פרסומת
 אם ניסית אי פעם את עיצוב האתר ואתה לא באמת סוג אמנותי של אדם, אתה יודע שחלק ה"עיצוב "הלא-תכנותי של המשוואה יכול להיות מעט מאתגר.
אם ניסית אי פעם את עיצוב האתר ואתה לא באמת סוג אמנותי של אדם, אתה יודע שחלק ה"עיצוב "הלא-תכנותי של המשוואה יכול להיות מעט מאתגר.
עבור אנשים מסוימים, כמו בני משפחה מסוימים שהם זולים מכדי לקנות תוכנה ליצירת תמונות, הקושי מתעורר כאשר הם רוצים להתאים לוגואים או רקע. עבור חלק מהמתכנתים הבעיה באה כשצריך קוד CSS והם לא ממש עולים במהירות הסטנדרטים האחרונים של CSS.
אתה יכול להקדיש זמן רב להתעדכן במגמות וסטנדרטים העדכניים ביותר לעיצוב אתרים. עם כניסתם של כל כך הרבה כלים לעיצוב אתרים של WYSIWYG בחוץ, יצירת אתרים נופלת יותר בתחום של לא מתכנתים מאשר מתכנתים בימינו. הבעיה עם זה היא שכשמדובר לצבוט עיצוב שיעשה את מה שאתה באמת רוצה שהוא צריך לעשות, אתה צריך לחזור למתכנת, אין שום דרך לעקוף את זה.
למרבה המזל, יש הרבה משאבים שיכולים לעזור לפני שאתה צריך לזחול לתכנת לעזרה. כאן ב- MUO, אנחנו אוהבים עיצוב אתרים ומכסים את הנושא לעתים קרובות, כמו למשל אן ביקורת Firebug מדריך חובבים להתאמה אישית של עיצוב אתרים באמצעות FireBug קרא עוד , או רשימת המופלאים של סטיב לעקוב אחר בלוגים לעיצוב אתרים 6 הבלוגים הטובים ביותר לעיצוב אתרים שעוקבים אחריהם קרא עוד .
אתר מסוים המספק רשימה שלמה של כלים ממשיים לשימוש בעיצוב אתרים שכל אחד יכול להשתמש בהם הוא Mudcu.be.
Mudcu.be כלים לעיצוב אתרים
Mudcu.be הייתי מכנה ארגז כלים של כלים בסיסיים למעצב אתרים שעובד על תקציב קטן מאוד (או ללא תקציב). הכלים שתמצאו באתר זה מתמקדים מאוד בגרפיקה ובעיצוב או תיאום של צבעי האתר שלכם. בסופו של דבר, הצבעים הם באמת מה שיכול לעשות עיצוב או לשבור אותו, ולכן אלה כלים חשובים שיהיו שימושיים.
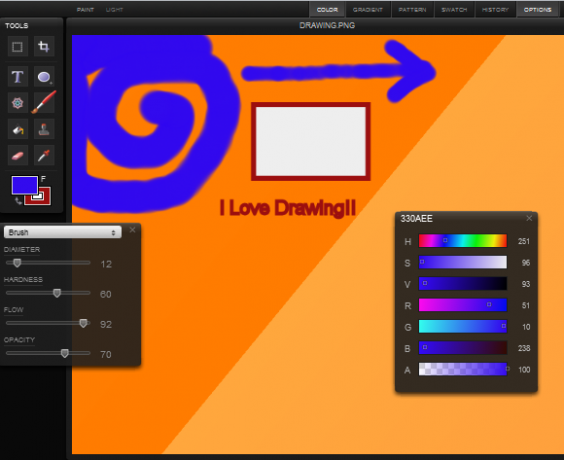
אם אתה אחד מאותם אנשים שפשוט אין לך כסף להניח ליצירת צבע או תמונה איכותיים תוכנה, או אולי אתה נוסע עם מחשב נייד קטן או נטבוק ואתה זקוק לעריכת תמונות מבוססת אינטרנט פיתרון. כלי אחד ב- Mudcu.be שיכול לעזור הוא משטח סקיצה.

כלי ה- Sketchpad יאפשר לך די לייצר כל תמונה שאתה רוצה בכלי מבוסס אינטרנט שאינו דומה ל- Windows Paint. עם זאת, לאחר השימוש ב- Sketchpad במשך זמן מה, באמת הרגשתי שזה הרבה יותר קל לשימוש והגמיש בצורה הרבה יותר מאשר צבע של Windows. כשתסיים, פשוט לחץ על תמונת הדיסק הקטנה בחלקה העליון ותוכל לשמור את התמונה שיצרת זה עתה במחשב שלך. זה כזה קל.
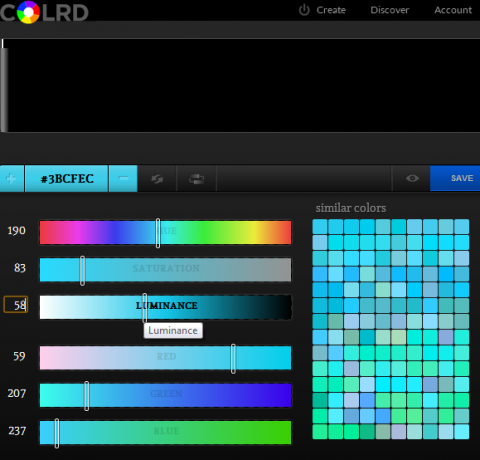
עכשיו, לדעתי, הכלים הכי מגניבים שמייקל דיל מציע באתר שלו הם מבחר COLRD של כלי שיפוע צבע. אלה סדרה של כלי לוח צבעים המאפשרים לך להתאים בזהירות אלמנטים צבעוניים כדי להגיע לגוון המדויק של הצבע הדרוש לך. אתה מכוון את הגוון, הרוויה והאור ומתאים את רמות האדום, הירוק והכחול, ואתה יכול פשוט לבחור מהתיבה בצבעים דומים מימין אם תרצה. כשתסיים, קוד הצבע של הגוון שיצרת מופיע ממש מעל המחוונים.

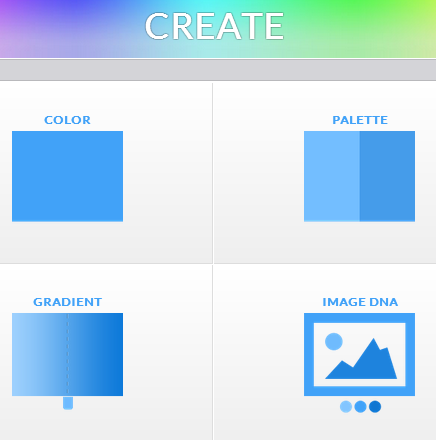
סדרת הכלים של COLRD כוללת אפליקציות אינטרנט דומות לאלה שלמעלה. התפריט 'צור' מאפשר לך לבחור מכלי הצבעים שלמעלה, או שתוכל לעבור עם DNA, צבעים, מעבר צבע או תמונה.

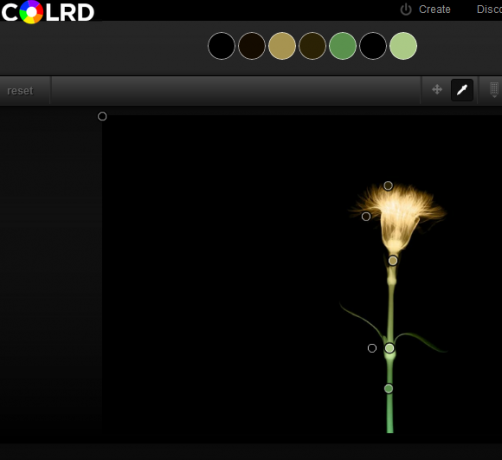
הכלים האחרים מסבירים את עצמם, אך די.וי.איי של דימוי כדאי באמת להזכיר. בעזרת כלי זה תוכלו לפתוח כל תמונה שיש לכם במחשב, ואז להשתמש בכלי כדי לזהות את הצבעים שבתמונה.
היופי של כלי כזה הוא שאם אתה מתכנן להשתמש בתמונות מסוימות בדף האינטרנט שלך, יישום האינטרנט הזה מאפשר לך זהה את הצבעים שבהם אתה יכול להשתמש בדף האינטרנט שלך אשר יתאים באופן מושלם לצבעים הדומיננטיים בתצלום שלך. זה יכול לעזור למעצבי אתרים חובבים להתגבר על הבעיה הנפוצה ביותר של התנגשות צבעים בדף אינטרנט - להפוך את מה שיכול להיות עיצוב הגון לאתר מזוויע.

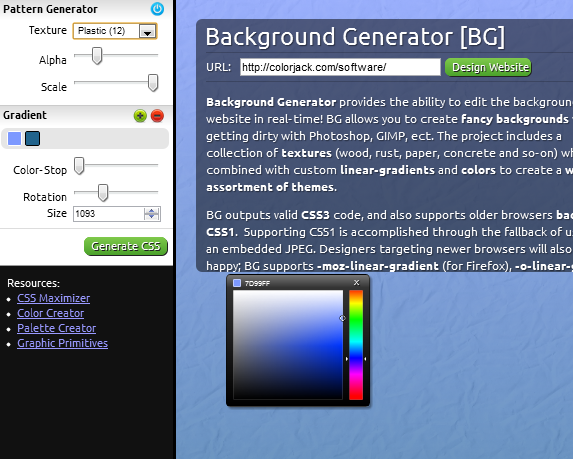
אם כבר מדברים על אתרי זוועה, בימינו אלה, מדוע לכל הרוחות אנשים עדיין בעלי רקע מגעיל שנראה כאילו הם יצאו ישר משנות התשעים? לאחר שיש לך צבעים ותמונות באתר שלך, הממוינים בכלים שלמעלה, תוכל לעבור אל מחולל רקע.
יישום אינטרנט זה יאפשר לכם לבחור מתוך רשימה ארוכה של "מרקמים" לרקע שלך. חלקם יכולים להיראות גביזיים אם לא תפרסמו זאת נכון, אך רבים מהם נראים ממש טובים אם אתם משתמשים בחירות מעבר צבע כדי לכוונן את גוון הצבעים כך שהוא ייראה טוב עם התמונות והאתר שלך צבעים. לאחר שתסיים, פשוט לחץ על כפתור "צור CSS" וקוד ה- CSS נוצר עבורך. זה לא נעשה הרבה יותר קל מזה.

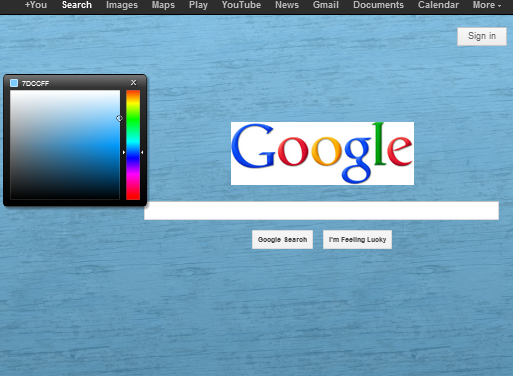
הכלי אפילו מגיע עם תכונה "סימולטור", שבה אתה יכול לבדוק את הרקע בדף האינטרנט שלך לפני שאתה מיישם אותו בפועל. כך זה נראה כשאני מנהל את הסימולטור ב- Google.com.

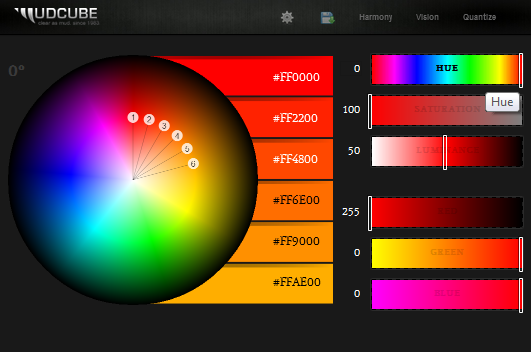
מייקל אוהב צבע, ושום כלי אינו מראה זאת יותר משלו כדור צבע. הדרך בה הוא מתאר את זה באתר האינטרנט, תחום הצבעים אמור לאפשר לך "לדמיין הרמוניות צבעוניות" באמצעות נוסחאות שהוא מצא. זה למעשה די מרשים מכיוון שהוא מאפשר להתחיל עם בחירת צבע מסוימת, נניח אדום ואז הוא מפרק את צבע הבחירה שלך לדרגת צבעים אחרים הזורמים ב"הרמוניה ". אלה יהיו הצבעים שרוצים להיצמד אליהם באתר האינטרנט שלך כדי להבטיח שכל הצבעים עובדים טוב יחד

פשוט מסתובב עם אזור הצבעים זמן מה, אני חייב לומר שלמרות שאני לא יודע באילו נוסחאות הוא משתמש, אפשרויות הצבעים באמת עובדות טוב יחד.
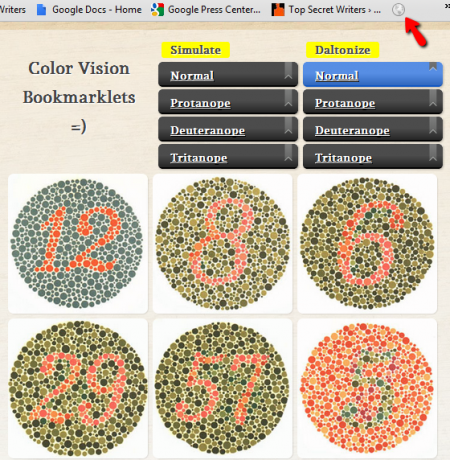
יישום אחר של מייקל שכדאי להזכיר הוא למעשה הצעת Appspot שנקראת דלטוניז. זהו כלי מרשים באמת המאפשר לך לזהות את סוג עיוורון הצבעים שיש לך ואז להשתמש בזה בחירה כדי לאפשר לדפדפן שלך להציג דפי אינטרנט בפורמט שלוקח את עיוורון הצבעים שלך חשבון.

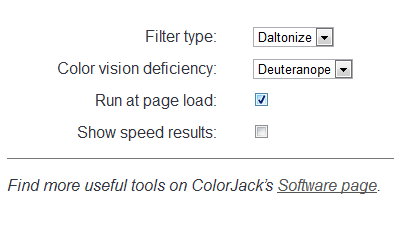
לאחר התקנת הסימניה בדפדפן שלך, בהתאם להוראות, תראה סמל גלובוס בסרגל הכלים שלך (לפחות ב- Chrome). הגדרות Daltonize יאפשרו לך לזהות את ליקויי ראיית הצבעים בכל פעם שאתה פותח את הדפדפן, ותוכל גם לשנות את בחירת סוג עיוורון הצבעים בכל עת.

כך נראה הדף שהתקבל כשאתה משתמש במסנן עיוורון הצבעים. אם אינך עיוור צבעים, התמונה למטה תראה את הבלוג שלי, שבדרך כלל גוון כתום בצדי הכותרת וצבע הסמל, כצבע סגול זוהר. נראה כאילו זה גם צבע את חלק מהתמונות באתר. כלי מרשים מאוד!

זו אינה רשימה של כל כלי עיצוב זמין באתר Mudcu.be, כך שאם צבע הוא הדבר שלך, או אם אתה מחפש דרכים לשלב טוב יותר צבע בעיצוב האינטרנט שלך, אתר זה הוא ביקור חובה.
האם אתה מתמודד אי פעם עם צבעים במאמציך לעיצוב אתרים? באילו כלים או טכניקות אתה משתמש כדי להתאים דברים? שתף את המחשבות והתובנות שלך בפרק התגובות למטה!
אשראי תמונה: עיצוב אתרים באמצעות Shutterstock
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים ארציים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.