פרסומת
תוכן עניינים
§1. הקדמה
§2 - סימון סמנטי
§3 – טפסים
§ 4 – מדיה
§5 – טרנספורמציות והנפשות CSS3
§6 - פשוט די ג'אווה סקריפט
§7 - בד יצירתי
§8 - איפה הבא?
1. מבוא
שמעת על זה: HTML5. כולם משתמשים בזה מה זה HTML5, וכיצד הוא משנה את הדרך בה אני מדפדף? [MakeUseOf מסביר]במהלך השנים האחרונות יתכן ששמעת את המונח HTML5 מדי פעם. בין אם אתה יודע משהו על פיתוח אינטרנט ובין אם לא, הרעיון יכול להיות מעט ערמומי ומבלבל. מובן מאליו,... קרא עוד . מבשרים את זה כמושיע האינטרנט ומאפשר לאנשים לעשות זאת ליצור דפי אינטרנט עשירים ומרתקים 15 אתרים שעושים דברים מדהימים עם HTML5 קרא עוד מבלי להזדקק לשימוש ב- Flash ו- Shockwave.
אבל מה זה בעצם?
ובכן, זו לא שאלה קשה לענות עליה. במדריך HTML5 זה, ננסה לספק תשובות. HTML5 משמש לתיאור קבוצת דברים מגוונת באמת. זהו סטנדרט לכתיבת דפי אינטרנט. זה אוסף של ממשקי API. זוהי דרך חדשה להוסיף אינטראקטיביות לדפי אינטרנט.
HTML5 זה כל זה ועוד. אז על מה הספר הזה?
במדריך HTML5 זה, אני הולך להניח שגעת בשלב מסוים ב- HTML ו- CSS. אולי יצרת נושא וורדפרס משלך, או ערכת פריסת MySpace עוד באותו היום. אולי קראת
מדריך XHTML משלו של MakeUseOf למד לדבר "אינטרנט": המדריך שלך ל- xHTMLברוך הבא לעולם XHTML - שפת סימון היפר-טקסט הרחבה - שפת סימון המאפשרת לכל אחד לבנות דפי אינטרנט עם פונקציות רבות ושונות. זו השפה העיקרית של האינטרנט. קרא עוד . העניין הוא, אני מניח שאתה יודע את דרכך בדף אינטרנט ושמה שאנחנו מדברים במדריך זה לא יהיה יותר מדי זר לך.מטרת מדריך זה אינה ללמד אותך את כל HTML5. זה יהיה לגמרי מחוץ להיקפו של ספר זה. המטרה היא לספק היכרות עדינה עם טכנולוגיות האינטרנט החדשות המדהימות הללו, ולהראות לכם כמה דרכים מגניבות לשלב אותן באתרי האינטרנט שלכם.
מדוע תרצה ללמוד HTML5?
זו שאלה הוגנת. האם בעולם של סמארטפונים ואפליקציות באמת חשוב ללמוד כיצד לתכנת דפי אינטרנט?
ובכן, תאמינו או לא, ממש מקובל לכתוב יישומי סמארטפון בטכנולוגיות HTML5. עד לאחרונה, אפליקציית הפייסבוק לאנדרואיד נכתבה באמצעות HTML5, CSS ו- Javascript.
בלקברי היא עוד חברה מרכזית שמעורבת מאוד ב- HTML5. זה ברור בבירור האחרון של מערכת ההפעלה הניידת שלהם, Blackberry OS 10, שם הם מעודדים את המפתחים באופן פעיל לפתח יישומים לטלפונים שלהם באמצעות האינטרנט טכנולוגיות.
גם הסמארטפונים החדשים של מערכת ההפעלה Firefox פועלים כולה ביישומי HTML5. ידע עובד ב- HTML5 חיוני באקלים הסמארטפונים של ימינו.
בנוסף, לימוד HTML5 טוב לקריירה שלך. אתה לא מאמין לי? כך על פי, המשכורת השנתית הממוצעת עבור מפתח HTML5 היא 89,000 $ שמה עין. כאשר יותר ויותר חברות משנות את אתרי האינטרנט שלהן כדי להשתמש בטכנולוגיות HTML5, מפתחים שיודעים את מחסנית HTML5 מבוקשים - עכשיו יותר מתמיד.
1.1 דרישות קדם
מדריך HTML5 זה מניח כמה דברים. ראשית, זה מניח שאתה יודע איך האינטרנט פועל, וכי אתה יודע ליצור דף אינטרנט בסיסי. אתה אמור להיות מסוגל לרצף כמה אלמנטים ב- HTML יחד ולהיות מסוגל להציג מידע בדפדפן אינטרנט. רואה
תגיות אינן מפחידות מדי ואינך חושש מללכלך את הידיים בקוד מקור כלשהו.
שנית, מדריך זה מניח שאתה יודע מה זה CSS ואיך זה עובד. אנו לא מצפים שתהיו גאונים עיצוביים, וגם לא צפוי שתכירו את כל המפרט של CSS מגב ידכם. עם זאת, אתה אמור להיות מסוגל להחיל סטיילינג על אלמנט בדף אינטרנט, להיות מסוגל לקשר לקובץ CSS ולדעת את השונה בין מזהה לשיעור וכיצד להחיל סטיילינג על כל אחד מהם.
אם אתה מגרד בראשך לעיל, אל תדאג. אחד הדברים הטובים ביותר ב- HTML ו- CSS הוא שזה ממש ממש קל. למעשה, ל- MakeUseOf מדריך מדהים של XHTML למד לדבר "אינטרנט": המדריך שלך ל- xHTMLברוך הבא לעולם XHTML - שפת סימון היפר-טקסט הרחבה - שפת סימון המאפשרת לכל אחד לבנות דפי אינטרנט עם פונקציות רבות ושונות. זו השפה העיקרית של האינטרנט. קרא עוד זה יעלה אותך למהירות ממש מהר.
לאחר שתקרא את המדריך, אולי תרצה לבדוק את המאמרים הבאים:
- 8 אתרי אינטרנט עם דוגמאות קידוד איכותיות 8 אתרי אינטרנט מיטביים לקבלת דוגמאות קידוד HTML איכותיותישנם כמה אתרים מדהימים המציעים דוגמאות וקידורי HTML מעוצבים ושימושיים היטב. להלן שמונה מהמועדפים שלנו. קרא עוד
- 6 בלוגים שעוקבים אחר מעצבי אתרים מעולים 6 הבלוגים הטובים ביותר לעיצוב אתרים שעוקבים אחריהם קרא עוד
אתה תצטרך גם עורך טקסטים ודפדפן מודרני. כל גרסה של Internet Explorer שהיא ישנה יותר מ- IE 9 וכמה גרסאות ישנות יותר של ספארי, Chrome ו- פיירפוקס תתמודד עם הרבה תכונות הנכללות ב- HTML5 ועלולות למנוע ממך לעקוב אחר כך להנחות.
כתוצאה מכך, אתה ממליץ להוריד דפדפן מודרני. אני ממליץ על Google Chrome ואשתמש בזה בכל דוגמה.
מעבר לכך, כל מה שתצטרך זה נכונות ללמוד. אה, ועורך טקסטים.
1.2 עורכי טקסט לפיתוח אתרים
עורך הטקסטים שלך הוא מה שאתה הולך להשתמש בו כדי לכתוב את הקוד שלך. יתכן שאתה תוהה מה זה עורך טקסטים.
ובכן, ראשית, זה לא מעבד תמלילים. תוכניות כמו Microsoft Word ודפי Apple אינם לגמרי לא מתאימים לפיתוח אתרים. הסיבה לכך היא שהם מצמידים מידע נוסף לקבצי HTML, CSS ו- Javascript שמקשה על דפדפן האינטרנט שלך לקרוא.
עורך טקסט יורה דמויות בקובץ טקסט, ולא הרבה יותר. זה מאפשר לך ליצור קבצים ללא עיצוב נוסף, וניתן לשמור אותם עם כל סיומת שתבחר.
המחשב שלך כבר מגיע עם מחשב אחד. אם אתה משתמש במחשב Windows, פנקס הרשימות הוא עורך הטקסט שסביר להניח שהתקנת.
ב- Mac המצב מעט שונה. מערכת ההפעלה X מגיעה עם ארבעה עורכי טקסט שונים. אלה נקראים Vim, Emacs, פיקו וננו. עם זאת, בניגוד לפנקס הרשימות, כולם עובדים במקרה בטרמינל.
זה קצת מפחיד עבור אנשים שהם חדשים בפיתוח אתרים ולא אמורים לשמש אנשים חדשים בפיתוח תוכנה. לא נשתמש בהם במדריך זה. עם זאת, כשאתה קצת יותר בטוח עם תוכנה ופיתוח אתרים, בהחלט כדאי לבדוק Vim 7 הסיבות הראשונות לתת סיכוי לעורך הטקסט של Vimבמשך שנים ניסיתי עורך טקסט אחד אחרי השני. אתה קורא לזה, ניסיתי את זה. השתמשתי בכל אחד מהעורכים הללו במשך למעלה מחודשיים כעורך היומיומי העיקרי שלי. איכשהו, אני ... קרא עוד ואמקס. שניהם עורכי טקסט רבי עוצמה, וכאשר הם שולטים יכולים לחסוך לכם זמן נורא.
ב- Linux, עורך הטקסט המוגדר כברירת מחדל משתנה בין ההפצות. באובונטו, סביר להניח גדיט gedit: אחד מעורכי הטקסט הרגילים הממולאים בתכונות [לינוקס וחלונות]כשאתה חושב על עורכי טקסט רגיל, הדבר הראשון שעשוי לצוץ לראש שלך הוא יישום הפנקס רשימות של Windows. זה עושה בדיוק מה שקובע תיאור התפקיד שלו - תכונות רגילות לטקסט רגיל ... קרא עוד , שהוא עורך טקסטים די נעים שאינו שונה מדי מ- Notepad.
עם זאת, בקורס זה נכתוב את הקוד שלנו באמצעות שלושה כלים שונים.
הראשון הוא טקסט נשגב 2 נסה טקסט 2 נשגב לצורכי עריכת קוד חוצה פלטפורמות שלךSublime Text 2 הוא עורך קוד חוצה פלטפורמות ששמעתי עליו רק לאחרונה, ואני חייב לומר שאני ממש מתרשם למרות תווית הבטא. אתה יכול להוריד את האפליקציה המלאה בלי לשלם אגורה ... קרא עוד . אני באמת לא יכול להמליץ על כך מספיק. זה מגיע עם כל הדברים שמקלים על החיים עבור מפתח מתחיל. ראשית, זה יקל על הקריאה בקוד על ידי צביעה של חלקים מסוימים. שנית, זה מאפשר לך לעבור בין קבצים בקלות ולנהל פרויקטים שלמים של קבצים. זה אידיאלי למעבר בין קבצים ולעריכת מספר פיסות קוד תוך כדי תנועה.
השלישית היא קונסולת Javascript גלה את בעיות האתר באמצעות כלי המפתחים של Chrome או באג Firewאם עקבת עד כה אחר הדרכות jQuery שלי, יתכן שכבר נתקלת בבעיות קוד ולא ידעת כיצד לתקן אותן. כשמתמודדים עם פיסת קוד לא פונקציונלית, זה מאוד ... קרא עוד זה מובנה ב- Google Chrome. זה מאפשר לנו לכתוב Javascript ולראות שהוא פועל באופן מיידי וישמש להסבר מושגי תכנות בסיסיים.
השני הוא אתר בשם Codepen.io. אתר מדהים זה יאפשר לך לקוד HTML, CSS ו- Javascript בדפדפן והוא חופשי לשימוש. זה גם יאפשר לך לראות את השינויים שלך באופן מיידי.
2. סימופ סמנטי
בפרק זה תלמד על סימופ סמנטי וכיצד לארגן את הקוד שלך על סמך תוכנו.
עד לאחרונה, קוד HTML היה בדרך כלל מאורגן באמצעות
זה הצליח, אבל היה מקום לשיפור. הבעיה עם
סימון סמנטי הוא תכונה חדשה ב- HTML5. זה מביא תגים חדשים, שפועלים באותו אופן כמו תג 'div', אך מיועדים לתיוג חלקים נפוצים של דף.
אז איך הם עובדים? שקול את הקוד הבא.
בקטע הקוד הזה יש לנו סרגל ניווט, כותרת ורשימה. זה לא שונה מדי מרוב האתרים שאתה צפוי להמשיך אי פעם, כשאתה חושב על זה.
בואו נראה מאמר בנושא MakeUseOf. תבחין שיש חלק מהדף שמור כולו לניווט למאמרים אחרים. בנוסף תבחין שישנו חלק אחר של הדף שמכיל את המילים המהווה מאמר. לראש הדף תראה כותרת הכוללת את הלוגו MakeUseOf וכמה קישורים אחרים.
כשחושבים על זה, הרבה אתרים עוקבים אחר המוסכמות הללו. לרוב האתרים יש חלק שמור לניווט. יש להם בדרך כלל גוף של תוכן. יש להם יותר מסתבר כותרת.
תגים סמנטיים הם תגים המאפשרים לך להגדיר חלקים מאתר אינטרנט הנמצאים בדרך כלל ברוב אתרי האינטרנט. הם לא מוסיפים שום דבר לדף, אלא מאפשרים לקבץ תגים על סמך תוכנם ולהחיל סטיילינג על אותן קבוצות.
אז אתה זוכר את הקוד שהיה לנו בעבר? בואו נסתכל על זה עם כמה סימונים סמנטיים שנוספו.
כפי שאתה יכול לראות, הקוד הרבה יותר קל לקריאה. אתה יודע אילו חלקים הם אילו ואין עמימות. זה חשוב מכיוון שמקל על כתיבת קוד טוב ונקי. אם תחליט אי פעם להפוך למעצב אתרים מקצועי, הדבר יהפוך לחשוב ביותר - לעולם אינך יודע מי יקרא את העבודה שאתה מייצר.
אז בואו נראה כמה תגי סימון סמנטיים יותר.
2.1 סעיף
קטע הוא תג שימושי באמת. הוא משמש לתפיסת חלקות ענק של מידע ותוכן המסומנים בכותרת או בכותרת. חשבו על זה כמו פרק בספר. לפרק יש כותרת, והוא עשוי להכיל גם תמונות, תרשימים, גרפים ומילים. תג קטע ישמש להכיל את כל זה.
2.2 סעיף
תגית המאמר משמשת למה שהיא נשמעת; מכיל תוכן כמו פוסט בבלוג או סיפור חדשותי. תוכן זה אמור להיות מסוגל להיות מנותק משאר הבלוג ובכל זאת להיות הגיוני קוהרנטי.
2.3 מלבד
תג זה שמור לתוכן שקשור, אך לא חלק בלתי נפרד מדף האינטרנט. זו יכולה להיות חבורה של עובדות שקשורות לסיפור חדשותי, או לביוגרפיה של משתמש בבלוג.
כותרת 2.4
להרבה דפי אינטרנט יש סרגל בראש העמוד שמכיל לוגו, קצת מידע הנוגע לאתר ואולי כמה קישורים. בסימון סמנטי, תשתמש בתג כותרת כדי להכיל את כל זה.
2.5 Nav
אלמנט זה שמור לחלק הניווט באתר האינטרנט שלך. זה יכלול קישורים לאתרים אחרים או לדפים אחרים באתר. במסגרת MakeUseOf זה יכול להיות החלק של הדף שמתחת לכותרת העליונה.
2.6 כותרת תחתונה
תג זה שמור לחלק התחתון של הדף. כאן תוכל להוסיף כמה פרטים ליצירת קשר, מידע על זכויות יוצרים, מפה או קישורים לדף 'עליי'.
2.7 בדוק את עצמך
- מהו סימון סמנטי ולמה הוא משמש?
- אני מכין דף אינטרנט ואני רוצה להשתמש בתג סמנטי כדי להכיל ביוגרפיה עליי. באיזה מהן אני משתמש?
3. טפסים
אם אי פעם עשית קצת עיצוב אתרים, אתה בטח יודע ליצור טופס פשוט ב- HTML. אם אתה ממש פיקח, אתה בטח יודע לקחת את המידע שאתה מקבל מהטופס שלך ואיך לעשות איתו משהו, כזה הכנס אותו למסד נתונים.
טפסים חשובים מאסיבית. הם הבסיס לרוב הדברים שאנחנו עושים באינטרנט. בכל פעם שאתה יוצר עדכון סטטוס ברשת החברתית המועדפת עליך, קנה משהו מאמזון או שולח דוא"ל, כנראה השתמשת בטופס HTML.
מה שכנראה לא ידעת הוא שהדרך בה אנו יוצרים טפסים השתנתה באופן קיצוני ב- HTML5. זה גם טוב יותר באופן משמעותי. בפרק זה, אנו נבחן כמה מהדברים המגניבים שתוכלו לעשות עכשיו, רק עם סימון ישן רגיל.
אז מה כל כך מגניב בדרך החדשה שבה אנו יכולים לכתוב טפסים ב- HTML5? ראשית, אתה יכול להבטיח שיש למלא שדות מסוימים על מנת להגיש אותם, פשוט על ידי שינוי הסימון של הטופס עצמו. בנוסף, אינך צריך עוד לכתוב הרים של JavaScript או PHP כדי לעשות זאת. זה קל באופן טריוויאלי.
שנית, אתה יכול להבטיח שהמשתמשים שלך יוכלו להגיש סוגים מסוימים של מידע לטופס שלך. אז נניח שיש לך אתר לרשימת התפוצה שלך ואתה רק רוצה שאנשים יוכלו להגיש כתובות דוא"ל בפועל? אתה יכול לעשות זאת, פשוט באמצעות HTML5. זה באמת חזק להפליא.
שלישית, אתה יכול לגרום לטפסים שלך להיראות טוב יותר על ידי מתן שדות מסוימים לציין מקום. זה יהפוך אותם לאינטואיטיביים יותר באופן משמעותי, מכיוון שתוכלו להציג למשתמשים שלך דוגמה למה שאתה מצפה לטופס.
3.1 שיפור טופס
אז בואו נסתכל על טופס ונראה כיצד אנו יכולים לשפר אותו.
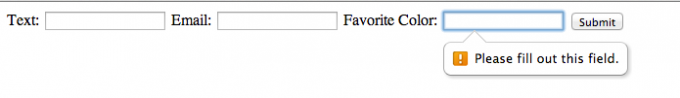
הטופס הזה די בסיסי. זה מקבל שם, דוא"ל וצבע מועדף ואז מאפשר למשתמש להגיש את זה. אין בו שום אימות של המידע שמוצב לתוכו, ואין שום דבר שמונע מהמשתמשים להגיש טופס זה עם כמה שדות ריקים. בואו נשנה את כל זה.
לכן הדבר הראשון שנרצה לעשות הוא להבטיח ששדה הדוא"ל ייקח רק דוא"ל. פעם זו הייתה משימה קשה למדי, מכיוון שתצטרך ליצור כל מיני קוד רגקס שקוף. ובכן, לא עוד. אתה צריך רק לשנות את סוג הקלט מ'טקסט 'ל'דוא"ל'. כשאתה מנסה להגיש טופס זה בג'יבריש, הוא יתלונן ויתעקש שתגיש דוא"ל.
3.2 סוגי ותבניות קלט
ישנם סוגים אחרים של קלט שתוכלו לדרוש מהם. אלה כוללים מספרי טלפון, כתובות אינטרנט, טפסי חיפוש ואפילו בוחרי צבע! מכיוון ש- HTML5 מתפתח כל הזמן, יש סיבה לכך שבקרוב נוכל לציין עוד סוגי קלט בעתיד הקרוב.
יתר על כן, לדברים כמו מספרי טלפון שמשתנים בהתאם ליישוב, באפשרותך לציין דפוסים לתשומות. אלה נוצרים באמצעות משהו שנקרא 'ביטויים רגילים' והם מסובכים למדי, אך חזקים לאין ערוך.
אנו גם נרצה לספק דוגמא לדוא"ל בשדה שלנו, כך שלמשתמש אין כל עמימות לגבי מה שהוא או היא צריכים להגיש. זה ממש קל לעשות. פשוט צור תכונה חדשה של 'מציין מקום' עם כתובת דוא"ל לדוגמא.
אנו הולכים להבטיח כי שדה 'צבע מועדף' נדרש. בסוגר הזווית האחרון (>) בתג הזנת הדוא"ל, פשוט כתוב 'חובה'. זהו זה. כעת, כשאתה מנסה להגיש את הטופס שלך ללא ערך, הוא יביא הודעת שגיאה.
הדבר המדהים באמת בהודעות השגיאה הללו הוא שהמשתמש אינו צריך לכתוב אותן או לכתוב קוד כלשהו כדי ליצור אותן. אתה פשוט משנה שדה כדי שזה יידרש וזה פשוט עובד. עם זאת, ניתן להתאים אותם אישית אם תרצו בכך.
זו הייתה הקדמה קצרה להפליא לעוצמת הטפסים ב- HTML5. אם ברצונך לקרוא עוד, אני ממליץ לך לבקר בקישורים אלה.
לקריאה נוספת:
- טריקים של CSS - בואו נכתב סימון סמנטי
- דוקטור HTML5 - בואו לדבר על סמנטיקה
3.3 בדוק את עצמך
זה יום ההולדת שלך בשבוע הבא, ואתה רוצה ליצור טופס הרשמה כדי שתדע כמה עוגה אתה צריך ליצור. פתח את עורך הטקסט שלך וצור טופס בשדות הבאים.
- שם
- כתובת דוא"ל
- מספר טלפון
- אלרגיות
ודא ששדות השם, הדואר האלקטרוני ומספר הטלפון הם חובה, ושדות הדוא"ל ומספר הטלפון מוגדרים עם סוגי הקלט 'דוא"ל' ו'טל '. צור מציין מיקום לתחום האלרגיה עם הערך 'אבקה, ביצים, קיש'.
להשתעשע עם הטופס. נסה להגיש שדות חובה כ ריקים, ונסה להכניס תווים לא מספריים לשדה מספר הטלפון. בשדה הדוא"ל הכנס משהו שאינו כתובת דוא"ל. מה קורה?
4. מדיה
פעם הייתה תקופה שבה הדרך היחידה שבה ניתן להכניס קצת וידאו או שמע לדף אינטרנט, הייתה באמצעות משהו כמו פלאש, Shockwave או SilverLight.
זה לא היה אידיאלי. ראשית, אף אחת מהמסגרות הללו לא עבדה כל כך טוב במכשירים ניידים. הם פשוט לא היו מצוידים בעולם המודרני של הסמארטפונים והטאבלטים.
בנוסף, הם היו פורמטים קנייניים. כתוצאה מכך, משתמשים ב- Linux ו- OS X יכלו לקבל חוויה מהדרגה שניה או אפילו למנוע מהם לצרוך שירותי מדיה, מכיוון שזה לא היה זמין לפלטפורמה שלהם.
לבסוף הייתה להם נטייה לאיטיות. אם היית במחשב נמוך או ישן יותר, לא תהיה לך חוויה טובה לצפות בווידיאו באמצעות מסגרות אלה. פלאש היה ידוע לשמצה במיוחד בגלל זה.
4.1 כיצד HTML5 הופך את הווידיאו והשמע למדהים
HTML5 שינה זאת בכך שאיפשר למפתחי אתרים לכלול וידאו ואודיו בדפי האינטרנט שלהם עם מספר שורות קוד בלבד. זה עושה פינוק במכשירים ניידים ועובד בכל דפדפן אינטרנט מודרני.
כתוצאה מכך חברות גדולות כמו יוטיוב, Vimeo ו- Netflix מנצלות את מהפכת ה- HTML5. מדוע אינך מצטרף אליהם?
4.2 הכל אודות קודקים
בפרק זה, תלמד כיצד להשתמש בכוח של HTML5 כדי לכלול שמע ווידאו בדפי האינטרנט שלך.
ראשית, אני אצטרך להתחיל עם אזהרה. אתה יכול להשתמש בוידאו HTML5 בכל דפדפן אינטרנט מודרני, אך הוא אינו פועל זהה בכל דפדפן האינטרנט. הקודקים המשמשים את כל הדפדפנים משתנים. ב- Internet Explorer אתה מוגבל לשימוש בווידיאו MP4. כרום קצת יותר נדיב ומאפשר לך להשתמש בווידיאו WebM, MP4 ו- Ogg Theora. אופרה מגבילה מעט יותר ומאפשרת לך להשתמש רק בווידיאו של תיאורה וב- WebM.
כתוצאה מכך, עליכם להיות קצת פיקחים עם הכניסה של וידאו לדף האינטרנט שלכם. אז בואו נראה איך זה עובד.
4.3 החל מווידיאו
ראשית, תצטרך ליצור קצת פתיחה וסגירה
ובכן, כשאתה מחכה לטעינת הווידאו שלך, האדם שמבקר באתר שלך יכול לראות תמונה שמתייחסת לסרטון. לשם כך, פשוט תן לתגי הווידיאו שלך תכונה של 'פוסטר' עם ערך של התמונה שאליה תרצה לקשר. זה אמור להיראות כך.
הדבר הבא שנרצה לעשות הוא ליצור נפילה. מה זה אומר? אז, נניח שאתה משתמש באחד מהדפדפנים הישנים והפחות מדהימים שבחוץ. הרבה מהדפדפנים הישנים הללו אינם תומכים בוידאו HTML5 ולכן אינם יכולים להפעיל וידאו HTML5. אתה רוצה להשאיר להם הודעה המודיעה להם שהם הולכים לרצות לשדרג את הדפדפן שלהם ושעד שהם יעשו זאת, הם לא יוכלו לצפות בווידיאו שלך.
לשם כך אתה פשוט כותב את ההודעה שלך בתוך תגי הווידיאו שלך. שום דבר אחר אינו נדרש. לאחר שתעשו זאת, תשארו עם קוד שנראה כך.
עכשיו, נוסיף קצת סרטון. אני הולך לבדוק זאת בגוגל כרום, אז אני הולך לקשר לסרט MP4. לשם כך, אני יוצר תג מקור ומעניק לו תכונה של src שיש לו ערך של הווידיאו שאני רוצה לכלול.
הדף שלי מוכן כעת לפתיחה בדפדפן האינטרנט שלי. התחברתי לסרט שהוא ממש ממש גדול וכתוצאה מכך, כשנפתח, אפשר לראות רק את הפוסטר.
4.4 הוספת שמע
ניתן להכניס שמע לדף האינטרנט שלך בצורה שמזכירה מאוד את האופן בו הכנסנו וידאו לדף שלנו.
ראשית, אחד יוצר כמה תגי שמע. תגי שמע אלה מכילים תכונה של 'פקדים'. זה נותן למשתמש שמבקר בדף את היכולת להשהות, לנגן אחורה ולהעביר קדימה במהירות את השמע שמושמע.
לאחר מכן כלול תג מקור לקובץ MP3 שאליו ברצונך לקשר. אתה לא באמת צריך לדאוג כל כך בכל מה שקשור לתאימות לקודקים. לדפדפני האינטרנט האחרונים יש את האפשרות לנגן אודיו MP3, אם כי כדאי להשתמש גם בקובץ '.ogg' ובקובץ '.wav' - למקרה שיצא.
לבסוף, אתה יכול ליצור fallback לדפדפנים ישנים. זה נעשה באותו אופן בו יצרת את החזרת הסרטון שלך.
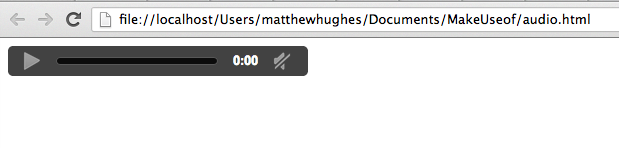
התוצאה הסופית נראית קצת ככה.
כשאתה פותח את זה בדפדפן האינטרנט שלך, זה אמור להיראות כך.
4.5 בדוק את עצמך
- מה המטרה של הכרזה בתגי הווידיאו שלך?
- באילו רכיבי codec אינך יכול להשתמש ב- Internet Explorer?
- אם הייתי רוצה את היכולת להשהות קצת שמע, איזו תכונה היית מוסיפה לתג ה'אודיו 'שלך?
לקריאה נוספת:
- HTML5 סלעי וידאו
5. טרנספורמציות והנפשות CSS3
באופן מסורתי, CSS שימש לטיפול ב פריסה ועיצוב של דף אינטרנט 5 שלבים לתינוק ללמוד CSS ולהפוך למכשף CSS בעיטה בתחתCSS הוא דפי האינטרנט החשובים ביותר שראינו בעשור האחרון, והוא סלל את הדרך להפרדת סגנון ותוכן. באופן המודרני, XHTML מגדיר את המבנה הסמנטי ... קרא עוד . זה עדיין נכון, אבל באיטרציה האחרונה שלה היא קיבלה את היכולת לטפל באנימציות והטרנספורמציות של אלמנטים ותמונות.
אנשים עשו כמה דברים מדהימים עם CSS3, מיצירת שעון דיגיטלי ועד כתיבת משחק פונג מלא. מישהו אפילו השתמש בזה כדי ליצור מחדש את נקודות הזיכוי המקדמות ל- Mad Men. זו טכנולוגיה חזקה באמת וכאשר היא שולטת ניתן להשתמש בה כדי להוסיף רמת פונקציונליות מדהימה לדף האינטרנט שלך.
בפרק זה אני מתכוון לתת לך סקירה מבוא ל- CSS3 חמשת האתרים המובילים ללמוד CSS מקוון קרא עוד , ולהראות לך כיצד להוסיף כמה אפקטים מדהימים לדף שלך.
ראשית, נווט אל codepen.io וצור עט חדש. אנו נשתמש בזה כסביבת העבודה שלנו למשך פרק זה.
אנו נתחיל בפשטות וליצור טרנספורמציית תמונה פשוטה שמסובבת תמונה 3 מעלות כאשר היא מרחפת. קודם כל, צור תג div ותן לו מזהה. בדוגמה למטה נתתי לו מזהה של 'muo'.
5.1 אפקטים של ריחוף של CSS
בחלוקה זו, כלול תמונה שתבחר. צירפתי עותק של הלוגו עבור MakeUseOf.
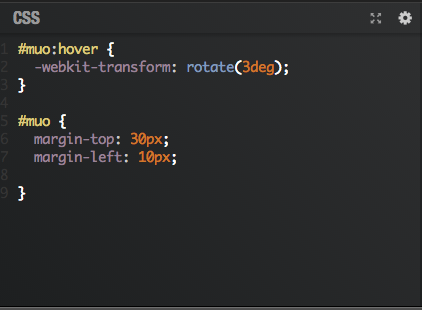
לאחר מכן תצטרך לכתוב כמה כללי גיליון סגנונות. בדוגמה למטה יצרתי שוליים עליונים ושמאליים כדי לתת לתמונה מקום. צירפתי גם כלל גיליון סגנונות למראה סקרן שמתחיל ב- '#muo: hover'. מה זה?
כשאתה מצרף ': רחף' לכלל גיליון סגנונות, בין אם מדובר באלמנט, במזהה או בכיתה, אתה אומר ביעילות לדפדפן להחיל סטיילינג זה כאשר העכבר שלך שולט ברכיב. די מגניב, נכון?
בתוך הכלל '#muo: לרחף', יש לנו קו שאומר '-webkit-transform: rotate (3deg)'. כפי שאני בטוח ניחשתם נכון, זה אומר לדפדפן לסובב את האלמנט המחולק הזה בשלוש מעלות.
עם זאת, ראוי לציין שהתג הזה עובד רק ב- Chrome ובספארי. אם אתה רוצה שהקוד שלך יעבוד ב- Firefox או Internet Explorer 9 ומעלה, אתה תרצה לשנות את קובץ ה- CSS כך שיכלול את השורות הבאות.
עכשיו, כשאתה מרחף מעל התמונה, זה נראה כך:
5.2 שימוש ב CSS3 לשינוי גודל תמונות
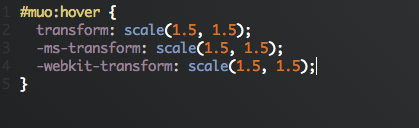
אז למה לעצור שם? האם ידעת שתוכל להשתמש בשיטת 'טרנספורמציה' כדי להגדיל או לכווץ תמונה. בואו נשנה את קובץ ה- CSS שלנו כך שיכלול את השורות הבאות.
כפי שאתה יכול לראות, צירפנו כעת כלל טרנספורמציה חדש, אך הפעם אנו אומרים לו לעשות משהו שנקרא 'סולם'. זו דרך ממש יפה להגדיל את גודל התמונה. זה לוקח שני פרמטרים (המספרים שאתה רואה בין סוגריים אלה), והם מייצגים את הכמות שבה אתה מגדיל את הגובה ואת רוחב האלמנט.
כפי שאתה יכול לראות מהקוד, אני הולך להגדיל את גודל הלוגו של MakeUseOf div ב- 50%. אתה יכול לבדוק את העבודות על ידי ריחוף מעל זה. תראה שעכשיו הלוגו של 'MakeUseOf' נמתח משמעותית יותר.
זו הייתה הקדמה עדינה מאוד לשינוי CSS3. למרות ש- CSS3 אכן חדש מאוד, עכשיו אתה יכול לראות שאתה יכול לעשות המון מניפולציות מעניינות מאוד עם זה.
5.3 בדוק את עצמך
- כיצד אנו מיישמים סטיילינג על אלמנט בעת ריחוף?
- איך מסובבים תמונה באמצעות CSS3?
- איך מדרגים תמונה באמצעות CSS3?
- מה קורה אם אתה עובר את שיטת הטרנספורמציה שלך 'לתרגם (50 פיקסלים, 50 פיקסלים)'?
לקריאה נוספת:
סלעי HTML5 - מצגת
6. פשוט די ג'אווה סקריפט
אם אתה רוצה להשתמש בסקריפט בדפדפן האינטרנט שלך, עליך להשתמש Javascript מה זה JavaScript ואיך זה עובד? [הסביר טכנולוגיה] קרא עוד . בעצב אין שתי דרכים. זה שפה שיש בה מעריצים רבים 5 אפשרויות ספריות קוד רחבות של JavaScript למפתחים קרא עוד , וגם מלעיזים רבים. ככל שהשפות עוברות, יש בה יבלות רבות. יש סיבה לכך שהספר הבולט ביותר על השפה נקרא 'Javascript: החלקים הטובים'.
לא ניתן יהיה ללמד אותך להשתמש ב- Javascript בפרק יחיד. זו לא המטרה כאן. המטרה היא ללמד אתכם מספיק Javascript בכדי שתוכלו להבין את הפרק הבא, העוסק בשימוש בטכנולוגיה שנקראת Canvas להכנת רישומים ואנימציות.
6.1 גישה למסוף
לשם כך אנו נשתמש במסוף Javascript המובנה בכל עותק של Google Chrome. כדי לגשת לזה, אתה יכול ללחוץ באמצעות לחצן העכבר הימני על כל דף אינטרנט ולחץ על 'בדוק רכיב'. לאחר מכן לחץ על 'קונסולה'. אתה צריך לראות את זה.
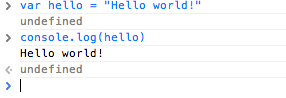
זה מסורתי שהתכנית הראשונה שכל מפתח המציע ניצנים אי פעם כותבת היא התוכנית 'שלום עולם'. זוהי תוכנית פשוטה שמדפיסה את הביטוי 'שלום עולם', ולא הרבה יותר. במסוף שלך, הקלד 'console.log (' שלום עולם! ');
6.2 התוכנית הראשונה שלך
אז מה בדיוק עשינו? ראשית, קראנו למשהו שנקרא 'console.log'. זה קצת קוד המובנה במחשב שפשוט מדפיס את כל מה שתגיד לו. לאחר מכן חיברנו לזה כמה סוגריים וכללנו את הציטוטים הכפולים 'שלום עולם'. זה נקרא 'טיעונים עוברים', וסוג הטיעון שהעברנו נקרא מחרוזת. בכל פעם שתרצו לעשות משהו שמעורב אותיות ותווים מיוחדים, עליכם פשוט להשתמש בציטוטים יחידים. עם זאת, אם אתה רוצה לעשות משהו באמצעות מספרים, בדרך כלל אינך צריך להשתמש בציטוטים, כמפורט להלן.
6.3 משתנים ב- JavaScript

אתה יכול גם להעביר משתנים ל'console.log '. משתנים נשמעים מסובכים, אבל כל מה שהם באמת זה מרחב לשים נתחי מידע. לרוב מדובר במספרים או אותיות. לשם כך אתה מצהיר על משתנה באמצעות מילת המפתח 'var', נותן לו שם ואז עם סימן שווה אתה נותן לו ערך. אז אני הולך ליצור משתנה שנקרא 'שלום' ואז לתת לו ערך של 'שלום עולם!'. אז אני אעביר את זה ל- console.log.
שים לב איך לא העברתי את 'שלום' ל- console.log באמצעות ציטוטים. הסיבה לכך היא שרציתי להדפיס למסוף את התוכן של 'שלום' ולא 'שלום' עצמו.
6.4 מה הפונקציות שעושות
זה יכול להיות מעט מייגע לכתוב את אותו נתח קוד שוב ושוב, ולכן מסיבה זו אנו כותבים פונקציות. הפונקציות קלות ממה שאתה חושב. כל מה שהם זה נתחי קוד שנוכל לעשות בהם שימוש חוזר מבלי לשכתב שוב את אותו הקוד. למטה יצרנו פונקציה שנקראת 'sup' ומעבירים לה ויכוח באמצעות סוגריים שנרשמת למסך. אנו קוראים 'sup' על ידי שליחה לקונסולה 'sup (' שלום עולם! ');'.
6.5 חזרה על פעולה עם לולאה 'למען'
נניח שרצית לבצע את אותה פעולה מספר מוגדר של פעמים. מסיבה זו אנו משתמשים בלולאה 'עבור'. הם נראים מפחידים בהתחלה, אבל כל כך קל לעשות ברגע שאתה מבין אותם. אתה מתחיל לכתוב "עבור ()".
בסוגריים אלה, אנו נרצה ליצור משתנה שמונה כמה פעמים ביצענו פעולה. אז, אנו מקבלים משהו שנראה כך 'עבור (var i = 0;)'.
לאחר מכן אנו רוצים לבדוק שלא עמדתי בתנאי. אז במקרה הזה אנו רוצים לראות שזה פחות מעשרה. לכן, אחרי הפסיק, אנו כותבים 'i <10'. הלולאה שלנו נראית כך: 'עבור (var i = 0; i <10;).
אם אני פחות מ -10, אנחנו רוצים להוסיף את זה אחד ואז לעשות משהו. אז שמנו את 'i = i + 1'. הלולאה שלנו כמעט סיימה: 'עבור (var i = 0; i <10; i = i + 1) '. שימו לב כיצד לחלק האחרון אין פסיק.
לאחר מכן, אנו רוצים לעשות פעולה. אז אחרי הסוגריים האחרונים, אנו כותבים כמה סוגרים מתולתלים וביניהם אנו הולכים לנחם. זה ייצור דלפק שמונה עד תשעה.
שני מבני התכנות האחרונים עליהם נבחן הם הצהרות 'אם' ו'לולאות בזמן '.
6.6 אם הצהרות
אמירה 'אם' מבצעת פעולה אם מתקיימים קריטריונים מסוימים. הם דומים לולאות 'עבור' בבנייה, ועובדים כדלקמן. נניח שיש לך משתנה שנקרא 'צ'יזבורגרים' ואתה רוצה לראות אם יש לו ערך של 'טעים'. אם כן, אתה רוצה לרשום 'יאם, צ'יזבורגרים' למסך. לשם כך היית כותב משהו כזה.
שים לב איך כתבתי 'אם (צ'יזבורגרים == "טעים"). אתה משתמש בשוויון כפול או משולש כדי לבדוק שוויון ובשווים יחידים להקצאת ערך.
6.7 בזמן לולאות
לבסוף, לולאת 'בזמן' מבצעת פעולה תוך הקפדה על קריטריונים. אז תארו לעצמכם שאתם רוצים לרשום ‘יאם, צ'יזבורגרים’ ואילו צ'יזבורגרים שווים טעימים. לשם כך, תכתוב את הדברים הבאים.
ראוי לציין שזה ייכנס לולאה אינסופית, וכדאי להימנע מביצוע פעולה על ערך שלא צפוי להשתנות. זה יכול לגרום לדפדפן שלך להינעל או שהקוד שלך לא יתפקד.
כפי שציינתי קודם, זו הייתה הקדמה קצרה מאוד למבני תכנות ב- Javascript. אתם מוזמנים לקרוא עוד על נושא מרתק זה, אם כי ענק.
6.8 בדוק את עצמך
- אני רוצה לספור מ 30. כתוב לולאה 'for' שתעשה זאת.
- אני רוצה ליצור משתנה בשם 'makeuseof' ולתת לו ערך של 'מדהים'. איך זה נעשה?
- אני רוצה ליצור פונקציה שמדפיסה את 'MakeUseOf Is Awesome' כאשר היא מתקשרת. כתוב את הפונקציה הזו.
לקריאה נוספת:
- "Javascript: החלקים הטובים" מאת דאגלס קרוקפורד
- מדריך Javascript של MDN
7. בד יצירתי
קנבס היא טכנולוגיה מגניבה המאפשרת לצייר תמונות וליצור אנימציות מבלי שתצטרכו לפנות לשימוש בפלאש או סילברלייט. אנשים השתמשו בזה כדי ליצור דברים מוזרים ונפלאים, כולל סימולטור מייבש שיער ומשחקי וידאו שונים. זו פיסת טכנולוגיה נפלאה ובלתי ניתנת להפליא, במדריך זה אני הולך לתת לך הקדמה קצרה עליה.
ראוי לציין כי Canvas עובד רק בדפדפני אינטרנט מודרניים. אם אתה משתמש בגירסה ישנה של IE, Chrome או Firefox, יתכן שלא תוכל לעקוב אחר פרק זה. אם זה המקרה, עליך לשקול להוריד את הגרסה האחרונה של Google Chrome, שהיא דפדפן האינטרנט בו יצרתי את ההדרכה הזו.
7.1 תחילת העבודה עם קנבס
ראשית, תצטרך לפתוח את דפדפן האינטרנט שלך ולנווט אל codepen.io. צור עט חדש.
עכשיו, נצטרך להכריז על אלמנט בד. צור שני תגי קנבס לפתיחה וסגירה. בתוכם, עליך להעביר לו שלוש תכונות. אלה הרוחב והגובה של אלמנט הקנבס, יחד עם תעודת הזהות שאתה נותן לו. כמו לפני שהוספת סרטון כלשהו, עליך לכלול הודעת נפילה.
עכשיו, נרצה לכתוב איזה קוד Javascript שימשוך משהו למסך. אנחנו הולכים להתחיל בסיסי וליצור ריבוע אדום פשוט.
אנו הולכים ליצור משתנה (קראתי לו 'הדגמה') ואז לבחור את אלמנט הבד ולהקצות אותו למשתנה. לשם כך, אתה משתמש ב- document.getElementByID () ומעביר את המזהה של האלמנט שברצונך לבחור.
השורה השנייה בתסריט שלנו יוצרת משתנה אחר שנקרא 'הקשר' ואז מכנה עליו 'demo.getContext (' 2d '). זה אמר לדפדפן שאנחנו עובדים על תמונה 2D ואז העבירו את הפונקציות הדרושות להן היינו צריכים כדי לצייר למסך.
השורות השלישית והרביעית הן אלה שעושות למעשה את הרישום למסך. הקו השלישי ממלא מלבן בצבע אדום, ואילו השורה הרביעית מכנה fillRect, שממקמת אותו ומגדירה את אורכו ורוחבו.
זה לא מרשים. בואו נעשה משהו קצת יותר מתקדם ונשתמש בקסם של Javascript ו- Canvas כדי ליצור MakeUseOf מלוגו חדש לגמרי.
7.2 צורות וטקסט
בואו נמחק את השורה הרביעית שלנו, ונחליף אותה כזו שממקמת את המלבן שלנו בפינה השמאלית העליונה ונמתח אותו לאורך הבד שלנו.
שני הטיעונים הראשונים מגדירים היכן אנו רוצים למקם את ציר ה- x וה- y של הצורה. בואו נקבע את השניים האלה ל" 0 "לעת עתה. הטיעון השלישי מתייחס לרוחב הצורה. בואו נגדיר את זה ל" 200 ", ואז נשאיר את הטיעון הרביעי ל" 50". כעת צריך שיהיה לך משהו שנראה קצת כזה.
זוהי התחלה נהדרת, אך היא לא מזכירה כלל את MakeUseOf. אז, אנו נוסיף טקסט. בואו ליצור משתנה המכיל 'שימוש בשימוש', ואנחנו נקרא למשתנה הזה 'MakeUseOf'.
לאחר מכן, נרצה ליצור משתנה קונטקסט אחר. קרא לזה 'הקשר 2' זה וודא שהוא השני. זה אנו נשתמש בכדי לכתוב את הטקסט שלנו.
אנו נרצה שהטקסט שלנו יהיה בצבע כחול ויכסה את הכיכר האדומה שלנו. אז, כמו בעבר, אנו רוצים לתת לזה מילוי של 'כחול'. כעת, אנו הולכים לבחור את המאפיינים של הטקסט שלנו. אנו רוצים שזה יהיה גדול בעובי 20 פיקסלים, מודגש ועושה שימוש בגופן Arial. אנו קוראים לגופן על context2 ומקצים לו את הערך "אגרת 20px מודגש".
מכיוון שאנחנו רוצים שהטקסט הזה יכסה את התיבה האדומה הקודמת שלנו, עלינו לקרוא 'textBaseLine' על הקשר 2 ולהעניק לו ערך של למעלה. לאחר סיום זה אנו קוראים 'מילוי טקסט' על הקשר 2 ומעבירים לו את המשתנה המכיל את הטקסט שלנו ואת קואורדינטות ה- x ו- y בהן אנו מתכוונים למקם את הטקסט שלנו. התוצאה הסופית של הקוד שלנו היא משהו כזה.
התמונה שמופקת על ידי הקוד נראית כך.
7.3 מילה על בד
אמנם זו היכרות בסיסית להפליא עם קנבס, אך עליכם להבין שמדובר גם בטכנולוגיה גדולה להפליא, ואחת עוצמתית להפליא. מדריך זה פשוט שימש כמבוא להכנת גרפיקה בטכנולוגיה חדשה זו.
7.4 בדוק את עצמך
- הוסף את הסיסמה הבאה לתמונה שיצרת: "אתר הטכנולוגיה הטוב ביותר אי פעם!"
- צור לולאה 'עבור' שרוצה עשר איטרציות. בדוק אם אתה יכול להזיז את הציור שלך לאורך הבד, פיקסל בכל פעם.
- עטפו את הציור בפונקציה. מה קורה אם אתה לא קורא לזה?
לקריאה נוספת:
- סלעי HTML5 - שילוב קנבס ביישומי האינטרנט שלך.
- בית עץ - איך לצייר עם בד
8. איפה הבא?
תודה שקראת את המדריך הקצר להפליא שלי לטכנולוגיות החדשות שנמצאות בתוך HTML5. אין להכחיש כי HTML5 הוא הטכנולוגיה של העתיד. זה מאומץ על ידי רוב הטכנולוגיה, מכיוון שהוא קל לכתוב ועוצמתי מעבר לכל מידה. אנשים עושים עם זה דברים מדהימים כל הזמן, ואין לי ספק שבעתיד תהיה אחד מאותם אנשים. אני מתכבד להיות חלק מהמסע שלך אל העולם הפראי והנפלא של HTML5.
אני מפציר בכם שתמשיכו ללמוד. המשיכו בקידוד. המשך לרמה ולהשתפר, ותוך זמן קצר תשתמש בטכנולוגיות שהוצגו במדריך הקצר הזה ליצירת מוצרים נפלאים.
מתיו יוז הוא מפתח תוכנה וכותב מליברפול, אנגליה. לעיתים רחוקות הוא נמצא ללא כוס קפה שחור חזק בידו ומעריץ לחלוטין את ה- Macbook Pro ואת המצלמה שלו. תוכלו לקרוא את הבלוג שלו בכתובת http://www.matthewhughes.co.uk ותעקוב אחריו בטוויטר ב- @ matthewhughes.