פרסומת
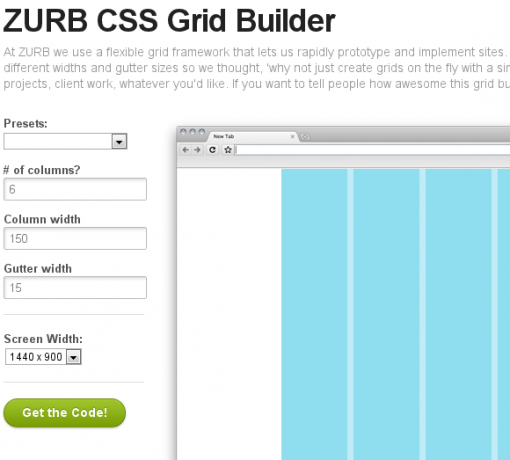
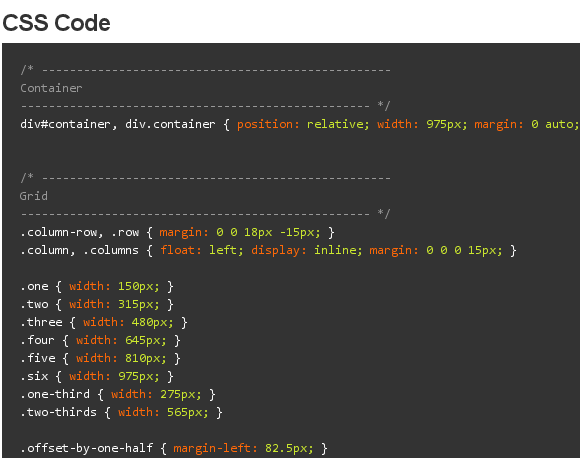
אם אתה מנסה לתכנן אתר מבוסס על מסגרת רשת, תדע שזה זמן רב. CSSGridBuilder מסיר את הכאב בכך שהוא מאפשר ליצור רשתות תוך כדי תנועה. כל שעליך לעשות הוא לציין כמה עמודות אתה רוצה ברשת שלך ואת רוחב העמודה הרצוי ורוחב המרזב שלך. לאחר מכן הכלי יפיק את קוד ה- CSS בו תוכלו להשתמש בכל פרויקט של עיצוב אתרים.
אתה יכול גם לבחור את ערך רוחב המסך הרצוי לך בין 1024 x 768, 1200 x 800 ו 1440 x 900. תצוגה מקדימה גדולה מתעדכנת מייד כדי לשקף את השינויים שאתה מבצע בהגדרות הרשת שלך. הכלים הם בחינם לשימוש אישי ומסחרי ויכולים לחסוך לך זמן רב בעת ביצוע עיצובים מבוססי רשת.


תכונות:
- צור רשתות CSS באופן מקוון.
- ציין עמודות, גודל עמודה וגודל המרזב.
- צור קוד CSS לרשת שלך.
- תצוגה מקדימה חיה של מראה הרשת שלך.
- אין צורך בהרשמה.
- לקבלת כלים נוספים של CSS, עיין במאמר שלנו "11 כלים שימושיים לבדיקת, ניקוי ואופטימיזציה של קובץ ה- CSS שלך 11 כלים שימושיים לבדיקת, ניקוי ואופטימיזציה של קבצי CSSרוצה לשפר את קוד ה- CSS שלך? בודקי CSS ומיטוב אופטימיזציה אלה יסייעו בשיפור קוד CSS, תחביר ומזעור דפי האינטרנט שלך. קרא עוד “.
בקר ב- CSSGridBuilder @ www.zurb.com/playground/css-grid-builder

