פרסומת
 אתרי אינטרנט הם כלים מופלאים המעבירים כל מיני מידע ורעיונות. הם התפתחו לא מעט רק 10 עד 15 שנים, וכעת הם צפויים להיות מהשורה הראשונה ומעוצבים להפליא. כמובן שישנן טכנולוגיות שעוזרות לנו להשיג זאת - ומכאן האבולוציה - כאשר CSS הוא זה שאחראי בעיקר על העיצוב והיבטים אסתטיים אחרים של האתר שלך.
אתרי אינטרנט הם כלים מופלאים המעבירים כל מיני מידע ורעיונות. הם התפתחו לא מעט רק 10 עד 15 שנים, וכעת הם צפויים להיות מהשורה הראשונה ומעוצבים להפליא. כמובן שישנן טכנולוגיות שעוזרות לנו להשיג זאת - ומכאן האבולוציה - כאשר CSS הוא זה שאחראי בעיקר על העיצוב והיבטים אסתטיים אחרים של האתר שלך.
CSS 5 שלבים לתינוק ללמוד CSS ולהפוך למכשף CSS בעיטה בתחתCSS הוא דפי האינטרנט החשובים ביותר שראינו בעשור האחרון, והוא סלל את הדרך להפרדת סגנון ותוכן. באופן המודרני, XHTML מגדיר את המבנה הסמנטי ... קרא עוד , או געולה סטייל סheets, היא פשוט שפת סימון - כמו HTML - אלא שהוא מכיל רק מאפיינים לתגיות. לדוגמה, אם אתה משתמש
תגיות לטקסט שלך, אתה יכול להגדיר כל מיני תכונות
תגים בתוך CSS וזה יוחל על כל אותם אזורים. עם זאת, היכן תוכלו לבדוק את כל הרעיונות שלכם ב- CSS?
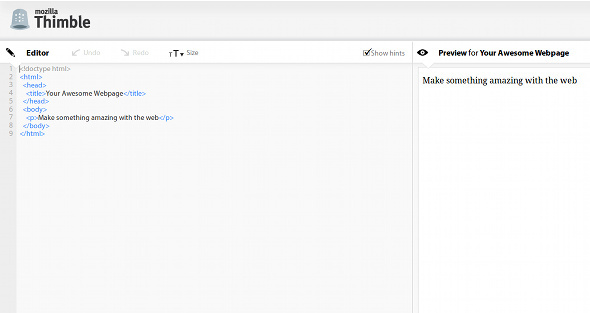
מוזילה אצבעון

מוזילה אצבעון הוא פרויקט חדש יחסית המאפשר לך לבדוק שינויים מיידיים בקוד העמוד. המסך מפוצל בין הקוד לתצוגה מקדימה של איך היה נראה האתר עם הקוד הנוכחי. כל שינוי שתבצע בקוד יבוא לידי ביטוי באופן מיידי בתצוגה המקדימה.
האצבעונית מיועדת בעיקר לבדיקת דפי אינטרנט וקוד ה- HTML שלהם, אך אתה יכול לבדוק באותה מידה גם את קוד ה- CSS שלך על ידי הצבתם בתוך
תגיות.היתרון בשימוש באצבעונית הוא בכך שתוכלו לראות את השינויים באופן מיידי וכיצד ה- CSS מתייחס ל- HTML של הדף.
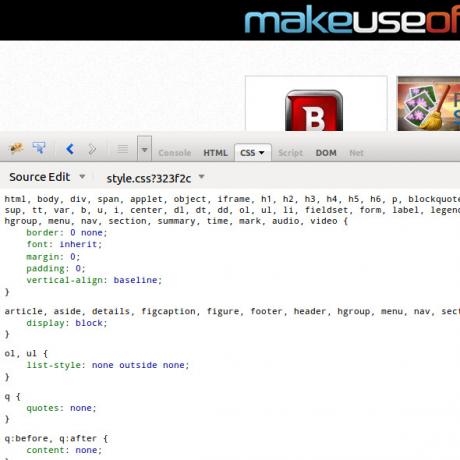
באג האש

באג האש הוא כלי נהדר נוסף שהומלץ לעתים קרובות למדי כאן ב- MakeUseOf. זוהי תוסף לפיתוח אתרים שבדומה לת'ימבל יכול להציג בפניך שינויים שנעשו בקוד באופן מיידי. ההבדל בין אצבעון ל- Firebug הוא שאצבעון מוגבל לכל קוד שתכניסו אליו תיבה ידנית, אך באמצעות Firebug, באפשרותך לשנות את הקוד של כל אתר חי, גם אם האתר אינו שייך אתה.
השינויים אינם קבועים ואינם מועברים לשרת האינטרנט כך שכל האחרים נראים על ידי כולם, אך Firebug מאפשר לך לשנות את הקוד באופן מקומי כדי לנסות להשיג תוצאות שונות. לאחר מכן תוכל לקחת את הממצאים שלך ב- Firebug ולהחיל אותם על הקוד שלך בפועל.
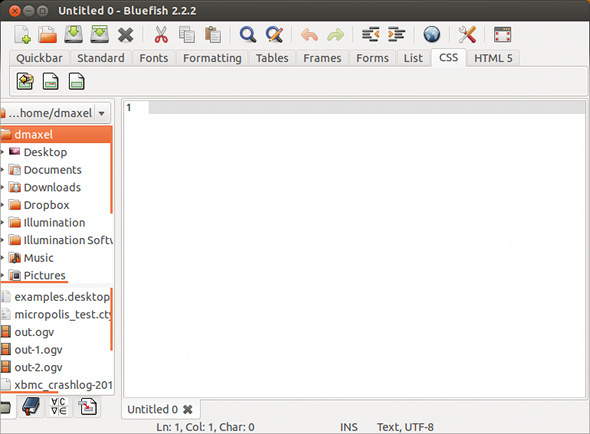
כחלחל

כחלחל הוא יישום לעורך טקסט שולחני המתמחה בתכנות ופיתוח אתרים. זה לא מלהיב מבחינה ויזואלית כמו לומר אצבעון או Firebug, אבל אם אתה רק צריך להיות מסוגל לכתוב את הקוד בעורך נחמד, Bluefish הוא זה שיכתוב אותו.
זה לא כמו עורכי טקסט אחרים שכן הוא כולל תכונות חיפוש עוצמתיות משלו, ביטול / ביצוע מחדש ללא הגבלה, יכול לפתוח אלפי קבצים בבת אחת, הוא פלטפורמה חוצה והרבה מעבר לכך.
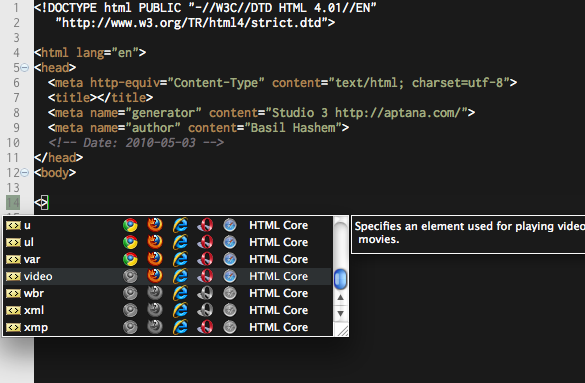
סטודיו אפטנה

סטודיו אפטנה לא נוגע רק לחוויית עריכת הקוד שלך, אלא זה רחוק הרבה יותר מזה. ניתן להתקין את התוכנית כתוכנה עצמאית או כתוסף Eclipse, כך שיש לך אפשרויות כיצד תרצה להשתמש בה. זה באמת מנסה לעזור לך עם החלטות הקוד שלך על ידי הצגת דברים כמו הדפדפנים התומכים באילו רכיבים.
זה גם עוזר עם כל החוויה בכך שהוא מקל על דחיפת הפרויקטים שלך לשרת GIT לבקרת קל יותר על הגרסאות, מסוף מובנה ונייד באגים ואפשרויות התאמה אישית. כמו כל השאר ברשימה זו, מדובר בפלטפורמות חוצות.
סיכום
כפי שאתה יכול לראות, יש לך כמה אפשרויות נחמדות מאוד בכל מה שקשור לקוד ה- CSS שלך. זה באמת תלוי באיזה התקנה אתה מעדיף או תצטרך לקבל את זרימת העבודה היעילה ביותר או את התכונות הרבות ביותר. כל התוכניות והשירותים הללו פותרים עריכת קוד CSS בדרכם שלהם, אך כולם מהממים במה שהם עושים. אם אינך בטוח מחוץ למחבט איזה מהם עשוי להיות עבורך, נסה את כולם! אם תרצה, תוכל גם לעיין במדריך שלנו בנושא איך האינטרנט עובד איך האינטרנט עובדכעת אנו יכולים לגשת לאינטרנט מהמחשבים הביתיים, המשרד, המחשבים הניידים והטלפונים שלנו. אך אנשים רבים עדיין אינם בטוחים לחלוטין מה האינטרנט ואיך הוא עובד. קרא עוד ללמוד על שפות אחרות באינטרנט!
במה אתה משתמש כדי לערוך את קוד ה- CSS שלך? יש לך המלצות אחרות? ספרו לנו בתגובות!
אשראי תמונה: רקע צבעוני 3D דרך Shutterstock
דני הוא בכיר באוניברסיטת צפון טקסס שנהנה מכל תחומי תוכנת הקוד הפתוח ומלינוקס.