פרסומת

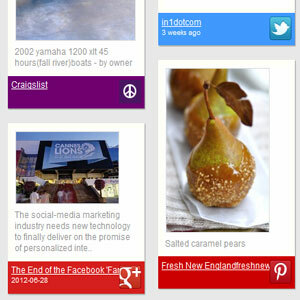
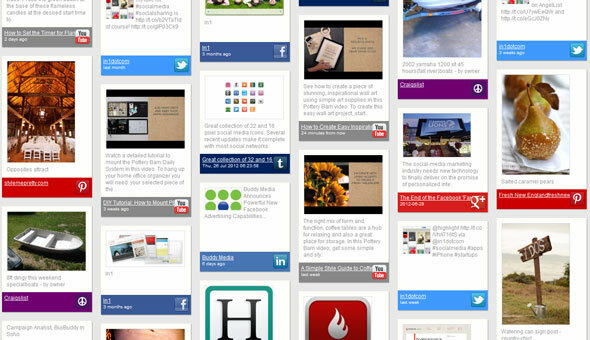
Socialist הוא תוסף jQiuery חדש מדהים שמצרף את העדכונים שלך ברשתות חברתיות שונות ומציג אותם בצורה יפה ברשת הדומה לפינטרסט. עיין במסך המסך שלמטה לקבלת רעיון עד כמה זה מדהים, והמשך לקרוא כיצד ליישם זאת בוורדפרס.
הערה: סוציאליסט הוא תוסף jQuery. אני אתן הוראות מלאות כיצד ליישם זאת ב- WordPress, אך ידיעת עבודה ב- jQuery תועיל לזהות שגיאות הקלדה או שגיאות בקוד שלך. כמו כן, כנראה שיש לראות בכך גרסת בטא; יש דברים שבורים, העיצוב אינו מושלם, אך הוא עדיין די שמיש ומרשים
מבוא
קיימים תוספים שונים לשליפת עדכונים מרשתות ספציפיות או מההודעות האחרונות מ- Feed RSS, אך אף אחד מהם לא עושה את כולם ואף אחד מהם לא מושך כמו זה. הנה מה שאתה יכול לצפות מכ -10 שורות קוד:

התוסף מסוגל לגשת למגוון רשתות סיקליות וכן רק ל- RSS רגיל, לתפוס תמונות כמו גם לתוכן - כולל:
- פייסבוק
- טוויטר
- לינקדאין
- פליקר
- יוטיוב
- פינטרסט
- RSS
- קרייגסליסט
- Google+
התמיכה ב- Tumblr רשומה גם היא, אך ישנו באג בקוד המונע את זה לעבוד; אני מקווה שזה יתוקן עד לפרסום הדרכה זו.
השתלבות בוורדפרס
- טען כל עמוד באתר שלך וצפה במקור. חפש את המחרוזת jQuery; אם כבר ברשותך, המשך לשלב 2. אם לא, הוסף jQuery על ידי הכללת השורה הבאה בפונקציות שלך. Php: wp_enqueue_script ('jquery');
- הורד את קובץ ה- zip של הסוציאליסט מ- github [לא ניתן להשיג עוד]. פתח את הדף והעלה את התיקיה לספריית הנושא העובדת שלך באמצעות FTP.
- שנה את שם התיקיה ל"סוציאליסט "
- בכותרת header.php הוסף את שתי השורות הבאות איפשהו מתחת לפונקציה wp_head אך לפני תג הסיום:
- צור דף חדש בו תרצה שהבלוק הסוציאליסטי יופיע; אני מניח שאתה רוצה את זה בדף נפרד, אבל באותה מידה תוכל להוסיף את הקוד לתבנית האינדקס שלך איפשהו. אם אתה הולך לדף נפרד, שכפל את תבנית הדף הקיימת שלך וקרא לו "page-slug.php" שם שבלול הוא הפרמלינק בוורדפרס העניק לדף החדש שלך (כלומר את הכותרת, עם מקפים למרווחים ומילים נפוצות שהוסרו).

- ערוך את הדף כדי להפסיק את לולאת WordPress תוכן; אנו מעוניינים במערך בסיסי עם מטא-מידע וכדומה.

הוספת קוד סוציאליסטי h2>
פתח את תבנית הדף המיוחדת שיצרת קודם והדבק בקוד הבא לתוכן הראשי אזור. שנה את הסגנון של ה- DIV הסוציאליסטי כך שיתאים לנושא שלך; מצאתי שלא ציין רוחב שבר את הפריסה, אך יתכן וזה היה מיוחד לנושא שלי. הקוד שלהלן מתוכנת מראש לכמה ממקורות העדכון החברתי שלי; כמובן, תרצה לשנות את המזהים השונים לזו שלך. לפורמט המדויק או לכל פרמטרים נוספים, עיין בקובץ ה- readme. באופן כללי, כל מה שאתה צריך זה פרמטר id. התחל עם אחד ועבוד, שכן מזהה שגוי יגרום לשבירת התוסף. P>

סיכום
זה יכול לעשות עם התאמה אישית נוספת מבחינת גודל התיבה או הפריסה, ו להיות יותר חסון; אבל עדיין מדובר בימים הראשונים ומה שכבר יש לנו באמת מרשים לדעתי. לאמיתו של דבר, זה יהיה מושלם להציב בעמוד הראשון של ה התחום האישי שלך span> שוקל תחום אישי? הנה כמה שימושים מגניבים לכך span> גם אם אינך חובב בלוגים ואין לך אתר חדש ומדהים להשקה, תחום אישי יכול להיות כלי מדהים לבעלות לצורך כיף או לקידום עצמי: ממותאם אישית... קרא עוד עליו דנו בשבוע שעבר. p> אם אתה ' מחדש בעיות או זקוקות לשים את זה בווורדפרס, אל תהסס לשאול בתגובות למטה, אך כלול כתובת אתר לבדיקה שאוכל להסתכל עליה ולבחון כל קוד שגיאות. לגבי באגים בתוסף עצמו, אנא פרסם גיליון חדש באתר GitHub. חושב שמישהו אחר יכול לעשות שימוש בתוסף ה- jQuery המדהים הזה? לאחר מכן שתף באמצעות הכפתורים למטה כדי לספר לעולם. P>
ג'יימס הוא בעל תואר ראשון במודיעין מלאכותי, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.