פרסומת
זכור להופיע ב? למדנו לראשונה על ההפעלה הנורדית הזו בשנה שעברה פוצצנו אותנו העבר את Hangouts של Google Plus. Appear.in נמצא כאן וזה ממש טובאנשים זועקים כבר גילאים לאפליקציית ועידת וידיאו הגונה. חשבנו שזו גוגל פלוס. אנחנו טעינו. הכירו את Appear.in. קרא עוד באמצעות התוסף והגישה החופשית מהאפליקציה שלהם לצ'אט בווידאו. חשבנו שזה מתמודד רציני לפרויקטים של ועידת וידיאו המכהנים, ואנחנו עדיין עושים זאת.
למי שאי פעם התמודד עם סיסקו WebEx ו- Skype, ההצעה Appear.in די משכנעת. כדי להתחיל שיחת וידאו כל מה שאתה צריך הוא דפדפן אינטרנט מודרני התומך ב- WebRTC. כרגע זה אומר כרום, אופרה ופיירפוקס. זה גם קל להזמין אנשים לשיחה, מכיוון שמספק לך קישור ישיר לחדר שלך שתוכל לשתף אותו בקלות באמצעות צ'אט ודוא"ל.
Appear.in הוא יותר מאשר ועידת וידיאו. הוא משתף כמה מהתכונות המתקדמות של Google Hangouts ו- Skype, כמו שיתוף מסך, מה שמקל עליו לאנשים לשתף פעולה, ללמד ולפתור בעיות ללא צורך בהתקנת תוכנה נוספת או תוספים.
בשנה האחרונה Appear.in עבר מחוזק לחוזק. הם פרסמו את שלהם אפליקציית אייפון, והמוצר שלהם צובר כמות מדהימה של מתיחה. כעת הם חוזרים עם ממשק API למפתחים חדש לגמרי, ותמיכה בפגישות ועידה וידאו הניתנות להרחבה. במילים פשוטות, כעת ניתן לשלב את Appear.in באתר ובבלוג משלכם. אבל למה אכפת לך?
המקרה לפטפט וידאו הניתן להטבעה
בהתחשב בכך שכבר די קל להכין חדר ב- Appear.in ולהזמין אנשים אליו, אפשר לסלוח לך על התהייה מדוע מישהו יכול לרצות להטמיע את הצ'אט בבלוג או באתר. אני יכול לחשוב על כמה סיבות.
- אתה מעצב אתרים שרוצה להקל על הלקוחות ליצור קשר, תוך שמירה על מיתוג משלך. (עיין בטיפים שלנו למעצבי פרו 7 שיטות מעצבי פרו משתמשים בכדי לשפר את עסקיהםניהול עסק הוא מאוד ממיסי, אבל זה לא צריך להיות ככה. קרא עוד )
- אתה מהנדס מחשבים עצמאי, ואתה רוצה לתת למשתמשים שלך קו ישיר שיגיע אליך, גם כשאתה נוסע בלי שתצטרך לשתף את מספר הטלפון שלך.
- יש לכם קרובי משפחה קשישים שמגלים שסקייפ מאיים, ואתם רוצים להקל עליהם ביצירת קשר.
- אתה בלוגר ואתה רוצה ליצור קשר עם הקוראים שלך מחוץ לתגובות.
לא משנה מה המוטיבציה שלך, הוספת חדר Appear.in לאתר שלך היא קלה להפליא. הנה איך.
הוספת לדף אינטרנט
הוספת חדר Appear.in לדף אינטרנט היא דבר פשוט. ברור שיש כמה תנאים מוקדמים. ראשית, תצטרך להיות א הבנה בסיסית של HTML 5 שלבים להבנת קוד HTML בסיסיHTML הוא עמוד השדרה של כל דף אינטרנט. אם אתה מתחיל, הרשה לנו להעביר אותך בשלבים הבסיסיים להבנת HTML. קרא עוד . אם מעולם לא כתבת שורת HTML בחיים שלך, או שאתה זקוק לרענון נפשי, אולי כדאי לך לבדוק זאת ספר אלקטרוני ב- HTML למד לדבר "אינטרנט": המדריך שלך ל- xHTMLברוך הבא לעולם XHTML - שפת סימון היפר-טקסט הרחבה - שפת סימון המאפשרת לכל אחד לבנות דפי אינטרנט עם פונקציות רבות ושונות. זו השפה העיקרית של האינטרנט. קרא עוד .
בנוסף, תזדקק להרשאות לעריכת האתר המדובר ולהעלאת דפים חדשים. לבסוף, תזדקק לעורך טקסט (לא מעבד תמלילים) כדי לערוך את קבצי ה- HTML. עורך טקסט מוצק שעובד פלטפורמה חוצה הוא טקסט נשגב 2 טקסט נשגב: עורך הטקסט שתתאהב בו (Windows) קרא עוד שיש לנו שקודם לכן (ובזוהר) נבדק נסה טקסט 2 נשגב לצורכי עריכת קוד חוצה פלטפורמות שלךSublime Text 2 הוא עורך קוד חוצה פלטפורמות ששמעתי עליו רק לאחרונה, ואני חייב לומר שאני ממש מתרשם למרות תווית הבטא. אתה יכול להוריד את האפליקציה המלאה בלי לשלם אגורה ... קרא עוד . אם אתה משתמש ב- Mac, אני ממליץ בחום אטום, שנבנה על ידי האנשים שקנו לך את גיתוב.
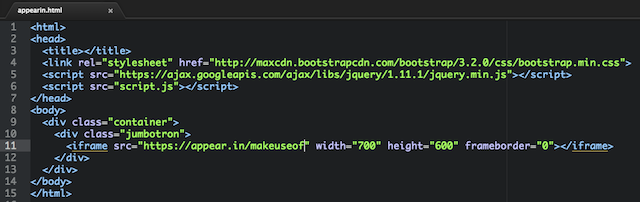
בעורך הטקסטים שלך, פתח את הדף שאליו ברצונך להוסיף את החדר Appear.in. ואז, במקום המתאים בין תגי הגוף, הוסף את שורת הקוד הבאה.
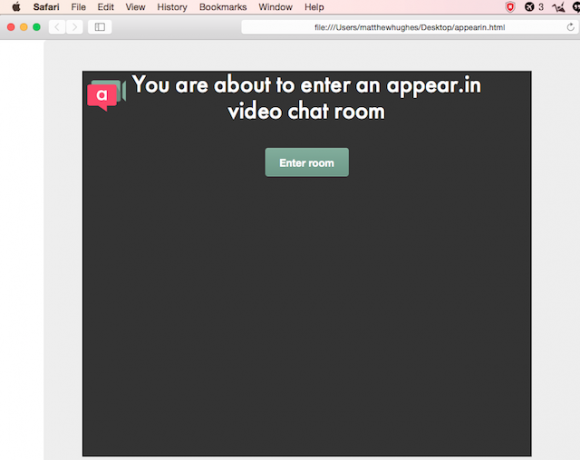
שורת קוד זו היא מה שמכונה iframe ומאפשרת לך להטביע דף אינטרנט בתוך דף אינטרנט. התכונה 'src' של כתובת אתר זו מצביעה על החדר בו ישתמשו המבקרים שלך. אתה יכול לשנות את שמו (הקטע שאחרי ה'/ 'ולפני' '') כראות עיניך. אם זה עובד, אתה צריך לראות משהו כזה.

ניתן להתאים את מאפייני הגובה והרוחב כדי להבטיח שהוא מתאים לאסתטיקה של האתר שלך. לכן, אם תרצה להטביע חלון צ'אט ברוחב 500 פיקסלים וגובה 300 פיקסלים, עליך פשוט להקליד משהו כמו הבא.
מוסיף לוורדפרס
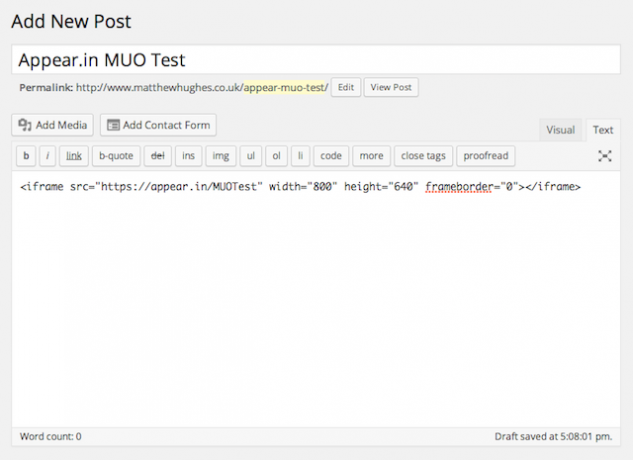
אתה יכול אפילו להשתמש ב- Appear.in בתוך הבלוג שלך ב- WordPress. כמו בעבר, כל שעליכם לעשות הוא להעתיק בשורת קוד אחת. ראשית, פתח את הפוסט שאליו תרצה להוסיף את חלון הצ'אט. לאחר מכן לחץ על כפתור תצוגת הטקסט, הוספת הפוסט Appear.in למקום המתאים בתוך הפוסט שלך.

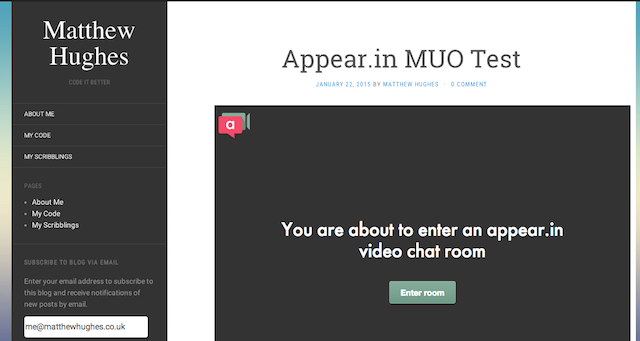
אם זה עובד, צריך שיהיה לך משהו כזה.

לחלופין, אם יש לך בעיות כלשהן, ייתכן שתרצה להוריד את ה- תוסף וורדפרס iframe. לאחר מכן תוכל להוסיף את חדר ועידת הווידיאו שלך לפוסט עם הקוד הקצר הבא.
[iframe src = " https://appear.in/your-room-name" ]
ממשק API של JavaScript
למשתמשים מתקדמים יש ממשק API ו- SDK שמאפשרים לך שליטה מוגברת מאוד על אופן הפעולה של Appear.in באתר שלך. בנוסף ליצירת חדרי ועידת וידיאו, זה מאפשר לך לבדוק תמיכה ב- WebRTC, וליצור חדרים עם שמות שמובטחים שהם יחודיים.
אתה יכול לקרוא את הפרטים העדינים יותר על השימוש ב- SDK JavaScript בתיעוד הרשמי שלהם [URL שבור הוסר].
באיזה כלי צ'אט בווידיאו אתה משתמש?
כמובן, Appear.in הוא לא שירות ועידת הווידיאו היחיד בשוק. כולם מכירים Hangouts של סקייפ וגוגל, ולמרות שלא ממש ניתן להטמיע אותם בדף אינטרנט כפי שאתה יכול באמצעות Appear.in, זה בהחלט קל להפוך את עצמך לנגיש לאנשים אחרים.
לא משנה מה אתה משתמש, אני רוצה לשמוע על זה. זרוק לי תגובה למטה ונשוחח בצ'אט.
מתיו יוז הוא מפתח תוכנה וכותב מליברפול, אנגליה. לעיתים רחוקות הוא נמצא ללא כוס קפה שחור חזק בידו ומעריץ לחלוטין את ה- Macbook Pro ואת המצלמה שלו. תוכלו לקרוא את הבלוג שלו בכתובת http://www.matthewhughes.co.uk ותעקוב אחריו בטוויטר ב- @ matthewhughes.