פרסומת
 מאז שהתחלתי להשתמש במדיה חברתית, שמתי לב שיש עדיין פער בין תוכן חברתי לתוכן אתר. כלומר, בטח שתוכל צור דף פייסבוק 10 דרכים נהדרות לשיפור הפופולריות של עמוד הפייסבוק שלךדפי הפייסבוק מגיעים בכל מיני צורות וגדלים שונים. רבים די צודקים, זוכים למעט מאוד לייקים וכמעט אף אחד לא מדבר עליהם. ברור שהנושא של הדף הוא הכי ... קרא עוד לקדם את תוכן הבלוג שלך ברשת החברתית הפופולרית ביותר בעולם, או שתוכל הוסף יישומונים בפייסבוק כיצד להוסיף יישומונים וכפתורים של פייסבוק לאתר האינטרנט שלךרוצה לחבר את קוראי האתר שלך לדף הפייסבוק שלך? למד כיצד להתקין ווידג'טים של פייסבוק באתר האינטרנט שלך. קרא עוד לסרגל הצד של הבלוג שלך כדי לעזור לקדם את עמוד הפייסבוק שלך. ויש המון כלים אחרים להטמעת פייסבוק באתר שלך.
מאז שהתחלתי להשתמש במדיה חברתית, שמתי לב שיש עדיין פער בין תוכן חברתי לתוכן אתר. כלומר, בטח שתוכל צור דף פייסבוק 10 דרכים נהדרות לשיפור הפופולריות של עמוד הפייסבוק שלךדפי הפייסבוק מגיעים בכל מיני צורות וגדלים שונים. רבים די צודקים, זוכים למעט מאוד לייקים וכמעט אף אחד לא מדבר עליהם. ברור שהנושא של הדף הוא הכי ... קרא עוד לקדם את תוכן הבלוג שלך ברשת החברתית הפופולרית ביותר בעולם, או שתוכל הוסף יישומונים בפייסבוק כיצד להוסיף יישומונים וכפתורים של פייסבוק לאתר האינטרנט שלךרוצה לחבר את קוראי האתר שלך לדף הפייסבוק שלך? למד כיצד להתקין ווידג'טים של פייסבוק באתר האינטרנט שלך. קרא עוד לסרגל הצד של הבלוג שלך כדי לעזור לקדם את עמוד הפייסבוק שלך. ויש המון כלים אחרים להטמעת פייסבוק באתר שלך.
עם זאת, העובדה נותרה שהם שני עולמות שונים. כשאנשים גולשים בפייסבוק הם בדרך כלל נשארים בפייסבוק ומקיימים אינטראקציה עם אנשים שם. אם תפרסם עדכון בבלוג בדף הפייסבוק שלך, אנשים מסוימים עשויים להקליק דרך - אך החלק הארי יגיב או יגיב לתגובות. אפילו אלה שבודקים את האתר שלך עשויים לחזור לפייסבוק כדי להגיב.
גם הצד הפוך נכון. יכול להיות שיש כמה אנשים שלומדים על דף הפייסבוק שלך מהווידג'ט של הסרגל הצדדי שהוספת בבלוג שלך, אבל לרוב האנשים שקוראים את המאמר שלך נמצאים שם כדי לקרוא את המאמר שלך, ומעטים מהם יוסחו זה. חלקם כמובן; אבל שני העולמות נשארים שני עולמות מובחנים. עד עכשיו.
גוון הופך תוכן חברתי לתוכן אינטרנט
יש את השירות המרתק הזה קרא גוון, ולמעשה אני נאבקת לתאר זאת במדויק - כך הוא ייחודי. גוון הוא 50% על קידום הרשתות החברתיות שלך, אבל זה גם 50% על אספקת תוכן לאתר. שניהם. זה צריך להיות פרדוקס שאמור לגרום ליקום להתנפץ וליצור חור שחור - אבל זה לא. איכשהו, גוון שולף אותו וגורם לו לעבוד - הוא מפגיש תוכן חברתי ותכני אינטרנט במקום אחד.
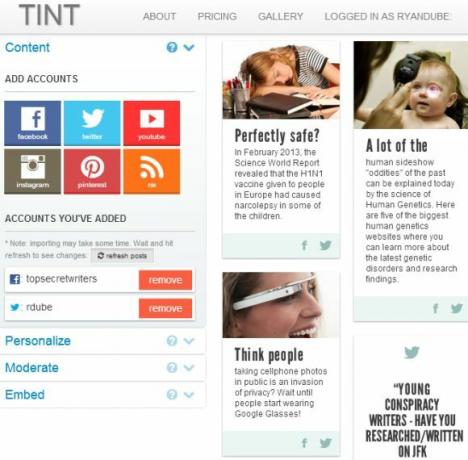
גוון עושה זאת בכך שהוא נותן לך נקודה מרכזית בה אתה יכול בעצם לחבר את חשבונך לשישה עיקריים רשתות חברתיות - פייסבוק, טוויטר, יוטיוב, אינסטגרם, פינטרסט, וגם כל עדכון RSS שאתה כמו.

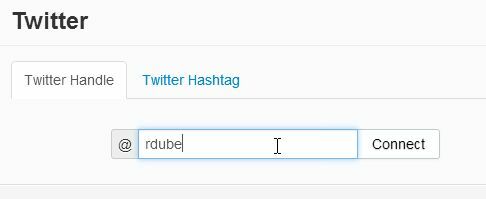
למעשה, עם מעט יצירתיות, כנראה שתוכלו לשלוף כמה דברים די מגניבים רק באמצעות עדכון ה- RSS בלבד. אולי זה מאמר עתידי. עם זאת, כאן אנו נתמקד ביצירת תוכן האינטרנט שלך על ידי התחברות לרשתות החברתיות שלך. טוויטר פשוט כמו הקלדה בחשבון הטוויטר שלך - אין צורך בחיבור לחשבונך.

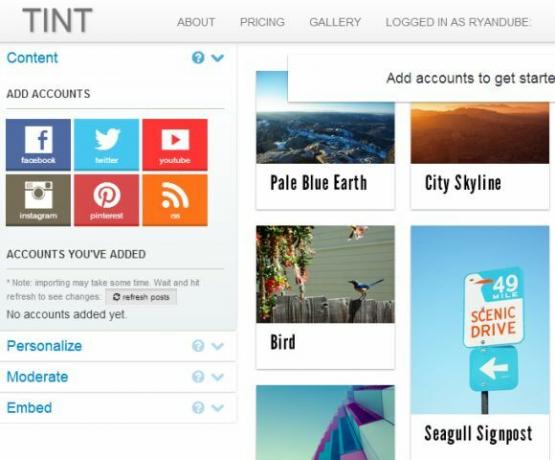
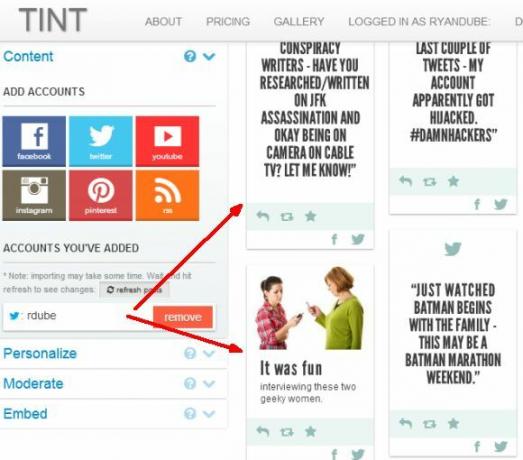
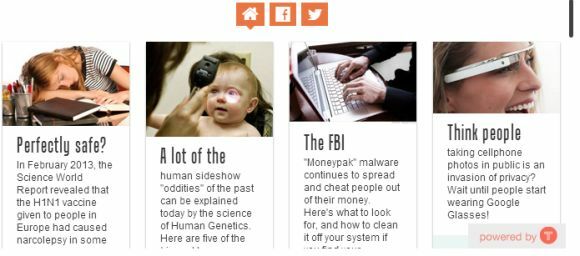
אתה יכול פשוט לבחור להציג תוכן מכל hashtag בטוויטר שאתה רוצה. לאחר הוספת החשבון הראשון שלך, תקבל הצצה ראשונה כיצד ייראה תוכן האתר שלך בגוון. התוכן הזה מופיע בחלונית הימנית.

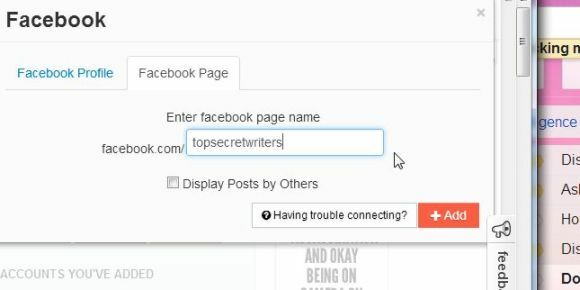
החיבור לפייסבוק קצת יותר מסובך. כשבדקתי זאת לראשונה התחרפנתי מכיוון שברגע שחיברתי את חשבון הפייסבוק הפרטי שלי, כל התוכן התפרסם לתוכן האתר הציבורי בדף הגוון שלי. בכלל לא מה שרציתי!
זה בסדר אם חשבון הפייסבוק שלך הוא ציבורי, אבל מחקתי את החיבור הזה ובמקום זאת בחרתי באפשרות "עמוד הפייסבוק" והוספתי את דף הבלוג שלי.

אתה יכול לעבור ולהוסיף את כל המקורות האחרים שאתה רוצה. כשתסיים, יש לך אחד מדפי האינטרנט המגניבים ביותר במילוי משהו שמזכיר לי את האתרים שעושים שימוש בהם נושאים בסגנון מגזין האם אתה מחפש את מיטב נושאי המגזינים של וורדפרס בחינם?אחד הדברים הנהדרים ב- Wordpress הוא יכולת ההסתגלות וקלות ההתאמה האישית. פשוט הורד נושא חדש וכל האתר שלך משתנה ברגע. זה עוצמתי, ובכל זאת ממכר; החיפוש אחר ... קרא עוד . תמונות גדולות ויפות עם כותרת נועזת וקטע קצר מתחת.

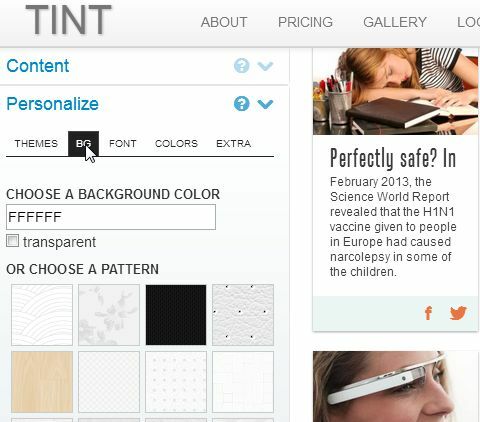
כרטיסיות אחרות בחשבונך יעניקו לך כמה אפשרויות להתאים אישית את הדף - בעיקר לצבוט דברים כמו צבעי גופן, כפתור ורקע, דברים כאלה.

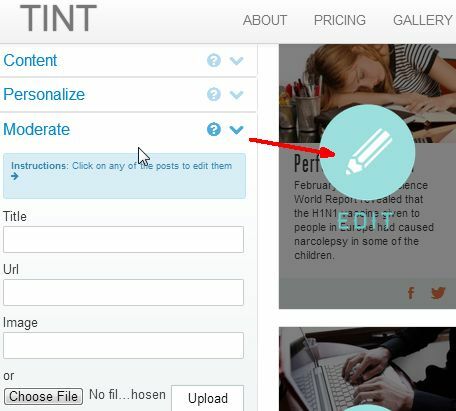
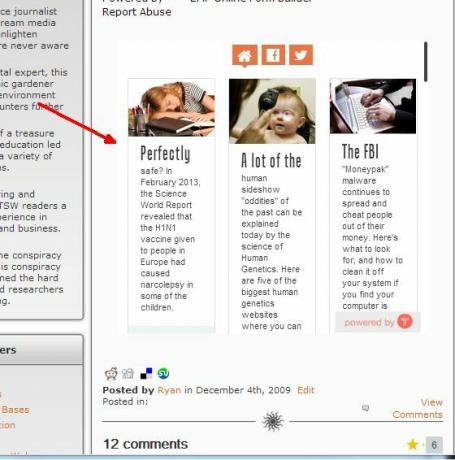
יש לך גם אפשרות להתאים אישית את התוכן שבדף, ולא ללכת עם כל גוון שנשלף מההזנות החברתיות באופן אוטומטי. פשוט לחץ על כפתור ה- "ערוך" הגדול מעל הפוסט המדובר, וצבץ את התוכן באמצעות שדות הכותרת, url ותמונה.

זכור שעם החשבון החינמי אתה קצת מוגבל בהתאמה אישית. אינך יכול לבחור מבין הנושאים השונים שגוון מציע - אתה בעצם תקוע עם כמה נושאים בסיסיים. לא שהנושא בחינם גרוע, שים לב.
גורם הקור רוח מגיע כאשר אתה לוחץ על פריט התפריט "הטמע" ומתחיל לשנות את גודל הפלט של הדף שלך. עכשיו - אתה יכול לבחור את הווידג'ט של וורדפרס אם יש לך בלוג של וורדפרס, או להשתמש באשף כדי להפיץ ל- Weebly, Tumblr, Posterous ועוד.
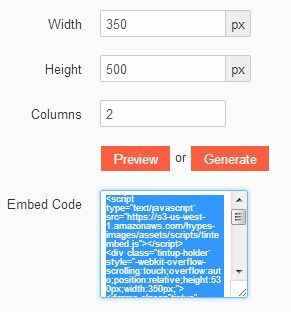
האפשרות המועדפת עלי היא פלט HTML ישר. אתה פשוט מגדיר את הממדים שלך ואת מספר העמודות שאתה רוצה להציג, וייצור את קוד ההטמעה.

לכן, הטמעה של 350 על 500 על 500 פיקסלים יוצרת ווידג'ט מרשים מאוד ואיכותי בסגנון הצדדי שישמש כקובץ צורת פרסום מדהימה לעדכונים חברתיים שלך, פוסטים בבלוג וכל דבר אחר שתשתף באמצעות החברתית שלך רשתות.

באמצעות משהו כמו עיצוב 700 x 300 אתה יכול ליצור כותרת תחתונה HTML מגניבה באמת לדוא"ל HTML, או לשימוש בכל הידיעון שלך.

במקרה שלי, השתמשתי בכותרת תחתונה כזו כדי ליצור קליקים עבור מבקרים בדפי הבלוג שלי, מכיוון שרק בפוסטים בבלוג שלי יש ווידג'ט "מאמרים דומים". כותרות עליונות העמודים שלי היו ממש די ריקות עד עכשיו.
ווידג'ט מסוג זה יעודד את הקוראים להיכנס ולגלות מאמרים אחרים בבלוג שלי, או בדף המעריצים שלי בפייסבוק.

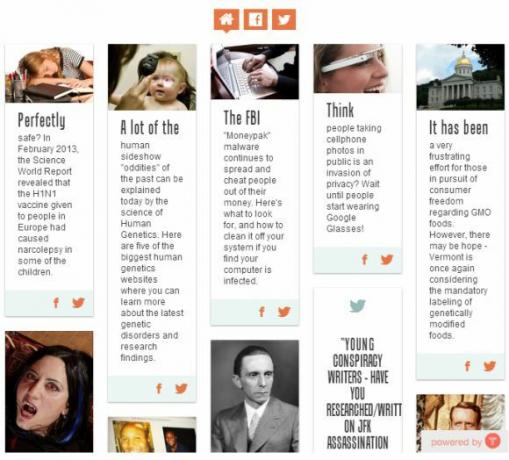
חשוב גם להבין שאתה יכול פשוט להשתמש בגוון באופן בלעדי כדי ליצור אתר חדש לגמרי. אתה יכול פשוט להטביע את כל דף הגוון שלך על ידי יצירת קוד הטמעת HTML למשהו כמו 800 פיקסלים על 900 פיקסלים, עשה יש לו 5 עמודות, ויש לך דף ראשי מבריק בסגנון מגזינים המקדם את כל הרשת החברתית וה- RSS שלך תוכן.

הוסף כותרת עליונה ותחתונה - ויש לך דף אינטרנט מיידי ומותאם אישית.
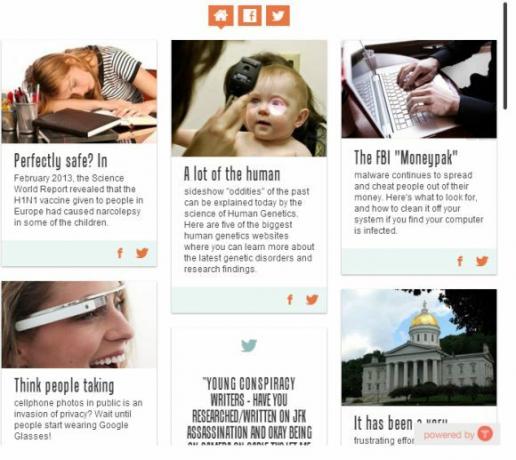
רוצים משהו קצת יותר נועז ומרשים? שמור על אותו גודל, אך צמצם אותו לשלוש עמודות. כעת יש לך עמוד ראשי באתר החדש שלך מלא בתמונות גדולות יותר שפשוט ייצאו ישר ויגרמו לדף החדש שלך להיראות מקצועי.

האם אתה מעדיף מעין קטע מרכזי בסגנון בלוג עבור האתר שלך? פשוט שנה אותו לטור בודד, ויהיה לך דף גלילה נחמד באמת בן 1 עמודים שייראה כמו בלוג איכותי עם תמונות גדולות מאוד, כותרת מאמר וקטע.

עצרו וחשבו על זה. דפי האינטרנט לעיל הכוללים תמונות וקישורים משולבים למעשה ישירות עם השקעים החברתיים שלכם כעת. בכל פעם שאתה מציץ, מפרסם בפייסבוק או יוצר סרטון יוטיוב חדש, תוכן דף האינטרנט הזה מתעדכן בעבודה האחרונה שלך. זוהי דרך דינמית להציע דף אינטרנט המותאם אישית שמתעדכן אוטומטית, ובעצם אינו דורש מאמץ מצידך לאחר שתסיים את ההתקנה הראשונית.
עכשיו כמה זה מגניב?
האם שמעת פעם על גוון? מה אתה חושב על השימוש בפעילויות החברתיות שלך להשקת דף אינטרנט משלך בהתאמה אישית, כדי לשתף את כל אותן פעילויות עם העולם? נסה את זה ושתף את החוויה והמשוב שלך בקטע התגובות למטה!
זיכויים לתמונה: מסך Ouch דרך Shutterstock
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים ארציים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.


