ומה עליך לעשות? קרא עוד ובריכת הרחבות שלה. אם אתה מתכנן אי פעם לתכנן או קידוד אתר, הנה כמה כלים חיוניים שכדאי להתקין מייד.

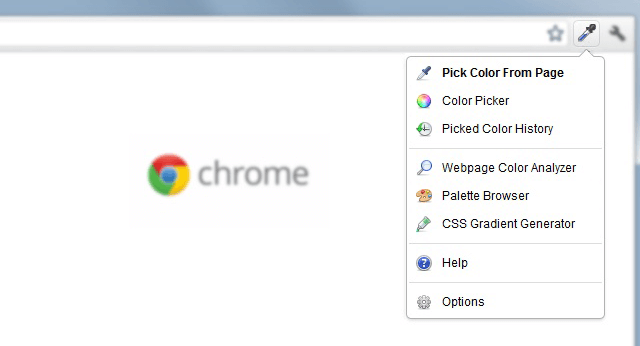
ColorZilla התחיל כתוסף פיירפוקס, אך הוא הפך להיות כל כך פופולרי שרבים ביקשו גרסת Chrome. עכשיו הנה. תוסף שימושי זה הוא בעצם גרסה מתקדמת לכלי טפטוף העיניים שתמצא בתוכנה כמו צבע או פוטושופ.
בעזרתו תוכלו להצביע על כל נקודה בדפדפן ולשלוף מייד את פרטי הצבע באותה נקודה. לאחר משיכה, אתה יכול לצבוט אותו (בין אם על ידי RGB, HSV, או hex ישר) לפני שתעתיק אותו ללוח שלך. קל מאוד לשימוש.
זה מגיע גם עם מחולל צבעוני של CSS, מנתח צבע של דף אינטרנט, וכמה לוחות צבעים שהותקנו מראש לנוחיותך.

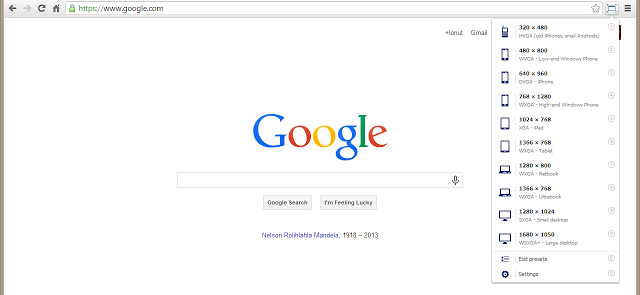
אחת מהסכנות של מפתח האינטרנט היא לוודא שחווית הצפייה באתר מהנה למשתמשים בכל מיני מכשירים. אנחנו לא מדברים רק על ניידים לעומת שולחן עבודה - אשר הוא חשוב - אך גם ההבדל בין טבליות קטנות למסכים מאסיביים.
Resizer חלון היא דרך קלה לשנות את גודל חלון הדפדפן תוך כדי תנועה. בלחיצת כפתור תוכלו לבדוק את האתר שלכם ברזולוציות שונות כדי לראות מה המשתמשים שלכם רואים - ואז תוכלו להתאים בהתאם.

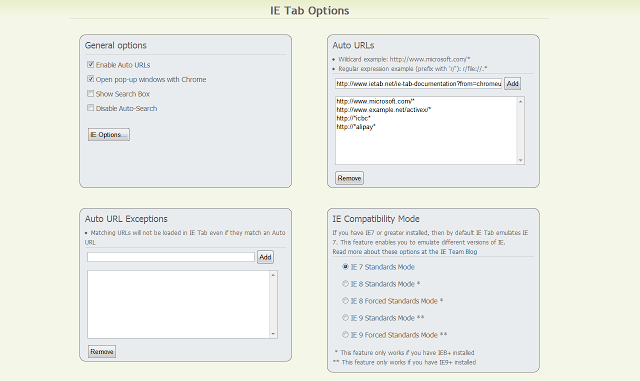
סכנה אדירה נוספת של מפתח האינטרנט היא תקני דפדפן (או היעדרם). Internet Explorer, Firefox, Chrome, Opera, וכל הדפדפנים הקטנים האחרים יציגו אתרים בדרכים מעט שונות. בינתיים, חלק מהדפדפנים איטי לאמץ סטנדרטים מאשר אחרים.
או במקרה של Internet Explorer, סטנדרטים נזרקים מהחלון ומפתחי אתרים נאלצים לקרוע את שיערם כאשר הם נאלצים להתארח.
עם כרטיסיית IE, תהליך זה הופך לקל יותר קל. זה מאפשר לך להציג אתר בכרטיסייה חדשה של Chrome, אך מוצגת כפי שהיא תופיע ב- IE. לא פיתרון מהפכני לבעיית ה- IE, אבל לפחות זה משהו.

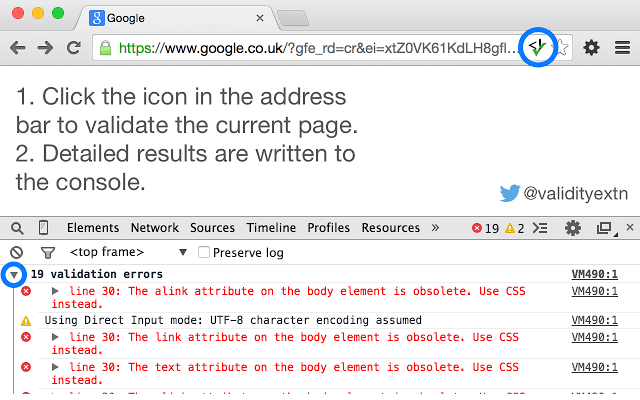
לא כל קוד ה- HTML שווה. בעוד שהדפדפנים ממלאים תפקיד גדול בתאימות לתקנים, חלק מהאינטרנט מוטל גם על מפתח האינטרנט כדי לעקוב אחר נהלי HTML טובים. בגלל זה יש כלים בחוץ בדיקה ואימות HTML 5 עורכי HTML המקוונים הטובים ביותר בחינם לבדיקת הקוד שלךבזמנים שבהם אתה רק רוצה להתעסק עם קטע HTML קטן כדי שתוכל לצבוט אותו לטעמך, עורך HTML מקוון ישרת אותך טוב יותר. קרא עוד .
תוקף הוא סיומת המאפשרת לך לעשות את כל זה מבלי שתצטרך לבקר באתרי צד ג 'כלשהו. פשוט פתח את האתר שלך, לחץ על הכפתור, והוא יציג את כל הודעות ה- HTML הלא תקפות במסוף הדפדפן. האימות מתבצע באמצעות שירות האימות של W3C.

דבר אחד שאני שונא בפיתוח אתרים הוא שישנם כל כך הרבה ספריות, מסגרות ומנועים הזמינים לשימוש. חופש הבחירה הוא גדול, אבל זה כאב שמספר הטכנולוגיות הופך להיות כה גדול עד שאתה לא יכול לעמוד בקצב של כולם.
האם ביקרת אי פעם באתר ותהית מהי הטכנולוגיה שבבסיס?
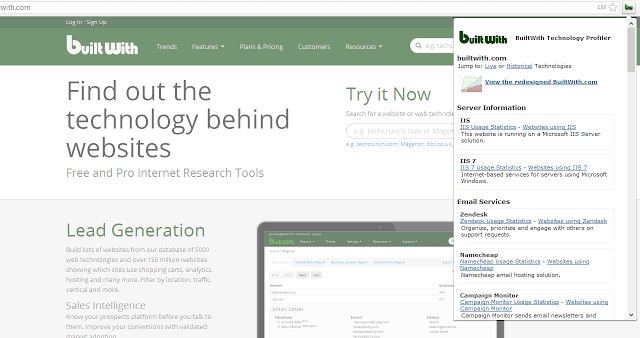
ה BuiltWith סיומת היא כפתור יחיד המנתח את דף האינטרנט הנוכחי שניתן לראות את כל של ספריות האינטרנט, המסגרות והמנועים המפעילים אותה, כולל רשתות פרסומות, פלטפורמות להפצת תוכן ואפילו תוכנת האירוח שמאחורי כל זה.
לקוח REST של דוור הדואר [לא ניתן להשיג עוד]
לאלו מכם העובדים עם ממשקי API של REST, דוור הוא הכלי היחיד הדרוש לך לזרימת עבודה יעילה. בעזרתו תוכלו לבנות בקשות HTTP ולקבל תגובות מעוצבות ב- JSON ו- XML. התגובות נפתחות בחלון נפרד כ- HTML.
אתה יכול גם לקבץ מספר בקשות למשהו שנקרא אוסף, וזו דרך נהדרת להישאר מסודרת ויעילה. ניתן גם לבדוק על מספר סביבות על ידי החלפת משתנים סביבתיים ממש בתוך הרחבה.

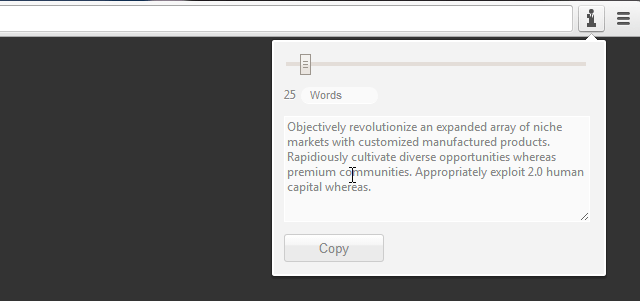
אחת הדרכים לייצר טקסט מילוי היא העתקה והדבקה של "asdf" שוב ושוב מאה פעם. דרך טובה יותר תהיה להתקין איפסום תאגידי ותן לו ליצור טקסט מילוי כהרף עין.
סקרנו כמה גנרטורים של לורם איפסום 10 אלטרנטיבות שימושיות אם נמאס לכם מהטקסטים הממלאים של Lorem Ipsumלמעצבי אתרים יש כנראה קיטי של כלי לורם איפסום שנשמרו בקרבת מקום וזה שימושי לעבודת פיתוח האינטרנט שלהם. מחוללי לורם איפסום מגיעים בצורות שונות; חלקם מאפשרים התאמה אישית של טקסט הדמה ... קרא עוד לפני כן, אך הערעור של חברת Ipsum הוא שהוא יושב ממש בדפדפן שלך. אתה יכול למשוך אותו בלחיצה אחת על כפתור. אין סיבה לא להשתמש בזה, אם תשאל אותי. כעת תוכלו לחזור לקידוד האתר שלכם!
פיתוח אינטרנט מתרחש לעיתים על פני מספר מכונות. בזמן בקרת מקור למפתחים מה כן ומדוע עליך להשתמש בבקרת גרסאות אם אתה מפתחכמפתחי אתרים, הרבה זמן אנו נוטים לעבוד על אתרי פיתוח מקומיים ואז פשוט מעלים את הכל כשסיימנו. זה בסדר כשזה רק אתה והשינויים קטנים, ... קרא עוד האם הדרך העיקרית להישאר מסונכרנת ומעודכנת, מה אם ברצונך להעביר מספר כרטיסיות על פני מחשבים? זה איפה TabCloud מגיע ב.
TabCloud מסנכרן את הכרטיסיות שלך לענן ומאפשר לך לפתוח אותן מחדש במקום אחר. זה יכול לשמש גם באופן מקומי כשומר הפעלה, ומאפשר לך לאחסן קבוצה של כרטיסיות לבחינה מאוחרת יותר. כרטיסיות נשמרות בחשבון Google שלך.

עיצוב גופנים הוא מרכיב גדול בפיתוח אתרים, וזו הסיבה ששירותים אוהבים גופני אינטרנט של גוגל כיצד להשתמש בגופנים של גוגל בפרויקט האינטרנט הבא שלך ולמה אתה צריךבחירת גופנים היא החלטה עיצובית אינטגרלית בכל אתר אינטרנט, ובכל זאת רוב הזמן אנו מסתפקים באותה אותה משפחת serif ישנה ומשפחת sans-serif. בעוד שגוף הטקסט העיקרי צריך תמיד להיות משהו ... קרא עוד הפכו כל כך פופולריים. החדשות הטובות הן שהגופנים החינמיים האלה הם כיום חלק מה- גופני האינטרנט היפים ביותר אתר את אתרך עם 12 הגופנים היפים של גוגלבעשור האחרון התחלתי מספר בלוגים אישיים שלעולם לא עברתי עליהם באמת, אבל כמה מהזיכרונות החביבים ביותר שלי נשענים על עיצוב ערכות נושא וציוד גופנים. יש משהו מספק כש ... קרא עוד זמין כעת.
אבל תודו זאת: יש פעמים שאתה גולש באינטרנט ואתה נתקל בגופן מדהים שמעולם לא ראית. יש המון דרכים לזהות את זה, אבל הדרך המהירה ביותר היא להשתמש מה. בעזרתו תוכלו לבדוק גופנים פשוט על ידי מרחף מעליהם. איך זה יכול להיות קל יותר?
צילום מסך מדהים [לא ניתן להשיג עוד]

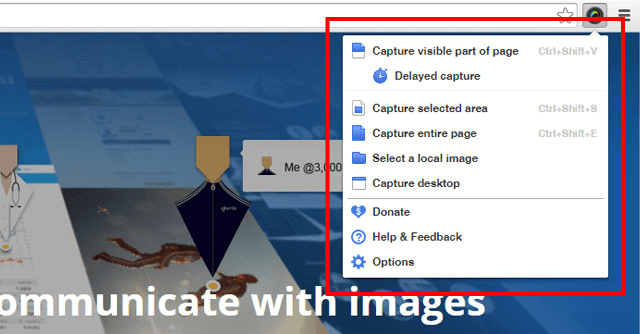
אם צילומי מסך אינם חלק משגרת הפיתוח הרגילה שלך, צילום מסך מדהים יעזור לשנות את זה. תצלומי מסך נהדרים לתיעוד שינויים בעיצוב ושיתוף עבודות מתבצעות עם הלקוח או חברי הצוות שלך.
להרחבה זו מספר פונקציות ללכידה, כולל עמוד מלא, אזור שנבחר או אזור גלוי. זה גם מאפשר לך להוסיף הערות, לטשטש חלקים רגישים מהתמונה ולשתף בלחיצה אחת. או העלה לכונן Google במקום זאת.
אם הרעיון מסקרן אותך אך אתה מעדיף להשתמש בתוכנית שולחן עבודה חזקה יותר, בדוק זאת השוואה של כלי המסך 4 הכלים הטובים ביותר ליצירת תמונות מסך בהשוואהCTRL + SHIFT + 4. שלושה מקשים - זה כל מה שצריך בשביל צילומי מסך מושלמים. זה לא צריך להיות טרחה! נסה את כלי לכידת המסך המתקדמים האלה ולעולם לא תסתכל אחורה. קרא עוד ולהתחיל להשתמש בזה שהכי מתאים לך.

שפע של טעויות בפיתוח באינטרנט יתסכלו את המבקרים שלכם, וקישורים שבורים הם אחד העבריינים הגרועים ביותר. קישור שבור אחד עשוי להיות בסדר, אבל יותר מזה ואתר האינטרנט שלך מתחיל לאבד אמינות ומוניטין. למרבה המזל, זו טעות שנמנעת בקלות.
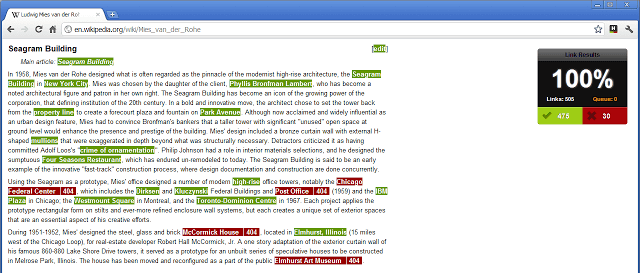
בדוק את הקישורים שלי עושה בדיוק מה שהוא מבטיח: זה בודק את הקישורים שלך. קישורים תקפים מסומנים בירוק כאשר קישורים שבורים מסומנים באדום ובסוף זה ייתן לך ציון באחוזים. כל שעליך לעשות אחר כך הוא ללכת ולתקן את הקישורים האלה!
באילו תוספים אתה משתמש?
עוד אחד הרחבה לפריון 15 לא ניתן לפספס תוספי Chrome לפרודוקטיביותהיום אנו מביאים לכם כמה תוספים חיוניים יותר המיועדים לעזור לכם לעבוד בצורה טובה יותר באינטרנט. קרא עוד אני ממליץ שכן StayFocusd. זה יותר תוסף למטרה כללית ולא תוסף לפיתוח אינטרנט, אך הוא בהחלט שימושי ללא קשר. זה מונע ממך להיות מוסח על ידי האינטרנט בזמן שאתה עובד!
מה אתה חושב על אלה? האם קיימות תוספות חיוניות נוספות לפיתוח אתרים שאתה ממליץ עליהן? שתפו אותנו בתגובות למטה!
ג'ואל לי הוא בעל תואר B.S. במדעי המחשב ומעל שש שנות ניסיון בכתיבה מקצועית. הוא העורך הראשי של MakeUseOf.