פרסומת
תוכן העניינים
§1. הקדמה
§2 - תחילת העבודה עם xHTML
§3 - תכנון עם CSS
§ 4 - מידע נוסף
1. מבוא: מה זה xHTML?
ברוך הבא לעולם XHTML - שפת סימון היפרטקסט הניתנת להרחבה - שפת סימון (בדומה לתכנות) המאפשרת לכל אחד לבנות דפי אינטרנט עם פונקציות רבות ושונות. במובנים רבים זו השפה הראשית של האינטרנט.
אז למה אכפת לנו?
ובכן, האם מעולם לא רצית שיהיה לך אתר משלך? או להכין משחק משלך? תפקידו של מדריך זה הוא לתת לכם טעימה מהעולם החזק הזה. אם יש לך ניסיון קודם בתכנות, תמצא את זה קל יותר, כמובן, מאשר אם אתה רק מתחיל את הרפתקאת התכנות שלך. כך או כך, אני מקווה להסביר זאת כך שאפילו טירון יוכל להבין.
אכפת לנו מ- xHTML מכיוון שזו נקודת התחלה חזקה ללמוד את אבני הבניין הבסיסיות של האינטרנט. אתרי רשת חברתית כמו פייסבוק, MySpace וטוויטר משתמשים בשפת תכנות אחרת (בצד השרת) נקרא PHP, אבל כדאי להבין את היסודות לפני שאתה צולל ראשית בתכנות עולם. מדריך זה עוסק ביסודות.
אם אתה רוצה לדעת יותר על אופן הפעולה של האינטרנט או אולי איך רשתות מחשבים עובדות עם כל זה דברים טכניים או אפילו רק כיצד ניתן לבנות מחשבים ואז נסה את המדריכים הנהדרים האלה מחבריך לעשות שימוש ב:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ כיצד לבנות מחשב אישי משלךזה מאוד משמח לבנות מחשב משלך; כמו גם מאיימים. אבל התהליך עצמו הוא למעשה די פשוט. אנו נלך אותך בכל מה שאתה צריך לדעת. קרא עוד
//www.makeuseof.com/tag/everything-need-know-home-networking/ כל מה שאתה צריך לדעת על רשת ביתיתהקמת רשת ביתית זה לא קשה כמו שאתה חושב. קרא עוד
//www.makeuseof.com/tag/guide-file-sharing-networks/ מדריך MakeUseOf לשיתופי קבציםהאם תהית אי פעם מהן הרשתות הגדולות ביותר לשיתוף קבצים בחוץ? מה ההבדלים בין BitTorrent, Gnutella, eDonkey, Usenet וכו '? קרא עוד
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ המדריך Windows 7: Ultimateאם אתה חושש לשדרג מוויסטה או XP מכיוון שאתה מרגיש שהוא שונה לחלוטין ממה שאתה רגיל, עליך לקרוא מדריך חדש זה. קרא עוד
//www.makeuseof.com/tag/download-how-the-internet-works/ איך האינטרנט עובדכעת אנו יכולים לגשת לאינטרנט מהמחשבים הביתיים, המשרד, המחשבים הניידים והטלפונים שלנו. אך אנשים רבים עדיין אינם בטוחים לחלוטין מה האינטרנט ואיך הוא עובד. קרא עוד
2. תחילת העבודה עם xHTML
בפרק זה תוכלו ללמוד כיצד ליצור ולהתאים אישית אתרים בדרכים רבות ושונות, כולל לימוד כיצד:
• הוסף תמונות לדפי אינטרנט.
• צור והשתמש בהיפר-קישורים כדי לנווט בדפי אינטרנט.
• הגדר רשימות של מידע באמצעות נקודות נקודה וכדומה.
• צור טבלאות עם שורות ועמודות של נתונים אקראיים ולהיות מסוגלים לשלוט בעיצוב הטבלאות האמורות.
• צור וטפסים שאתה יכול ליצור איתם אינטראקציה בפועל.
הפוך את דפי האינטרנט לנגישים למנועי חיפוש.
כל זה ייעשה באמצעות תכנות xHTML. לא מאמינים בזה? תמשיך לקרוא. תתפלאו כמה תוכלו ללמוד ממדריך כה קצר.
לפני שנעבור למעשה לחלק "קידוד" במדריך זה, תזדקק לתוכנה מסוימת שתוכל להשתמש בהן כדי שתוכל לערוך, לבחון ובעצם לפתח את התוכניות שלך. כנסו לאתר www.dreamspark.com וקבלו בחינם את אחת התוכניות הבאות, בהנחה שאתם סטודנטים:
• Microsoft Visual Studio 2010
• אולפן ההבעה 4
אם אינך סטודנט, אתה יכול גם להשתמש פנקס רשימות ++, שממנו אתה יכול בקלות להגיע www.notepad-plus-plus.org
לאחר שתקבל אחת מהתוכניות ותתקין אותה, תוכל להתחיל את חוויית ה- xHTML שלך.
יתכן שאתה משתמש ב- Mac או Linux במקום ב- Windows; תצטרך למצוא א עורך טקסט זה עובד בשבילך במקרה הזה. נסה למצוא אחד שמראה לך את ספירת השורות ואת קוד הצבעים עבורך.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - עורך טקסט קל במיוחד - [Linux] קרא עוד
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - עורך קוד נהדר למשקל קל עבור לינוקסלמרבה ההפתעה, לינוקס אינה מציעה לאותם הרבה IDEים טובים (סביבות פיתוח משולבות). אני מאמין שזה בגלל שבמשך היום רוב המתכנתים של לינוקס הוציאו את Notepad הישן והטוב (או gedit במקרה הזה), והתחילו ... קרא עוד
אם אתה מעדיף לא להוריד כלים ייעודיים אתה עדיין יכול להשתמש בעורך טקסט כמו פנקס רשימות או משטח וורד. עם זאת, התוכניות שלעיל הן כלים טובים בהרבה לבדיקה ועיצוב, כמו גם לעזור לכם הקידוד שלך כיוון שמנחה אותך אם אתה טועה או אם אתה מנסה לזכור את המילה הנכונה ל להשתמש. פשוט זה טוב יותר, נכון? אני באופן אישי משתמש ב- Notepad ++ וב- Microsoft Visual Studio, למרות ששמעתי הרבה דברים נהדרים על Expression Studio 4. תצטרך להחליט מה אתה הכי אוהב, אבל כולם עובדים בסדר גמור.
פתק: לבדיקת אתר שנוצר מ- Notepad או Wordpad:
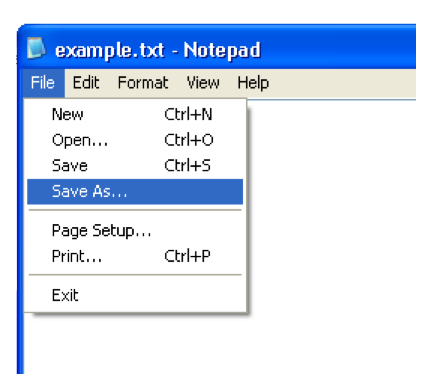
כאשר הקובץ פתוח, לחץ קובץ >> שמירה בשם
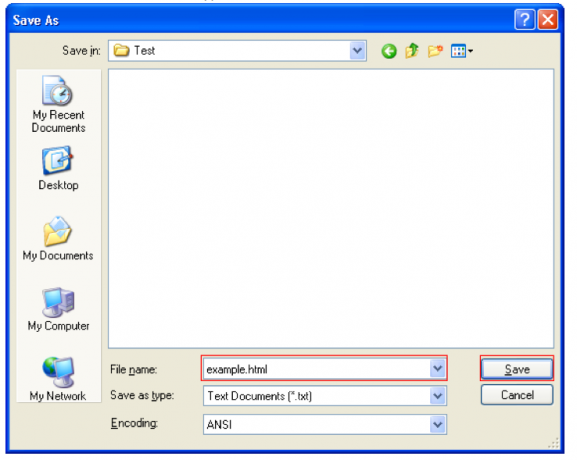
בסוף שם הקובץ הקלד.html ולחץ להציל
פתח את הקובץ ששמר לאחרונה (הוא ייפתח בדפדפן ברירת המחדל שלך)
2.1 היכרות עם "העולם"
בסדר, הנה תחילת המסע. נתחיל רק בלשים משהו על המסך בדף האינטרנט הזה. ראשית תצטרך לדעת מה הם. קוד XHTML משתמש בתגי התחלה וסיום כדי למיין מה קורה עם כל אלמנט בדף.
להלן דוגמה לתג התחלה:
להלן דוגמה לתג סיום:
תראה את ההבדל? האחד מכיל את שם האלמנט בסוגריים המחודדים והשני זהה אך עם קו נטוי לפני שם האלמנט.
חשוב: עליך לסגור תג לאחר שתפתח אותו בשלב כלשהו בקוד. כמו כן, יש לקנן תגיות, כלומר, אינך יכול לבצע את הדברים הבאים:; זה צריך להיות. רואים כיצד התגים מתאימים זה לזה? תחשוב עליהם כמו קופסאות: אתה לא יכול לשים משהו מוצק בתיבה וחצי.
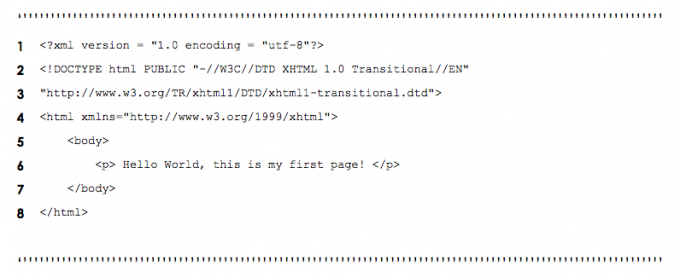
הדרך הטובה ביותר להכיר כיצד לתכנת היא בעצם לעשות זאת, לכן תיאוריה מספקת. רק לנקודת התייחסות, אני הולך לתייג כל שורת קוד במספר כדי שאוכל להסביר שורה אחר שורה מה קורה.
בשורה 1 ציינתי את קוד ה- HTML ובשורה 5 סיימתי אותו. בתוך ה התג הוא
). אם תפתח את זה בדפדפן אינטרנט, תראה את הדברים הבאים על המסך:
אם ברצונך לשנות את כותרת העמוד מנקודת המבט של הדפדפן (למשל. firstpage.html) ואז תוכל להוסיף בקלות את שורת הקוד הבאה:
זה יגרום לדף האינטרנט שלך להיראות מקצועי יותר.
2.2 החל מה - ועבודה במורד
ברוב המקרים, בתוך יש שם
ו .ה משמש בדרך כלל לתסריטים ב- CSS (סעיף 3) ו- JavaScript (מוסבר במדריך הקרוב), ואילו הוא בדרך כלל תוכן העמוד.
ניתן לשנות תוכן כלשהו באמצעות סקריפטים ב-
, אבל ה הוא בדרך כלל התוכן שאינו ניתן לשינוי בדף. דוגמה לכך היא משחק קצר אודות האתר בו אתה מבקר.אתה יכול לבצע שינויים בעיצוב התוכן באמצעות CSS (סעיף 3) בסעיף
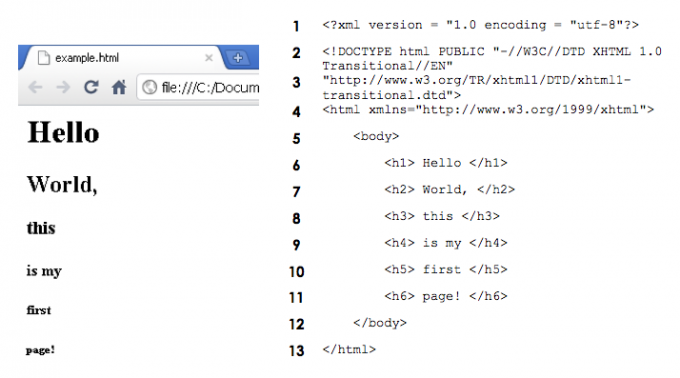
. עם זאת, באפשרותך גם לבצע שינויים בעיצוב בפורמט .קבוצת תגים נפוצה המשמשת בגוף הם גופני הכותרת. גופני כותרות אלה נעים בגודל וחוזק / תעוזה. פשוט ראה בעצמך למטה:

2.3 האם התמונה שלך שווה אלף מילים? - תמונות
עד עכשיו דיברנו רק על טקסט ומה הוא יכול לעשות באתר, אבל יש עוד דברים. רוצה לגרום לאתר שלך להיראות מפתה עוד יותר מאשר סתם גופנים מפוארים? נסה להשיג כמה תמונות טובות כדי לגרום לאתר שלך באמת לתת לקהל משהו להסתכל עליו. יש להיזהר מחוקי זכויות היוצרים. הכי טוב לצלם תמונות משלך אם אתה מתכוון להעלות את האתר שלך לאינטרנט.
ייתכן שתצטרך להשתמש בפוטושופ או בכישורי הדמיה דיגיטלית כדי ליצור תמונה נהדרת או אולי לשפר את התמונה שלך ולגרום לה להיראות מדהים עוד יותר. נסה את המדריכים האלה לקבלת טיפים ותובנות מעולות:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ למד עריכת תמונות בפוטושופ: הורד את היסודות תוך שעהפוטושופ היא תוכנית מאיימת - אך עם שעה בלבד תוכלו ללמוד את כל היסודות. תפוס תמונה שתרצה לערוך, ובואו נתחיל! קרא עוד
• //www.makeuseof.com/tag/guide-to-digital-photography/ מדריך למתחילים לצילום דיגיטליצילום דיגיטלי הוא תחביב נהדר, אך גם הוא יכול להיות מאיים. מדריך למתחילים זה יספר לכם את כל מה שצריך לדעת כדי להתחיל! קרא עוד
פורמטי התמונות הפופולריים ביותר הם הבאים:
• GIF = פורמט מחלף גרפי
• JPEG = קבוצת מומחים לצילום משותפת
• PNG = גרפיקה ברשת ניידת
התבונן בקוד שלהלן ואסביר בהמשך מה המשמעות של זה; כלומר, כיצד להוסיף תמונות לדף האינטרנט שלך.

כפי שנלמד בסעיפים הקודמים, אנו תמיד מתחילים עם ותוויות שיתוף. הבא
לאחר פתיחת הפסקה בשורה 9 זה המקום בו התמונות מוכנסות לאתר. כדי להוסיף תמונה / תמונה עליכם להשתמש להתחיל עם. בשלב הבא עליכם להציע היכן הקובץ נמצא. בדרך כלל תנסו להחזיק את הקובץ באותה תיקיה כמו קבצי האתר האחרים שתצטרכו להזין לנתיב התיקיות בו הוא קיים. במקרה שלמעלה השתמשתי
 . משמעות הדבר היא שהמקור (src) של התמונה שוכנת באותה תיקיה ושם קובץ התמונה זה Picture.jpg. קל נכון?
. משמעות הדבר היא שהמקור (src) של התמונה שוכנת באותה תיקיה ושם קובץ התמונה זה Picture.jpg. קל נכון?
אתה לא צריך להוסיף שום דבר יותר מ  ליצור תמונה עם alt המאפיין אך אתה יכול להוסיף לו מאפיינים כדי לבצע בו כמה שינויים.
ליצור תמונה עם alt המאפיין אך אתה יכול להוסיף לו מאפיינים כדי לבצע בו כמה שינויים.
ידוע גם כ טקסט alt, ערך מאפיין זה מוצג כאשר אתה מרחף עם העכבר מעל לתמונה.
אתה יכול לשים לב שבשורה 10 התחלתי את התג איתו וסיים את זה עם />. זוהי דרך נוספת לפתיחה וסגירה של תגים. זוהי הדרך הרגילה ליצור תמונות מכיוון שתוכלו לבחור את המאפיינים השונים של התמונה כמו רוחב וגובה כמוצג בדוגמה שלמעלה.
בשורות 11 ו -12 מוכנסת תמונה נוספת אך זו בשיטה האחרת לפתיחה וסגירה של תגים. קו 10 יוצר את הדימוי בצורה הרבה יותר נחמדה; השתמשו במקום בשיטה בשורות 11 ו -12.
2.4 היפר-קישורים לאן הם יכולים ללכת?
2.4.1 נע סביב "העולם"
רוצה להראות לחברים שלך כמה אתרים מגניבים באתר שלך אבל לא יודעים איך? הגעת למקום הנכון, המשך לקרוא ...
עיין בקוד שלהלן ובדוק אם אתה יכול לנחש מה אני עושה לפני שאני מסביר אותו.
זה נכון, אני יוצר היפר-קישורים לאתרים מעולים ושימושיים. בעיקרון להיפר-קישור לדף אינטרנט מסוים עם כתובת אינטרנט אתה פשוט משתמש בתחביר שלהלן:
[מה אתה רוצה לעשות קישור]
זה לא נראה קשה מאוד? אתה יכול בקלות פשוט להכניס שם טקסט כמו קוד הדוגמה שלמעלה. עם זאת, אין שום סיבה שלא תוכל להשתמש במשהו אחר כמו תמונה. רק למעט מידע נוסף: כתובת אתר היא איתור משאבים אחיד, בעיקרון כתובת האינטרנט.
2.4.2 תמונות מזכירות את היכן שהיית ולקחת אותך לשם שוב
להלן דוגמה לשימוש בתמונה כהיפר-קישור:
אני בטוח אם אתה קורא את החלקים הקודמים בסעיף זה שאתה משחרר כי זה פשוט מערבב יצירת תמונות והיפר-קישורים. התחביר מוגדר ככמות ההיפר-קישור מבחוץ והתמונה בחלק הפנימי, לפיו הצבת היפר-קישור של התמונה שהוכנסה.
2.4.3 יש לך דואר - היפר קישור לכתובת דוא"ל
זה פשוט חזרה על החלק האחרון, אבל אם לא שמת לב כל כך הרבה, פשוט תסתכל על הקוד למטה:
במקום להשתמש בכתובת URL (למשל. http://www.something.com) כאן אני משתמש בכתובת דוא"ל הכוללת הצבת התחביר הבא אחרי הסימן השווה:
"Mailto: [כתובת הדואר האלקטרוני שלך]"
שורה 10 היא הדוגמא הבסיסית למושג זה. אז למי אתם הולכים לדוא"ל? מכסחי השדים!
2.4.4 התמצאות בעולם שלך - קישור היפר פנימי
עכשיו אתה יכול לראות איך תמצא את האתר שלך. זה נעשה פשוט על ידי שימוש בשם הקובץ שלך ככתובת האתר. לכן אתה יכול ליצור מערכת של אתרים כמו שמוצג בתרשים למטה. התחביר שאתה משתמש בו יעבור למשהו כזה:

2.5 האם אתה מיוחד? הדמויות האלה הן ...
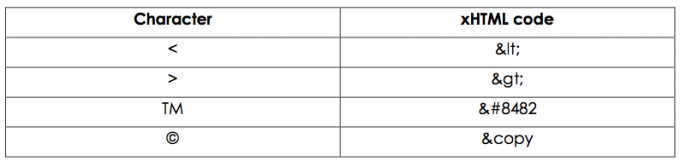
כשאתה מקליד מידע שיופיע באתר זה כמו תוכן, ייתכן שתצטרך לעשות זאת הכנס משהו כמו סמל כמו סמל זכויות היוצרים: © או אולי פחות או יותר מ סמל. אבל מכיוון שהסמלים הרגילים משמשים את תחביר הקידוד, אז הייתה צריכה להיות דרך אחרת לעבור את הקטן הזה מכשול, והפתרון היה באמצעות אמפרסנד (&) ואז קוד קצר אחר כך כדי לומר למחשב לאיזה סמל להכניס. להלן טבלה עם מספר דוגמאות לתווים מיוחדים מקידוד:
לדוגמה אתה יכול לומר:
יש 2 שורות
בטבלה שלעיל יש <6 שורות, אך> 2 שורות
2.6 רשימות, רשימות ורשימות נוספות
בסדר עכשיו אנחנו נצטרך לארגן כמה דברים, כמו רשימת קניות. ישנם שני סוגים של רשימות. הם ה:
• רשימה מסודרת (מספרים, אלפבית, ספרות רומיות)
• רשימה לא מסודרת (נקודות תבליט)
עבור רשימה מסודרת תשתמש בתגים הבאים =
עבור רשימה לא מסודרת תשתמש בתגים הבאים =
לדוגמה:
בדוגמה לעיל כללתי את סוגי הרשימות הלא מסודרים והסדרים. אבל שמתם לב מה עוד עשיתי? כללתי גם טכניקה שנקראה רשימות מקוננות. ניתן להשתמש ברשימות המקוננות כדי לייצג קשרים היררכיים, כמו רשימת המרכיבים שנמצאים ב- קבל שלב מרכיבים במתכון שלמעלה.
אתה יכול לראות שהתחלתי את כל הרשימה כרשימה מסודרת בשורה 10 וסיימתי אותה בשורה 23. בין לבין היית רואה את ו תגיות בהן השתמשתי. אלה מציינים רשימת פריטים. פריטי הרשימה הם המילים המופיעות כמו בשורה 21:
אם ברצונך לעבור לרמה ההיררכית הבאה של נקודות או מספרים נקודה אז מקננים בתוך עצמם ככה:

2.7 טבלאות... לא לא מתמטיקה
האם זה קשה כמו טבלאות הכפל שלך? כמובן שלא, אם אתה הולך על זה בדרך הנכונה. אם אתה רק מתחיל עם הרעיון הזה ואני מניח שאתה כן, אז בדרך כלל עדיף לצייר את השולחן שאתה רוצה להכין על דף נייר כמו שיש לי למטה:
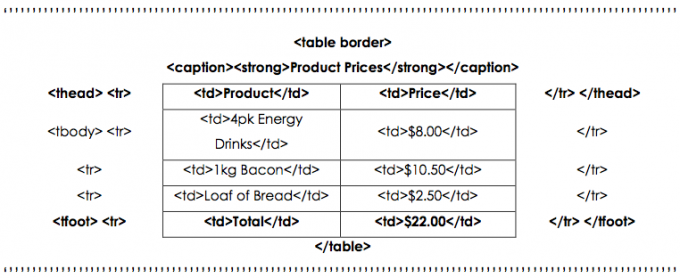
כעת התבונן בקוד שלהלן:
כעת ערבבו אותם יחד והתצוגה למטה תעזור לכם להבין כיצד הטבלה בנויה:
א
ו
הדגימו את השורה הראשונה והאחרונה בהתאמה כדי להפנות יותר תשומת לב לאותם חלקים בטבלה. רוב האנשים יביטו בסך הכל בכותרת התחתונה של הטבלה, נכון?2.8 טפסים דיגיטליים (עטים משם)
כשאתה גולש ברשת תצטרך ליצור אינטראקציה עם דפי האינטרנט שאתה נתקל בהם. לדוגמה, בכתובת www.makeuseof.com תצטרך להזין את כתובת הדואר האלקטרוני שלך כמפורט להלן הצטרף כמנוי לניוזלטר ועדכונים יומיים מ- MakeUseOf. לאחר שתזין את כתובת הדוא"ל שלך היה לוחץ הצטרף וזה ישלח את המידע (הדוא"ל שלך) בתיבת הטקסט שליד הכפתור למסד נתונים או אולי לכתובת דוא"ל אחרת. טפסים משמשים לעשות זאת וזה מה שתלמדו בפרק זה.
להלן טופס המשמש להכניס רק את שמך ולחץ על אחד מהם שלח או ברור:
הנה הקוד שמאחורי הקלעים, אשר אסביר זאת ביתר פירוט בקרוב:
ראשית, הדבר החשוב ביותר בתסריט לעיל הוא קו 10. זו תחילת הטופס. השיטה היא בדרך כלל אחת מהשני הודעה או לקבל. די מסביר את עצמי, אבל הודעה שולח את המידע לאנשהו כדי לרשום רשומה, כגון כתובת דוא"ל או מסד נתונים. לדוגמה: פרסום שאלה ב- MakeUseOf תשובות. לקבללעומת זאת, שולח את המידע שמסרת ומחזיר מידע משוב, כגון מנוע חיפוש, שליחת מילות המפתח לחיפוש והחזרה עם התוצאות.
בלוק הקידוד שלמעלה הוא דוגמה לטופס הודעה לפיו תזין את כתובת הדוא"ל שלך והיא תישלח לנכס הנסתר עם כתובת דוא"ל לאחר לחיצה על כפתור שלח. ה
קווים 22 - 25 ממקמים את לחצני ההגשה ואיפוס / מחיקה על הדף מתחת לתיבת הטקסט. ה אפס כפתור פשוט מוחק כל טקסט שהוזן בתיבת הטקסט או בתיבות בטופס זה. ה שלח הלחצן עוקב אחר ההוראות מחלקים מוסתרים של הטופס הנוצרים בשורות 14 - 18. הסוג הנסתר מניח בדרך כלל עבור משהו אוטומטי או חלק ממשהו אחר שמשמש בצורה הנוכחית. במקרה זה זה האחרון שנותן הודעהעדכן מידע ליעד, במקרה זה [email protected], עם הנושא שנקבע, בזה המקרה "עשה מנוי לדוא"ל" ואז מפנה אותך לדף אחר, במקרה זה העמוד הראשי או "Index.html".
2.9 מטא מה? למה?
האם תהית אי פעם כיצד מנועי חיפוש מוצאים אתרים? ובכן, בעצם זה מה שהם משתמשים: מטא אלמנטים. מנועי חיפוש מקטלגים אתרים בדרך כלל על ידי ביצוע קישורים לדפים באתרים שהם מוצאים. למרכיבי המטא האלה מידע על הדף. עיין בתמצית הבאה מכמה קוד לדוגמא:
כפי שאתה יכול לראות לעיל, מידע המטא מופיע בסעיף
3. עיצוב בעזרת CSS
רוב הזמן אנשים שמסתכלים על מדריכים כמו אלה פשוט אוהבים לשחק משחקי וידאו. עם זאת, CSS אינו מקור Counter Strike, והוא גם לא יורה בגוף ראשון (FPS). CSS היא טכנולוגיה העובדת עם xHTML, והיא עומדת עבור געולה סטייל סעקבים. xHTML די משעמם בפני עצמו, אבל אם אתה מוסיף מנה הוגנת של CSS, העיצוב והצגת היצירה שלך מעניינים בהרבה. מחברים יכולים לבצע שינויים באלמנטים בדף אינטרנט כגון גופנים, מרווח, צבעים; זה נעשה בנפרד ממבנה המסמך (ראש, גוף וכו '; זה יוסבר בפרקים מאוחרים יותר). xHTML תוכנן למעשה כדי לציין את התוכן והמבנה של מסמך. זה לא כמו ש- xHTML לא יכול היה לבצע שינויים בעיצוב התוכן. עם זאת, מערכת זו מועילה בהרבה מכיוון שניתן לשלוט ממקום אחד במידת הצורך. לדוגמה, אם פורמט אתר נקבע כולו על ידי גיליון סגנונות מצורף, מעצב אתרים יכול פשוט להקים דף סגנון אחר כדי לשנות בכבדות את מצגת האתר.
3.1 סגנונות ריקוד מוטבעים
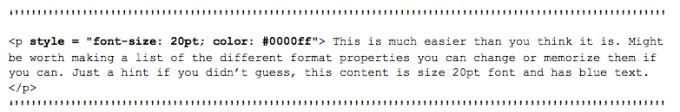
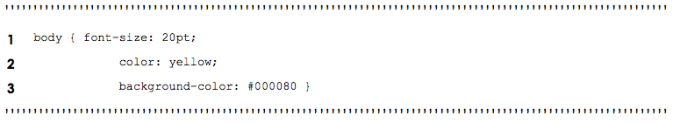
כאמור, חלק זה עוסק בעיצוב וסגנונות. מכיוון שישנן דרכים רבות לשנות את סגנון התוכן והדף שלך, חשבתי שיהיה טוב להתחיל עם הטכניקה הכי ישר קדימה שהיא סגנונות מוטבעות. זה מבוצע על ידי הצבת הקוד בחלק המאפיינים של כרטיסייה המקיפה את התוכן. ככה:
נשמע קשה מדי? תן לי דוגמה:

הערה: צבע מאוית צבע בעת שימוש בקוד זה מכיוון שהוא נוצר איפשהו לא מגניב כמו אוסטרליה או קנדה; אני מקווה שזה לא יפריע לך יותר מדי.
המידע המודגש בדוגמה שלמעלה הוא הפורמט המעובד על התוכן הכלול בתוכן
תגית. לרשימה של קודים הקסדצימליים עבור צבעים שונים פשוט חפש בגוגל או השתמש באתר זה: http://html-color- codes.com/
3.2 גיליונות משובצים (גיליונות רמאות הם ניצחון)
השימוש בסגנונות הכניסה בסעיף הקודם עלול להכאיב אם יש לכם אתר גדול מאוד. אבל אם אתה רוצה להשתמש באותם סגנונות שוב ושוב, אז למה לא להשתמש ב- גיליון סגנון משובץ? אלטרנטיבה זו מאפשרת לך ליצור סגנונות משלך בסגנון
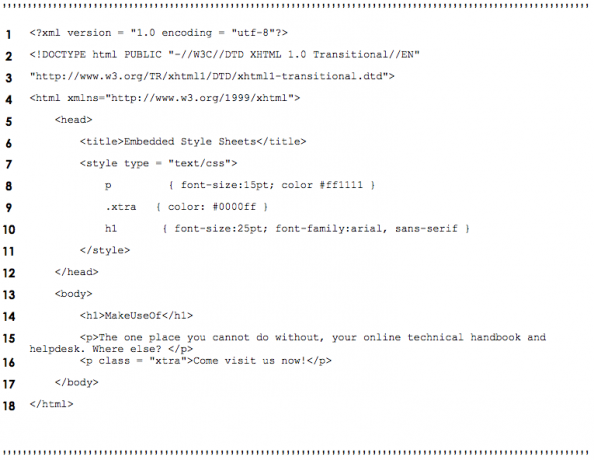
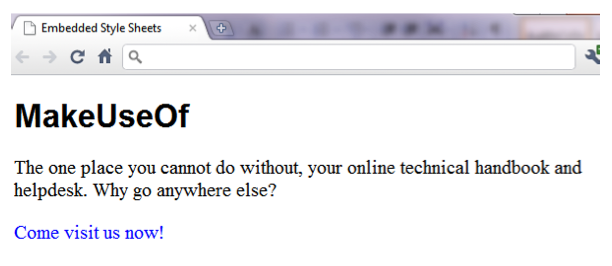
תג של הקוד ואז אתה מתייחס אליהם בקוד כשמכניסים תוכן כלשהו לדף שלך. מסובך מדי? הנה דוגמה:

ראה כיצד הטקסט משנה צבע, גודל או פורמט בהתאם לגליון הסגנון בראש? זה לא כל כך קשה להבין נכון?
בשורה 7 בה אנו מציגים את תחילת ה-
קו 16 משתמש ב- .xtra שיעור שנעשה קודם לכן. הדרך בה זה עובד היא שהיא מוסיפה על ה- xtra מחלקה לכל סגנון שהוא נפתח בו, ובו מחליפה על כל המאפיינים שה- xtra שימושים בכיתה. לדוגמה: אם לסגנון יש גופן בגודל 20 סמ והוא הצבע ירוק, ומכניסים עליו מחלקה עם א גודל שונה של גופן, ואז גודל הגופן החדש יחליף את הקודם, אבל הצבע הישן ירוק ימשיך כמו שהוא.
3.3 סגנונות במלחמה (סגנונות מנוגדים)
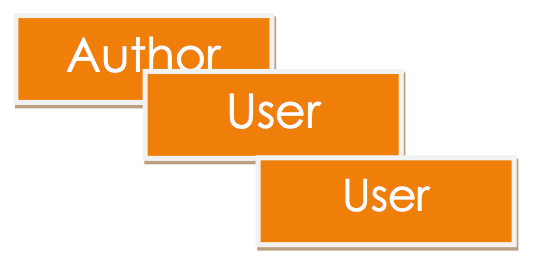
יש שלוש דרגות סגנונות והן:
• משתמש (צפייה באתר)
• מחבר (של האתר)
• סוכן משתמש (דפדפן)
הסגנונות מתמזגים זה בזה באופן שיוצר את ההגדרה הטובה ביותר האפשרית ממיקום המשתמש. התרשים הבא מציג את ההיררכיה של שלוש הרמות:
3.4 גיליונות סגנון מעבר (חיצוני)
אתה לא חושב שזה יהיה מעצבן שתצטרך תמיד לרשום את אותו גיליון סגנון בכל קובץ קידוד חדש? יש פיתרון: גיליונות סגנון חיצוניים. ניתן ליצור קובץ אחר שמטרתו להשתמש בו לצורך עיצוב; זה ".cssקובץ. כדי להשתמש בו בקובץ אחר פשוט הקלד את התמצית הבאה:
החלף שם קובץ עם שם קובץ ה- CSS שלך ושם אנו הולכים, הם מקושרים. ודא שקובץ CSS שלך נמצא באותה תיקיה כמו הקבצים המקושרים שלך.
קובץ CSS לדוגמא:
לפני שנמשיך הזנחתי להזכיר את מה שהם עושים. למעלה תראה בשורה האחרונה שמתי את "ul ul {font-size: .8em; } ”ופירוש הדבר שגודל הגופן ישונה ליחס היחסי .8 או 80% מהגודל הרגיל שהמשתמש רוצה שהוא ישתמש בגיליון הסגנון שלו שנטען בדפדפן שלו. רוב האנשים אינם משתמשים בגיליון סגנונות מוגדר על ידי המשתמש, לכן אל נדאג לכך.
3.5 מרכיבי מיקום (איפה הלאה?)
כשאתה מניח תמונה בדף אינטרנט אתה לא באמת רוצה שהיא תעבור לשום מקום. לא תרצה להגיד בזה? ובכן ככה אתה עושה את זה, ובכן זו דוגמא ואני אסביר את זה בקרוב:
בשורות 9 עד 13 תבחין שמדובר בכיתה עם תעודת הזהות כ fgpic ויש לו כמה תכונות המשמשות בו. ה עמדה נכס מוגדר מוחלט מה שאומר שלא משנה כיצד המשתמש משנה אותה, התמונה תישאר במקום בו (המחבר) מציב אותה עם הקוד שלהם. ה חלק עליון ו שמאלה מאפיינים מייעדים נקודה בה האלמנט (למשל. תמונה / טקסט) יוצב. ה אינדקס z המאפיין הוא כלי רב עוצמה מכיוון שהוא מגדיר את רמת הערימה כפי שמוצג בתמונת המסך שלהלן:
ראו כיצד תמונת הרקע מאחור עם ערך אינדקס z של 1 והטקסט מלפנים עם ערך אינדקס z של 3, בעוד שתמונת החזית נמצאת באמצע עם ערך אינדקס z של 2. זה נראה ממש טוב אם אתה משחק נכון בקלפים שלך
3.6 שים לב לסביבתך (רקע)
אתרים נראים טוב עם רקעים, לא? האם זה לא היה ממש משעמם אם כל האתרים פשוט היו בעלי רקע לבן או שחור? למה לא להכניס תמונה לשם ולשנות קצת את הצבע? יש כמה תכונות בהן תוכלו להשתמש בכדי לגרום לרקע של הדף להתבלט קצת יותר ולתת לדף התלקחות. עיין בקוד הבא ובדוק אם אתה יכול להבין מה המאפיינים המודגשים עושים:
האם הצלחת להבין מה זה עושה? בעיקרון תמונת הרקע היא מה שאנו נשתמש ברקע, נתיב התמונה עובר בסוגריים / סוגריים כאלה> url (פה). אתה יכול לחשוב על זה כעל ערך z-index 0 שכן הוא תמיד נמצא בחלק האחורי של הדף. מיקום הרקע של התמונה הוגדר משמאל למטה, די מסביר את עצמי נכון? בשלב הבא, תמונת הרקע חזרה על ציר ה- x של הדף (חזרה-x) ולא רק זאת אלא שהיא קבועה לתחתית החלון (קובץ מצורף רקע). לבסוף הצבע נקבע באופן אקראי בעיקר להיות אדום. הסתכל למטה לקבלת התוצאה:
3.7 כמה גדול אתה חושב? (מידות של אלמנטים / מגבלות טקסט)
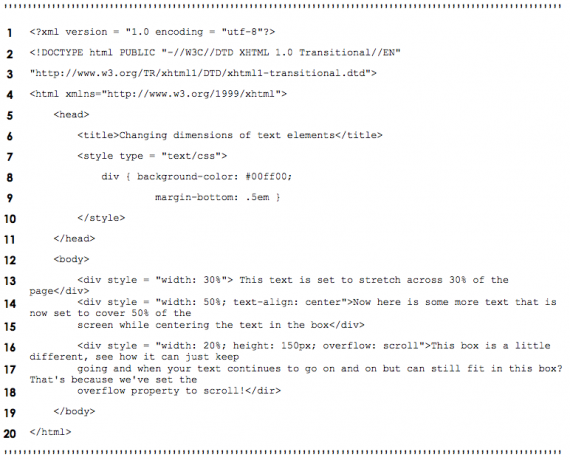
אם אתה חושב שזה כל מה שיש ל- CSS להציע, אתה טועה באמת. כללי CSS יכולים לציין את הממדים בפועל של כל אלמנט עמוד. ניקח את הדוגמא של תיבת טקסט. האם ברצונך להקליד טקסט כלשהו שלא עובר את כל המסך, או אולי להכין תיבת טקסט שניתן לגלול מבלי להזיז את הדף? כאן אתה אמור להיות. עיין בתמונת המסך למטה עבור מה שתיארתי זה עתה:
עכשיו נראה את הקוד שמאחורי הקלעים:
רק הערה מינורית: שורה 6 מוסיפה גבול שולי בתחתית כל אחת מתיבות הטקסט. די מגניב, נכון? אבל יותר על גבולות בחלק הבא.
3.8 מה שמסתובב מתקרב (גבולות)
אני לא חושב שזה צריך הסבר אבל בכל מקרה אתן אחת. בעיקרון אתה יכול לשים גבולות סביב כל דבר, אז בואו נבדוק כיצד לעשות זאת. אז הנה הקוד:
הנה מה שהקוד עושה, בעיקרון מגוון גבולות המקיפים את השם / ים של סוג הגבול בו משתמשים. קחו בחשבון שההפך מחריץ הוא רכס וההפך מהכניסה מתחיל.
3.9 אלמנטים צפים וזורמים
בדרך כלל זה די משעמם רק לראות כותרת, אחר כך טקסט, ואז כותרת ואז טקסט. אמנם לא לגרום לזה להיראות קצת יותר נחמד? יש שיטה שאפשר להשתמש בה בשם צףועכשיו אני אראה לך איך לעשות בדיוק את זה. ציפה מאפשרת לך להעביר אלמנט לצד אחד של המסך בעוד שתוכן אחר במסמך ואז זורם סביב האלמנט הצף. האלמנט הצף יכול להיות תמונה או כותרת או אפילו גוש טקסט אחר. כעת נראה כיצד נראה:
די טוב לא מעט מצבים, עכשיו זה הקוד שבונה את העיצוב הזה:
האין זה מדהים מה אתה יכול לעשות אם אתה פשוט מוצא את השיטה הנכונה?
3.10 אל תפתח את התפריט - דוגמה
אם אתה חושב ליצור אתר, סביר להניח שתזדקק לתפריט, נכון? ובכן, זה יכול להיות המקום הנכון עבורך ללכת אם אתה רוצה משהו שלא סתם יושב שם. אלמנטים דינמיים גורמים לדפי אינטרנט להיראות טוב יותר ולהעניק תחושה טובה יותר לאתר הכולל.
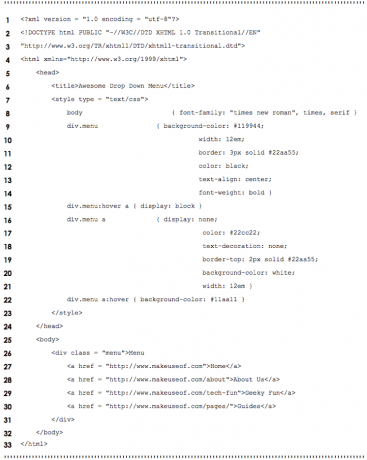
אחד התפריטים האהובים עלי צריך להיות תפריט נפתח אז עכשיו בואו נראה כיצד ליצור אחת באמצעות CSS. בדוק את הקוד למטה:
אני יודע שזה נראה קצת מפחיד בהתחלה, אבל אם אתה סבלני ופשוט המשך לקרוא, תביני די מהר.
שורה 15 אומרת: כשיש לי <div> תג עם class = “תפריט"והעכבר כן לרחףעוסק בזה תצוגה ה חסוםזה בתוכו.
קווים 16-21 אומרים: כשיש לי <div> תג עם class = “תפריט"ו <א> תג ואז הגדר פורמטים אלה. זכור כי שורות אלה בוחרות את הפורמט של כפתורי התפריט המוסתרים. קווים 9-14 מגדירים את הפורמטים של לחצן התפריט כדי לגלול אליו כדי להציג את שאר התפריט.
שורה 22 אומרת: כשיש לי <div> תג עם class = “תפריט"ו <א> תג ואני לרחף מעל אחד מהאלמנטים האלה קבע אז צבע רקע לירוק אחר.
עיין בהמשך למוצר הסופי:
3.11 גיליונות סגנון משתמש (אתה מרכז היקום)
משתמשים יכולים להגדיר משלהם גיליונות סגנון למשתמש לגרום לדפים להיראות כמו שהם רוצים. רק כדי להבדיל בין גיליונות סגנון משתמש ו גיליונות סגנון מחבר. סגנונות משתמשים הם גיליונות סגנון חיצוניים שמשתמשים יכולים ליצור בעצמם ופשוט נעשים כקובצי CSS ללא רוב הקידוד. הנה אני אראה לך אחד:
האם זה לא היה פשוט במיוחד?
אם אתה רוצה לדעת איך להגדיר את זה בדפדפן שלך אתה פשוט יעבור אליו כלים >> אפשרויות אינטרנט >> כללי >> נגישות >> ואז הגדר קובץ משלך גיליון הסגנון המחבר מוגדר בתוך הקוד שביניהם .
4. עוד מידע
4.1 מדוע להשתמש ב- xHTML ו- co. על עיצוב ויישומים אחרים?
לפני שאתה מסתכל על זה כעובדה או כמשהו דומה לזה, עליך לדעת שזו פשוט נקודת מבט תלויה היכן אתה עומד וכמה אתה יכול להיות טכני. אני נהנה להשתמש בשפות תכנות כדי להשלים את הפרויקטים שלי מכיוון שזה אומר שאתה יכול להבין מה עומד מאחורי העיצובים, ואילו להשתמש ביישומי עיצוב כמו Adobe Dreamweaver ו- Microsoft FrontPage מאפשרים לך ליצור את האתר שלך רק באמצעות הכלים הזמינים בתפריטים. לכן יישומי העיצוב מוגבלים לאפשרות התפריט המסופקת לך. לסיכום, ברור לחלוטין ששימוש בשפות תכנות יבנה את האתר או את המוצר שהושלם משהו מושך בהרבה שכן הפונקציונליות שלו מוגבלת רק על ידי המיומנות של המתכנת בשפה המיועדת (למשל. JavaScript, CSS, xHTML). אני יודע שאתה בטח חושב שאני מוטה, אבל תצטרך פשוט לנסות את שניהם ולהחליט איך מאמץ רב שאתה רוצה להכניס לעבודה שלך ואז בחר בכלים המתאימים שלך להגיע אליך יעד. ייתכן שתבחר אפילו להשתמש בשניהם מכיוון של- Dreamweaver וגם ל- FrontPage יש "תצוגת קידוד" ו"תצוגת עיצוב ".
ישנן דרכים אחרות שאתה יכול ליצור אתרים כמו שימוש בג'ומלה ו- WordPress.
4.2 ג'ומלה
ג'ומלה היא מערכת ניהול תוכן נהדרת (CMS) עם גמישות רבה ועם משתמש קל לשימוש ממשק שאנשים רבים נבהלים ממנו כשהם מבינים כמה אפשרויות ותצורות הן זמין. ג'ומלה היא פלטפורמה המבוססת על PHP ו- MySQL. תוכנה זו היא קוד פתוח שתוכלו להשיג ממנה http://www.joomla.org/download.html
אם אתה רוצה מדריך מעמיק בנושא ג'ומלה נסה מדריך זה מ- MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ מדריך למתחילים לג'ומלהמדריך זה יעבור אתכם דרך הכל החל מסיבה של בחירה בג'ומלה וכיצד להתקין אותו בשרת האינטרנט שלכם ועד כיצד לעצב ולהתאים את האתר שלכם לפי רצונכם. קרא עוד
4.3 וורדפרס
וורדפרס היא מערכת לניהול תוכן (CMS) המאפשרת למשתמשים ליצור ולתחזק אתר דרך מנהל ממשק, כולל מבנה ניווט שנוצר אוטומטית, ללא צורך לדעת HTML או ללמוד כלי אחר. וורדפרס היא חתיכת תוכנת קוד פתוח שנוצרה על ידי אלפי מתכנתים ברחבי העולם ומכניסה לרשות הרבים, כך שלא תצטרכו לשלם כדי להשתמש בה. וורדפרס היא אפליקציה מבוססת אינטרנט, כתובה ב- PHP וב- MySQL, המיועדת להפעלה על שרתי לינוקס: PHP היא שפת תכנות לאינטרנט יישומים, MySQL הוא מסד נתונים יחסי (כמו MS Access), ולינוקס היא מערכת הפעלה לשרתי אינטרנט - כל אלה פתוחים גם מקור. וורדפרס היא ללא ספק ה- CMS הפופולרי ביותר עם יותר מ -200 מיליון אתרים ברחבי העולם בסוף 2009.
קריאה נוספת
- 11 תגי HTML מובילים שכל בלוגר ובעלים של אתרים חייבים לדעת 11 תגי HTML מובילים שכל בלוגר ובעלים של אתרים חייבים לדעתהאינטרנט כולו יודע שפות רבות ומקודד במספר שפות שונות. עם זאת, השפה היחידה שניתן למצוא בכל רחבי העולם קיימת מאז המצאת דפי האינטרנט, היא ... קרא עוד
- 5 דברים מהנים לעשות באינטרנט באמצעות HTML5 5 דברים מהנים לעשות באינטרנט באמצעות HTML5HTML5 ממשיך לעבור מחוזק לחוזק, כאשר אתרים רבים יותר עוברים לתקן החדש שמביא תוכן מולטימדיה לרשת ללא צורך בתוספים כמו Adobe Flash. האם זה פוצץ ... קרא עוד
- קוד לאינטרנט עם כלים אלה ישירות בדפדפן שלך בנה את זה: 11 תוספות Chrome מבריקות למפתחי אתריםChrome נהדר למפתחי אתרים בגלל מאגר התוספים שלו. אם אתה מתכנן אי פעם לתכנן או קידוד אתר, הנה כמה כלים חיוניים שכדאי להתקין מייד. קרא עוד
המדריך פורסם: יוני 2011
