פרסומת
אני עושה לא מעט פיתוח באינטרנט וגוגל כרום הוא הדפדפן הראשי שלי בימינו. Chrome די ידידותי למפתחים כמו שהוא, ואתה יכול גם להגדיר Firebug ב- Chrome כיצד להתקין באג Firew ב- IE, Safari, Chrome ואופרה קרא עוד . אבל היום רציתי להראות לך סיומת אחרת של Chrome בשם Pendule. Pendule משלים את תכונת Inspect Element המובנית של Chrome עם כמה תוספות מעניינות.
תפריט המטוטלת

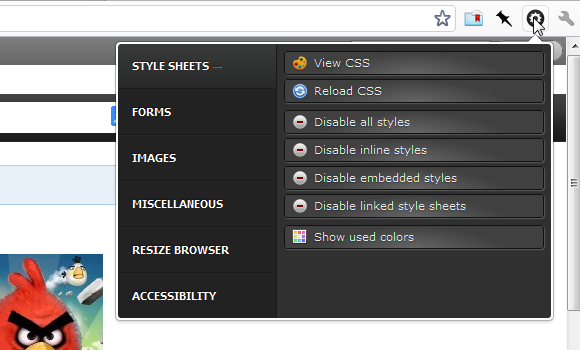
כפתור סרגל הכלים של פנדול יוצא מתוך תפריט בעל מראה חלק, המחולק לשש אזורים עיקריים. ראשית, ה- גיליונות סגנון קטע. ה צפה ב- CSS אפשרות אולי נראית מיותרת - אחרי הכל, Chrome כבר מאפשר לנו להציג CSS... או שזה כן?
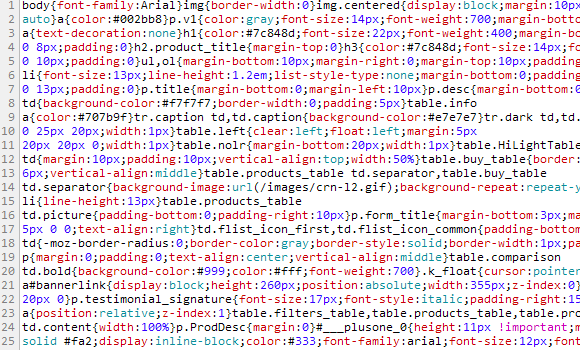
אתרים רבים משתמשים ב- CSS דחוס, כאשר חלקם דוחסים אותו עד כדי אי-קריאות. אם אתה מפתח האינטרנט היחיד באתר שלך, ייתכן שתוכל להחליט בעצמך כמה תרצה לדחוס את CSS. מבחינתי אין מזל כזה. אחד האתרים שאני עובד בהם דוחס את ה- CSS בעזרת כלי PHP בשם צמצםלכן בדיקת ה- CSS באמצעות הכלים המובנים של Chrome מציגה דבר כזה:

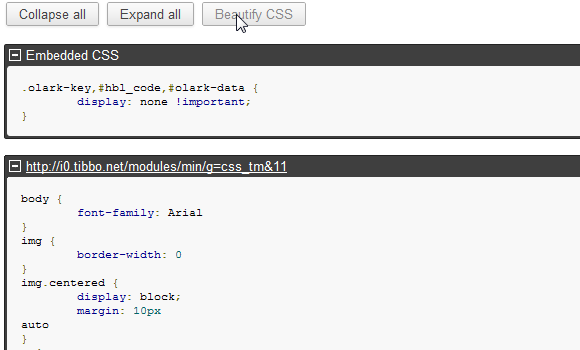
לא בדיוק הפורמט הקריא ביותר שניתן להעלות על הדעת. בעזרת Pendule אני יכול לייפות את ה- CSS בצדי. אני פשוט לחץ על כפתור המטוטלת ולחץ צפה ב- CSS. אז אני מקבל משהו כזה:

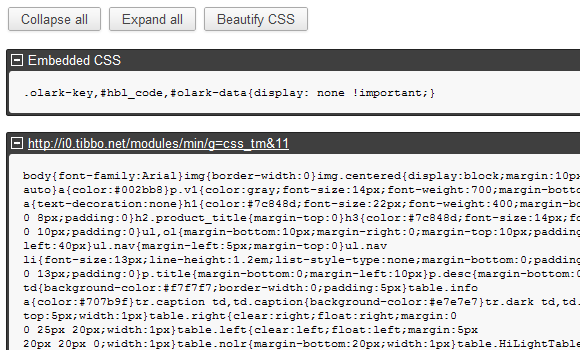
עדיין לא קריא במיוחד. אבל לחץ על לייפות את CSS כפתור וצפה בקסם שקורה:

עכשיו אנחנו מדברים! אמנם אינך יכול לשנות שום דבר בתצוגת CSS, אך זהו שיפור גדול בכל מה שקשור ל- CSS דחוס.
טיפול בתמונות
Pendule מציע גם כמה כלי עזר מעניינים הקשורים לתמונה:

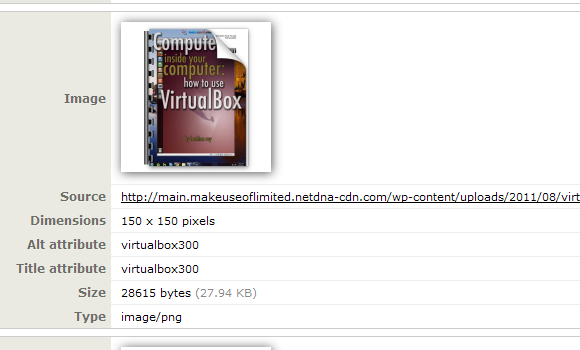
“הצגת מידע על תמונות"לוקח אותך לדף אינטרנט חדש לחלוטין המכיל את כל התמונות מהדף הנוכחי, בכל אחת מהן שורה של מידע קשור:

זה שימושי מכיוון שהוא מאפשר לגלול בין כל התמונות אחת אחת ולבדוק אותן בנפרד. לדוגמה, אתרי אינטרנט מסוימים מציגים תוכן משרת אחד ותמונות קשורות משרת אחר (כדי להפוך את הדברים למהירים יותר). עם תצוגה זו, אתה יכול לראות בדיוק מאיפה כל תמונה מגיעה ולעקוב אחר התמונות שלא מוגשות מהמקור הנכון.
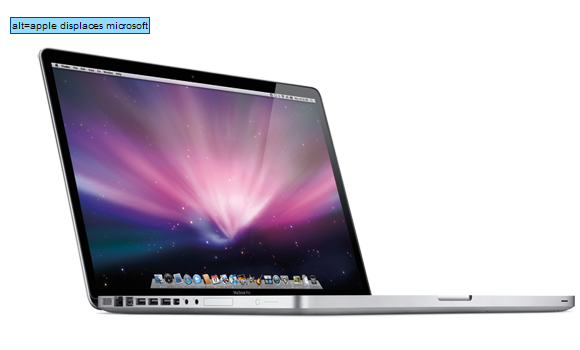
אתה יכול גם לקרוא את הטקסט Alt עבור כל תמונה, שיכולה להיות המפתח להצעות קידום אתרים. עם זאת, אם אתה מעוניין רק בטקסט Alt, Pendule מאפשר לך לבקר בקלות באתר זה באמצעות "הצג טקסט altאפשרות ". כאשר מופעל, תמונות בדף שלך נראות כך:

זה במקרה מתוך פוסט מקסים שכותרתו 3 סימנים שאפל מעקירה את מיקרוסופט כדי להפוך לאימפריה הרעה, אבל העניין כאן הוא קטע ה" alt = "הקטן מעל התמונה. זה נראה כמו הסבר על הכלים, אך אינך צריך לרחף את העכבר מעליו כדי שהוא יופיע. עם "הצג טקסט alt", אתה יכול פשוט לגלול בדף האינטרנט שלך ולראות בדיוק אילו תמונות חסרות Alts או לא נכונות.
כלי עזר שונים

התפריט Diverse Utilities של Pendule מארז כמה טובות מעניינות. ה צפה ב- JavaScript מייצר דף אינטרנט יחיד המחולק לקטעים, קטע אחד לכל סקריפט שהעמוד הנוכחי מכיל. כמו "צפה ב- CSSאפשרות שהתחלנו איתה, צפה ב- JavaScript מאפשר לך לייפות את הקוד כך שיהיה קריא. JavaScript דחוס כמעט תמיד (אפילו יותר מ- CSS), כך שזו אפשרות שימושית מאוד אם אתה רוצה לקרוא קוד כדי להבין איך הדברים עובדים.
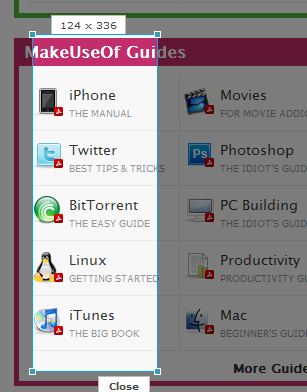
ה "הצגת סרגלאפשרות "מעומעמת את הדף ומכסה אותו עם מסגרת הניתנת לשינוי הניתנת לשינוי ועם תווית קטנה המציגה את מידותיה בכל זמן נתון. זה מאוד שימושי לבדיקה אם האלמנטים מיושרים נכון, למשל.