פרסומת
במהלך התחלתי להשתמש במפות Google מצאתי כמה שיותר דרכים לשלב אותו בחיי האפשרי. זה משולב בתוכנת ה- GPS של מכונית מוטורולה אנדרואיד שלי, Google Latitude מאפשרת לי לשתף את מיקום המפות שלי לילדים שלי בזמן שאני מטייל, ואני תמיד משתמש בזה כדי לחפש פארקים ואתרים היסטוריים סביבנו כשאנחנו עם משפחה טיול.
מחברים אחרים של MakeUseOf שיתפו גם תכונות מדהימות המוצעות על ידי מפות גוגל, כמו רשימת רשימת התווים של טינה 5 הדברים הטובים ביותר במפות גוגל חמשת הדברים הטובים ביותר במפות גוגל קרא עוד , והמאמר של אייל על יצירה מפות גוגל שיתופיות כיצד ליצור מפות גוגל שיתופיות משותפותמפות Google מאפשרות לך ליצור מפות מותאמות אישית ולשתף אותן. כך תוכלו להשתמש במפות Google כדי לשתף פעולה עם אחרים. קרא עוד . אם עוד לא ניחשתם נכון, אנחנו אוהדים גדולים.
היום אני רוצה להראות לכם אפליקציה מגניבה מבוססת Google API בשם MapTheWay המאפשרת לך לשלב את מפות Google שלך בהתאמה אישית ישירות בבלוג או באתר משלך, תוך שימוש בנקודות קו רוחב וקו רוחב שתוכלו להניח עליהן במפה באמצעות קובץ XML.
זוהי שיטה שימושית למיפוי מיקומים מרובים עבור המבקרים שלך מכיוון שאתה יכול לבטל באופן ידני א טיול או שתוכל ליצור תוכנה אינטראקטיבית המגדירה את נקודות הדרך באופן אוטומטי על ידי עריכת קובץ ה- XML באמצעות a תסריט. דמיין שאתה מסוגל לכתוב פוסט בבלוג עם מפות משובצות בפועל - ולא רק צילומי מסך. המבקרים שלך יכולים לראות את המפות שפרסמת ותוכל לכותר בכל נקודת דרך ככל שתמצא.
התקנת MapTheWay למיפוי מיקומים מרובים באתר האינטרנט שלך
כשאנו עוברים על הדרכה זו, תוכלו לראות מדוע התכונה המוטמעת באתר שלכם כל כך נוחה. אין צורך לאחסן או לשתף מפות ממפות גוגל - כל שעליך לעשות הוא ליצור קובץ XML חדש של נקודות הדרך והווילה שלך - אתה יכול לשתף מפה חדשה מייד תוך דקות.
בואו נתחיל ותראו מדוע זהו כלי מגניב מאוד להתקנה עבור הבלוג או האתר שלכם. ראשית, הורד למחשב את קובצי הגרסה הבסיסית בחינם, ואז FTP את "maptheway דירהתיקיה (וכל התוכן) לתיקיית ה- root root של אתר האינטרנט שלך.

במקרה של בלוג וורדפרס, תרצה להעלות את התיקיה ואת התוכן (יחד עם קבצי הבסיס) לאותה ספריה ברמה בתיקיית העיצובים שלך בה קובץ index.php שלך מאוחסן. אתה כבר באמצע הדרך למפות מספר מיקומים בבלוג שלך!
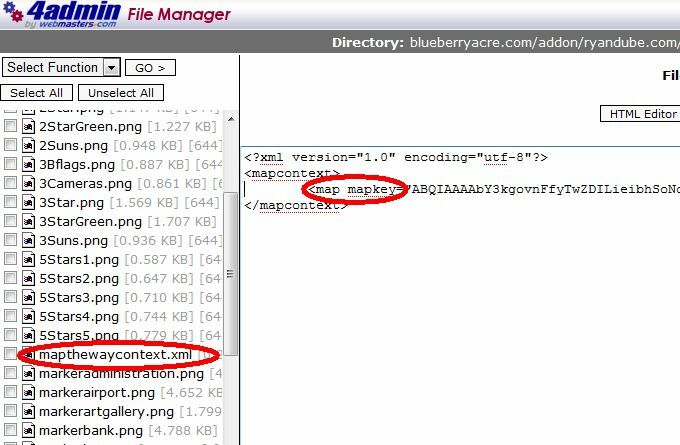
כעת, אם אין לך מפתח מפת API לאתר שלך, עבור לגוגל והירשם ל- ממשק API של מפות Google באמצעות התחום בו העלית את ספריית MapTheWay. לאחר שתקבל את המפתח שלך, היכנס לספריית mapthewayDir שלך בשרת האינטרנט שלך וערוך את הקובץ mapthewaycontext.xml עם מפתח API משלך.

אגב, אם תרצו, תוכלו לשנות את שפת המפה לצרפתית (fr) או פורטוגזית (po) ולא לאנגלית. נראה כי מדובר בשפות היחידות הזמינות כרגע. עכשיו MapTheWay מותקן באתר שלך, ואתה מוכן להתחיל להטמיע את המפות שלך!
כיצד להגדיר נקודות דרך ולהציג את המפה שלך
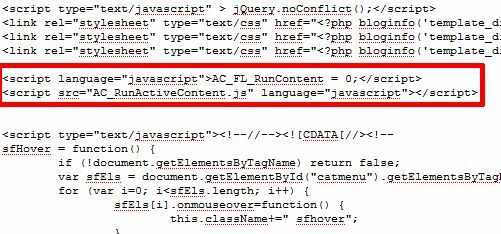
ישנם כמה קבצים המהווים חלק מחבילת ההורדה שתרצה לבדוק. שני קבצים אלה הם HtmlHead.txt ו HtmlBody.txt. בכל פעם שתרצה להטביע מפה באחד מהדפים שלך, אתה רק צריך לוודא שתסריט הכותרות ותסריט ה- body כלולים בדף. סקריפט הכותרות לא משתנה. ונחשו מה, אם אתם משתמשים בתכנית של וורדפרס, הסיכויים הם די טובים שיש לכם כותרת.php - תוכלו פשוט להכניס את התסריט פעם אחת ואתם מוכנים.

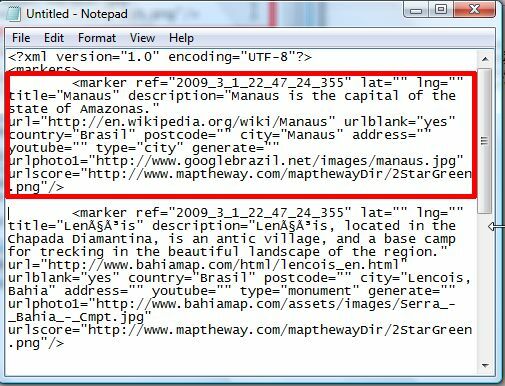
כעת, עליך להגדיר את קובץ ה- XML המלא בנקודות הדרך שלך. התבנית לשימוש היא MyWebPage.xml כלול בתיקיית mapthewayDir. הפורמט של אותו קובץ הוא כמוצג להלן.

רבים מהמשתנים המשמשים בקובץ הדוגמה אינם זמינים בגירסה החינמית. עבור ההתקנה החינמית שלך, אתה צריך להתמקד בהגדרת lat, lng, כותרת, תיאור, מדינה, מיקוד, עיר וכתובת (הכל אופציונלי למעט lng ו- lat). ה"סוג "הוא שמו של קובץ תמונת הסמן, ולכן הקלד" עיר "מתייחס לקובץ" סמן [עיר] .png. אז אתה יכול להתאים אישית סמלי סמן משלך אם תשתמש באותה אמנת שמות.
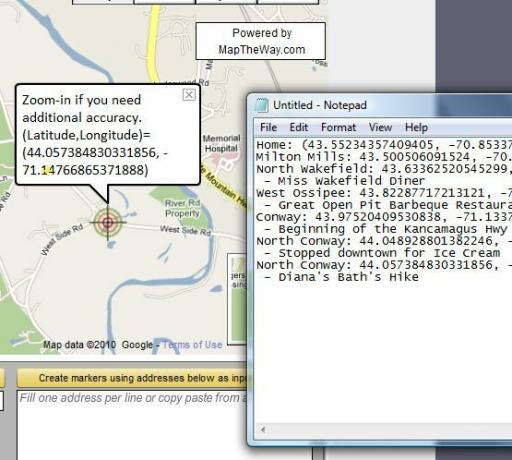
השאלה הראשונה שלך כאן היא כנראה - האם זה לא קצת מסובך? איך אתה אמור לדעת את האורך והארוך של המיקומים שלך? אל תדאגו לחברים שלי, כיסיתי אתכם - מכיוון שהורדתם את האפליקציה החינמית המגניבה הזו, הורדתם גם כלי נוח לזיהוי נקודות המיקום הללו. פשוט גש לדפדפן שלך, עבור לדומיין שלך ופתח את הקובץ. אם זה לא עובד בדומיין שלך, פשוט השתמש בכלי השירות המוצע בחינם ב MapTheWay.

פשוט גרור את היעד לאורך המסלול שלך וזה ייתן לך את קו האורך והרוחב של כל נקודה. רשמו לעצמכם כל נקודת דרך כשאתם מתחקים אחר הטיול שלכם. לאחר שתסיים, פשוט שנה את התבנית MyWebPage.xml עם נקודות הדרך והתיאורים החדשים שלך ושמור אותו כקובץ XML חדש בתיקיית mapthewayDir.
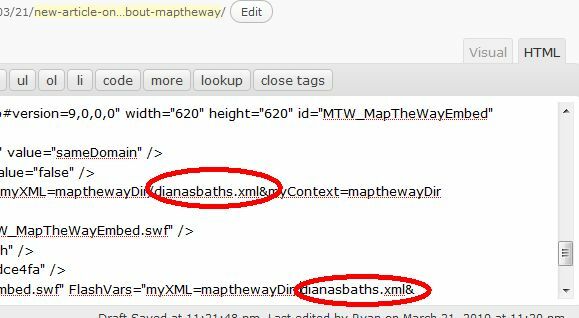
כשתסיים, כל שעליך לעשות הוא להטמיע את המפה בדף האינטרנט שלך באמצעות הקוד שנמצא ב HtmlBody.txt קובץ. עליך למצוא את שם קובץ ה- XML בקוד 3 פעמים, כך שתצטרך לערוך את שלושת הערכים האלה עם שם קובץ ה- XML החדש שלך.

שמור את הדף, והמפה החדשה שלך מוטמעת כעת באתר שלך!

המפה מוטמעת בצורה מושלמת בדף האינטרנט שלי. כל הכותרות מופיעות כאשר המשתמש לוחץ על "הצג תוויות, "ואם המשתמש לוחץ על אייקון לנקודת דרך, טקסט התיאור שלך מוצג. המפה נראית מקצועית ומנסה בתחילה למרכז את כל נקודות הדרך שלך כשהיא מתחילה לראשונה.
הדבר היחיד שהבחנתי בהגדרה זו הוא שהוא לא ממש אהב את מבנה הקבצים של וורדפרס (האפליקציה אוהבת להתקיים בשורש התחום שלך), אז אני יכולתי לגרום לו לעבוד על ידי התקנתו על דומיין חדש שרכשתי לאחרונה ויצרתי קובץ index.html עם הקוד המופיע בזה. הדרכה. אז אם יצרת אתר משלך - הטמעת אפליקציה זו תהיה משב רוח. אם אתה רוצה להשתמש בו בבלוג שלך, זה ייקח קצת לצבוט לפני שהוא יעבוד כמו שצריך - אבל זה מעבר לתחום של מאמר זה.
אז תן ל- MapTheWay צילום באתר שלך ותן לנו לדעת מה אתה חושב. האם ידוע לך על דרכים מגניבות אחרות להטמיע מפות ישירות באתר שלך? שתף את המשאבים שלך בקטע התגובות למטה.
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים לאומיים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.