פרסומת
יצירת דף אינטרנט עם HTML ו- CSS הוא די ישיר כיצד להכין אתר: למתחיליםהיום אני אדריך אותך בתהליך יצירת אתר שלם מאפס. אל תדאג אם זה נשמע קשה. אני אדריך אתכם בכל צעד ושעל. קרא עוד . אבל קל לטעות, ויש לא מעט דברים שאולי לא תחשוב עליהם. רוב הזמן, הטעויות הקטנות הללו לא ישתנו רבות.
אבל בטווח הרחוק הם יכולים להקשות על חייך. קל לבצע את תשע הטעויות הללו, אך אם תסלק אותן מוקדם יותר מאשר מאוחר יותר, הדף שלך ייראה טוב יותר, יהיה קל יותר לתחזק אותו ולתפקד איך שאתה רוצה.
1. סטיילינג אינליין
אחד הדברים הנהדרים ב- HTML ו- CSS הוא שתוכל לעצב כל שורת טקסט - כל מילה יחידה, באמת - מתי שתרצה. אבל זה לא אומר שעליך לנצל את היכולת הזו.
להלן דוגמה לסגנון מוטבע בו תוכלו להשתמש כדי להפוך פסקה גדולה יותר מהפסקאות שמסביב ולהדגיש אותה בצבע אחר:
הטקסט שלך כאן.
זה נותן את הפסקה א סגנון CSS למד HTML ו- CSS בעזרת הדרכות שלב אחר שלבהאם אתה סקרן HTML, CSS ו- JavaScript? אם אתה חושב שיש לך כשרון ללמוד כיצד ליצור אתרים מאפס - הנה כמה הדרכות שלב אחר שלב שכדאי לנסות. קרא עוד זה מסתיים בסיום הפיסקה. נראה די יעיל, נכון?
יש בעיה אחת גדולה עם זה: אם אתה רוצה לשנות הרבה דברים באתר שלך, אתה תצטרך ללכת למצוא כל מופע של סטיילינג מוטבע ולשנות אותו. אם יש לך 100 פסקאות שונות בגודל טקסט של 120% וכחול, תצטרך למצוא את כל 100 ולשנות אותן לכל מה שהחלטת שהוא פורמט טוב יותר.
במקום זאת, השתמש בגיליון סגנונות של CSS. הנה הסגנון בו תשתמש בפסקה לעיל:
p. חשוב {גודל: 120%; צבע כחול; }כעת, במקום להשתמש בסגנון הקו, תוכלו פשוט להשתמש בשורה זו:
הטקסט שלך כאן.
והפסקה שלך תהיה גדולה וכחולה. וכשאתה מבצע שינוי בכיתה "החשובה" ב- CSS שלך, כולם ישתנו.
2. טבלאות לפריסה
אנשים נהגו להשתמש בטבלאות לצורך עיצוב פריסת העמוד באופן די קבוע. באמצעות טבלה, אתה יכול לארגן את האלמנטים בדף שלך בעמודות ובשורות, ולהחיל יישור וסגנונות שונים. אפילו טבלאות חד תאיות ישמשו בכדי ליישר את התוכן בצורה נכונה. אבל השימוש הזה בטבלאות הוא בדרך כלל מצומצם.
בדומה לסגנונות מוטבעים, קל יותר לתחזק שימוש ב- CSS במקום בטבלאות HTML לפריסה. שוב, אם אתה רוצה לבצע שינויים על פני עשרות או מאות דפים, הרבה יותר קל לערוך את גיליון הסגנונות שלך מאשר לעבור על כל עמוד ולהגדיר את הטבלאות.
בנוסף לתחזוקה קלה יותר, קריאת פריסות CSS נוטה להיות לא מעט קלה יותר מקריאת טבלאות HTML. במיוחד אם בסופו של דבר מקננים רמות רבות של טבלאות זו בזו. אולי לא יהיה קל מאוד ללכת קדימה ואחורה בין מסמך ה- HTML לגליון הסגנונות שלך כדי לראות בדיוק מה קורה, אך תוכן הדף שלך יהיה ברור וקל יותר לעריכה.
השימוש בטבלאות פה ושם לפיצול עמודים לטורים אינו חטא אנושי. לפעמים זה קל ומהיר יותר מאשר להתעסק עם CSS. אבל אם אתה מכין טבלאות ענק ענקיות רב שכבתי, עליך לשקול עיצוב מחדש עם CSS.
3. HTML שלא הוצא משימוש
כמו כל שפה, HTML משתנה באופן קבוע. תגים מוכרים רשמית משתנים, וחלקם הופקעו. גם אם התגים האלה עדיין עובדים, עדיף להימנע מהם.
לדוגמה, אם היית רגיל להשתמש ב- תגית מודגש תגית עבור נטוי, אתה עומד מאחורי התקופות. ו (עבור "הדגשה") הם כעת התגיות הסטנדרטיות.
מרבית התגים שהוצאו משימוש הוחלפו ב- CSS, כך שתצטרך להשתמש בסגנונות (רצוי שלא בתגיות מוטבעות) כדי לקבל את אותו האפקט. אם אינך בטוח כיצד להחליף תג שלא הוצא משימוש או אם תג ספציפי עדיין נמצא בשימוש, בדוק את תיעוד HTML רשמי או פשוט לבצע חיפוש מהיר.
4. Inline JavaScript
בחלק מדפי האינטרנט משתמשים ב- JavaScript כדי הוסף פונקציונליות נוספת JavaScript ופיתוח אתרים: שימוש במודל אובייקט המסמךמאמר זה יכיר לך את שלד המסמך שאיתו JavaScript עובד. לאחר היכרות מעמיקה עם מודל אובייקט מופשט זה, אתה יכול לכתוב JavaScript שעובד בכל דף אינטרנט. קרא עוד . זה יכול להפוך דפי אינטרנט לאינטראקטיביים, לאמת טקסט תוך כדי הכניסה, להוסיף אנימציות, לספק תגובות לפעולות המשתמש וכן הלאה. בקיצור, זה יכול להפוך את הדף לשימושי יותר על ידי מתן התנהגות נוספת.
בדומה ל- CSS, אתה יכול להוסיף JavaScript מקוון ל- HTML שלך. כמו CSS, בדרך כלל זה לא מתייאש. בנוסף להיות קשה יותר לתחזק, יש עוד כמה סיבות שמצדיקות תוכחה זו.
Inline JavaScript יכול להשתמש בכמויות רוחב פס גדולות יותר מאשר סקריפט המקושר מקובץ אחר. תהליך הנקרא minification דוחס HTML ו- CSS לפני שליחתו למשתמש, דורש פחות רוחב פס על חיבורי פס רחב או נייד. עם זאת, אין אפשרות לצמצם JavaScript בשורה של JavaScript. זה לא יהיה במטמון, בעוד שקובץ JavaScript נפרד פחית להיות במטמון.
כל הדברים הללו הופכים את ה- JavaScript המקוון לאינטנסיבי רוחב פס.
כמו כן, קשה יותר לבצע ניפוי באגים, מכיוון שאתה יכול להשתמש באמת JavaScript לקובץ JavaScript... אך הוא לא יעבוד על סקריפט מוטבע. ושוב, הדבר מאפשר HTML נקי יותר ומתוחזק יותר.
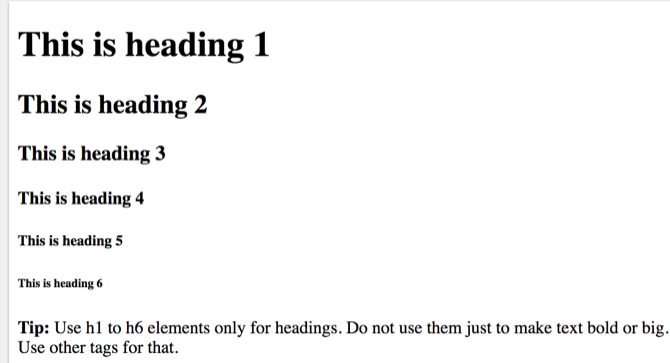
5. תגיות H1 מרובות
תגיות כותרות נהדרות. הם מקלים על דפים קלים יותר, הם יכולים להעניק לך דחיפה לקידום אתרים, והם יכולים לשמש להדגשת נקודות מסוימות.
אבל יש שש רמות של תגי כותרת מסיבה כלשהי. באמת צריך להיות רק תג H1 אחד בדף שלך. ולעתים קרובות זה כותרת הדף (במיוחד בבלוגים ואתרים דומים). אתם עשויים לחשוב כי הצבת חבורה של מילות מפתח בתגי H1 תגרום לגוגל להניח אותן לאסוף אותן ולדרג את האתר שלכם גבוה יותר בתוצאות.

אבל מה שהוא באמת עושה זה להפוך את הדף שלך לבלבל יותר וקשה יותר לקריאה. מה שישלול את כל היתרונות של SEO שתוכל לראות בכל מקרה.
השתמש ב- H2, H3 ובשאר תגיות הכותרות כדי לתאר טוב יותר את העמוד שלך. רמת הכותרת אמורה לתת לקורא שלך מושג כמה חשוב הסעיף הבא. אם הטעתם אותם, הם יידעו את זה והם לא ישמחו.
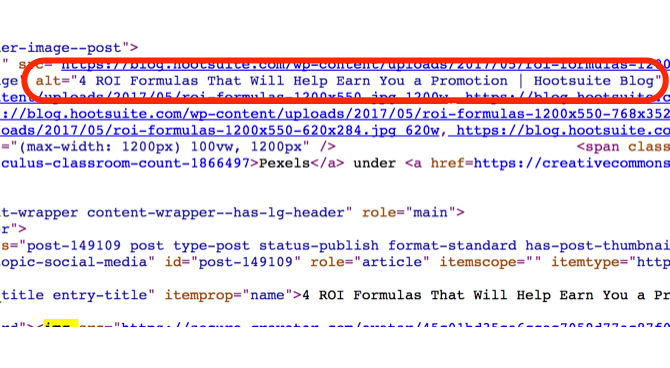
6. דלג על Alts Image
ניתן לתת לכל תמונה תכונה "alt" המציגה שורת טקסט ספציפית אם לא ניתן להציג את התמונה. זה אולי לא נראה כמו עניין גדול, במיוחד עם דפדפנים מודרניים (שולחניים וניידים כאחד) שיכולים להציג כמעט כל דבר.
אך אי הוספת תכונות alt היא טעות גדולה, במיוחד בעידן הגלישה הניידת הבלתי פוסקת. חיבורים ניידים אינם תמיד גדולים, ואם דפדפן לא יכול לטעון תמונה, הקורא שלך לא נשאר מושג מה עליו לראות שם. תכונה alt יכולה לתקן זאת.

ואם מישהו משתמש ב- קורא מסך VoiceOver הופך את מכשירי אפל לנגישים יותר מאי פעםנשיא הקרן האמריקאית לעיוורון מעריך כי "אפל עשתה עד היום יותר למען הנגישות מאשר כל חברה אחרת" - ו- VoiceOver שיחקה בכך חלק גדול. קרא עוד או תכונת נגישות אחרת, תכונה alt זו עשויה להיות כל מה שהם יוצאים מהתמונה.
כמובן שיש גם יתרונות פוטנציאליים לקידום אתרים. מנועי חיפוש עשויים להוסיף אינדקס של תכונות alt קצרות ותיאוריות. אבל היתרון הגדול ביותר כאן הוא לעזור לקוראים שלכם.
7. לא סוגר תגים
יש כמה תגי HTML שאפשר להסתלק איתם שלא נסגרים, כמו
ו
בראש ובראשונה, למרות ההתקדמות בתחום הטכנולוגיה של הדפדפנים, בהחלט קיימת אפשרות שהדפדפן יציג את התוכן שלך בצורה לא נכונה אם לא סגרת את התגים שלך. ויישום סגנונות יכול להביא לתוצאות בלתי צפויות, כמו משתמש רוברטק של Stack Exchange מדגים.
מה שמגיע הוא שדפדפנים מצפים לסגירת תגיות. הם לא זקוקים להם לחלוטין... אבל הם בהחלט ירוויחו מה- HTML הנכון כאשר הם מנסים להציג את הדף שלך.
למרבה המזל, לא צריך הרבה כדי לסגור את התגים שלך, במיוחד אם אתה משתמש בעורך HTML טוב.
8. לא כולל DOCTYPE
בתחילת מסמכי HTML תראה בדרך כלל הצהרת DOCTYPE, כמו זו:
זה משהו שלא מדברים עליו לעתים קרובות, אבל זה נדבך חשוב בדף שלך. הצהרת DOCTYPE מציגה לדפדפן איזה סוג HTML אתה משתמש. זה מאפשר לו להציג את ה- HTML בצורה נכונה.
אם אתה מדלג על הצהרת DOCTYPE, הדף יופיע במצב "מוזרויות." זוהי ההגנה של הדפדפן המודרני מפני דפי אינטרנט עתיקים. וזה משנה את אופן הצגת העמוד שלך. מבט מהיר על מצב המוזרויות של Firefox מראה שרגישות המקרים משתנה, מאפייני הגופנים אינם יורשים לטבלאות, גדלי הגופנים מחושבים באופן שונה ותמונות ללא תכונות alt מופיעות לעתים באופן שגוי.
מרבית הדברים הללו הם מינוריים יחסית. אך אם ברצונך שהדף שלך יוצג כראוי, עליך לוודא כי דפדפן מופעל במצב הסטנדרטים המלא שלו.
וכדי לעשות זאת, אתה צריך DOCTYPE. (אם אינך בטוח במה להשתמש, פשוט השתמש .)
9. הזנחת סימון סכמות
סימון סכמות עוזר למנועי חיפוש לקבל מושג טוב יותר מה נמצא בדף שלך. ליתר דיוק, סימון זה אומר למנועי חיפוש על מה אתה כותב בכל חלק.
לדוגמה, במאמר, אתה יכול להשתמש בסימון סכמות כדי לספר למנוע חיפוש את הכותרת, המחבר, התאריך, המפרסם ומידע שימושי אחר על מאמר.
יש סכימות לסרטים, ספרים, ארגונים, אנשים, מסעדות, מוצרים, מקומות, פעולות, סוגים שונים של נתונים, מוסיקה, פיסול, הזמנות, שירותים, כספומטים, מבשלות בירה, וכמעט כל דבר אחר שאפשר לחשוב עליו. זה די מדהים.
אתה בהחלט יכול להתרחק בלי להשתמש בסימון סכמות. הדף שלך יוצג כראוי בלעדיו. הקוראים שלך אפילו לא יודעים שזה שם. אבל יש הרבה מה להרוויח מכלילת הסימון הזה. מנועי חיפוש יוכלו לספק מידע מפורט ומועיל בהרבה על הדף שלך, כולל קטעי טקסט עשירים.
ועם כלי סימון הסכימות של גוגל, התהליך הוא למעשה די קל.
התרגל לשיטות העבודה המומלצות ב- HTML
הפיכת שיטות עבודה מומלצות להרגל עשויה להימשך זמן מה. ולפעמים זה יכול להרגיש כאילו אתה לוקח הרבה זמן נוסף למשהו שלא משיג אותך במיוחד. אבל וודא כי שלך HTML ו- CSS למד HTML ו- CSS בעזרת הדרכות שלב אחר שלבהאם אתה סקרן HTML, CSS ו- JavaScript? אם אתה חושב שיש לך כשרון ללמוד כיצד ליצור אתרים מאפס - הנה כמה הדרכות שלב אחר שלב שכדאי לנסות. קרא עוד מסודרים היטב, קלים לעבוד איתם וניתנים לתחזוקה יחסוך לכם זמן רב בטווח הרחוק.
אילו הרגלים טובים אחרים מצאתם מועילים בעת יצירת דפי אינטרנט? האם אתה לא מסכים עם אחד מהנוהגים שלעיל? שתף את מחשבותיך בתגובות למטה!
דן הוא אסטרטגיית תוכן ויועץ שיווקי המסייע לחברות לייצר ביקוש ומובילים. הוא גם מבלוג על אסטרטגיה ושיווק תוכן ב- dannalbright.com.