פרסומת
 AJAX היא טכנולוגיית אינטרנט מדהימה שהניעה אותנו מעבר לפשט "לחץ על קישור, עבור לדף אחר" מבנה של האינטרנט 1.0.
AJAX היא טכנולוגיית אינטרנט מדהימה שהניעה אותנו מעבר לפשט "לחץ על קישור, עבור לדף אחר" מבנה של האינטרנט 1.0.
AJAX, שמיועדת Javascript ו- XML אסינכרוני, מאפשרת לאתרים להביא ולהציג תוכן באופן דינמי מבלי שהמשתמש יתרחק מהדף הנוכחי. זה מוביל לחוויית משתמש אינטראקטיבית בהרבה ויכולה להאיץ גם את הדברים מכיוון שאין צורך לטעון דף אינטרנט חדש לחלוטין. למרבה המזל, השימוש ב- AJAX די קל לעשות זאת מתוך סביבת וורדפרס, והיום אני הולך להראות לך איך.
יש לראות במדריך זה של אייאקס מתקדם למדי, והוא ממשיך מהפעם האחרונה בה למדנו כיצד להשתמש בטבלאות מסד נתונים מותאמות אישית - - עבודה עם טבלאות מסדי נתונים בהתאמה אישית בוורדפרססריקה מהירה של דף התוספים הטובים ביותר של וורדפרס תגלה כמה מהדרכים הייחודיות והנישות הרבות בהן תוכלו להקשות על הבלוג שלכם לעבוד קשה יותר. מה אם כבר יש לך בסיס נתונים של ... קרא עוד מתוך תבנית וורדפרס - בדוגמה שלי נעשה שימוש בטבלה קיימת ופשוטה של נתוני לקוחות. בכל הנוגע להכנסת דברים חזרה למסד הנתונים, אנו הולכים להשתמש בקסם AJAX קטן בוורדפרס.
כל הקוד בהדרכה של ימינו יתייחס אפוא למה שכתבנו בפעם הקודמת, אבל אם אתה רק מחפש איך לעשות AJAX בוורדפרס זה באותה מידה רלוונטי.
מדוע להשתמש ב- AJAX?
השימוש הנפוץ ביותר ב- AJAX קשור לטפסים - לבדוק אם נלקח שם משתמש, או לאכלס את שאר הטופס בשאלות שונות בהתאם לתשובה מסוימת שאתה נותן. אך בעיקרון, אתה משתמש ב- AJAX בכל פעם שאתה רוצה אירוע (כמו שמשתמש לוחץ על משהו, או מקליד משהו) קשור א בצד השרת פעולה המתרחשת רקע כללי.
אנו נשתמש בזה כדי להוסיף ערכים חדשים לטבלת מסד הנתונים החשובה של לקוחותינו, אך כנראה שתוכלו למצוא משהו יותר מרגש.
סקירה כללית של השימוש ב- AJAX בוורדפרס
- ערוך את התבנית המותאמת אישית שלך כך שתכלול טופס או אירוע ג'אווה סקריפט שיגיש נתונים באמצעות jQuery AJAX אל admin-ajax.php כולל כל נתוני הפרסום שתרצה להעביר. ודא ש jQuery נטען.
- הגדר פונקציה בערכת הנושא שלך פונקציה; קרא משתני פוסט והחזיר משהו למשתמש אם תרצה.
- הוסף וו פעולה של AJAX עבור הפונקציה שלך.
יצירת הטופס
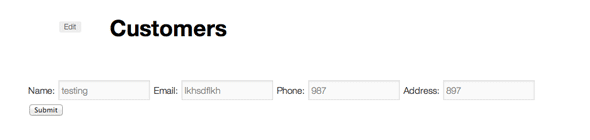
נתחיל ביצירת טופס פשוט בקצה הקדמי להזנת פרטי לקוחות חדשים. זה לא דבר מסובך, פשוט החלף את החלק העיקרי של התבנית המותאמת אישית שלך לקוד הזה שהתחלנו בשבוע שעבר, במקום בו מתרחשת בדיקת is_user_logged_in ():
אם (is_user_logged_in ()):?>
הדבר היחיד שעשוי להיראות לך מוזר הוא שיש שימוש בשדה קלט מוסתר הנקרא פעולה - זה מכיל את שם הפונקציה שנפעיל באמצעות AJAX.

מקלט PHP
הבא, נפתח פונקציות ולהוסיף את השורה הבאה כדי להבטיח ש- jQuery נטען באתר שלך:
wp_enqueue_script ('jquery');
המבנה הבסיסי לכתיבת שיחת AJAX הוא כדלקמן:
פונקציה myFunction () { //עשה משהו. למות (); } add_action ('wp_ajax_myFunction', 'myFunction'); add_action ('wp_ajax_nopriv_myFunction', 'myFunction');
שתי השורות האחרונות הללו הן ווים לפעולה שמספרים לוורדפרס "יש לי פונקציה שנקראת myFunction, ואני רוצה שתקשיב לזה כי זה יקרא דרך ממשק AJAX" הראשון הוא למשתמשים ברמת הניהול wp_ajax_nopriv_ מיועד למשתמשים שלא מחוברים. הנה הקוד המלא עבור פונקציות אנו נשתמש בכדי להכניס נתונים לטבלת הלקוחות המיוחדת שלנו, שאסביר בקרוב:
wp_enqueue_script ('jquery'); פונקציה addCustomer () {global $ wpdb; $ name = $ _POST ['name']; $ phone = $ _POST ['phone']; $ email = $ _POST ['email']; $ address = $ _POST ['address']; if ($ wpdb-> insert ('לקוחות', מערך ( 'name' => $ name, 'email' => $ email, 'address' => $ $ כתובת, 'phone' => $ טלפון. )) FALSE) {הד "שגיאה"; } אחרת { הד "לקוח". $ שם. "הוסיף בהצלחה, מזהה השורה הוא". $ wpdb-> insert_id; } למות (); } add_action ('wp_ajax_addCustomer', 'addCustomer'); add_action ('wp_ajax_nopriv_addCustomer', 'addCustomer'); // לא ממש נחוץ
בדיוק כמו קודם, אנו מכריזים על כך wpdb גלובלי כדי להעניק לנו גישה ישירה למסד הנתונים. ואז אנו תופסים את הודעה משתנים המכילים את נתוני הטופס. הפונקציה מוקפת בהצהרת IF $ wpdb-> הכנס, וזה מה שאנו משתמשים בכדי להכניס נתונים לטבלה שלנו. מכיוון שוורדפרס מספקת פונקציות ספציפיות להכנסת פוסטים ונתוני מטה רגילים, זה $ wpdb-> הכנס בדרך כלל משתמשים בשיטה רק לטבלאות בהתאמה אישית. אתה יכול קרא עוד על זה בקודקס, אבל בעיקרון זה לוקח את שם הטבלה להכנס ואחריה מערך של זוגות עמודה / ערך.
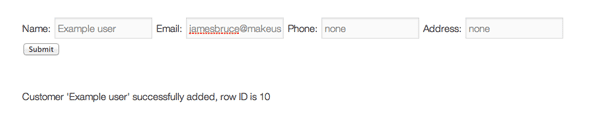
ה FALSE בודק אם פונקציית הוספה נכשלה, ואם כן, היא יוצאת "שגיאה“. אם לא, אנו פשוט שולחים הודעה למשתמש לקוח X נוסף, ומהדהד את $ wpdb-> insert_id משתנה, המציין את משתנה תוספת אוטומטית של פעולת הכניסה האחרונה שקרה (בהנחה שהגדרת שדה שמעלה אוטומטית, כמו מזהה).
סוף כל סוף, למות () יעקוף את ברירת המחדל למות (0) המסופק על ידי וורדפרס - זה לא חיוני ככזה, אבל בלעדיו אתה הולך לקבל 0 צורף לסוף כל דבר שתשלח חזרה לתבנית.
Javascript
השלב האחרון הוא ביט הקסם - ה- Javascript בפועל שיוזם את שיחת ה- AJAX. תבחין שבטופס שהוספנו קודם לכן, שדה הפעולה הושאר ריק. הסיבה לכך נעקוב זאת עם שיחת ה- AJAX שלנו. הדרך הכללית לעשות זאת תהיה:
jQuery.ajax ({type: "POST", url: "/wp-admin/admin-ajax.php", // נתוני קובץ ה- PHP של המטפל שלנו: "myDataString", הצלחה: פונקציה (תוצאות) {// לעשות משהו עם נתונים שהוחזרו})};
זה המבנה הבסיסי של שיחת AJAX בה אנו משתמשים, אך בהחלט לא הדרך היחידה שתוכל לעשות זאת. אולי אתה תוהה מדוע אנו מתכוונים אליו wp-admin כאן, למרות שזה יהיה בקצה הקדמי של האתר. זה בדיוק המקום בו מטפל AJAX מתגורר, בין אם אתה משתמש בו לפונקציות בצד הקדמי או במנהל המערכת - מבלבל, אני יודע. הדבק את הקוד הבא ישירות בתבנית הלקוח:
בשורה הראשונה אנו מצרפים את פונקציית ה- ajaxSubmit לטופס שיצרנו קודם - כך שכאשר המשתמש לוחץ על המסירה, הוא עובר דרך פונקציית AJAX המיוחדת שלנו. בלי זה, הצורה שלנו לא תעשה כלום. בשלנו ajaxSubmit () הדבר הראשון שאנחנו עושים זה לעשות לסדר () הצורה. זה פשוט לוקח את כל ערכי הצורה, והופך אותם למחרוזת ארוכה אחת שה- PHP שלנו ינתח בהמשך. אם הכל מסתדר, אנו נכניס את הנתונים המוחזרים ל- DIV עם מזהה המשוב.
זהו זה. שמור הכל, רענן ונסה להגיש כמה נתוני טופס. אם אתה נתקל בבעיות, תוכל להציג הקוד המלא של תבנית העמוד כאן (מבוסס על נושא ברירת המחדל של עשרים ואחת עשרה), ואת הקוד שאליו להוסיף פונקציות. php כאן(אל תחליף, פשוט הוסף את זה בסוף).

דברים שכדאי לזכור
אבטחה: קוד זה אינו מוכן לייצור והוא נועד למטרות למידה בלבד. השארנו נקודת מפתח אחת, וזה השימוש ב- wp-nonce - קוד חד-פעמי שנוצר על ידי וורדפרס שמבטיח כי בקשת AJAX מגיעה רק מהמקום בו היא נועדה; סיסמא אם תרצו. בלעדיו, ניתן היה לנצל את הפונקציה שלך באופן יעיל כדי להכניס נתונים אקראיים. התקפות הזרקת SQL אינן עדיין בעיה, מכיוון שניתבנו שאילתות דרך וורדפרס $ wpdb-> הכנס פונקציה - וורדפרס מנקה עבורכם את כל התשומות והופך אותם לבטוחים.
עדכון טבלת הלקוחות: כרגע אנו שולחים שוב הודעת אישור, אך טבלת הלקוחות לא מתעדכנת - תראה את הערכים הנוספים רק אם תרענן את הדף. (איזה סוג של מביס את המטרה לעשות את כל זה באמצעות AJAX). בדוק אם אתה יכול ליצור פונקציית AJAX חדשה שיכולה להפיץ את הטבלה באופן דינמי.
אימות קלט: מכיוון שלא מתקיים אימות עם נתוני הטפסים, למעשה ניתן להוסיף רשומות ריקות או רשומות מרובות אם לוחצים יותר מדי פעמים. שימו לב לאימות קלט בשדות הטפסים, ניקוים בסיום ובנוסף SQL כדי לבדוק את הדוא"ל או את מספר הטלפון שלא קיימים בבסיס הנתונים.
זה היה ממני השבוע - אם היו לך בעיות בעקבות הדרכה זו, אל תהסס ליצור קשר דרך התגובות ואני אעשה כמיטב יכולתי לעזור לך; או אם אתה מנסה להתאים זאת באופן כלשהו, אל תהסס להקפיץ ממני רעיונות. אני מקווה שזה באמת מראה כמה אתה יכול לעשות מתוך WordPress פשוט על ידי שילוב של מעט JavaScript, PHP ו- MySQL. כתמיד, אל תשכח לבדוק את כל שארנו מאמרים בוורדפרס.
ג'יימס הוא בעל תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A + ו- Network +. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחקי פיינטבול VR ומשחקי לוח. הוא בנה מחשבים אישיים מאז שהיה ילד.


