פרסומת
 אל תזלזל בכוחם של מכשירים ניידים. אף על פי שבעבר גישה לאינטרנט לנייד הייתה צולעת, הנתונים הסטטיסטיים האחרונים אומרים כי ישנם יותר מ- 47 מיליון אנשים הגישה לאינטרנט מהטלפונים הניידים שלהם. כל יום בארצות הברית בלבד. והמספר הזה גדל בקפיצות דרך.
אל תזלזל בכוחם של מכשירים ניידים. אף על פי שבעבר גישה לאינטרנט לנייד הייתה צולעת, הנתונים הסטטיסטיים האחרונים אומרים כי ישנם יותר מ- 47 מיליון אנשים הגישה לאינטרנט מהטלפונים הניידים שלהם. כל יום בארצות הברית בלבד. והמספר הזה גדל בקפיצות דרך.
נתונים אלה עשויים שלא להיות משמעות לרובנו, במיוחד אם אנחנו בצד הפסיבי של המידע. אבל אם אתה בלוגר או מפרסם אתרים, אתה כבר צריך להבין שהדחיפות של הפיכת האתר שלך לניידית הולכת וגדלה יחד עם המספר הזה.
העבודה הנוספת של עיצוב מחדש של הממשק והתאמת מחדש של שורות הקודים כך שיתאימו לצרכי צפייה בנייד עשויה לגרום לרוב בעלי הרוחות להיאנח בתסכול. למרבה המזל, אם אתה משתמש בהארחה עצמית וורדפרס עבור הבלוג שלך, הבעיות ניתנות לפיתרון בקלות - ובסגנון - על ידי WPtouch.
חפש והתקן
WPtouch הוא תוסף וורדפרס אשר ימיר את ממשק הבלוג שלך כך שיתאים לממשק המסך (מגע) של הטלפון הנייד של המבקרים שלך. הוא פותח במקור לממשק אייפון בלבד וכיסינו את הגרסה הישנה של התוסף הזה כבר בשנת 2008. אבל מאז הוא גדל כל כך הרבה, ועכשיו הוא כבר תואם להרבה סוגים אחרים של טלפונים, שלדעתי מגיע לו מראה אחר.
נתחיל ממש בהתחלה: ההתקנה. התקנת תוספי וורדפרס אינה מטרידה כמו פעם. כל שעליך לעשות הוא לחפש את התוספים שאתה רוצה מתוך תפריט התוספים של וורדפרס. אין צורך להתעסק עם FTP יותר.

לאחר הופעת התוצאות, לחץ על "להתקין עכשיו", המתן לסיום התהליך והפעל את התוסף.

WPtouch מגיע עם חבורה של הגדרות ניתנות להתאמה, אך בואו נראה כיצד הוא נראה על מסך נייד לפני הצבוט.
גע בבלוג
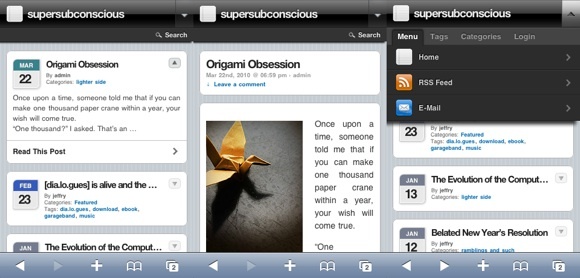
הדוגמה הבאה נעשתה באייפון. אין לי גישה למכשירים אחרים להתנסות בהם, כך שאם אתה יכול לנסות את זה בסוגים אחרים של טלפונים ניידים, אנא שתף את החוויות שלך בתגובות למטה.
העמוד הראשון מורכב מתיבות של מאמרים זמינים עם תאריכים, כותרות וקצת מידע על אותם מאמרים. ניתן להקיש על החץ הקטן שבפינה השמאלית העליונה של אחת התיבות כדי לחשוף מעבר פתיחה קצר מהמאמר ואת האפשרות לקרוא עוד.

כל פוסט מעוצב בגופן שניתן לקרוא בו, תמונות מוגדלות וגבולות מסך מלאים. בפינה השמאלית העליונה של המסך, יש תפריט נפתח עם עדכון ה- RSS, כפתור הדוא"ל, התגים, הקטגוריות והתחברות.
מבקרים יכולים לכבות את הנושא הנייד על ידי מעבר לתחתית הדף והחלקת הכיבוי. יופיע חלון מוקפץ לאישור, וודא שהבקשה אינה מקרית. כדי להחזיר את התצוגה למצב נייד, עבור לתחתית מסך התצוגה הרגיל והחלק את המתג.

לחיצה על כפתור הכניסה תגלה את שדות שם המשתמש והסיסמה. אתה יכול להתחבר ולגשת לכל התפריטים שיופיעו בדרך כלל מתוך מערכת הניהול של WordPress.

התאמת ההגדרות
האפשרויות ממוקמות תחת הסעיף "הגדרות - WPtouch”תפריט. הראשון הוא "הגדרות כלליותהעוסק בכל דבר, החל מ"אזוריות" ל "הודעה תחתונה“.

ה "אפשרויות מתקדמות"עוסק גם בהרבה דברים, אך הדבר הבולט ביותר הוא היכולת להוסיף סוכני משתמשים לטלפונים לא נתמכים.

ל- WPtouch יש את האפשרות לשלוח התראות דחיפה ל- iDevices ול- Mac או PC המאפשרים Growl בעזרת Prowl, אך אתה נדרש ליצור ממשק API של Prowl לפני שניתן יהיה להשתמש בתכונה מופעל. נדון יותר בנושא Prowl במאמר עתידי.

“סגנון וצבעאפשרויות עוסקות בסגנונות גופן וצבעים של רכיבי WPtouch. אתה יכול גם לבחור אחד מסגנונות הרקע הזמינים מכאן.

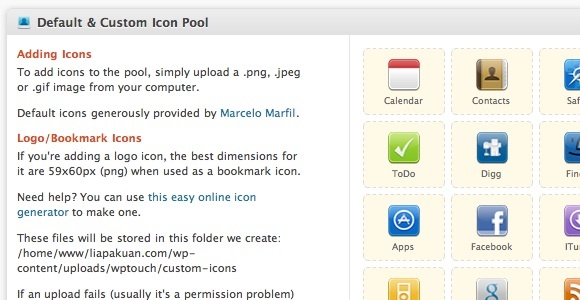
ה "אייקון בריכה"אוסף סמלים שניתן להשתמש בהם מאוחר יותר כדי להתאים אישית את מראה הגרסה הניידת של הבלוג שלך. ברשימה כבר קיימים סמלים רבים זמינים, אך באפשרותך להוסיף סמלים משלך לבריכה.

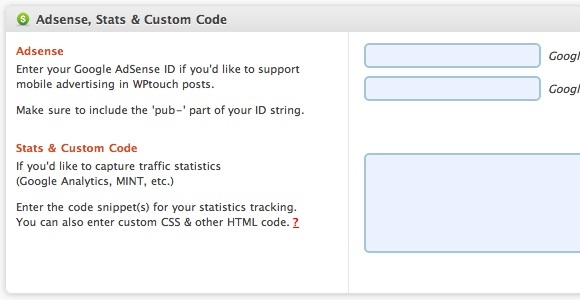
ואם אתה מפרסם Adsense, אתה יכול להוסיף את מזהה Google AdSense שלך כך שניתן יהיה להציג מודעות באמצעות הממשק לנייד.

אז לא משנה אם הבלוגים של וורדפרס שלך הם ברמה חובבנית או מקצועית, WPtouch יכול לעזור לך להעביר את הממשק בקלות להיות ידידותית יותר לנייד כדי לספק את אותם ניידים מבקרים.
האם ניסית את WPtouch לבלוגים שלך? איך הייתה התוצאה במכשירים הניידים שלך? שתף את החוויות שלך בתגובות למטה.
סופר אינדונזי, מוזיקאי שהוכרז על עצמו, ואדריכל במשרה חלקית; שרוצה להפוך את העולם למקום טוב יותר פוסט אחד בכל פעם באמצעות הבלוג שלו SuperSubConscious.