פרסומת
 למרות שעברו עשרות שנים מאז שמעצב האינטרנט הראשון פתח עורך טקסטים ליצירת מסמך ה- HTML הראשון, כלי המסחר לא ממש שינו המון.
למרות שעברו עשרות שנים מאז שמעצב האינטרנט הראשון פתח עורך טקסטים ליצירת מסמך ה- HTML הראשון, כלי המסחר לא ממש שינו המון.
בטח, אתרי אינטרנט מופעלים כעת על ידי פלטפורמות בלוגים כמו וורדפרס, או עורכי WYSIWYG כמו Kompozer, אך בשורה התחתונה, רשת הליבה הקשה ביותר מעצבים תמיד ימצאו צורך לפתוח פתיחת עורך טקסט כדי לצבוע קצת את הסגנון כאן, או להתאים מחדש את התבנית קצת יותר שם.
אני חושב שעורכי טקסט עומדים להתקיים בעולם של עיצוב אתרים במשך זמן רב מאוד, בשעה לפחות עבור אותם מתכנתי רשת שתמיד עומדים על שיפור ואופטימיזציה של אנשי מקצוע אתרים. לכן, סביר כי כלים לעריכת טקסט יתפתחו חזקים וחכמים יותר; כלים שנוצרו במיוחד לצרכים של אותם מעצבי אתרים קשיחים ומתכנתי רשת.
Bluefish - עורך הטקסטים למתכנתים
במשך שנים הייתי מודע מאוד לדבוק בפנקס הרשימות, לא משנה במה כולם התחילו להשתמש. לדעתי, עורכי WYSIWYG פשוט מרפדים יותר מדי זבל בקוד (במיוחד התכונה המטופשת Save-as-HTML המטופשת של MS Word).
התפתיתי מאוד לנסות את Notepad ++ כששמעתי על זה לראשונה. ואז, לאחר שקרא את המאמר של סיימון בנושא טקסט נשגב טקסט נשגב: עורך הטקסט שתתאהב בו (Windows) קרא עוד
, התפתיתי שוב. תמיד הייתי מהסס לקפוץ על כל עגלה, עד שמנצח טוב וסולידי יכות שורש.השנה, אני חייב להודות שבסוף מצאתי עורך קוד שאיני יכול לעמוד בפניו - הוא נקרא כחלחל.

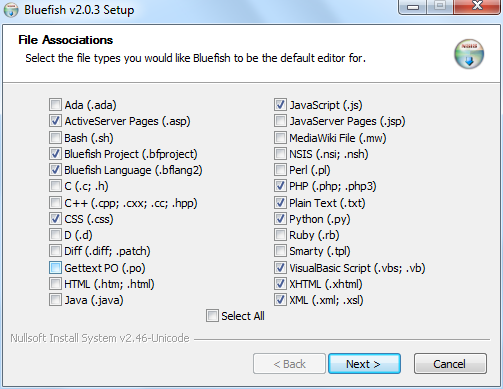
כשאתה מתקין לראשונה את Bluefish, תראה את הסיבה הראשונה שאני כל כך אוהבת - זה נועד לטפל במגוון עצום של שפות תכנות, החל מ- HTML ו- PHP ישר לג'אווה, VB ואפילו ASP. סוג הגמישות הוא דבר נחמד שיש בעורך קוד, במיוחד אם לעיתים קרובות יש לך ידיים להרבה שפות תכנות שונות.
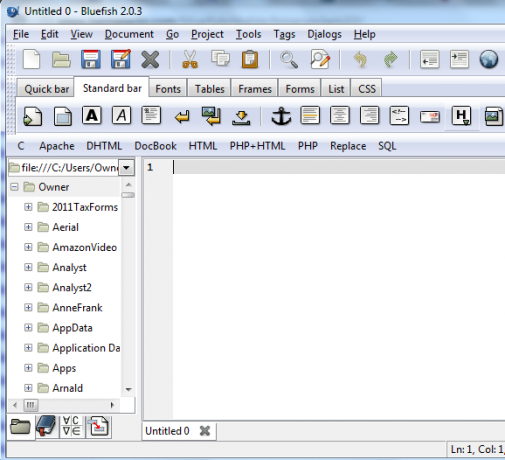
ו Bluefish עושה תכנות היטב. אבל לפני שנגיע לזה, רציתי רק להראות לך עד כמה התוכנית הזו מגניבה. עד לנקודה זו לא מצאתי עורכת קודאי עם קור רוח אסתטי מסוג זה בקצה הקדמי - עם הכי הרבה כלים וכרטיסיות חשובות וקלות למצוא ישירות בהישג ידך על המסך הראשי, תלוי באיזה קוד אתה מתמקד רגע.
כפי שאתה יכול לראות, ניווט קבצים נמצא ממש בצד שמאל - אין צורך לדפדף קדימה ואחורה בין סייר Windows לעורך שלך. בצע את כל הקבצים שלך לבחון מימין בתוך היישום עצמו.
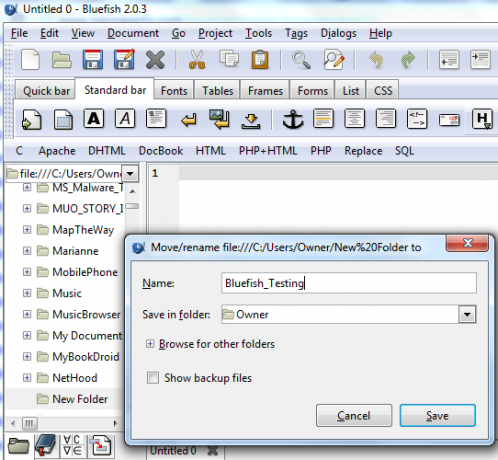
זה כולל את כל הדברים הרגילים שאתה יכול לעשות עם סייר קבצים, כמו העברת או שינוי שם של תיקיות וקבצים.
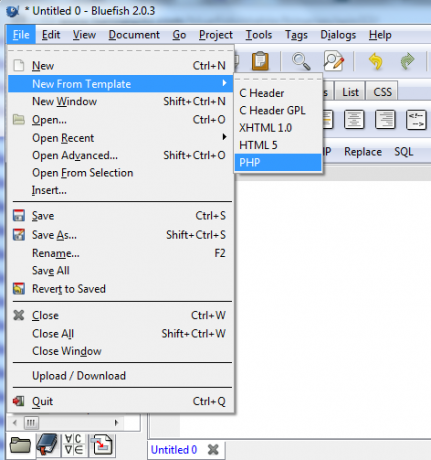
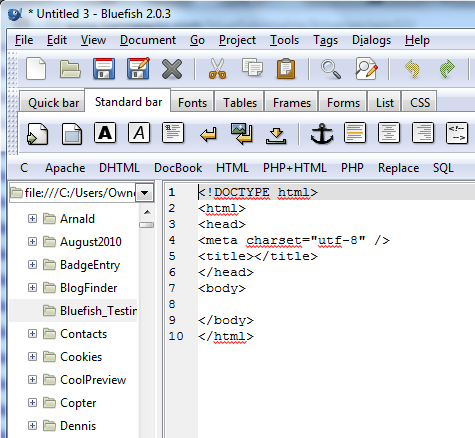
כשאתה משיק מסמך חדש מתפריט הקבצים, אם תבחר בתבנית תראה של- Bluefish יש כמה תבניות תוכנה שנבנו מראש. זה שימושי במיוחד אם אתה כותב הרבה דפי אינטרנט, למשל, ולא רוצה ליצור מחדש את אותו מבנה XHTML או PHP גנרי. במקום זאת, פשוט הפעל את התבנית של Bluefish ותוכל מייד להתחיל ליצור את התוכן.
התמונה למטה היא תבנית HTML רגילה עם תגיות הכותרת, הכותרת והגוף שנבנו מראש עבורך. כפי שאתה יכול לראות, שורות ממוספרות, ובזמן שאתה מקליד ליישום יש תכונה בה היא תושלם עבורך תגיות באופן אוטומטי.
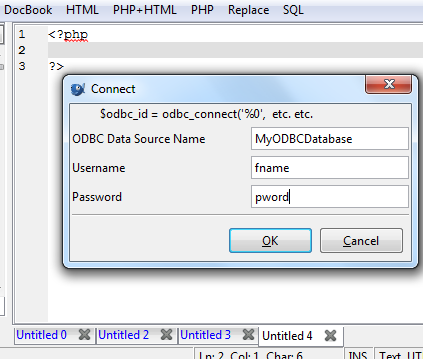
כפי שאתה יכול לראות בשורת התפריטים, ישנם גם קטעי קוד שנבנו מראש תחת כל שפת התוכנית. לדוגמה, ל- HTML קוד רגיל לטפסים ברשת, ו- PHP כולל קטעי קוד סטנדרטיים כיצד להתחבר למסד נתונים ODBC או MySQL.![bluefish4 צור דפי אינטרנט מהירים יותר מחמש פעמים באמצעות עורך Bluefish [Cross-Platform] bluefish4](/f/c6a54f5362fde3939586d82c5cd30a68.png)
זה יכול לחסוך זמן רב אם אתה מסוג האנשים (כמוני) ששוכח לעתים קרובות את התחביר המדויק לעשות כמה מהדברים הבסיסיים ביותר. להשלמת קטע הקוד עבורך, התוכנית תבקש ממך את הפרטים. במקרה של חיבורי מסד נתונים, הוא יבקש ממך את מקור הנתונים ופרטי הכניסה. ואז בעצם זה יכתוב עבורך את הקוד.
הדבר נכון גם לרשימה שלמה של משימות HTML - מה שהופך את היישום הזה לחלום של מעצבי אתרים. אתה יכול לקודד אותו דף אינטרנט במחצית הזמן באמצעות Bluefish. פשוט הקש על האלמנט הרצוי, ציין בתיבת הדו-שיח עם מספר פרטים והקוד מוקלד ומוכנס עבורך.
זה לא WYSIWYG, אבל לדעתי זה טוב פי עשרה. אתה יודע מה אתה רוצה לעשות בקוד, פשוט אין לך זמן להמשיך לבדוק את ספר התייחסות שלך בתחביר המתאים - כך Bluefish מאפשר לך לחתוך את כאב הראש.
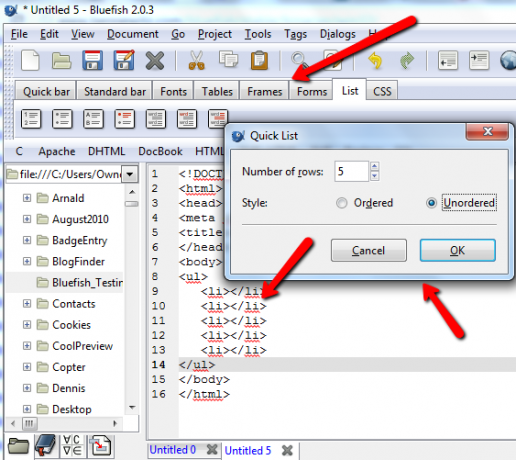
עזרי תכנות נוספים זמינים גם מהתפריט העליון. אם יש לך קובץ HTML פתוח, לחץ על תפריט "תגים" ותראה עשרות פונקציות קוד מהירות הזמינות לבחירה. צור טופס אינטרנט עם חלק מהמאמץ.![צור דפי אינטרנט חמש פעמים מהירים יותר באמצעות עורך Bluefish [Cross-Platform] bluefish9](/f/64d2f56e05917d0d1a443522e05bbb86.png)
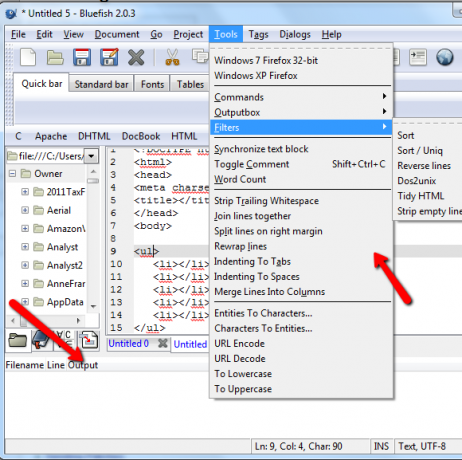
כאילו העזרים והכלים לתכנות לא הספיקו, אל תשכחו לבדוק את התפריט "כלים" שם תוכלו למצוא את היכולת לארגן את הקוד שלך על ידי הצטרפות / פיצול קווים, כניסה או שימוש בפילטר כדי להפשיט את כל הקווים הריקים שלך קוד.
בתחתית החלון הראשי תמצאו גם אזור משתנה פלט לקידוד בשפות כמו PHP או C ++, שימושי כדי לראות אם הקוד שלך באמת עושה את מה שאתה רוצה שהוא יעשה.
אני חושב שבטוח לומר ש- Bluefish זכתה בלבי בכל מה שקשור ל"קידוד אינטליגנטי "ולא רק לפרוץ ב- Notepad. אז נסה ל Bluefish ויידע אותנו אם זה בכלל פשט את חוויית התכנות שלך. מה אתה אוהב בזה? שתף את מחשבותיך בקטע התגובות למטה.
לראיין תואר ראשון בהנדסת חשמל. הוא עבד 13 שנה בהנדסת אוטומציה, 5 שנים בתחום ה- IT, וכעת הוא מהנדס אפליקציות. כעורך מנהל לשעבר של MakeUseOf, הוא דיבר בכנסים ארציים להמחשת נתונים והופיע בטלוויזיה וברדיו הארציים.

