פרסומת
בעידן הויזואלי של האינטרנט קל יחסית ליצור עיצובים גרפיים משלך, אך הם לא צריכים להיראות תוצרת בית.
בין אם אתם מעצבים לוגו, הכרזה על אירוע, כרזת רשת חברתית, נייר מכתבים או עלון בדוא"ל; אתה בהחלט צריך לדעת חמישה עקרונות בסיסיים של עיצוב גרפי. המעצב הגרפי והסופר הנמכר ביותר רובין וויליאמס מסביר את העקרונות הללו בספרה הקלאסי, ספר העיצוב של הלא מעצב.
היום אנו נספק סקירה של עקרונות אלה באמצעות כמה דוגמאות עכשוויות.
קירבה
קירבה פירושה קיבוץ אלמנטים יחד כך שתנחה את הצופה / הקורא לחלקים שונים של ההודעה. שימו לב למטה בתבנית משמאל, הלקוחה מדפי אפל, אלמנטים קשורים מקובצים זה לזה, בניגוד לסידור הליניארי של עיצובים חובבים כפי שמוצג בצד ימין.

למרות שבהתחלה האלמנטים עשויים להראות מפוזרים, קרבתם מוסיפה אחדות והמשכיות לדף. גם אם אתה מתכוון לדבוק בתבניות, זה עדיין עוזר לדעת עקרונות עיצוב לצורך התאמה אישית של עיצוב קיים.
יישור
עיקרון עיצוב חשוב נוסף הוא יישור אלמנטים בסידור חזותי וקריא. מרבית המעצבים החובבים מתחילים ליישר את כל הדברים במרכז העמוד, אבל זה לא הדרך היחידה. שוב עם העיצוב "המפוזר", אנו יכולים לראות התאמה של אלמנטים המסייעים לשמור על העיצוב מאוזן. קבוצת הטקסט העליונה מיושרת משמאל, ושלושה רכיבי טקסט גדולים יותר מיושרים אנכית.

חשוב להיות עקביים ביישור האלמנטים. כשאתה מסתכל על העיצוב ומשהו לא מרגיש נכון, השתעשע עם היישור ובדוק אם ניתן לשפר את העיצוב.
חזרה
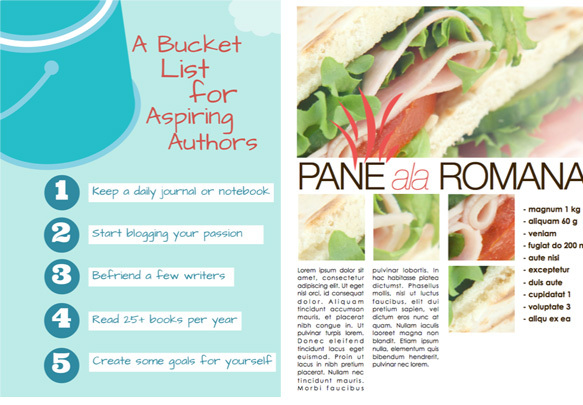
בדומה לשימוש בקרסים חוזרים ונשנים בשיר, אלמנטים חוזרים בעיצוב גרפי יכולים להיות מושכים חזותית. בשתי הדוגמאות להלן משתמשים ברשימה ממוספרת, אך קיימת גם החזרה של העיגולים הכחולים שמבטאים אמירה נועזת יותר.

במערך בצד ימין, תמונת הכריך חתוכה ומוסווה בריבועים חוזרים, וכן שימוש באדום חוזר מלטף מעל המילה PANE. החזרה שמה דגש על אלמנטים מסוימים של עיצוב, והיא מושכת את תשומת ליבו של הקורא לאלה אלמנטים.
בניגוד
הניגודיות בין אלמנטים עיצוביים יכולה לגרום למצגת להתבלט ולהבחין בה. קח לדוגמה תבנית מקורית זו מהתבנית אתר עיצוב גרפי אישי, Canva.com ביצוע עיצובים יפהפיים בדרך הקלה עם Canva [הרשמה וזיכוי חינם]מה אם אפליקציה הבטיחה לאפשר לכל אחד ליצור עיצובים אסתטיים? מה אם ליצור עיצוב יפהפה באמת היה עניין של גרירה ושחרור? קרא עוד . אלמנטים של העיצוב מקובצים יחד, עם יישור חזק וחזרה של החצים ונקודות הכדור. אבל למטרות מסוימות, העיצוב המקורי יכול להיות מעט שטוח.

הוספת ניגודיות צבעונית גורמת לעיצוב לקפוץ, והיא מושכת תשומת לב לחלקים חשובים במצגת ובמסר.

שימו לב לפיסת ניגודיות נוספת: אחרי שני החצים אחריו הסימון במעגל, המעביר הודעה חזותית. ניתן לשנות גם את הצבע של אותו אלמנט כדי להוסיף ניגודיות.
שטח לבן
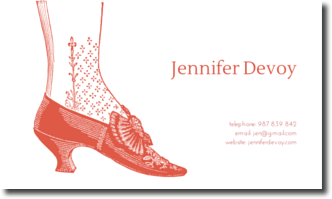
בהתאם למצגת, השימוש בחלל הלבן יכול להיות חזק מאוד בעיצוב. זה שימושי כשרוצים להעביר הודעה ישירה, להתבלט מעל העומס שנמצא בעיצובים גרפיים רבים. בתבנית כרטיסי ביקור זו של Canva, המרחב הריק מסייע בהבהרת ההודעה.

קורא כרטיסים רואה תחילה את האלמנט הגרפי, אחר כך את שם הבעלים, ואחריו את פרטי הקשר. האלמנטים בכרטיס מאוזנים ולא מסודרים.
כך גם גיליון השער של תבנית הצעת פרויקט של דפים זה. החלל הלבן מספק מקום לסגנון הגופן הנקי של הכותרת, האלמנטים הגרפיים והטקסט המקובץ. אל תפחד להשאיר שטח לבן בעיצוב שלך. כפי שמציין רובין וויליאמס, גם מרחב לבן יכול להיות סוג של ניגודיות.

לימוד עקרונות גרפיים
אני לא מעצב גרפי, אבל לפני שנים למדתי המון מהעבודה בתרגילי הספר של רובין וויליאמס. Canva.com כמו כן מספק מספר הדרכות עיצוב המכסות את העקרונות הבסיסיים לעיל וכמה טכניקות עיצוב אחרות. האתר מקל על המשתמשים להתאים אישית תבניות ולשמור עיצובים לשימוש מאוחר יותר.
נסה להשתמש ביישום העקרונות לעיל על פרויקט העיצוב הגרפי הבא שלך, והודיע לנו על המחשבות, הרעיונות והטיפים שלך ללימוד עיצוב גרפי.
אילו פרויקטים לעיצוב עבדת לאחרונה?
בכרי הוא סופר וצלם עצמאי. הוא משתמש מקינטוש ותיק, חובב מוזיקת ג'אז ואיש משפחה.


