פרסומת
 שמירת דף אינטרנט למחשב שלך עשויה להפוך לבלגן, במיוחד אם אתה מחפש לשמור את הדף במחשב המקומי שלך. אם תנסה באמצעות התכונה 'שמירה בשם' בדפדפן שלך כיצד להוריד דף אינטרנט מלא לקריאה לא מקוונתהשתמש בשיטות אלה כדי לשמור דפי אינטרנט לקריאה במצב לא מקוון ולהשאיר את דפי האינטרנט המועדפים עליך בהישג יד כאשר אתה זקוק להם ביותר. קרא עוד לפעמים תמצאו אוסף קבצים או תוכן רב יותר ממה שהייתם זקוקים, תלוי בדפדפן ובשיטה המשמשת לשמירת הדף.
שמירת דף אינטרנט למחשב שלך עשויה להפוך לבלגן, במיוחד אם אתה מחפש לשמור את הדף במחשב המקומי שלך. אם תנסה באמצעות התכונה 'שמירה בשם' בדפדפן שלך כיצד להוריד דף אינטרנט מלא לקריאה לא מקוונתהשתמש בשיטות אלה כדי לשמור דפי אינטרנט לקריאה במצב לא מקוון ולהשאיר את דפי האינטרנט המועדפים עליך בהישג יד כאשר אתה זקוק להם ביותר. קרא עוד לפעמים תמצאו אוסף קבצים או תוכן רב יותר ממה שהייתם זקוקים, תלוי בדפדפן ובשיטה המשמשת לשמירת הדף.
הרחבות יכולות לספק פיתרון טוב יותר. חלקם מציעים עריכת דפים סלקטיבית לפני שמירתם, ואילו אחרים מספקים קלות בלחיצה אחת. בואו נראה שלוש מההרחבות הטובות ביותר לחיסכון בדפים עבור Google Chrome.
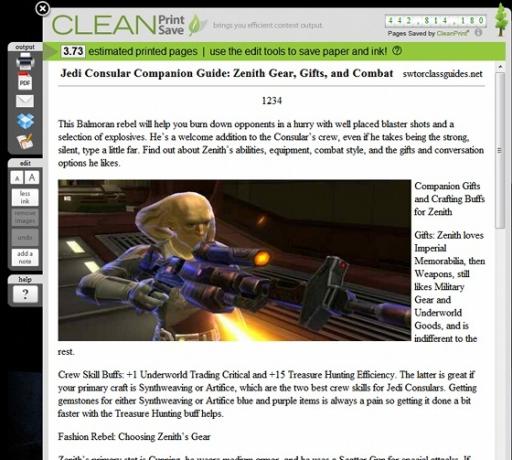
Cleansave

ככל הנראה מעוצב עם הסביבה בחשבון, Cleansave הוא תוסף שימושי להפליא לתכני אינטרנט. בשונה מרוב התוספים מסוג זה, אפשרות זו מאפשרת לך לערוך תוכן לפני שהוא נשמר. לחיצה על סמל Cleansave מספקת לך עורך שיכול לשנות את גודל הגופן, להסיר תמונות או להוסיף הערות. אתה יכול אפילו למחוק באופן סלקטיבי תמונות ופסקאות.
לאחר שתסיים תוכלו להדפיס את הדף. או שמור אותו ב- PDF כיצד לחלץ תמונות מ- PDF ולהשתמש בהן בכל מקום קבצי PDF יכולים להיות מכולות לתמונות משובצות. אנו מראים לך כיצד לחלץ תמונות מקובץ PDF ולשמור אותן בשולחן העבודה. קרא עוד , שלח אותו בדוא"ל, הכנס אותו ל- Dropbox או שלח אותו ל- Google Docs. שתי האפשרויות האחרונות מספקות לך אפשרות לשמור אותו כקובץ PDF או כקובץ טקסט (מותאם לשימוש עם Microsoft Word).
מה החיסרון? העורך יכול להיות קצת אגרסיבי במאמציו להפשיט את עיצוב העמודים, כך שדפים יהיו לרוב חסרים כותרות ולא יישמרו עם תוכן נוסף (כגון סרגל צדדי או מיותר תמונות). אם אתה רוצה לשמר את המראה והתחושה של עמוד, זה לא בשבילך. אבל אם אתה רוצה לפשט את זה לקריאה ולהדפסה, Cleansave הוא מדהים.

הרעיון שמאחורי SingleFile פשוט. שמור כל דף אינטרנט בלחיצה אחת לקובץ יחיד. הקובץ שהתקבל הוא גם לא .PDF או .doc. זה HTML 8 אפקטים מגניבים של HTML שכל אחד יכול להוסיף לאתר שלואתה לא צריך לדעת CSS או PHP כדי לבנות אתר מפואר. השתמש בטריקים HTML מגניבים אלה כדי ליצור אפקטים מדהימים. קרא עוד קובץ שתוכלו לפתוח מחדש בכל דפדפן אינטרנט. בשימוש שלי בתוסף מצאתי שהוא מדויק ביותר. מה שתראה באינטרנט זה מה שתראה במצב לא מקוון.
אתה יכול אפילו לשמור סקריפטים, אובייקטים של JavaScript ו- Flash יחד עם שאר הדף, אם כי התוסף לא שומר אותם כברירת מחדל. הסיבה לכך היא שרכיבים אלה יכולים לגרום לדף להיות בלתי יציב אם הם לא יכולים לתקשר כראוי עם שרת.
הבעיה היחידה עם SingleFile היא הפשטות שלה. אינך יכול לשמור באופן סלקטיבי תוכן ויש רק קומץ אפשרויות זמינות. מה שאתה רואה זה מה שאתה מקבל.
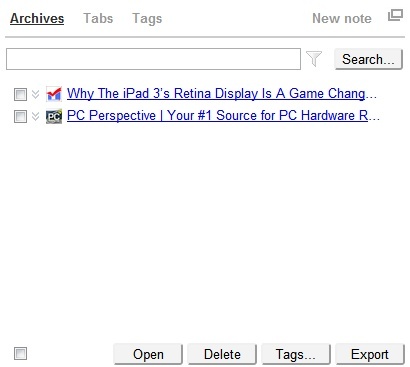
עמוד ארכיבר [לא ניתן להשיג עוד]

הרחבה זו, שהיא עבודתו של אותו מפתח שיצרה את SingleFile, מוסיפה פונקציונליות נוספת. זה גם מאפשר לך לשמור דפי אינטרנט, אך במקום לצמצם אותם לקובץ HTML הדף נשמר בארכיון התוסף. משם תוכלו לבקר בו בכל עת.
תיקיות אינן נתמכות בארכיון, אך קיימת פונקציית חיפוש, שמאפשרת לנהל אוספים גדולים. הערות נתמכות גם כן - אם כי אם אתה עוסק יותר ברישום הערות מאשר שמירת דפים יש סיומות טובות יותר לעבודה זו 6 פתקים פשוטים ומסוגננים שלוקחים אפליקציות דפדפן [Chrome]אם אתה פרודוקטיביות מגניב, סביר להניח שסרקת את התוספים והתוספים הזמינים לדפדפנים בחיפוש אחר כלים לרישום הערות. האם אתה רשום הערות בדפדפן או שיש לך ... קרא עוד .
PageArchiver יכול לייצא דף אינטרנט מתוך הארכיון. למרות שהוא אכן שומר את דף האינטרנט כקובץ יחיד, הוא ממקם אותו בתיקיית מיקוד לפני כן, וזה מיותר. PageArchiver גם נוטה להשחית את שם הקובץ תוך ייצוא על ידי הוספת תווים נוספים או לא סטנדרטיים, פגם קטן שלא משותף על ידי SingleFile.
סיכום
לא ניתן לתייג אף אחת מהתוספים האלה כטובה ביותר. לכולם יש את נקודות החוזק והחולשה שלהם, אך חשוב מכך - כולם עושים את מה שהם אמורים. חיפשתי בלא מעט תוספים פוטנציאליים אבל החלטתי שרק השלושה האלה עובדים מספיק טוב עבור קוראי MakeUseOf.
ובכל זאת, חנות האינטרנט של Chrome היא נקודה אחת של מקום גדול. אם פספסתי סיומת נהדרת בה אתה רוצה להשתמש, הודע לנו בתגובות.
מתיו סמית הוא סופר עצמאי המתגורר בפורטלנד אורגון. הוא כותב ועורך גם עבור מגמות דיגיטליות.