פרסומת
 jQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר. זהו אחד מאבני הבניין של כל אתר מודרני. אבל מה בדיוק jQuery, מה הופך אותה לפופולארית כל כך, ומדוע אכפת לך ממנה אם אתה מתחיל כמפתח אינטרנט?
jQuery היא ספריית סקריפטים בצד הלקוח שכמעט כל אתר מודרני משתמש בה - היא הופכת אתרים לאינטראקטיביים. זו לא ספריית Javascript היחידה, אבל היא הספרייה המפותחת ביותר, הנתמכת ביותר והנפוצה ביותר. זהו אחד מאבני הבניין של כל אתר מודרני. אבל מה בדיוק jQuery, מה הופך אותה לפופולארית כל כך, ומדוע אכפת לך ממנה אם אתה מתחיל כמפתח אינטרנט?
מהי jQuery?
jQuery היא הרחבה של Javascript, ספריה של Javascript פונקציות ושירותים שמוסיפים כשרון חזותי, והופכים תכונות מתקדמות לפשוטות ליישום בכמה שורות קוד. זה נתמך בכל הדפדפנים ובקוד הפתוח. בנוסף תוכלו גם להרחיב את הפונקציונליות של jQuery באמצעות תוספים קלים לשימוש.

jQuery בנוי על גבי Javascript, אך הוא מוסיף שיטות ופונקציונליות שלא נמצאו ב- Javascript טהור. זה נוצר על מנת לפשט את השימוש ב- Javascript ולהסיר את הטרדות הנוגעות ליישום Javascript שונה בדפדפנים שונים. עם jQuery אתה יכול פשוט לכתוב פעם אחת, ו- jQuery יפרש נכון את הקוד שלך לכל דפדפן.
הפונקציה העיקרית של jQuery היא מניפולציה של DOM (DOM הוא מודל אובייקט המסמך), ומשמעותה היא המבנה הבסיסי של כל דף אינטרנט שאתה מבקר בו. כל דבר שאתה רואה בדף - ורבים שאתה לא רואה - מיוצג ב- DOM.
jQuery אינה ספריית Javascript היחידה שם בחוץ, אך היא הפופולרית ביותר - כ 55% - מתוך 10,000 אתרי האינטרנט המובילים משתמשים בה. אב טיפוס, MooTools ו תסריטאי הן אלטרנטיבות פופולריות, אך אינן נתמכות באותה מידה.
צד לקוח לעומת צד שרת
רוב דפי האינטרנט נוצרים בצד השרת - MakeUseOf משתמש ב- PHP ו- MySQL (בצורה של וורדפרס) כדי להביא את נתוני המאמר ממסד נתונים ואז להחיל תבנית על אותם נתונים. הדף שהתקבל נשלח לדפדפן שלך, מתפרש ומוצג לך. לחיצה על קישור מגישה בקשה נוספת למסד הנתונים, ונוצר דף נוסף. אבל מה אם תרצה ליצור איזשהו אינטראקטיביות בדף? טופס שבודק מה המשתמש מקליד (כמו טוויטר, שמונה כמה אותיות נשארו לך), א כפתור שמעלה תיבת דו-שיח, או אולי תרצה לטעון עוד כמה נתונים בלי לטעון מחדש את כל זה עמוד?
זה איפה סקריפטים בצד הלקוח נכנס למשחק. זה המקום בו הלקוח - הדפדפן שלך - מבצע הרמה כבדה. רוב האתרים, זה כולל, משתמשים במעט משניהם.

מדוע להשתמש ב- jQuery?
פלייר חזותי
jQuery מאפשר לשנות חלקים מדף האינטרנט בתגובה לפעולות המשתמש. כדוגמה מהירה, לחץ על קישור זה - כל קישור בעמוד יהיה לשנות לאדום. חסר תועלת? אולי, אבל אתה מבין את העניין. מצגות תמונות הן שימוש נפוץ ב- jQuery. איזון בין אפקטים חזותיים חסרי טעם ותוספות שימושיות באמת לחוויית המשתמש הם חלק מהמיומנות בהיותו מפתח אתרים.
הנה רשימה מהירה מכמה אפקטים מדהימים באמת שתוכלו להשיג.

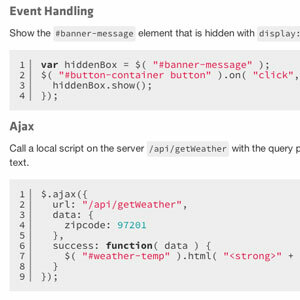
אירועים קלים
כמעט כל התוכנה עובדת על מודל אירוע - לחץ על משהו, ואירוע קליקים מופעל. גרור את האצבע על פני טאבלט, ואירוע גרירה מופעל. יישומים "מקשיבים" לאירועים אלה ועושים משהו - jQuery מאפשר לך לעשות זאת בדפדפן.
בצע את AJAX בפשטות
Javascript אסינכרוני ו- XML היא דרך לתקשר לשרת מרוחק מבלי שתצטרך לטעון דף נוסף. דוגמה טובה לכך היא זרם הסטטוס בפייסבוק. נסה לגלול בין כל העדכונים עד שתגיע לתחתית. אתה לא יכול. ברגע שתגיע לסוף, jQuery מגלה שאתה קרוב, ושולח בקשת AJAX להצגת סטטוסים נוספים.
לאחר מכן הוא מזריק אותם לדף הנוכחי, מבלי שתבינו. אתה מקבל זרם עדכונים אינסופי, אך כולם לא נטענים בתחילת הדרך.
ממשקי משתמש מתקדמים
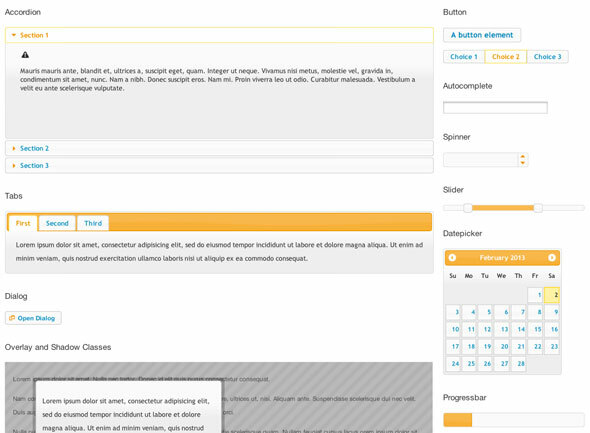
ביחד איתי ממשק המשתמש של jQuery תוסף ליבה, אתה יכול לבנות יישומי אינטרנט שלמים באמצעות רכיבי טופס סטנדרטיים; סרגל התקדמות, סליידרים, כפתורים, כרטיסיות, גרירה ושחרור - הכל שם. מערכת נושאים פשוטה מאפשרת לך להתאים אישית את המראה והתחושה, או להשתמש באחת מהברירות המחדל.

האם אכפת לי?
אם יש לך בכלל עניין ב פיתוח אתרים איזו שפת תכנות ללמוד - תכנות אינטרנטהיום אנו נבחן את שפות תכנות האינטרנט השונות המפעילות את האינטרנט. זהו החלק הרביעי בסדרת תכנות למתחילים. בחלק 1 למדנו את הבסיס של ... קרא עוד , אז כן - jQuery הוא דבר שאתה בהחלט צריך ללמוד. אם אי פעם שאלת את עצמך "כיצד אוכל לגרום ל- X לעשות Y כאשר המשתמש עושה Z?", אז אתה תאהב את jQuery. הוספת האתר לאתר שלך היא פשוטה כמו הוספת קישור אליו בכותרת; או אומר לוורדפרס לטעון אותו.
האם תרצה ללמוד jQuery? הודע אותנו בתגובות ואראה מה אוכל לעשות.
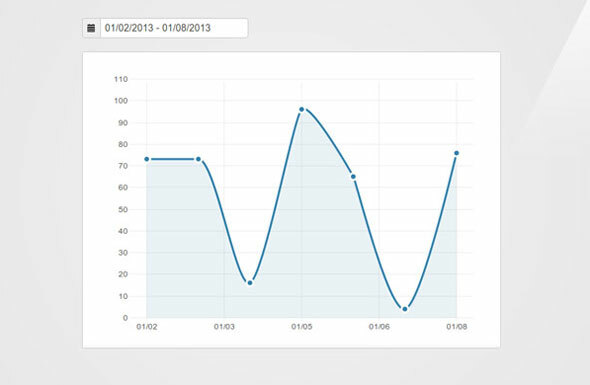
זיכויים לתמונה: לוח מודעות מסתובב דינמי שנוצר באמצעות jQuery, PistolSlut.com, תרשים שנעשה עם jQuery
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.

