פרסומת
אם אתה מתכנת שאינו משתמש בכרום, אתה במיעוט.
יש כל כך הרבה סיבות להעדיף את הדפדפן הזה על תכנות, כמו ההשפעה האדירה של גוגל על הכיוון של האינטרנט, התכונות המובנות שהופכות את ההתפתחות פחות מתסכלת, ואת המספר העצום של הזמינות הרחבות.
נקודה אחרונה זו היא קריטית. נכון לפברואר 2018, כרום מחזיקה מעל 60 אחוז נתח שוק במחשבים שולחניים- אין זה פלא שרוב יוצרי התוספים ממקדים את המאמצים שלהם תחילה על Chrome. עם זאת, הנה התוספים הטובים ביותר ל- Chrome שבהם אתה אמור להשתמש אם אתה מפתח מכל סוג שהוא, אבל במיוחד מפתח אתרים תכנות מול פיתוח אתרים: מה ההבדל?אתם עשויים לחשוב שמתכנתים ומפתחי אתרים מבצעים את אותה העבודה, אבל זה רחוק מהאמת. להלן ההבדלים העיקריים בין מתכנתים למפתחי אתרים. קרא עוד .
הרחבות פיתוח כלליות
1. מושב באדי
ל- Chrome יש תכונה מדהימה הנקראת פרופילי משתמש מותאמים אישית המאפשרת לך ליצור קבוצות נפרדות של סימניות, הגדרות, כרטיסיות, היסטוריות וכו '. אתה בהחלט צריך להגדיר אחד במיוחד לתכנות, אם עדיין לא עשית זאת.
אבל Session Buddy לוקח את זה צעד אחד קדימה, ומאפשר לך לשמור "פעילויות לשונית" ספציפיות ולעבור ביניהן כרצונך, וזה מועיל כשאתה עובד על מספר פרויקטים.
הורד:מושב באדי
2. iMacros עבור Chrome
iMacros הוא תוסף המאפשר אוטומציה של משימות חוזרות. אתה יכול "להקליט" פעולות מסוימות (למשל לחיצות עכבר ולחיצות מקשים), לשמור אותן כמקרואים ואז להפעיל אותן מתי שאתה רוצה בלחיצה אחת. זה חוסך כל כך הרבה זמן בעת מילוי טפסים, בדיקת שינויים וכו '. עבור פקודות מאקרו מחוץ ל- Chrome, אנו ממליצים על סקריפטים של AutoHotkey.
הורד:iMacros עבור Chrome
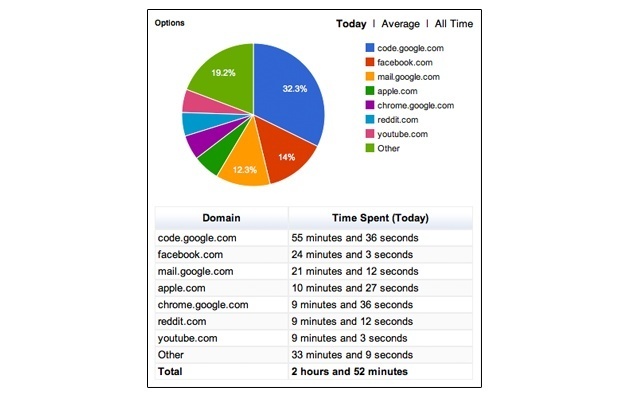
3. טיימר אינטרנט

טיימר האינטרנט עוקב אחר זמן שאתה מבזבז (או מבזבז) באתרים שונים, מה שיכול לעזור לרסן את הנטיות להתמהמה. זה עוקב רק כאשר Chrome נמצא בפוקוס, והוא מספיק חכם כדי להפסיק לעקוב אחרי שהיית במצב סרק.
הורד:טיימר אינטרנט
אם אתה רוצה גשש זמן מתקדם יותר, אנו ממליצים מאוד על Toggl החוצה אפליקציית מעקב הזמן הטובה ביותר עבור אנדרואיד, iOS ושולחן העבודהאנו מראים לך כיצד מעקב אחר זמן יכול להועיל לך או לצוות שלך, מה לחפש בתוכנת מעקב בזמן ואת היישום הטוב ביותר בין פלטפורמות שיכולנו למצוא לתפקיד. קרא עוד .
4. צילום מסך מדהים
תמונת מסך מדהימה היא הרחבה של כל אחד לאחיזת צילומי מסך, הקלטת סרטוני מסך, ביאור וטשטוש תמונות שנשברו, ולחיצה בלחיצה אחת על שיתוף צילומי המסך שלך עם אחרים. תכונה אחת יפה היא היכולת שלה צילום מסך דף אינטרנט שלם ותופרים את כולם יחד כתמונת ענק אחת. לקבלת פתרון שעובד גם מחוץ ל- Chrome, בדוק את אלה הכלים הטובים ביותר ליצירת צילומי מסך.
הורד:צילום מסך מדהים
5. מרמוזט
Marmoset הוא כלי קטן וכיפי ליצירת צילומי מסך תלת ממדיים של הקוד שלך. לאחר שתצלם תמונה, תוכלו לסובב ולהשתוות ולהשתוות בתלת מימד, מה שהופך אותה למעניינת יותר כשרוצים לשתף קטעי טקסט. זה שימושי גם ביצירת תמונות מלאי מבוססות קוד או הצצה אל קוד המקור שלך בדף הבית של הפרויקט.
הורד:מרמוזט
הרחבות לפיתוח אתרים
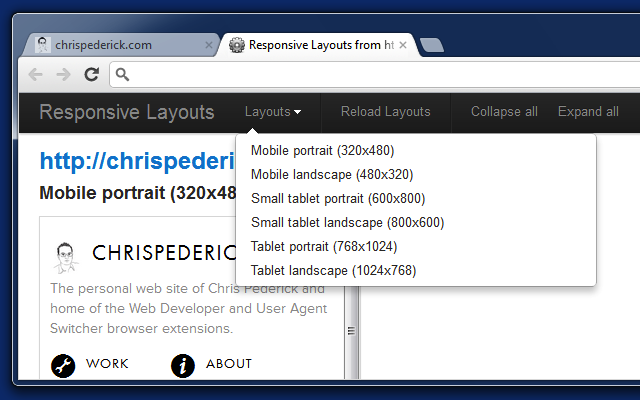
6. מפתח אינטרנט

אם יש סיומת אחת שתתקין כדי לסייע בפיתוח אתרים, תן לזה להיות זה. מפתח אתרים עמוס במספר תכונות נוחות, כולל החלפת לחיצה אחת JavaScript ותוספים, שינוי גודל החלון לבדיקת עיצובים מגיבים, בדיקות וניפוי באגים של תמונות, ועוד.
הורד:מפתח אינטרנט
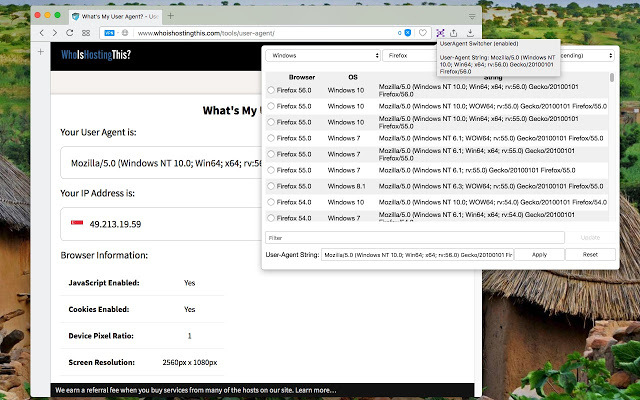
7. מתג סוכן משתמש

מבין התוספים הרבים של "מתג סוכן משתמש" בחנות האינטרנט של Chrome, זו הטובה ביותר. הוא עדיין מתעדכן, הוא לא חוטף קישורים, הוא כולל מספר מיתרי ברירת מחדל של סוכן משתמש, אך מאפשר גם ליצור מיתרי סוכן משתמש מותאמים אישית. זה הרחבה היחידה מסוגה שעובדת בצורה אמינה.
הורד:מתג סוכן משתמש
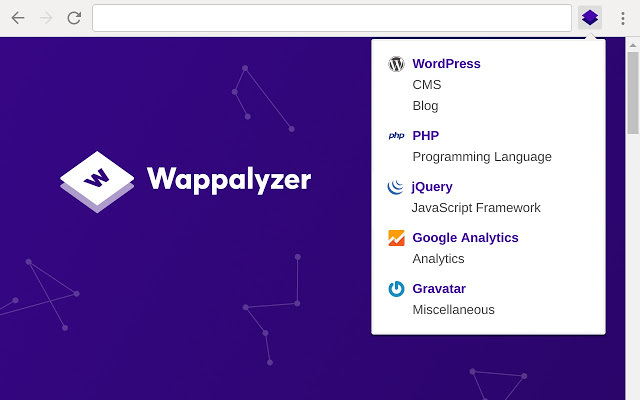
8. וופליזר

אם אתה רוצה לדעת אילו סוגים של טכנולוגיות אינטרנט המפעילות אתר מסוים, Wappalyzer אומר לך בלחיצה אחת. זה חכם מספיק כדי לאתר CMS (למשל WordPress), מסגרות אינטרנט (למשל React), כלים ושירותים (למשל Google Analytics), פלטפורמות מסחר אלקטרוני (למשל Shopify), ועוד ועוד.
הורד:וופליזר
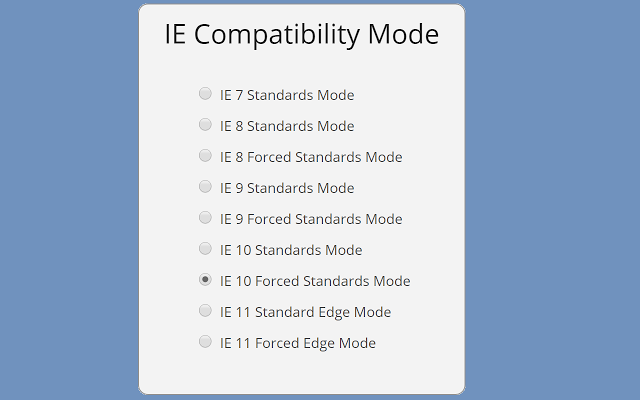
9. כרטיסיית IE

נכון לפברואר 2018, יותר מ 13 אחוז ממשתמשי שולחן העבודה עדיין משתמשים ב- Internet Explorer, וחבל מכיוון ש- IE רחוק מלהיות תואם את תקני האינטרנט המודרניים. לכן אתה זקוק ל- IE Tab, שמחקה את IE בכרטיסייה חדשה ומאפשר לך לבדוק אתרים בגירסאות שונות: IE6, IE7, IE8, IE9, ובנוסף פקדי ActiveX. שימושי באמת אם אתה זקוק לאתר שלך כדי להיות תואם לכל הדפדפנים, לא משנה בן כמה.
הורד:כרטיסיית IE
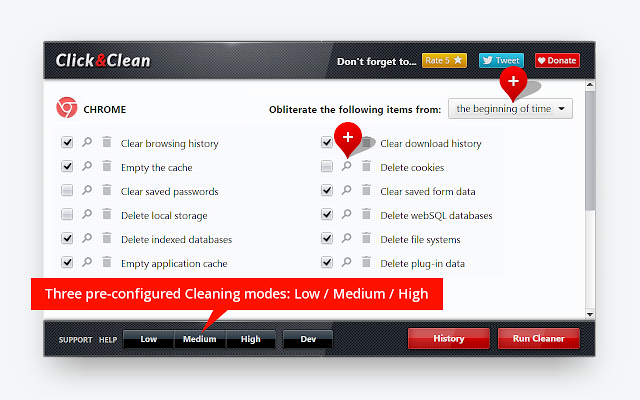
10. לחץ על נקה

כשאתה מפתח אתר, כמה דברים מעצבנים יותר שמנקים כל הזמן נתוני גלישה כדי לוודא שאתה טוען שינויים טריים. Click & Clean לא רק הופך את זה למהיר יותר, אלא גם מספק שליטה רבה יותר על מה שאתה יכול לנקות (למשל למחוק מסדי נתונים ונתוני תוסף, לשמור קובצי Cookie לאתרים מסוימים וכו ').
הורד:לחץ על נקה
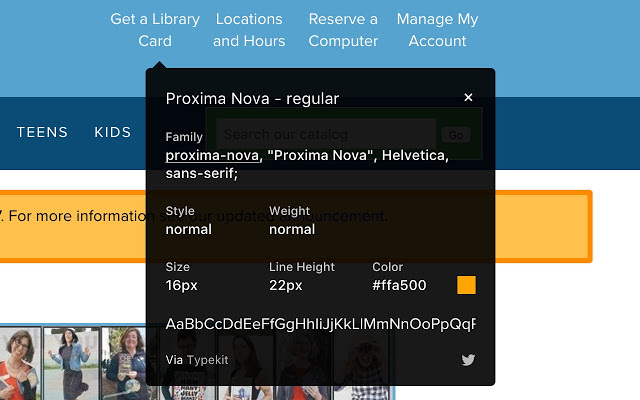
11. מה

WhatFont היא הדרך המהירה ביותר לזהות גופנים באינטרנט. דבר אחד לחץ באמצעות לחצן העכבר הימני על אלמנט, בחר Inspect Element ואז התבונן בגליון הסגנונות כדי למצוא מה הוא. עם WhatFont, לא רק שתוכלו לראות מהו פונט פשוט על ידי ריחוף מעל אלמנט, אלא שהוא גם אומר לכם כיצד הגופן הזה מוגש (למשל גופנים של גוגל, TypeKit וכו ').
הורד:מה
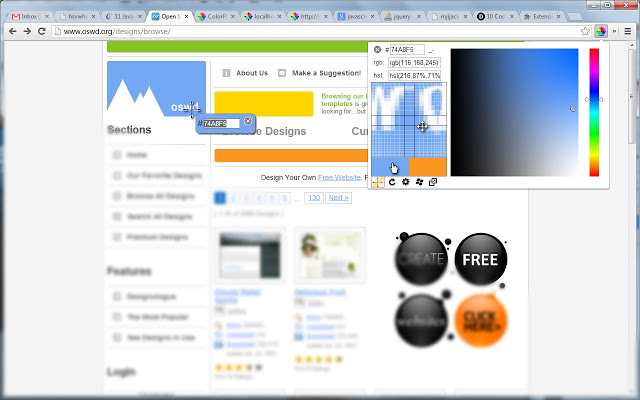
12. טפטפת ColorPick

טפטפת ColorPick היא כלי המאפשר לך להתקרב ולקבל את קוד הצבע המדויק של כל פיקסל בדף אינטרנט כלשהו. קוד הצבע זמין ב- hex, RGB ו- HSL. זה נוח להפליא והרבה יותר מהיר מאשר לבדוק אלמנטים כדי לראות אילו צבעים משתמשים בגליון הסגנונות, או להוריד תמונות ולבחור צבעים בעורך תמונות.
הורד:טפטפת ColorPick
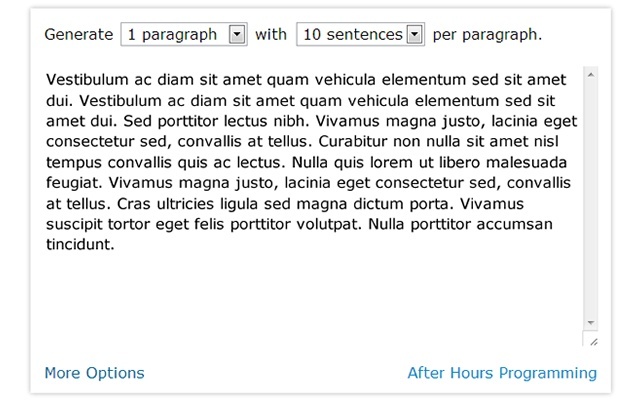
13. מחולל לורם איפסום

כשאתה מפתח אתר, בסופו של דבר תזדקק לטקסט דמה כלשהו. גנרטורים של Lorem ipsum יש בשפע באינטרנט, אבל Lorem Ipsum Generator תמיד זמין מייד ישירות בכרטיסייה הנוכחית. זה מהיר ותוכל להתאים אישית כמה פסקאות אתה רוצה וכמה משפטים לפסקה.
הורד:מחולל לורם איפסום
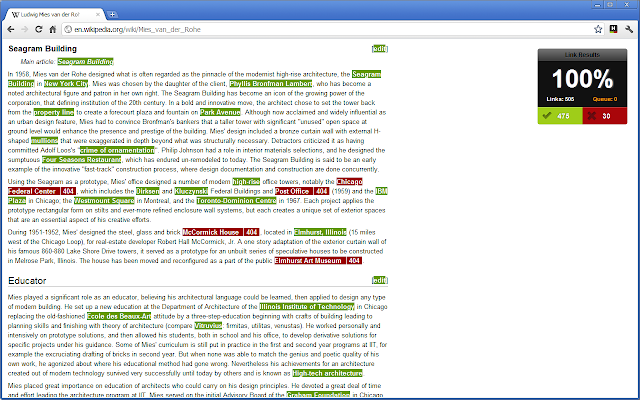
14. בדוק את הקישורים שלי

בסוף פרויקט פיתוח אינטרנט, תרצה לעבור מעבר סופי בכל דפי הליבה כדי לוודא שכל הקישורים שלך פועלים. בדוק את הקישורים שלי הופך את התהליך לקל ככל האפשר. פשוט לחץ על הכפתור והוא יסרוק את כל הקישורים בדף הנוכחי, ואז הדגיש כל אחד מהם בהתאם לשבתו או שהוא עובד.
הורד:בדוק את הקישורים שלי
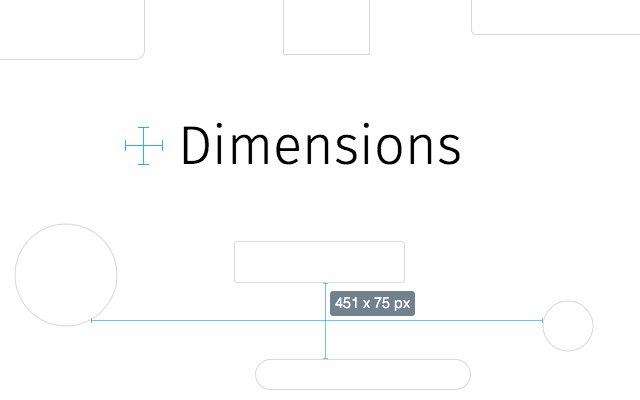
15. ממדים

מימדים הם יותר כלי לעיצוב אתרים מאשר פיתוח אתרים, אך מכיוון שהשניים נוטים לחפוף, סביר להניח שתרצה להשתמש בתוסף זה. בקיצור, זה מודד באופן מיידי את המרחק בין שני אלמנטים ברשת, כולל טקסט, תמונות, קטעי וידאו ושדות טופס. זה יכול גם למדוד את המרחק מסמן העכבר לכל אחד מאותם אלמנטים ברשת הנתמכים.
הורד:ממדים
תוספות Chrome נוספות שעשויות להועיל
בנוסף לאמור לעיל, אנו ממליצים מאוד על אלה ניהול כרטיסיות תוספי Chrome ואלו פרודוקטיביות עסקית תוספי Chrome, שהם שני דברים שעשויים לתסכל אותך כמפתח המשתמש ב- Chrome.
כדאי גם לבדוק את המבחר העצום שלנו של התוספים הטובים ביותר ל- Chrome התוספים הטובים ביותר ל- Chromeרשימה של התוספים הטובים ביותר עבור Google Chrome בלבד, כולל הצעות מהקוראים שלנו. קרא עוד , שמכסה כל דבר, החל מאבטחה לבידור, מקניות לפרודוקטיביות כללית ועוד ועוד.
ג'ואל לי הוא בעל תואר B.S. במדעי המחשב ומעל שש שנות ניסיון בכתיבה מקצועית. הוא העורך הראשי של MakeUseOf.