פרסומת
 כשאתה בלוגר, חשוב באמת להישאר מעודכן עם החדשות האחרונות בגומחה הספציפית שלך. אנשים מתייחסים אליך ברצינות רבה יותר כשאתה בין הראשונים לסקר אירוע משמעותי - על אחת כמה וכמה אם אתה מכסה אותו לפני שהתקשורת המיינסטרים המרכזית אפילו תפס את רוחו.
כשאתה בלוגר, חשוב באמת להישאר מעודכן עם החדשות האחרונות בגומחה הספציפית שלך. אנשים מתייחסים אליך ברצינות רבה יותר כשאתה בין הראשונים לסקר אירוע משמעותי - על אחת כמה וכמה אם אתה מכסה אותו לפני שהתקשורת המיינסטרים המרכזית אפילו תפס את רוחו.
אם אתה חדשות בלוגר, החשיבות של להישאר מעודכן בחדשות חדשות היא קריטית אף יותר. מאז שהתחלתי לסקר אירועים נוספים הקשורים לחדשות בבלוג שלי, הבנתי כמה חשוב לפקח כל הזמן על חדשות בזמן אמת. מכיוון שאני משתמש בשני מסכים במחשב הנייד, הבנתי שאני יכול להגדיר מסך אחד שיועד באופן בלעדי להזרמת טיקרים חדשותיים נכנסים.
הבעיה היחידה היא שבעוד שיש אפליקציות הגונות לזרמת שורות חדשות בודדות, כמו Yahoo Widgets או GlowDart, אלה מציגים מכסים רק זרם קטן מאוד של טקסט נכנס, או שקשה להתאים אותם כך שהם ייראו בדיוק כמו שאתה רוצה בסוג מלא של מסך מלא מצב.
יצירת תצוגת חדשות מלאה בזמן אמת משלך
כדי לפתור את הבעיה הבנתי שאצטרך לבנות משהו בעצמי. מכיוון שבאמת לא רציתי להקדיש זמן לכתוב אפליקציה שלמה, החלטתי ליצור דף אינטרנט עם זרמי ה- RSS המוטמעים. יכולתי להציג את הדף הזה על ידי פתיחת הדפדפן שלי במצב מסך מלא.
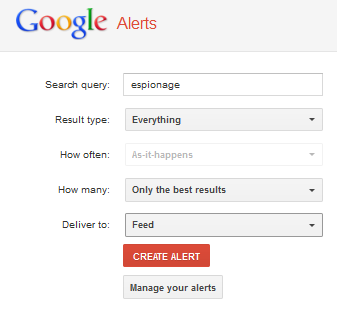
הכלים בהם השתמשתי כדי ליצור דף זה וכל מה שאתה צריך כדי ליצור משלך הוא תבנית אינטרנט מבוססי CSS בחינם (בחרתי בחינם תבנית עסקית נוצר על ידי SliceJack) וחשבון גוגל לגישה לאלמנטים של Google ו- Google Alerts.
כך נראה תבנית העסק המוגדרת כברירת מחדל של SliceJack לפני שהתחלתי לפרוץ את קוד הרקע.

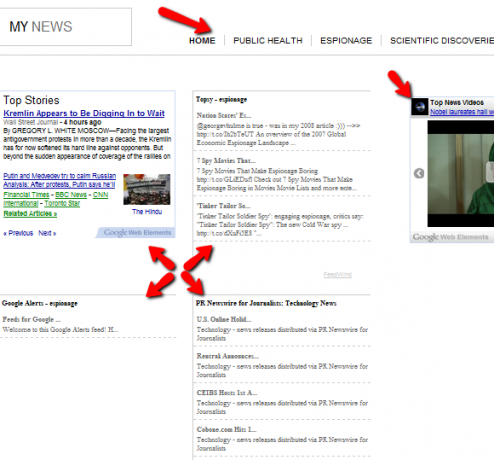
זו השיטה המועדפת עלי ליצור דפי אינטרנט, אני מודה בכך - אני שונאת להמציא מחדש את הגלגל. בדף זה יש את כל האלמנטים שברצוני לשלב בדף האינטרנט הסופי של הזרמת החדשות שלי.
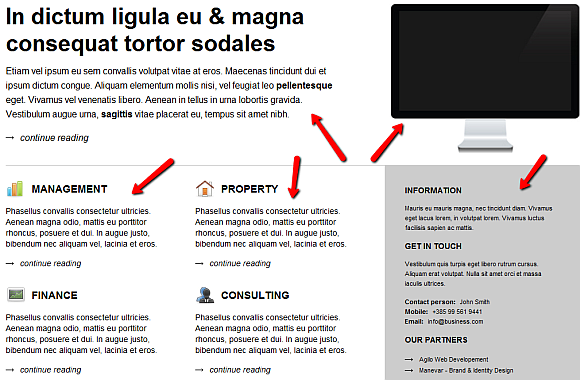
שני האלמנטים בראש - המאמר הראשי והתמונה - אני הולך למחוק. מה שאני באמת רוצה להשתמש הם שלושת העמודות במרכז העמוד.

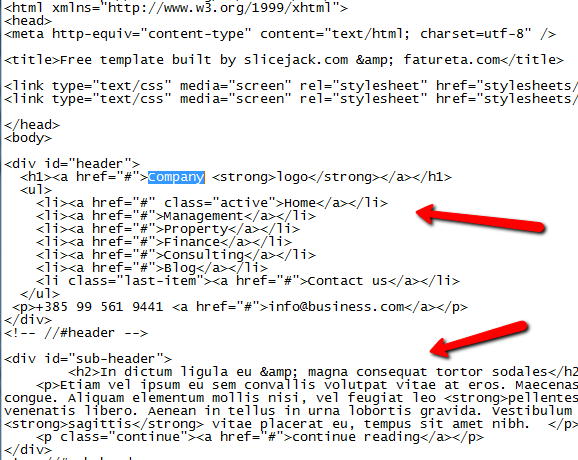
כשאתה מוריד את התבנית למחשב שלך, תמצא את קובץ ה- index.html בתיקיה הראשית, אך לאחר מכן קבצי .css בתיקיית גיליונות סגנונות. כשאתה צופה בקובץ index.html, בדרך כלל די פשוט למצוא את הקטעים שברצונך לשנות. במקרה זה, אני עורך את הסרגל העליון להצגת "החדשות שלי"ושינוי התפריט מקשר לקטגוריות שונות שעבורן אני הולך ליצור דפי חדשות נוספים.

לרוב תוכלו למצוא את קטעי העמוד על ידי חיפוש אחר
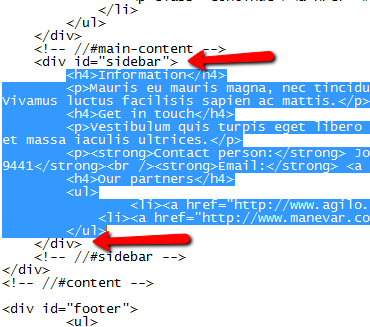
הדבר הבא שאני רוצה לעשות לתבנית הוא לשנות את העמודה בסרגל הצד הימני לעדכון חדשות זורם מיוטיוב. ראשית, זהה את החלק שאתה רוצה להחליף אותו

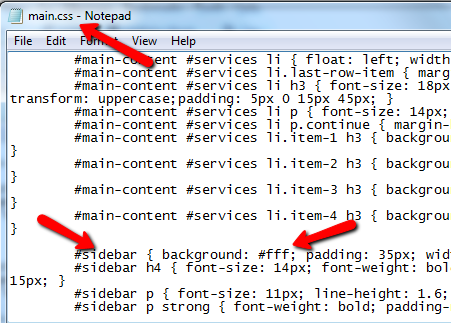
אני לא אוהב את הצבע של הקטע הזה (הוא אפור ונראה מטופש עם סרטון לבן בתוכו), אז אני צריך לשנות אותו ללבן. מצא את קובץ ה- css הראשי וחפש את המזהה. מצאתי "סרגל צידי" בתוך main.css, והרקע מוגדר ל- #FFF. כדי לשנות ללבן, עשיתי את המספר הזה 000.

הטמעת ווידג'טים לדף המותאם אישית שלך
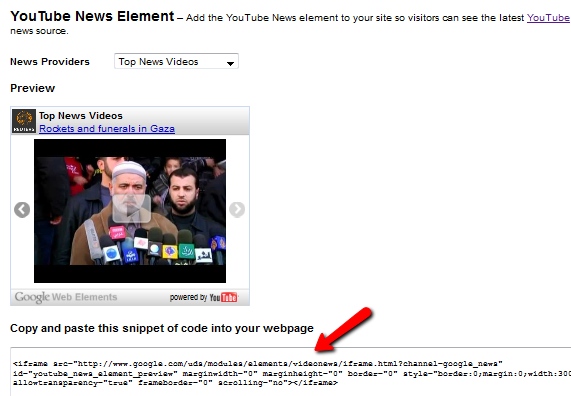
עכשיו לחלק הכיף. ברגע שיש לך את העיצוב נכון, תוכל להתחיל להטמיע עדכוני זרימה לדף שלך. הדבר הראשון שאני רוצה לעשות הוא להטמיע את האלמנט של YouTube [אין עבודות ארוכות יותר] רכיבי האינטרנט של גוגל.

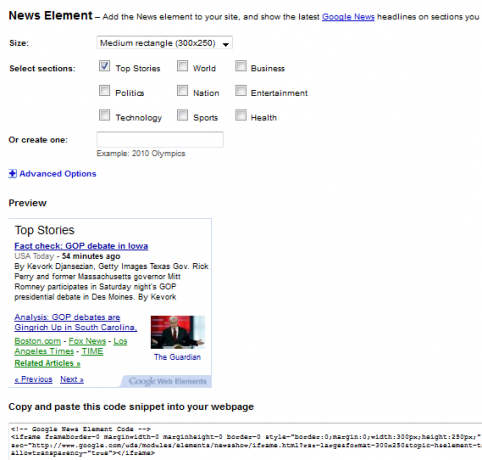
אתה פשוט בחר את מקור החדשות שאתה רוצה ואז להעתיק ולהדביק את הקוד. למעשה, אתה יכול לבנות את כל דף החדשות הזורם שלך רק באמצעות רכיבי האינטרנט של גוגל באמצעות רכיב Google Reader. עם זאת, אני רוצה להראות כמה מקורות זמינים לעדכונים בזמן אמת. לפני שתמשיך הלאה, וודא שתפוס את האלמנט חדשות Google, והעתק והדבק את הקוד גם בדף שלך.

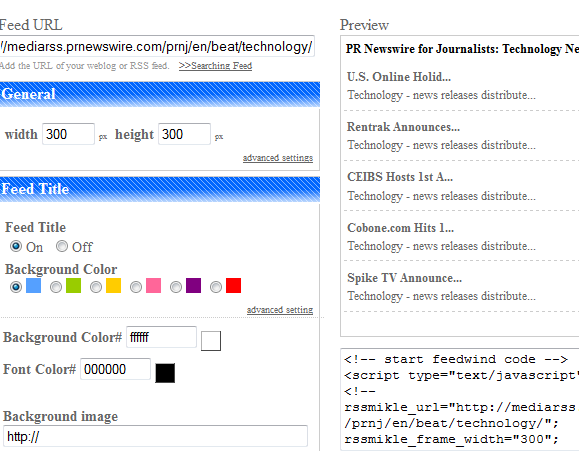
משאב נהדר נוסף להשיג עדכוני חדשות באמצעות RSS הוא FeedWind רוח הזנה: צור יישומון הניתן להטבעה מתוך הזנות RSS קרא עוד . אני מאוד אוהב את זה כי אתה פשוט מדביק בעדכון שאתה רוצה, להתאים אותו וזה נותן לך ווידג'ט נחמד ונקי שתוכל להטמיע ישירות בדף שלך.

כמו כן, אם אתה מתכוון לעקוב אחר החדשות בגומחה מסוימת, אינך יכול לשכוח לעקוב אחר חיפוש בגוגל בתוך אותה נישה. בתוך התראות Google, בחר "עדכן" בשדה "מסור אל".

לאחר מכן תוכל להשתמש בכתובת האתר של עדכון זה ב- FeedWind כדי ליצור את יישומון תוצאות החיפוש שלך ב- Google. כעת, כאשר כל מקורות החדשות השונים האלה מוטמעים על הדף - תצוגת החדשות הזרמת בזמן אמת מסתיימת סוף סוף. התפריט העליון מאפשר ליצור מספר דפים כמו זה, עם ווידג'טים שמכניסים מקורות חדשות ממוקדים.

ולעשות זאת קל עכשיו כשביצעת את העמוד הראשי הראשון. כפי שאתה יכול לראות, השימוש בתבנית CSS מספק דף מעוצב נחמד בו אתה יכול פשוט להכניס את עדכוני החדשות השונים שלך לתצוגת חדשות נחמדה של עמוד מלא בזמן אמת.
זה טוב יותר מרוב אפליקציות ה- ticker החדשות הזורמות שתמצאו בכל מקום בחינם, וגם זה מאפשר לך להתאים אותו בדיוק לצרכים שלך - זה היופי בשימוש בדף אינטרנט ולא באפליקציה.
האם יצרת דף משלך יחד עם מאמר זה? האם ניתקת את השיחה בשום מקום, או גילית מקורות מגניבים אחרים לווידג'טים של זרימה בזמן אמת? שתף את התובנות שלך בקטע ההערות שלהלן.
אשראי תמונה: תריס סטוק
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים לאומיים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.