פרסומת
פוטושופ יכול לעשות הרבה יותר מסתם לערוך תמונות מה אתה יכול לעשות עם Adobe Photoshop?הנה כל מה ש-Adobe Photoshop יכולה לעשות! בעוד מאמר זה מיועד למתחילים, כולם יכולים ללמוד כאן מיומנויות חדשות. קרא עוד . שֶׁלָה לא ממש חזק כמו אילוסטרייטור או אינדיזיין המדריך שלך לבחירת המוצר המתאים של Adobeכאשר רוב האנשים חושבים על Adobe, הם חושבים על Photoshop או Acrobat Reader. אבל לחברה יש שפע של חבילות תוכנה שימושיות אחרות שרוב האנשים לא יודעים עליהן כלום. קרא עוד אבל זה עדיין יותר ממסוגל לעבודת עיצוב פשוטה. היום אני הולך להראות לך איך ליצור לוגו גיאומטרי פשוט בפוטושופ.
קל ליצור לוגואים נקיים ומודרניים ונראים נהדר. אם יש לך עסק קטן ואינך יכול להרשות לעצמך א מעצב מקצועי איך להיות מעצב גרפי מקוון רווחיאם אתה מעצב גרפי שנאבק להרוויח, הכל לא אבוד. הנה כמה טיפים להחזרת הקריירה העצמאית שלך למסלול. קרא עוד , הגיוני להרכיב משהו בעצמך. אני הולך ליצור לוגו לדוגמה עבור עסק צילום ההרפתקאות שלי. לאחר מכן תוכל להשתמש בכל הכלים והטריקים שאני מראה כדי ליצור בעצמך.
במסך המסך הקצר למטה תוכלו לראות אותי עובד בתהליך יצירת הלוגו החדש שלי; המשך לקרוא כדי לגלות בדיוק מה אני עושה.
מעלה רעיונות
החלק הקשה ביותר בעיצוב לוגו הוא להעלות רעיונות טובים. אני עושה הרבה צילומי הרפתקאות במהלך החורף אז רציתי שהלוגו שלי ייצג את זה. סיעור מוחות של מושגים שונים והגעתי לרעיון להשתמש במשולשים גיאומטריים פשוטים כהרים. זה יעניק ללוגו שלי מראה נקי ומודרני ועדיין יש לו את האווירה החיצונית שרציתי.

כשאתה מעלה רעיונות ללוגו שלך, חשב מה אתה רוצה שהוא ייצג. שרטט כמה רעיונות על דף נייר - זה מהיר יותר מאשר שימוש בפוטושופ - ושחק עם צורות שונות. קל לעבוד ולשלב עיגולים, ריבועים, משולשים וצורות אחרות ומורכבות יותר בפוטושופ. אני רק משתמש בשלושה משולשים אבל אתה יכול להשתמש בכל שילוב של צורות שאתה אוהב.
ברגע שיש לך מושג איך אתה רוצה שהלוגו ייראה, זה הזמן לקפוץ לפוטושופ.
שלב ראשון: הגדרת הקנבס
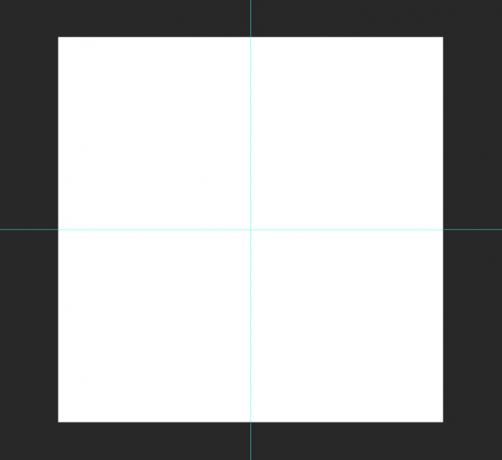
התחל ביצירת מסמך חדש. עבור הלוגו שלי, יצרתי בד מרובע של 1000 פיקסלים על 1000 פיקסלים. זה נותן לי מספיק גמישות לעבוד דרך כמה תצורות שונות.

לאחר מכן, עליך ליצור כמה מדריכים כדי להקל על מיקום רכיבי הלוגו. לך ל תצוגה > מדריך חדש וליצור גם א אופקי ו אֲנָכִי מדריך ב 50%. אתה יכול ליצור מדריכים נוספים אם אתה צריך.
שלב שני: בניית צורת הבסיס
עבור הלוגו הזה, אני משתמש בשלושה משולשים ישרי זווית. הדרך הקלה ביותר ליצור אותם היא להתחיל בריבוע.

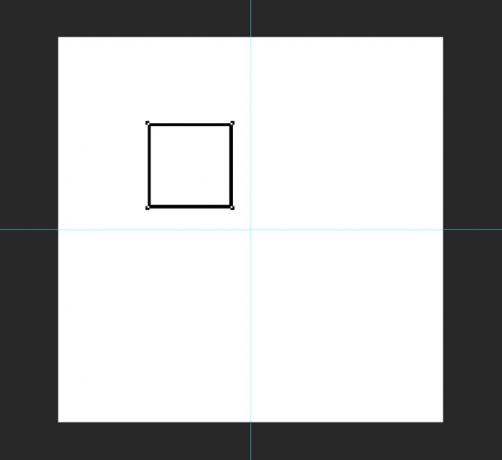
בחר את כלי מלבן (קיצור המקלדת שלו הוא U) ולוודא צוּרָה נבחר. החזק את ה- מִשׁמֶרֶת מקש להגביל את הפרופורציות ולצייר ריבוע בערך של 220 פיקסלים בצד בכל מקום על הבד.

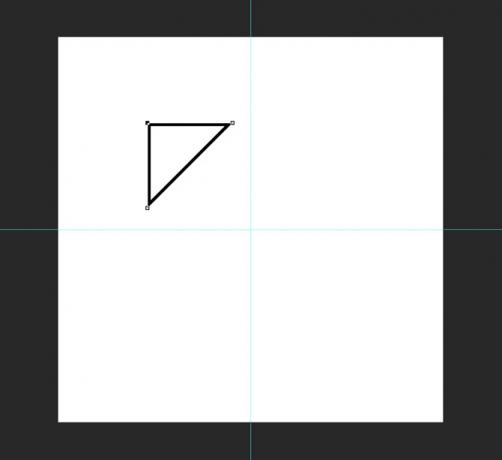
לאחר מכן, תפוס את כלי עט ולחץ על נקודת העיגון הימנית התחתונה של הריבוע שציירת זה עתה. פעולה זו תמחק את נקודת העיגון ותהפוך את הצורה למשולש ישר זווית.
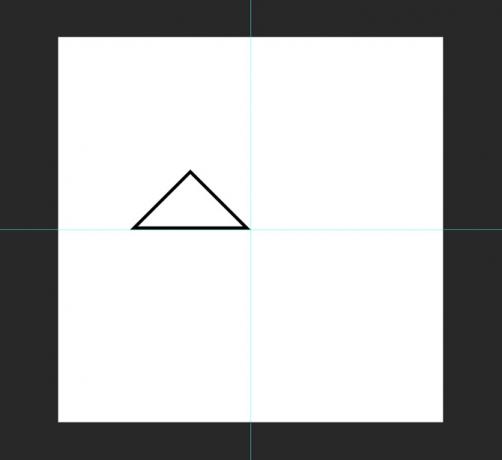
השתמש בקיצור המקלדת Command- או Control-T להפוך את המשולש. סובב אותו כך שהזווית הנכונה תפנה כלפי מעלה.

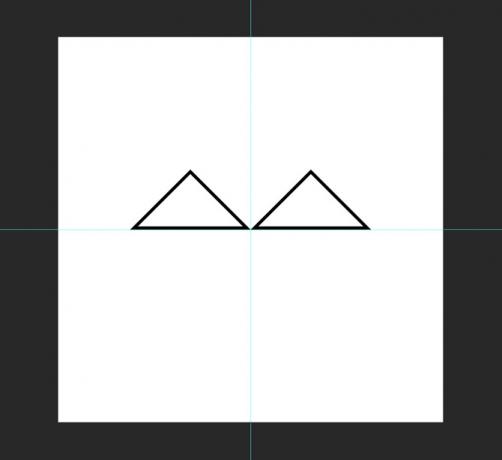
עם כלי ההזזה (קיצור המקלדת הוא V) מקם את המשולש כך שהפינה הימנית שלו תהיה במרכז הקנבס.
שלב שלישי: מיקום הצורות
עכשיו כשמשולש הבסיס בנוי, בחר אותו ושכפל אותו (Command או Control + J) פעמיים.

קח אחד מהעותקים ובעזרת כלי ההזזה מקמו אותו כך שהפינה השמאלית שלו תהיה במרכז הבד הנוגעת במשולש השני.

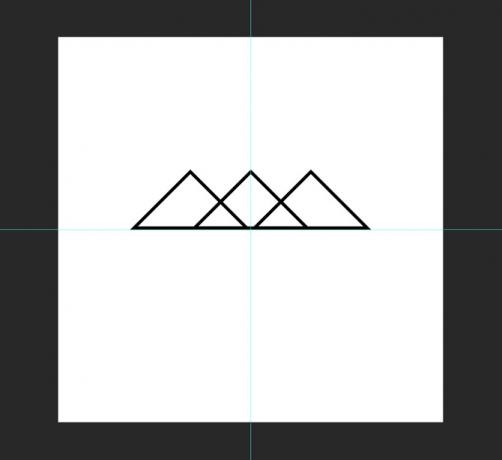
בחר את העותק השני ושנה אותו כך שהוא יהיה גדול ב-125% אנכית ואופקית. עם ה מהלך \ לזוז \ לעבור כלי, מקם אותו כך שהבסיס שלו מיושר עם שני המשולשים האחרים והפינה העליונה שלו ממוקמת על קו המנחה המרכזי.

שלב רביעי: צביעת הצורות
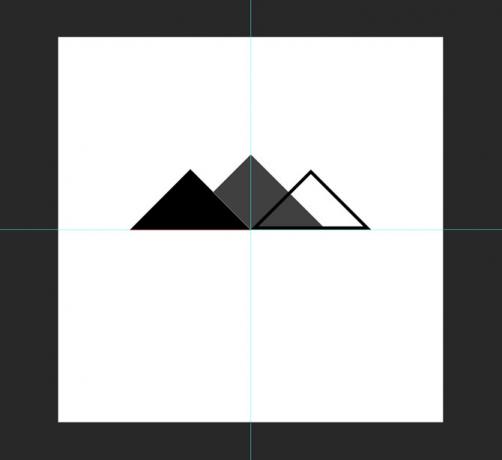
כדי ליצור תחושת עומק, אני רוצה שההרים הקרובים יותר יהיו כהים יותר מההרים שמרוחקים. בחר את מַלבֵּן כלי ולאחר מכן בחר אחד מהמשולשים בחזית. שנה את זה למלא ו שבץ לשחור. עשה את אותו הדבר עבור משולש החזית השני.

עבור משולש הרקע, שנה אותו למלא ו שבץ לאפור כהה. השתמשתי #404040. אם משולש הרקע מופיע מעל אחד מהמשולשים בחזית, גרור אותו לתחתית ערימת השכבות.
שלב חמישי: הוספת הטקסט
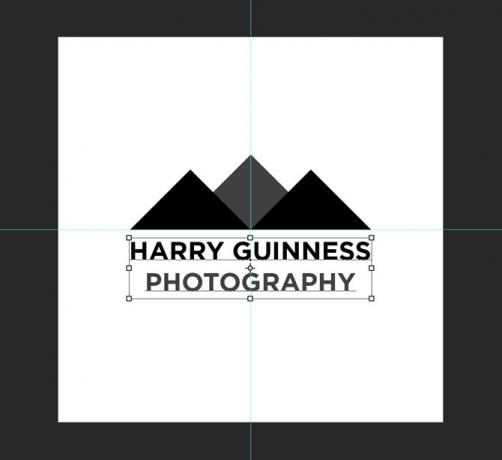
עם צורת הלוגו בפועל, הגיע הזמן להוסיף את הטקסט. עם כלי הטקסט (קיצור המקלדת הוא ט) לחץ איפשהו על הקנבס והזן את שם העסק שלך; עבורי, זה צילום הארי גינס.

יישר את הטקסט במרכז ובחר גופן שמתאים למראה שאתה הולך אליו. הלכתי עם Gotham Bold בכל הכותרות. עם ה מהלך \ לזוז \ לעבור ו שינוי צורה כלים, מקם את הטקסט כך שיעבוד עם סימן הלוגו.
כדי לסיים ולקשר את הטקסט והלוגו יחד, שיניתי את הצבע של צילום לאותו אפור כהה שהשתמשתי בו למשולש הגדול.
שלב שישי: נסה כמה וריאציות שונות
הסוד לעיצוב לוגו טוב הוא לנסות המון וריאציות שונות. לא סביר שתתקלו בלוגו המושלם בפעם הראשונה. כשעבדתי על הלוגו הזה, ניסיתי המון וריאציות אחרות סביב אותו רעיון. אתה יכול לראות אותם למטה.

חלק מהווריאציות יעבדו, חלק לא. החוכמה היא לשלב את כל החלקים שכן עובדים. לאחר שסיימת את הווריאציה הראשונה שלך, חזור וראה אילו שינויים אתה יכול לבצע. אם השתמשת בצבע, נסה זאת בשחור ולבן. אם רק השתמשת בקווי מתאר, נסה זאת עם צורות ולהיפך. המשך להתנסות עד שיהיה לך משהו מדהים.
מסיימים
פוטושופ היא תוכנה כל כך חזקה, יש מעט מאוד שאתה לא יכול לעשות איתה. יצירת לוגו פשוט משתמשת רק בחלק מכלי העיצוב הזמינים. אם אתה מעוניין ללמוד מיומנויות עיצוב מתקדמות יותר, בדוק הקורסים הנהדרים האלה 10 קורסי עיצוב מעולים על לינדה שיעצימו את הכישורים שלך קרא עוד .
אשמח לראות כל לוגו שאתה יוצר על ידי מעקב אחר המאמר הזה. שתף אותם, ושאל כל שאלה שיש לך, בתגובות למטה.