פרסומת
 בעידן דיגיטלי, פרסום שולחני מאפשרים כמעט לכל אחד להפיק מסמכים מקוונים ונייר מעוצבים היטב, כגון עלוני מידע, כרטיסי ביקור, אתרים, פוסטרים, ראשי דואר, פאוור פויינט ומצגות מרכזיות וכו '. בעוד שמעצבים גרפיים מקצועיים הם המשאב הטוב ביותר לייצור עיצובים באיכות גבוהה, כמעט כולנו העובדים בתחומים מקצועיים יכולים להרוויח מכך שיש לנו ידע בעיצוב בסיסי עקרונות.
בעידן דיגיטלי, פרסום שולחני מאפשרים כמעט לכל אחד להפיק מסמכים מקוונים ונייר מעוצבים היטב, כגון עלוני מידע, כרטיסי ביקור, אתרים, פוסטרים, ראשי דואר, פאוור פויינט ומצגות מרכזיות וכו '. בעוד שמעצבים גרפיים מקצועיים הם המשאב הטוב ביותר לייצור עיצובים באיכות גבוהה, כמעט כולנו העובדים בתחומים מקצועיים יכולים להרוויח מכך שיש לנו ידע בעיצוב בסיסי עקרונות.
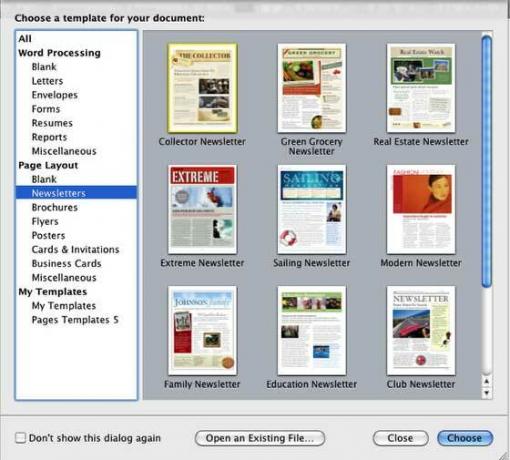
המשאב הטוב ביותר, לדעתי, ללימוד עיצוב גרפי הוא הקלאסיקה של רובין וויליאמס, ספר העיצוב של הלא מעצב. היא מפרטת את העקרונות הבסיסיים של העיצוב: קרבה, יישור, חזרה, ו בניגוד. את מה שלומדים מהספר שלה ניתן לראות בתבניות מעוצבות היטב שמותקנות בתוכנות כמו Microsoft Word ו- PowerPoint, ובדפי Apple ו- Keynote. תוך כדי קמצוץ, תוכלו למשוך תבניות עיצוב אלה ולהשתמש בהן מבלי להתאים אישית הרבה את הפריסה, אבל עדיף להכיר את עקרונות העיצוב המשמשים בתבניות אלה כדי לסייע ביצירת הפרויקטים שלך ייחודי. עקרונות היסוד של העיצוב הגרפי אינם קשים להבנה כפי שאתה עשוי לחשוב.
אז הפעל את Microsoft Word, Pages או כל תוכנית באמצעות תבניות עיצוב מקצועיות ובואו להשתמש בהן כדי להכיר עקרונות עיצוב בסיסיים.

סגנונות גופן
כשאתה בוחן תבניות עיצוב מקצועיות אחד הדברים הראשונים שאתה עשוי לשים לב הוא שלרוב ישנם לא יותר משלושה גופנים שונים המשמשים במסמך או ביצירת עיצוב. עלוני מידע רבים, למשל, משתמשים בגופן Helvetica הקלסי או הקריא או Helvetica Neue. מעצב ישתמש באותו פונט או שניים, אך ישנה את הגודל והסגנון של הגופן עבור חלקים שונים במסמך. ניתן להשתמש בסגנון גופן רגיל של Helvetica Neue לטקסט של הגוף, בעוד שגודל מעט גדול יותר של אותו פונט, בסגנון מודגש, ישמש לכותרות משנה ולציטוטים לשלוף. הדגש את הטקסטים בתבניות ורשום את שמות הגופנים המשמשים. בדרך כלל הם כוללים Helvetica, Courier או Baskerville, עם שונות בגודל ובסגנון של הגופן (למשל מודגש, כל הכובעים, נטוי.)

קירבה
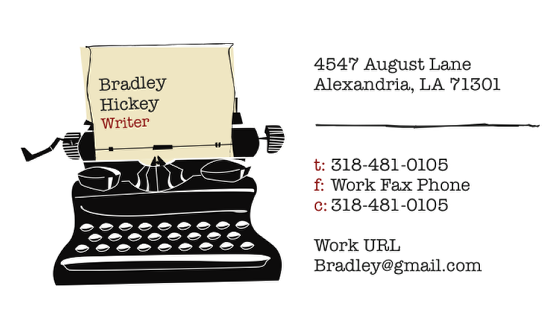
האלמנט הבא שתרצה לשים לב אליו בתבניות עיצוב הוא כיצד פריטים ומידע מקובצים יחד. כפי שמציין וויליאמס, "כשכמה פריטים קרובים זה לזה, הם הופכים ליחידה חזותית אחת ולא למספר לדוגמה, בכרטיס ביקור זה המידע מופרד לקבוצות במקום לפזר בכל רחבי העולם כרטיס. זה מקל על הקריאה במידע.

חזרה
מסמכים מעוצבים היטב משתמשים גם בחזרה של אלמנטים, כפי שאנו יכולים לראות בניוזלטר זה בו שלוש תמונות נחתכות ומתיישרות זו לזו לחזרה יעילה. שוב, כפי שמציין וויליאמס, "אתה יכול לחזור על צבעים, צורות, טקסטורות, יחסים מרחביים, עובי קו, גופנים, גדלים, מושגים גרפיים וכו '. השימוש היעיל בחזרה נעים לעין והוא יכול לתקשר תוכן חשוב בסעיף עיצוב.

בניגוד
שימו לב גם כיצד המעצבים משתמשים בניגודים כדי להפוך פריסות למושכות גרפיות. הגופן הגדול של PortagoITC TT המשמש לשלט של העלון למטה עומד בניגוד כמעט מוחלט ל Helvetica Neue המשמש לגופן הגוף. אנו רואים גם כיצד המעצב השתמש במילוי גרפי אדום אדום בכדי לגרום לשלט השלט להתבלט. הרעיון שעומד מאחורי הניגוד, כפי שמסביר ויליאמס, "הוא הימנעות מרכיבים בדף שהם פשוט דומה. אם האלמנטים (סוג, צבע, גודל, עובי קו, צורה, מרחב וכו ') אינם זהים, צרו אותם שונה מאוד.”

יישור
ככל הנראה העיקרון הבסיסי הקל ביותר של עיצוב לזהות בתבניות הוא יישור. טקסט גוף כמובן מיושר בדרך כלל תמיד שמאלה. אך שימו לב כיצד אלמנטים אחרים (תמונות, תיבות, כותרות ומידע) מיושרים זה בזה. "שום דבר לא צריך להיות ממוקם בדף באופן שרירותי," כותב וויליאמס. בגלויה למטה, יישור האלמנטים ניכר מאוד. תמונת הבית מיושרת לתיבה הירוקה. שם הרחוב ומחירו של הבית ממוקמים שניהם, ופרטי ההתקשרות מקובצים יחדיו תחת צילום סוכן הנדל"ן. סידור האלמנטים הללו מסייע לקורא להעביר את עיניו ממרכיב אחד למשנהו.

אין פסול בשימוש בתבניות לייצור מסמכים, אך כאשר אתה מבין את האלמנטים הבסיסיים של העיצוב, אתה יכול להתאים אישית תבניות ולהפוך אותן לייחודיות לצרכים האישיים שלך.
אז עד כמה אתה מודע לעקרונות עיצוב בסיסיים בעבודה שאתה מבצע? אילו משאבים מקוונים וספרים למדתם?
בכרי הוא סופר וצלם עצמאי. הוא משתמש מקינטוש ותיק, חובב מוזיקת ג'אז ואיש משפחה.