פרסומת
כמה פעמים מישהו שלח לך קישור לאתר שכולו קריאה להפליא גופנים? זה קרה לכולנו, ואין הרבה מה שאנחנו יכולים לעשות בקשר לזה - או שיש?
ישנם כמה אנשים באינטרנט שחוו את אותה הבעיה כמוך, ולמרבה המזל הם החליטו לעשות משהו בקשר לזה. אז קבלו בחינניות את השרשרת של סבתא אימייל קישור ללא שאלות ונשאל את כלי האינטרנט האלה שכולם מטרתם אחת ויחידה - לאפשר לך לראות טקסט באינטרנט כיצד אתה רוצה לראות את זה.
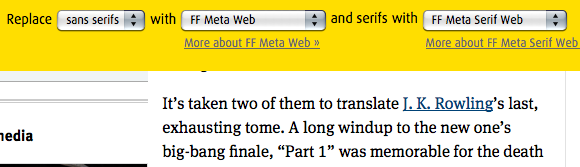
יש להבהיר כי FontFonter לא מתכוון להפוך את האתר הגרוע ביותר בעולם למשהו בתולי ויפה. בואו נודה בזה. רע עיצוב אתרים 8 אתרי אינטרנט מיטביים לקבלת דוגמאות קידוד HTML איכותיותישנם כמה אתרים מדהימים המציעים דוגמאות וקידורי HTML מעוצבים ושימושיים היטב. להלן שמונה מהמועדפים שלנו. קרא עוד הוא עיצוב אתרים גרוע, ואין שום דבר שאתה יכול לעשות כדי לשנות את זה. עם זאת, זה יקל על הקריאה באתרים. פשוט הכניסו את כתובת האתר הרצויה לסרגל הכתובות של FontFonter, לחצו על "FontFont It!"ולחץ את הקסם המשתנה של גופן TypeKit.

בעזרת FontFonter, אנו יכולים לשנות את הגופנים של כל אתר באמצעות שלוש סיווגים: serif, sans-serif, והכל. בעיקרון, פירוש הדבר שתוכל לתקן את האתר באמצעות ערכת גופנים חדשה לגמרי, או שתוכל להפוך את הכל לאחיד על ידי החלטת שכל הגופנים צריכים להיות זהים. הכלי קל למדי לשימוש בכך שאתה יכול להחליף את כל גופני ה- sans serif באתר האינטרנט שלך לבחירתך, ולהיפך עבור serif. כאמור, אתה יכול להחליף את שני גופני ה- sans-serif וגם את serif באותו אתר באותו גופן.

החיסרון של FontFonter הוא העובדה שהוא אינו מספק תצוגה מקדימה של מראה גופנים, כך שאם אין לך רשימה מנטלית של גופני TypeKit, בסופו של דבר אתם תגלו בלוטו קצת בזמן שאתם מנסים למצוא משהו מתאים. אמנם, זהו מחיר נמוך לשלם, שכן כאשר אתה משתמש ב- FontFonter לאורך זמן, תכיר את הבחירות המובילות שלך.
ה תצוגה מקדימה של גופן לגוגל נוצר עם מחשבי מפתחי אתרים, אך הוא גם שימושי למדי עבור הצרכן המקובל באינטרנט. תוסף Chrome מיועד למעצבי אתרים שרוצים לראות כיצד גופנים מתוך ספריית ממשק API של גופן כל מה שאתה צריך כדי ליצור גופנים משלך בחינםכלים פשוטים אלה יאפשרו לך ליצור גופנים משלך בחינם, גם אם אין לך ניסיון קודם בעיצוב גרפי. קרא עוד מופיעים בדפי אינטרנט בעת השימוש, אך זה יכול גם להיות עזר נחמד למי שרוצה גופן טוב יותר לקלות הקריאה.

לאחר הורדת התוסף Previewer Font, תוכל למצוא אותו ממש מימין לשורת הכתובת של Chrome. פשוט לחץ עליו באתר שבחרת, והוא יספק לך שפע של אפשרויות לערבב דברים. בחר את הגופנים באמצעות הרשימה המוצגת, והתאם אישית עם אפשרויות כגון הגדלת הטקסט משקל, שינוי הטקסט כולו לכובעים, או מגבירה את אחוז גודל הטקסט במרווחים של 50.
במקרה שאתה בעצם מעצב אתר, אתה יכול להתמודד עם המשימה באמצעות המקדימה של גופן CSS תכונת בחירה. במקום לבדוק את כל האתר שלך כשאתה מסתכל רק על פונט אחד שנבחר, אתה יכול למעשה להזין תגיות ספציפיות שישנו רק חלקים מהעבודה שלך. שיטה זו טובה יותר מאשר לחזור לקוד בכל פעם שאתה רוצה לצבוט משהו רק כדי לראות איך הוא היה נראה.
ניתן לקרוא [תוסף פיירפוקס]
חזרה במאמר העבר של MakeUseOf, 4 כלים להקל על קריאת דפי אינטרנט עבור אנשים עם ראייה לקויה 4 כלים להקלת קריאה של דפי אינטרנט עבור אנשים עם ראייה לקויה (Firefox) קרא עוד , התוודענו ל פיירפוקס ניתן לקרוא תוסף (כמו גם קרוב משפחתו כמעט זהה, קורא). התוסף לא משנה בהכרח את עיצוב הטקסט של האתר בפועל כשלעצמו, אך הוא הופך את הטקסט שנמצא עליו, ובכן... קריא.
אם ברצונך לקרוא מאמר מסוים אך נאבק עם הגופן בו כתוב, פשוט לחץ על כפתור הקריאה לשינוי יפה בנוף. עם הפעלתו, התוסף יפתח את תוכן האתר במצגת בסגנון תיאטרון הכוללת את הטקסט והתמונות של הדף בצורה מאוד פרימיטיבית, אך עם זאת, ידידותית למשתמש, sans-serif. יתר על כן, הדגשת חלק מהטקסט ממירה רק את הבחירה, ומצמצמת את העומס שבדרך כלל תצטרך לגלול דרכם.


אמנם, אפילו לדברים נחמדים באמת יש את הפגמים שלהם, ובמהלך אכזרי, כפתור ההפעלה עצמו הוא עקב אכילס של Reader. כפתור הדפדפן הוא למרבה האירוניה זעיר להפליא וכמעט משתלב עם הדפדפן עצמו ומציג מאפיין עיצוב שקשה מאוד לראות לאלה שהתוסף נועד לעזור לו. עם זאת, בעיה אחת זו אינה שוקעת את הסירה הקריאה, שכן בכללותה היא כלי מצוין שניתן להשתמש בו עבור לקויי הקריאה.

סיכום
שלושת כלי האינטרנט הללו מתמקדים בעיקר בתכני הטקסט של אתר ולא באתר כולו, אלא מישהו שסבל בעבר ממיגרנות קשות בגלל קריאה רבה בדפדפן, הוא ללא ספק ברכה. עם זאת, אם תרצה למצוא משאבים רבים יותר לקריאה קלה יותר בדפדפן, עליך להציץ ב- MakeUseOf 7 תוספות פיירפוקס שמשפרות את רמת הקריאה בדף האינטרנט 7 תוספות פיירפוקס שמשפרות את רמת הקריאות של דף האינטרנטקריאת דף אינטרנט שונה מאוד (וקשה) מקריאת ספר. כשמדובר בשיפור הקריאות באינטרנט, הדפדפן לא עזר רבות. זה נותן לנו תצוגת מסך מלא ... קרא עוד .
מהם הגופנים הפחות אהובים שלך המשמשים בעיצוב אתרים? איך הכלים האלה עזרו לך? על אילו כלים נוספים היית ממליץ?
אשראי תמונה: ילטובסקי, הניו יורק טיימס
ג'ושוע לוקהרט הוא מפיק וידיאו מקוון בסדר וסופר בינוני מעט של תוכן מקוון.