פרסומת
בשיעור האחרון שלנו בזה jQuery למתחילים סדרת הדרכות, אנו נבחן אתכם בקצרה ממשק המשתמש של jQuery - התוסף jQuery הנפוץ ביותר להוספת ממשקי משתמש גרפיים ליישומי אינטרנט. מטפסים ואפקטים חזותיים מפוארים, ועד יישומונים, ספינרים ותיבות דו-שיח הניתנות להחלפה - ממשק המשתמש של jQuery נותן לך את הכוח ליצור ממשקי משתמש עשירים באינטרנט.
אם עדיין לא עשית זאת, הקפד לקרוא את המאמרים הקודמים שלנו בסדרה:
- מבוא: מהי jQuery ומדוע אכפת לך? הפיכת האינטרנט לאינטראקטיבי: מבוא ל- jQueryjQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר ... קרא עוד
- 1: בוררים ובסיסים מדריך jQuery - תחילת העבודה: יסודות ובוחריםבשבוע שעבר דיברתי על כמה חשוב jQuery לכל מפתח אינטרנט מודרני ומדוע זה מדהים. השבוע אני חושב שהגיע הזמן שנלכלך את היד עם קצת קוד ונלמד איך ... קרא עוד
- 2: שיטות מבוא ל- jQuery (חלק ב '): שיטות ופונקציותזה חלק ממבוא מתמשך למתחילים לסדרת תכנות האינטרנט jQuery. חלק 1 כיסה את היסודות של jQuery כיצד לכלול אותו בפרויקט שלך ובוחרים. בחלק 2 נמשיך עם ... קרא עוד
- 3: המתנה לטעינת עמודים ופונקציות אנונימיות מבוא ל- jQuery (חלק 3): ממתין לדף לטעינת פונקציות אנונימיותניתן לטעון כי jQuery היא מיומנות חיונית עבור מפתח האינטרנט המודרני, ובמיני-סדרה קצרה זו אני מקווה להעניק לך את הידע להתחיל להשתמש בה בפרויקטים ברשת משלך. בבית ... קרא עוד
- 4: אירועים מדריך jQuery (חלק 4) - מאזיני אירועיםהיום אנו הולכים להעלות על פיה ונראה באמת איפה jQuery מאיר - אירועים. אם עקבת אחר ההדרכות בעבר, כעת תהיה לך הבנה טובה למדי של הקוד הבסיסי ... קרא עוד
- ניפוי באגים עם כלי המפתחים של Chrome גלה את בעיות האתר באמצעות כלי המפתחים של Chrome או באג Firewאם עקבת עד כה אחר הדרכות jQuery שלי, יתכן שכבר נתקלת בבעיות קוד ולא ידעת כיצד לתקן אותן. כשמתמודדים עם פיסת קוד לא פונקציונלית, זה מאוד ... קרא עוד
- 5: AJAX מדריך jQuery (חלק 5): AJAX לכולם!כאשר אנו מתקרבים לסוף סדרת הדרכות המיני-מיני jQuery שלנו, הגיע הזמן שנבחן לעומק יותר את אחת התכונות המשומשות ביותר של jQuery. AJAX מאפשרת לאתר לתקשר עם ... קרא עוד
מהו ממשק המשתמש של jQuery ומדוע עלי להשתמש בו?
ממשק המשתמש של jQuery נותן לך את כל הרכיבים הדרושים ליישום אינטרנט מודרני עם ממשק משתמש (GUI). לצורך רצון בתיאור טוב יותר, זהו אוסף ווידג'טים.
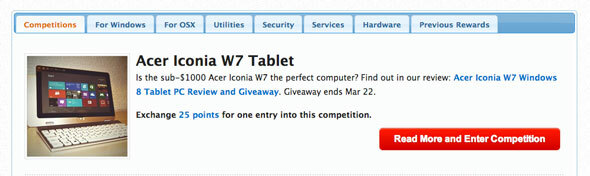
לקבלת רעיון מהיר מה תוכלו לעשות עם זה, פשוט גלשו סביב MakeUseOf. אצלנו, התוכן הוא למעשה רק נפרד divs עם רשימה לא מסודרת כדי לפעול כאינדקס. הפעל את פונקציית הכרטיסיות jQuery עליהן, והן הופכות באורח פלא לכרטיסיות. מדהים! אתה יכול אפילו לטעון תוכן כרטיסיות באמצעות AJAX אם תרצה.

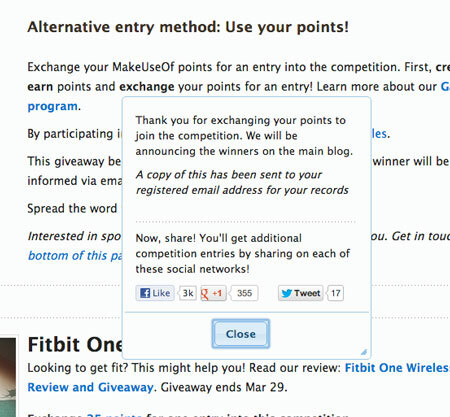
דף התגמולים משתמש גם בתיבת דו-שיח "קופץ מודאלי" כדי לאשר את פעולת המשתמש ולהחזיר הודעות. כדי למקד את תשומת הלב של המשתמש, אתה יכול שתיבת הדו-שיח תעמעמ את שאר תוכן העמוד עד לסיום האינטראקציה.

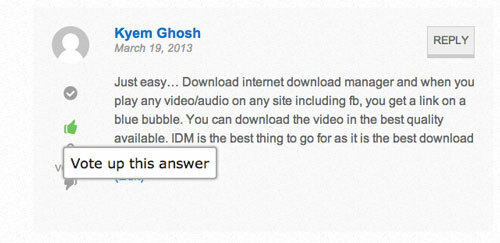
באתר התשובות שלנו אנו משתמשים בפשוטים הסבר כלים תכונה לספק רמזים לכפתורים.

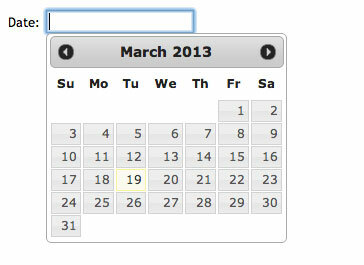
ממשק המשתמש של jQuery מצטיין באמת בכל מה שקשור לטפסים, נותן גישה לשלל מחוונים ובוחרים. אני מעריץ גדול של תאריך תאריך יישומני בעצמי, שתוכלו לטעון על גבי תיבת הזנת טקסט רגילה בה המשתמש אמור להקליד תאריך.

נראה מסובך לא? אתה יכול לדמיין קידוד משהו כזה ב- JavaScript טהור? כך אתה עושה זאת עם jQuery UI:
$ ("# dateField"). datepicker ();
לא אקדיש יותר זמן להסביר כמה זה מדהים בגלל שה- הדגמות רשמיות של ממשק המשתמש של jQuery תן סקירה טובה של כל התכונות הזמינות וכן דוגמאות קוד פשוטות. לכי תקרא את זה.
הוספת ממשק המשתמש של jQuery
הדרך הפשוטה ביותר להתחיל עם ממשק המשתמש של jQuery היא להוסיף את השורות הבאות לכותרת שלך - אבל עשה זאת בטוח כי אלה מתווספים לאחר הפניה העיקרית של jQuery, שכן ממשק המשתמש של jQuery מחייב לטעון מראש את jQuery. אתה צריך גם הפניה לסקריפט התוסף וגם ל גיליון סגנונות המכיל את התיאור החזותי של אותם רכיבי ממשק משתמש.