פרסומת
 אתה יודע, משהו כמו הוספת כפתור הדפסה לדף אינטרנט נשמע די פשוט, נכון? למעשה, מדוע אנו בכלל צריכים להוסיף לחצן הדפסה או קישור כלשהו לדף, כאשר כל הקורא צריך לעשות הוא ללחוץ על "קובץ"ו-"הדפס…"בתפריט הדפדפן?
אתה יודע, משהו כמו הוספת כפתור הדפסה לדף אינטרנט נשמע די פשוט, נכון? למעשה, מדוע אנו בכלל צריכים להוסיף לחצן הדפסה או קישור כלשהו לדף, כאשר כל הקורא צריך לעשות הוא ללחוץ על "קובץ"ו-"הדפס…"בתפריט הדפדפן?
בסופו של דבר, אנשים שונים רוצים את תכונת ההדפס בדף האינטרנט שלהם מסיבות שונות. ייתכן שתרצה להוסיף נוחות. כאשר הקורא יכול פשוט ללחוץ על כפתור כדי לקבל תדפיס - הוא חוסך כמה לחיצות וכל לחיצה סופרת. אנשים אחרים רוצים להתאים אישית את הטקסט המודפס - במילים אחרות, להסתיר אלמנטים מסוימים של הדף מהתדפיס. במצבים אחרים, אנשים מעדיפים ליצור גרסת הדפסה מותאמת אישית להדפסה של האתר.
לכל אחד מהמצבים הללו ישנם פתרונות שונים. תמיד ניסינו להציע פתרונות הדפסה חדשניים כאן ב- MUO, כמו למשל המאמר של ג'סטין הדפסה על חצי עמודים שמור נייר באמצעות עיצוב והדפסת הקבצים שלך בעזרת כלי ההטלה של גובר [Windows]נייר עולה כסף. שמור את שניהם על ידי הדפסת קובצי ה- PDF שלך על חצי עמודים. בין אם אתה רוצה חוברת או עותקים זה לצד זה, כלי בחינם עבור Windows לא רק מאפשר זאת אלא גם פשוט. תפסיק לעשות שטויות... קרא עוד והמאמר של קארל על
הדפס מה אתה אוהב הדפס מה אתה אוהב - שמור נייר ודיו בעת הדפסת דפי אינטרנט קרא עוד . במאמר זה אני הולך לספק ארבע דרכים בהן תוכלו לשלב כפתור הדפסה או קישור האתר שלך - מגישת ה- HTML וה- Javascript הפשוטה ביותר ועד ל- CSS הניתן להתאמה אישית יותר גישה.שילוב הדפסה באתר האינטרנט שלך
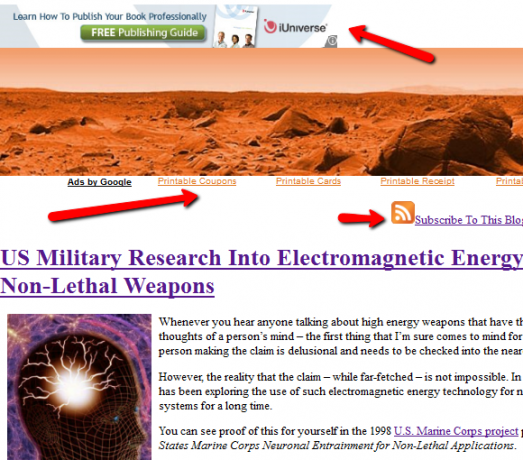
כשאתה מסתכל על דף אינטרנט כלשהו, די קל לראות מדוע כדאי לך להתאים אישית את התדפיס. בדף אינטרנט טיפוסי יש מודעות, באנרים, קישורי מודעות, סרגלי צד וחתכי כותרת תחתונה שאינם עושים יותר מאשר לאכול שטח בדף ולצרוך בזבזנות נייר.

אם יש לך אתר פשוט למדי, או שלא באמת אכפת לך אם כל הגרפיקה וההדפסים העיצוביים או לא, אז הכל עליך לעשות זה להוסיף כפתור פשוט לדף האינטרנט שלך ולהשתמש בשיטת javascript "print ()" כדי לשלוח את דף האינטרנט למדפסת.
הצבת קוד זה לאתר שלך במיקום מהיר וקל לקוראים שלך נראית כך.

כל מה שהקורא צריך לעשות הוא ללחוץ על הכפתור והדף יישלח ישירות למדפסת מבלי לעצב דף כלשהו. אם הדף מעבר לרוחב הניתן להדפסה של המדפסת, ייתכן שתוכל בסופו של דבר להדפיס דפים הרבה יותר ממה שנחוץ בפועל.

יש אנשים שלא ממש אוהבים את המראה של כפתור טופס, ולכן כחלופה אתה יכול פשוט להשתמש בקישור עם ה- JavaScript המוטבע כדי לעשות את אותו הדבר בדיוק.
הדפס דף זה.
אתה יכול לראות כיצד במקרים רבים טקסט פשוט נראה נקי בהרבה מכפתור, אך אתה משתמש בו באמת מסתכל שנראה טוב יותר באזור דף האינטרנט בו ברצונך לספק את ההדפס תכונה.

כפי שניתן לראות מהתדפיס לדוגמה לעיל, העיצוב של מודעות ובאנרים רבים אינם תואמים את תצוגת הדפדפן באופן מושלם כאשר אתה פשוט משתמש בפקודת ההדפסה. זה הופך להיות ברור הרבה יותר עבור אתרים מורכבים יותר. גישה נוספת שאנשים משתמשים בה היא לחסום חלקים שלמים באתר באמצעות CSS ולהקצות חלקים מסוימים של הדף להדפסה. אתה עושה זאת על ידי קישור תחילה של קובץ ה- CSS בחלק הכותרת.
בשלב הבא תצטרך ליצור את קובץ ה- CSS בפועל ולשמור אותו באותה ספריה כמו דף האינטרנט שלך. על קובץ CSS להקצות את כל קטעי העמוד שאסור להדפיס, ואז גם להפוך את האלמנטים של הדף שאתה מקצה להדפסה גלויים לעין.
כותרת DIV #, DIV # newflash, DIV # banner {display: none;} גוף {ראות: מוסתר;} .print {נראות: גלויה;}
כעת, לאחר הגדרת קובץ ה- CSS, כל שעליך לעשות הוא לעבור על הדף שלך ולתייג כל קטע בכיתה "הדפס".
שורה זו תודפס.
הקו הזה לא.
כעת תוכלו לראות בתדפיס היכן שרק קטעי הדף המסומנים בכיתת "הדפס" מודפסים לדף וכל שאר החלקים אינם. הקושי היחיד בגישה זו הוא שאתה צריך לדאוג לכבות את התצוגה עבור כל חלקי ה- DIV שאינך רוצה להדפיס. כפי שתוכל לראות בהמשך, לא הוספתי את החלק "div" עבור מודעת Google, כך שעדיין מודפס.

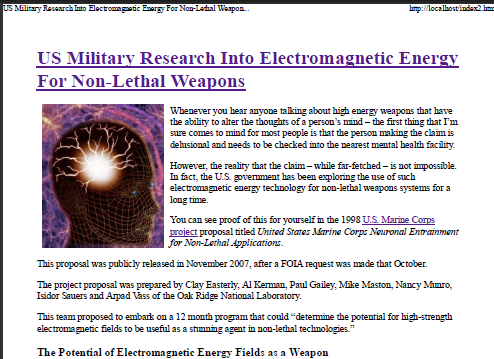
זה יכול לקחת קצת זמן לבנות את קובץ ה- CSS ולפרש את הכיתות בצורה נכונה. אם אינך רוצה לטרוח לעשות זאת בכל עמוד, ייתכן שתבחר בגישה אחת אחרונה. זוהי הטכניקה המועדפת עליי לספק גרסאות מעוצבות להדפיס של דף האינטרנט בצורה מושלמת. כל שעליך לעשות הוא ליצור גרסת PDF מעוצבת של תוכן דף האינטרנט, לשמור אותו במארח האינטרנט שלך ואז לקשר את הקובץ בכותרת של הדף.
זה כל מה שאתה צריך לעשות! אתה יכול להטביע את כפתור ההדפסה באתר שלך ממש כמו בדוגמאות שלמעלה, אך במקום שקובץ ה- CSS נטען לשיטת ההדפסה, קובץ ה- PDF, DOC או קובץ אחר נשלח למדפסת. כפי שתוכל לראות בהמשך, זה מייצר את הגרסה הניתנת להדפסה נקייה ביותר של הדף שלך, ואתה יכול להתאים אותה באופן די טוב כדי שתראה בדיוק איך אתה רוצה.

כפי שאתה יכול לראות, ישנן אפשרויות רבות לבחירתך מתי ברצונך להציב כפתור או קישור להדפסה בדף האינטרנט שלך. כל אחת מהבחירות הללו עובדת טוב, אבל הבחירה הנכונה באמת מסתכמת עד כמה מורכב דף האינטרנט ומה התוכן שתרצו להציע לקוראים שלכם כאשר הם בוחרים להדפיס את דף האינטרנט שלכם.
האם ניסית אחת מהטכניקות הללו להוסיף כפתור הדפסה לדף אינטרנט? איזו טכניקה אתה הכי אוהב? יש לך פתרונות אחרים? שתף את התובנות שלך בקטע ההערות שלהלן.
אשראי תמונה: סונדייפ ארורה
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים לאומיים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.