פרסומת
 תופתעו לכמה מהדברים הפשוטים שאנשים לא יכולים לעשות בצורה מחשבתית / אינטרנטית. הם יכולים להתקין לינוקס במחשבים שלהם או להקים מערכת אבטחת מצלמות רשת אבל כשמדובר בדברים בסיסיים פשוטים, מוחם מתרוקן לחלוטין!
תופתעו לכמה מהדברים הפשוטים שאנשים לא יכולים לעשות בצורה מחשבתית / אינטרנטית. הם יכולים להתקין לינוקס במחשבים שלהם או להקים מערכת אבטחת מצלמות רשת אבל כשמדובר בדברים בסיסיים פשוטים, מוחם מתרוקן לחלוטין!
אז החלטתי לחזור "אחורה ליסודות", לעבור בארכיון ה- Gmail שלי, להסתכל בכמה מבקשות הדוא"ל שקיבלתי ולהראות להשתמש בקוראים בכמה מהדברים הבסיסיים הפשוטים.
אחד מכתובות הדוא"ל שאני משיג את המרב מאנשים הוא כיצד ליצור "favicon" לבלוג או לאתר שלהם. במקרה שאתה לא יודע מה זה favicon, זה הלוגו הקטן שליד כתובת האתר בדפדפן. לעשות שימוש בו יש אחד.
 אם יש לך בלוג או אתר אז יצירת favicon היא מאוד רעיון טוב. בהתחלה, אם למישהו יש סימניה באתר שלך בדפדפן שלהם, ה- favicon שלך יופיע גם ברשימת הסימניות שלו. זה גורם לקישור שלך להתבלט מכל הקישורים ש לא יש favicons. שנית, favicon ממותג את האתר שלך ומעניק לו את המראה המקצועי הנוסף.
אם יש לך בלוג או אתר אז יצירת favicon היא מאוד רעיון טוב. בהתחלה, אם למישהו יש סימניה באתר שלך בדפדפן שלהם, ה- favicon שלך יופיע גם ברשימת הסימניות שלו. זה גורם לקישור שלך להתבלט מכל הקישורים ש לא יש favicons. שנית, favicon ממותג את האתר שלך ומעניק לו את המראה המקצועי הנוסף.
כדי לתת לך מושג עד כמה חשוב favicon, פשוט התבונן כל המהומה שנעשתה כשגוגל שינתה את ה- favicon שלהם! יש אנשים שיכולים לייחס חשיבות רבה למה שהם רואים בסימניות הדפדפן ובסרגל ה- URL שלהם.
אז הנה המדריך הקל שלך לשלושה שלבים להכנת favicon משלך. יש לקוות ללא כל המחלוקת שגוגל הצליחה לעורר בשלהם!
אתה יכול לעשות זאת רק אם יש לך דומיין שמתארח בעצמך.1. החלט מה אתה רוצה ש- favicon שלך יהיה
זה יכול להיות החלק הקשה ביותר. לבלוגים גדולים כמו Make Use Of זה יכול להיות החלק הקל ביותר אם יש לוגו שניתן להתאים אותו בקלות. אבל אם אין לך לוגו זמין לשימוש, תצטרך לחשוב מה אתה רוצה ש- favicon שלך יהיה.
לבלוג שלי השתמשתי בראשי התיבות של כותרת הבלוג שלי- BTT. לפני כן היה לי דגל סקוטי ולפני כן לוגו של מסע בין כוכבים. נסה למצוא משהו שמייצג אותך, שאומר משהו עליך או על הבלוג שלך. נסה להשיג משהו שאתה גם לא הולך לשנות. אתה רוצה משהו שאנשים הולכים לזכור. ואז שוב, אני לא במצב שאומר לך את זה, בהתחשב בכמה פעמים שיניתי את שלי! :-)
2. צור את ה- favicon
 אוקיי, ברגע שיש לך את הלוגו שלך, עכשיו הגיע הזמן לצמצם אותו לגודל favicon. קודם כל, טריק קטן. אם תחליט להשתמש באותיות עבור ה- favicon שלך כמו שעשיתי, אתה יכול לעשות זאת על ידי הקלדת האותיות ב- MS Word תעד ואז כשיש לך אותם כמו שאתה רוצה אותם, צור צילום מסך של האותיות באמצעות אפליקציית צילום מסך כמו SnagIt או IrfanView IrfanView מכה את מציג חלונות מהמים קרא עוד .
אוקיי, ברגע שיש לך את הלוגו שלך, עכשיו הגיע הזמן לצמצם אותו לגודל favicon. קודם כל, טריק קטן. אם תחליט להשתמש באותיות עבור ה- favicon שלך כמו שעשיתי, אתה יכול לעשות זאת על ידי הקלדת האותיות ב- MS Word תעד ואז כשיש לך אותם כמו שאתה רוצה אותם, צור צילום מסך של האותיות באמצעות אפליקציית צילום מסך כמו SnagIt או IrfanView IrfanView מכה את מציג חלונות מהמים קרא עוד .
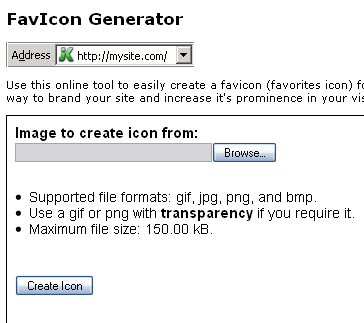
כדי ליצור favicon שלך, יש המון של יוצרי favicon באינטרנט. התייסמנו לא מעט בספריה כאן, כאן, כאן וכאן. זה שתמיד השתמשתי בו שמעולם לא איכזב אותי הוא זה.
כמו שהאתר אומר, פשוט העלה את התמונה שלך לאתר והיא תיצור לך גרסת 16 × 16 קטנה יותר. זה נעשה תוך שניות ועליך לוודא שלגרסה הקטנה יותר יש ".Ico" פורמט קובץ.
3. העלה את ה- favicon לבלוג / אתר שלך
אוקיי, אנחנו כמעט שם. יש לך את ה- favicon החדש שלך במחשב ועכשיו אתה צריך להעלות אותו לדומיין שלך כך שכאשר אנשים יבקרו באתר שלך, הם יראו את הלוגו שלך יושב בכתובת האתר של הדפדפן שלהם בר. אז איך תגיעו לשם? קל מאוד.
ראשית, מיקום ה- favicon באתר שלך צריך להיות http://yoursite.com/favicon.ico. אז העלו את ה- favicon לאתר שלכם באמצעות תוכנית FTP או שאולי חברת האירוח שלכם מציעה תוכנית העלאה משלהם? רק וודא ש- favicon נמצא בספריית השורשים הראשית בכתובת http://yoursite.com/favicon.ico ו בשום מקום אחר, אחרת זה לא יופיע כשצריך.
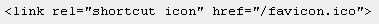
בשלב הבא עבור לתבנית של הבלוג שלך ובתחילת התבנית תראה פיסת קוד שאומרת
. מיד אחרי , הזן את הפרטים הבאים :
ואז חסוך את כל המגרש.
עכשיו אחד משני דברים יקרה - ה- favicon שלך יקרה או מופיעים מייד או זה עשוי לקחת קצת זמן עד להופעה. עם הדגל הסקוטי שלי, הוא הופיע באופן מיידי ועם ה- BTT שלי, לקח 3 או 4 ימים להופיע!! זה גרוע עוד יותר עם Internet Explorer. אז אחרי שעשית את האמור לעיל, ואתה לא רואה כלום, אל תתחיל לכעוס ולחשוב "ביזבזתי כל הזמן הזה לחינם!". זה יעבוד בסופו של דבר - יתכן שייקח יום או יומיים עד שקוד ה- favicon יבעט כמו שצריך. אבל כשזה כן, זה יעבוד 24/7.
אז האם למישהו יש favicons מוזרים וייחודיים שהם היו רוצים לספר לנו עליהם? מה יש לך על סרגל הכתובות כשגולשי רשת מגיעים לבקר?
מארק אוניל הוא עיתונאי ו ביבליופיל פרילנסרי, שמוציא דברים שפורסמו מאז 1989. במשך 6 שנים הוא היה העורך המנהל של MakeUseOf. עכשיו הוא כותב, שותה יותר מדי תה, מתמודד עם כלבו וכותב עוד קצת. אתה יכול למצוא אותו בטוויטר ובפייסבוק.
