פרסומת
 מה היית עושה אם הרושם הראשוני שלך מאתר אינטרנט היה שנדרש לטעון לנצח?
מה היית עושה אם הרושם הראשוני שלך מאתר אינטרנט היה שנדרש לטעון לנצח?
אם אתר האינטרנט שלך נטען באטיות, תאבד את תשומת ליבם של המבקרים עוד לפני שהאתר שלך היה בעל סיכוי לעשות רושם בכלל. יתר על כן, גוגל שילבה את מהירות העמוד בדירוג החיפוש שלה. אז אתה רואה שחשוב לעקוב מקרוב אחר מהירות טעינת העמודים באתר שלך.
הפעלת מבחן מהירות באתר האינטרנט שלך היא פשוטה מאוד.
יש הרבה שירותים בחוץ שמריצים בדיקות אוטומטיות. להלן מספר משאבים שימושיים שיעזרו לך לנתח לא רק את מהירות הטעינה של האתר שלך, אלא גם את מה שמאט אותו. ההמלצות מראות אילו שינויים נחוצים כדי לעבור את מבחן המהירות, שהוא טווח הקשב של המבקרים שלך.
מבחן מהירות אתר [לא ארוך יותר]
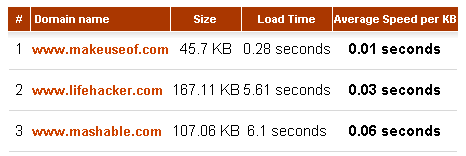
זהו הכלי הטוב ביותר לבדיקת מהירות ובו-זמנית של מספר תחומים. ניתן להזין עד 10 דומיינים והאתר יחזיר תוצאה הכוללת את גודל העמוד, זמן הטעינה הכולל והמהירות הממוצעת לכל KB. ככל הנראה, MakeUseOf.com עבר אופטימיזציה לטעינה מהירה.

מבחן זה נותן לך מושג רק אם יש לבצע פעולות או לא. זה לא מנתח אילו אלמנטים באתר שלך מאטים את מהירות הטעינה שלו. עם זאת, הדבר שמגלה הוא הגודל הכולל של דף הפתיחה שלך. כלל אצבע: ככל שהוא קטן יותר, הוא יטען מהר יותר.
עם זאת, כפי שהדוגמה לעיל מגלה שזה לא תמיד נכון, לפיכך, ניתוח מעמיק יותר הוא בסדר.
באמצעות Analyzer Page Web באפשרותך לאבחן כתובת URL או קוד ה- HTML שלה (X). דוח המהירות של דף האינטרנט מספק אבחנה מעמיקה כמו גם רמזים כיצד לשפר את אתר האינטרנט שלך.
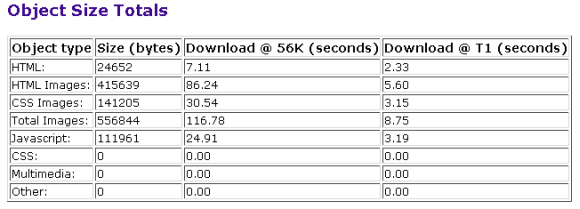
בקטע 'סיכומי גודל אובייקט' זמן הטעינה הכולל מחולק על ידי אובייקטים, כולל HTML, תמונות, סקריפטים ומולטימדיה. המספרים הללו מראים בבירור מה מאט את האתר שלך.

מסקנות מהנתונים הגולמיים נמשכות בסעיף 'ניתוח והמלצות' בתחתית הדוח. הרשימה לא רק מראה לך היכן אתה צריך להשתפר וממליצה על פעולה, היא גם מברכת אותך על מה שכבר נעשה נכון.
YSlow הוא סיומת פיירפוקס שפותחה על ידי סטיב סודרס, האיש שנשכר על ידי Yahoo! להאיץ את האתר שלהם ומי כתב שני ספרים בנושא האצת אתרים. YSlow משתלב ב- Firebug, לכן חיוני שתתקין את שתי התוספים הללו. Firebug הוא כלי לפיתוח אתרים הארוז בתוסף Firefox. זה עוזר לך לבדוק את ה- HTML שלך, לבצע באגים ב- JavaScript ולנתח את השימוש ברשת ואת הביצועים של האתר שלך.
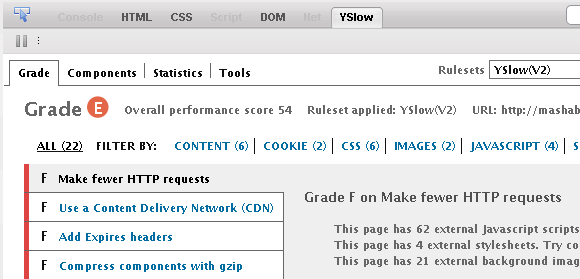
לאחר התקנתם, תוכלו למצוא את כפתורי Firebug / YSlow בשורת המצב. בתוך חלון ניתוח Firebug, YSlow תופסת כרטיסייה משלה. לכלי מורכב זה ייקח רגע לעיכול שכן יש המון תכונות ארוזות בתריסר כרטיסיות משנה.
ההיבט העיקרי הוא דירוג האתר. יש מעל 20 נקודות שמדורגות ותורמות להופעה הכוללת. לכל נקודה מוצעות הצעות לשיפור הציון הנתון.

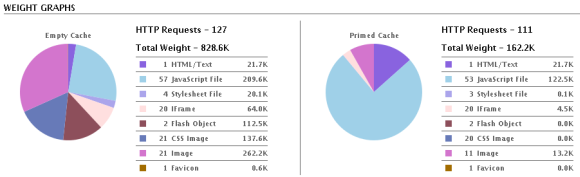
הרכיבים ממוינים לפי סוג בטבלה המפרטת את גודלם ואת זמן התגובה שלהם יחד עם מאפיינים אחרים. זה שימושי כדי למצוא אלמנטים שמאטים את אתרך. הנתונים הסטטיסטיים חושפים את משקל האתר על גבי מטמון ריק או מכוון ומפרק את המשקל לרכיביו, כגון HTML, JavaScript או תמונות.

לבסוף, YSlow מספקת כלים להצגת כל קוד JavaScript או CSS, קבלת תצוגה להדפסה של ציונים, רשימות רכיבים ו- סטטיסטיקה, והכי טוב, Smush.it יכול לדחוס את כל התמונות באתר שלך כדי לשמור על גודל ובהמשך לטעינת העמודים זמן.

בעזרת כל השירותים הללו עליכם לדעת כעת בדיוק מה מאט את האתר שלכם.
אם בינתיים פיתחת עניין עמוק בנושא, קרא את הסיכום הזה של עבודת דוקטורט בנושא ביצועי דפי אינטרנט.
עיין במאמרים הבאים ב- MakeUseOf:
- 5 טיפים ל- HTML ליצירת אתר טעינה מהירה 5 טיפים ל- HTML ליצירת אתר טעינה מהירה קרא עוד מאת גיא.
- כיצד להתקין באג Firew ב- IE, Safari, Chrome ואופרה כיצד להתקין באג Firew ב- IE, Safari, Chrome ואופרה קרא עוד מאת חורחה.
- מדריך חובבים להתאמה אישית של עיצוב אתרים באמצעות FireBug מדריך חובבים להתאמה אישית של עיצוב אתרים באמצעות FireBug קרא עוד מאת אן.
אילו טיפים עליכם לחלוק כדי לשפר את אתרי הטעינה האטית?
נקודות זכות: vierdrie
טינה כותבת על טכנולוגיית צריכה כבר למעלה מעשור. בעלת דוקטורט במדעי הטבע, דיפלומה מגרמניה ותואר שני משוודיה. הרקע האנליטי שלה עזר לה להצטיין כעיתונאית טכנולוגית ב- MakeUseOf, שם היא מנהלת כעת מחקר ותפעול מילות מפתח.


