Spotify הוא אחד משירותי הזרמת המוסיקה הטובים ביותר בסביבה. בטח, יש כאלה שלא יסכימו עם ההצהרה הזו, אבל המספרים ואורך החיים של השירות אינם משקרים.
עם זאת, אפליקציית שולחן העבודה של Spotify אינה נהדרת. הצבעים עמומים, ממשק המשתמש מגושם ואיטי לטעינה, ולעיתים זה יכול לקחת זמן מה למצוא את מה שאתה מחפש.
הידעת ש- Spotify ניתנת להתאמה אישית? בעזרת Spicetify, אתה יכול לשנות את המראה של Spotify עם ערכות נושא ואפילו להוסיף אפליקציות מותאמות אישית לקבלת פונקציונליות נוספת.
אז ככה תתאים אישית את Spotify באמצעות Spicetify.
מה זה ספיקטיפי?
Spicetify הוא כלי להתאמה אישית של קוד פתוח באמצעות Spotify בו אתה משתמש דרך שורת הפקודה. תכונות Spicetify כוללות:
- שינוי ערכת הצבעים והנושא של ממשק המשתמש של Spotify
- התקנת אפליקציות בהתאמה אישית בתוך Spotify
- התקנת תוספים מותאמים אישית בתוך Spotify
- הסר את הנפיחות מאפליקציית שולחן העבודה Spotify
Spicetify הוא כלי בשורת פקודה בלבד. זה אומר שאתה מבצע עריכות באמצעות סדרת פקודות ועריכות לקבצי תצורה. זה נשמע מעט מסובך, אבל עם הדרכה זו תוכל להתאים אישית את Spotify בדיוק איך שאתה רוצה.
נושא Spicetify מורכב משני קבצי תצורה. קובץ תצורה אחד שולט בצבעים, והשני שולט על אפשרויות הסגנון והפריסה של Spotify (באמצעות קובץ CSS). אם יצרת אי פעם אתר, כנראה שנתקלת בקובץ CSS (גיליון סגנון מדורגים), מכיוון שהם משמשים בדרך כלל כדי לשנות את המראה של אתרי אינטרנט וסוגי מסמכים מקוונים אחרים.
אינך זקוק ל- Spotify Premium כדי להתאים אישית ערכות נושא באמצעות Spicetify. האם שווה את ספוטיפ פרימיום האם Spotify Premium שווה את מחיר הפרימיום שלה?האם Spotify Premium שווה את מחיר הפרימיום שלה? גלה מה מציעים פרימיום והאם כדאי לך לשדרג מ- Spotify Free. קרא עוד ? זה תלוי בתדירות שאתה רוצה לשמוע מודעות.
כיצד להתאים אישית את ספוטיפי עם
עלייה והפעלה עם Spicetify דורשות מספר צעדים. Spicetify זמין עבור Windows, macOS ו- Linux, אם כי השלבים הבאים חלים רק על Windows. תוכל למצוא את ההוראות עבור macOS ו- Linux ב- ספייסטיפי GitHub עמוד.
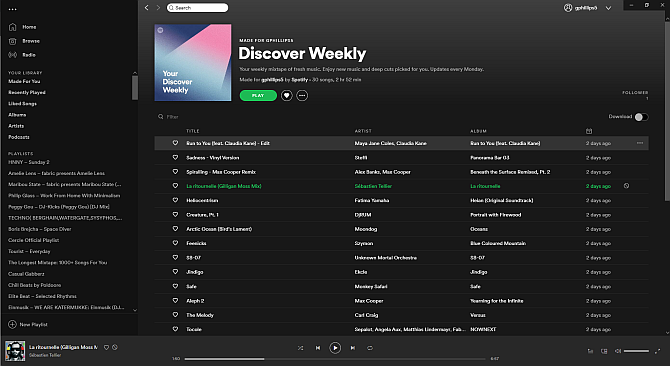
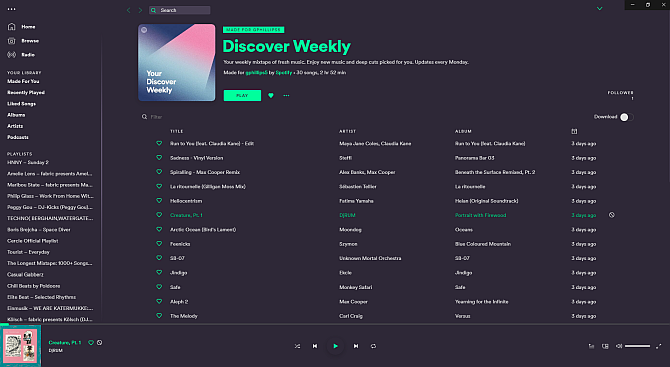
לפני תחילת ההתאמה האישית, הנה נושא ברירת המחדל של Spotify:

1. התקנת Spicetify במערכת Windows
בואו נתקין את Spicetify במערכת Windows.
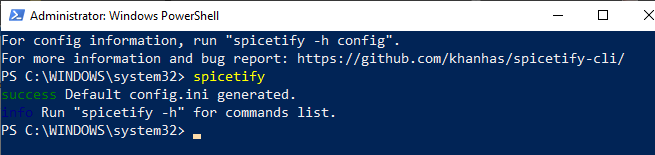
בסרגל החיפוש בתפריט התחלה, הקלד פגז כוחואז בחר הפעל כמנהל. כעת, העתק והדבק את הפקודה הבאה:
Invoke-WebRequest -UseBasic Parsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | הפעלת ביטוי
לאחר סיום ההתקנה, תוכלו להזין מרווח - עזרה כדי לראות את רשימת הפקודות המקיפה. לחלופין, המשך לשלב הבא כדי להתחיל להתאים אישית את Spotify.

2. גיבוי ספייסטיפי קבצי תצורה
נותר בתוך PowerShell, קלט לַעֲרוֹץ, ולחץ על Enter כדי ליצור את קובץ התצורה Spicetify.

בשלב הבא, הזן את הפקודה הבאה כדי ליצור גיבוי של תצורת Spicetify הסטנדרטית:
ספיקטיפי גיבוי להחיל enable-devtool
כעת אתה מוכן להתחיל להתאים אישית את Spicetify. אך השאר את PowerShell פתוח.
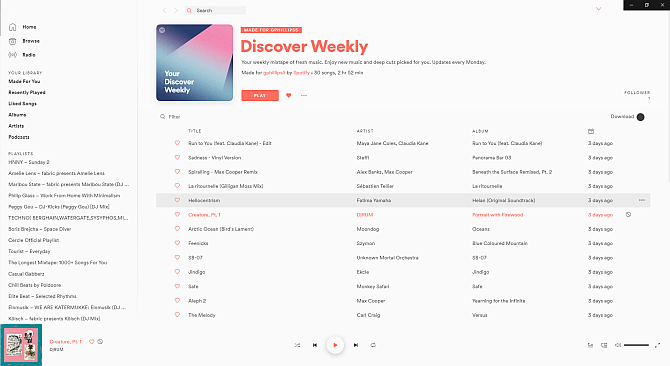
בשלב זה, Spotify תתעדכן גם עם נושא ברירת המחדל של Spicetify שנראה כך:

3. התאמה אישית של Spotify עם Spicetify
ישנן שתי דרכים להתאים אישית את Spicetify: יצירת ערכת צבעים משלך או שימוש במישהו אחר. יצירת עותק של עריכת נושא Spicetify הרגיל ואז עריכתו היא דרך קלה להתחיל להתאים אישית את Spotify וללמוד כיצד Spicetify עובד.
תוכלו למצוא את ברירת המחדל של תצורת הנושא של Spicetify במיקום הבא:
C: \ משתמשים \ [שמך] \ spicetify-cli \ ערכות נושא \ SpicetifyDefault
לְהַחזִיק CTRL ולחץ על כל קובץ כדי לבחור בשניהם, ואז לחץ על CTRL + C להעתיק. עכשיו, ראש אל
C: \ משתמשים \ [שמך] \. Spicetify \ ערכות נושא \
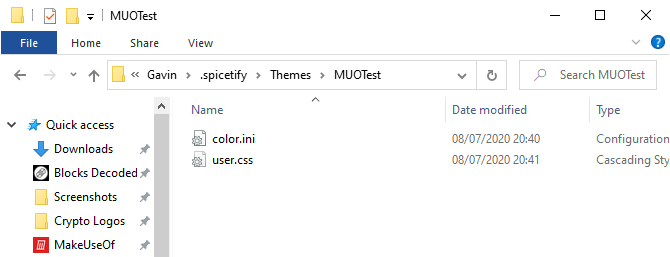
לחץ באמצעות לחצן העכבר הימני ובחר תיקיה חדשה>ואז תן לתיקיית העיצוב שלך שם. פתח את התיקיה החדשה ולחץ על CTRL + V כדי להדביק את קבצי התצורה המוגדרים כברירת מחדל של Spicetify. ההגדרה שלך צריכה להיראות כך:

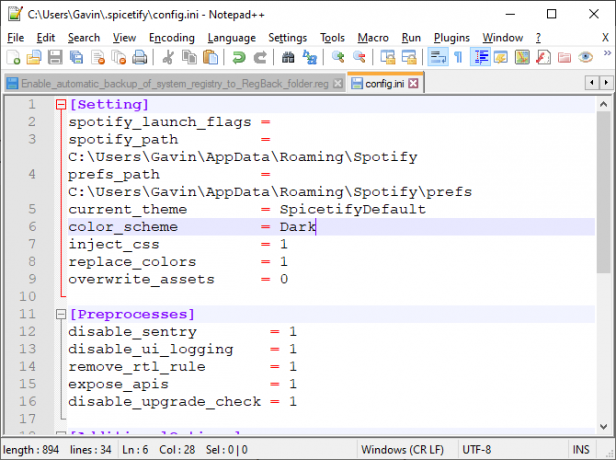
לִפְתוֹחַ צבע.יני עם עורך טקסטים, כגון פנקס רשימות. כאן תראה את קודי צבע המשושים עבור ערכת הנושא המוגדרת כברירת מחדל. תוכלו גם לשים לב שיש שתי ערכות צבע, אחת ל"בסיס "ואחת ל"כהה". אתה יכול להוסיף ערכות צבע מרובות ל קובץ תצורת צבע יחיד ועבר ביניהם באמצעות קובץ התצורה הראשי של Spicetify (עוד על זה בסעיף רֶגַע).
בחזרה לצבעים. Spicetify משתמש בקודי צבע משושים, המופיעים כמחרוזת של שש תווים (A-F, 0-6). מכאן תוכלו לערוך את ערכת הצבעים.
ראש אל קודי צבע HTML לקבלת עזרה במציאת קודים משושים כמו גם צבעים משלימים. ללחוץ CTRL + S כדי לשמור את ערכת הצבעים שלך.
אם אינך בטוח אילו צבעים יש לשנות, בדוק את גיליון עזר של color.ini בתחתית הדף.
שמור על תצורת ברירת המחדל של CSS בזמן הנוכחי.
4. עדכון ספוטיפיי עם הנושא המותאם אישית שלך
לאחר שתבחר בצבעי הנושא שלך ב- Spotify, תוכל לעדכן את Spicetify כדי לייבא את העיצוב. ראשית, עליך לציין את העיצוב שלך בקובץ התצורה של Spicetify.
חזור אל C: \ משתמשים \ [שמך] \. מרשים ופתח תצורה.
החלף את "SpicetifyDefault" בשם המותאם אישית שלך ב- Spotify. ללחוץ CTRL + S לשמירת התצורה.
אתה יכול גם לציין את האפשרות "color_scheme", מתחת ל "current_theme." אם אתה יוצר ערכות צבע מרובות בתוך קובץ color.ini בודד, כאן אתה מקליד את שם ערכת הצבעים.

לדוגמה, ערכת הנושא של ברירת המחדל של Spicetify כוללת שתי ערכות צבע, Base ו- Dark. הזנת אחת מהאפשרויות כאן עוברת בין השתיים.
אוקיי, חזור אל PowerShell והזן את הדברים הבאים:
להחיל spicetify
עכשיו, צפו בזמן ש Spotify מתעדכן באופן קסום בעזרת ערכת הצבעים שלכם!

5. שחזר את נושא ברירת המחדל של Spotify
אם ברצונך לשחזר את Spotify לנושא ברירת המחדל שלה ולהסיר את כל ההתאמה האישית, Spicetify כולל פקודה פשוטה:
לשחזר מרחבים
אתה מזין את הפקודה ב- PowerShell והיא מנקה כל התאמה אישית של Spicetify ומשחזרת את Spotify לתצורה המקורית. הפקודה "שחזור" שימושית במיוחד כשאתה מתחיל ליצור קבצי תצורה של CSS מותאמים אישית, מכיוון שאתה עלול לשבור משהו בתהליך.
ייבוא ערכות נושא נוספות
אם אתה רוצה השראה, או סתם רוצה לעבור על חבורה של נושאים חדשים של Spotify בקלות, יש לך שתי אפשרויות.
ה עיצובים ספיקטיים GitHub הוא מאגר של נושאים מותאמים אישית של Spotify. אתה יכול להעתיק ולהדביק את התצורה עבור כל נושא שאתה אוהב את המראה, או לשכפל את כל מאגר ה- GitHub למחשב שלך. האפשרות הראשונה איטית יותר, ואילו האופציה השנייה דורשת כמה צעדים טכניים נוספים אך מקלה על מעבר בין ערכות נושא.
המשך לקרוא כדי לראות את שניהם.
אפשרות 1: העתק והדבק נושא Spicetify
נתחיל בשיטת ההעתקה וההדבקה.
מצא את הנושא Spicetify שברצונך להעתיק. היכנס לתיקיית העיצוב Spicetify שלך (נמצא ב C: \ משתמשים \ [שמך] \. Spicetify \ ערכות נושא) וצור תיקיה חדשה באמצעות שם הנושא.
לחץ באמצעות לחצן העכבר הימני ובחר חדש> מסמך טקסט.
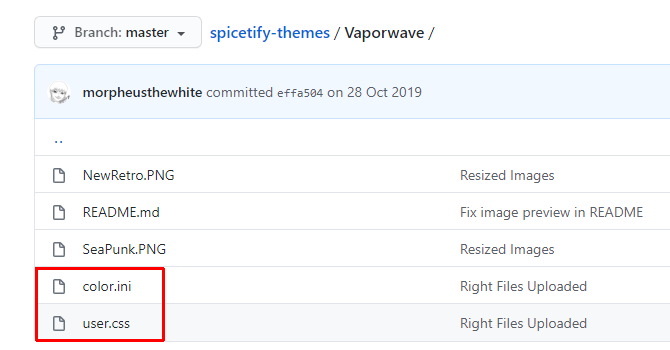
כעת חזור לנושא Spicetify שברצונך להעתיק. שני הקבצים שאתה רוצה, color.ini ו- user.css, נמצאים כאן. בחר color.ini כדי לפתוח את תוכן הקובץ ותראה את ערכת הצבעים של הנושא.
גרור את העכבר מעל ערכת הצבעים כדי לבחור כל פריט ולחץ על CTRL + C להעתיק. חזור למסמך הטקסט החדש ולחץ CTRL + V כדי להדביק את ערכת הצבעים.

ללחוץ CTRL + Shift + S ל שמור כ. שמור את שם הקובץ כ- "color.ini." בתפריט הנפתח שמתחת לשם הקובץ, שנה את סוג הקובץ ל כל הקבצים.
כעת תוכלו להשלים את אותו התהליך עבור קובץ user.css, המשנה את פריסת Spotify. צור מסמך טקסט חדש, ואז העתק והדבק את תוכן קובץ user.css במסמך הטקסט החדש.
ללחוץ CTRL + Shift + S ל שמור כ. שמור את שם הקובץ כ- user.css. בתפריט הנפתח שמתחת לשם הקובץ, שנה את סוג הקובץ ל כל הקבצים.
לאחר שמירת ערכת הצבעים וקבצי CSS, תוכלו לעדכן את קובץ התצורה הראשי כך שיצביע על הנושא החדש של Spotify.
חזור אל C: \ משתמשים \ [שמך] \. מרשים ופתח תצורה. החלף את "SpicetifyDefault" בשם המותאם אישית שלך ב- Spotify. ללחוץ CTRL + S לשמירת התצורה.
אפשרות 2: ייבוא ערכות נושא של Spicetify מ- GitHub
אם נראה כי העתקה והדבקה של קבצים בודדים נדרשת זמן רב, באפשרותך לשכפל את כל מאגר ה- Spicetify Themes GitHub לאחסון המקומי שלך לשם גישה נוחה.
עליכם להוריד ולהגדיר את GitHub Desktop, אשר לוקח רק רגע. שולחן העבודה של GitHub הוא כלי ויזואלי שימושי לאינטראקציה עם GitHub כיצד לשכפל מאגר באמצעות שולחן העבודה של GitHubרוצה להתמצא בתוכנה ב- GitHub? כך תוכלו להגיע ממזרח עם הכלי השולחני GitHub המייעל. קרא עוד , מה שאתה עושה בדרך כלל דרך שורת הפקודה. השימוש ב- GUI מקל על השימוש ב- GitHub, במיוחד אם מעולם לא השתמשת בו בעבר.
הורד: שולחן העבודה של GitHub עבור Windows או macOS (חינם)

לחץ פעמיים על הקובץ להתקנת שולחן העבודה של GitHub. לאחר סיום ההתקנה, פתח את שולחן העבודה של GitHub. אינך צריך ליצור חשבון GitHub, אך הוא מחייב להוסיף שם משתמש וכתובת דוא"ל כדי לעקוב אחר כל השינויים או ההערות שאתה משאיר בפרויקטים של GitHub.
בחר שיבח מאגר מהאינטרנט מתפריט שולחן העבודה של GitHub ואז פתח את הכרטיסייה URL.
העתק והדבק את כתובת ה- URL של ערכות הנושא של Spicetify בתיבה העליונה (https://github.com/morpheusthewhite/spicetify-themes).
דפדף למיקום תיקיית העיצוב של Spicetify בתיבה השנייה (C: \ משתמשים \ [שמך] \. Spicetify \ ערכות נושא).
ללחוץ שיבוט ולחכות להשלמת התהליך.

כעת תמצא את הקבצים ממאגר GitHub בתיקיית העיצובים של Spicetify. כעת, פתח את התיקיה Spicetify Themes שהורדת, לחץ על CTRL + A כדי לבחור הכל ולחץ על CTRL + X.
חזור לתיקיית הנושאים הקיימת של Spicetify (לא התיקיה שהורדת זה עתה, התיקיה בה השתמשת לעיצובים בעבר) ולחץ על CTRL + V להדביק.
כעת תוכל לעדכן את ערכות הנושא שלך ב- Spotify באמצעות קובץ התצורה הראשי של Spicetify. החלף את "הנוכחי_ערך" עבור הנושא הרצוי לך, ושנה את "צבע_ערך" אם אתה רוצה (אם זמין לעיצוב).
שמור את קובץ התצורה, ואז הפעל את "spicetify Apply" ב- PowerShell, וכדאי לך ללכת.
ספייס-אפ את ספוטיפיי שלך עם ספיקטייפיי
Spicetify הוא דרך נהדרת להפיח חיים חדשים בשולחן העבודה של Spotify. אתה יכול להוסיף צבע, לשנות גופנים, לעיין בסגנון ועוד. ואז יש את הרחבות Spicetify בהן תוכלו להשתמש כדי לשנות או להרחיב את הפונקציונליות של Spotify.
כעת, מכיוון ש- Spotify שלך נראה מדהים, הגיע הזמן לבדוק את הבלגן של רשימות השמעה בסרגל הצד שלך. בדוק את הטוב ביותר טיפים וטריקים לניהול רשימות ההשמעה שלך ב- Spotify כיצד לנהל את הפלייליסטים שלך: 10 טיפים וטריקיםלהלן מספר טיפים וטריקים שאתה צריך כדי לנהל את רשימות ההשמעה שלך ב- Spotify, שיסייעו לך לשמור על המוסיקה המוסדרת שלך. קרא עוד .
גילוי שותפים: על ידי רכישת המוצרים שאנו ממליצים, אתה עוזר להחיות את האתר. קרא עוד.
גבין הוא סופר בכיר ב- MUO. הוא גם עורך ומנהל SEO של אתר האחות הממוקדת בקריפטו של MakeUseOf, Blocks Decoded. הוא בעל תואר ראשון (Hons) בכתיבה עכשווית עם פרקטיקות באומנות דיגיטלית, הנדנדה מגבעות דבון, וכן ניסיון של למעלה מעשור של כתיבה מקצועית. הוא נהנה מכמויות תה רבות.
