פרסומת
יש לטוויץ' שינה את פני המשחקים בשנים האחרונות, עם סטרימרים מובילים של Twitch שהרוויחו הרבה כסף במשחקים האהובים עליהם. עבור צופים רבים, Twitch הוא כמו צורה חדשה של מדיה חברתית, ולמרות לאחרונה שינויים בכללי Twitch, הפופולריות שלו גדולה מאי פעם.
אם אתה רוצה להרוויח כסף בסטרימינג, תצטרך לעשות זאת לבנות קהל צופים גדול ב-Twitch, וחלק חשוב מזה הוא לגרום לזרם שלך להיראות מקצועי.
במאמר זה, נראה לך כיצד ליצור פשוט שכבת עווית באמצעות פוטושופ. ובעוד שכבת-העל הזו מיועדת למיינקראפט, ניתן לשנות אותה כך שתעבוד עם כל משחק אחר. וזה גם יעבוד בצורה מושלמת עבור סטרימינג ב-YouTube Gaming או אפילו במיקסר, האלטרנטיבה של מיקרוסופט ל-Twitch.
מתחילים
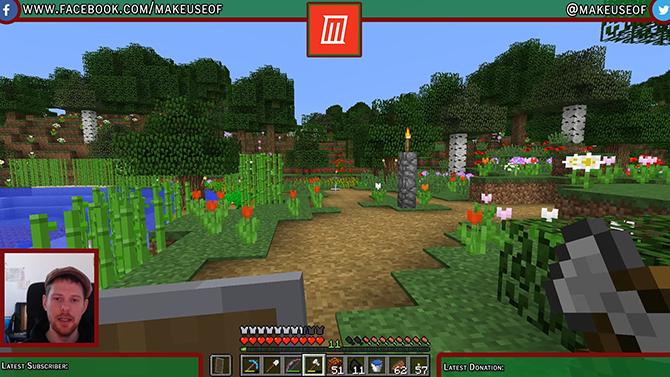
לפני שנתחיל, בואו נסתכל עם מה נסיים היום:

הכל במדריך הזה פשוט יחסית, אבל אם אתה חדש בפוטושופ, אולי זה יעזור לקרוא תחילה את שלנו מדריך שכבות פוטושופ טיפים של Adobe Photoshop: מדריך שכבות של Photoshop קרא עוד . אם אתה מחפש אלטרנטיבה חינמית לפוטושופ, GIMP הוא חזק להפליא.
אם אתה רוצה ליצור שכבת על של Twitch מבלי להשתמש בפוטושופ, הפרויקט הזה אפשרי לחלוטין ב-GIMP. מכיוון שהכלים שבהם תשתמש יהיו קצת שונים, הייתי מציע לך לקרוא את שלנו
מדריך ל-GIMP מבוא לעריכת תמונות GIMP: 9 דברים שאתה צריך לדעתGIMP היא אפליקציית עריכת התמונות החינמית הטובה ביותר שקיימת. הנה כל מה שאתה צריך לדעת על עריכת תמונות ב-GIMP. קרא עוד ראשון.עם זאת, בואו נסתכל כיצד ליצור שכבת Twitch עם Photoshop.
יצירת הקנבס
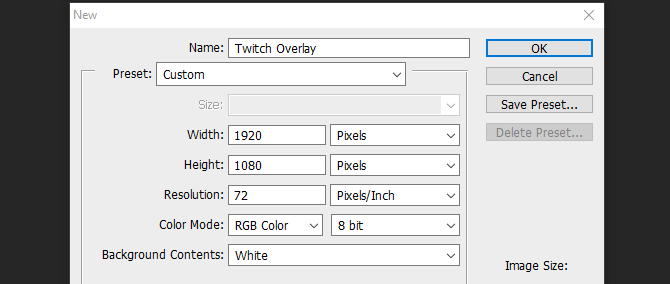
כדי להתחיל ביצירת שכבת העל, פתח את Photoshop וצור תמונה חדשה באותו גודל כמו רזולוציית המסך שלך.

עכשיו, כשיש לנו מסמך ריק, אנחנו צריכים מדריך לבניית שכבת העל שלנו. הייתי מציע לצלם צילום מסך של המשחק שבחרת ולטעון אותו לפוטושופ על ידי לחיצה קובץ & מקום ובחירת התמונה שלך. למתוח את התמונה לגודל המלא של הקנבס. כעת אנו יכולים להתחיל ליצור את רכיבי שכבת העל שלנו.

הוספת סרגל עליון
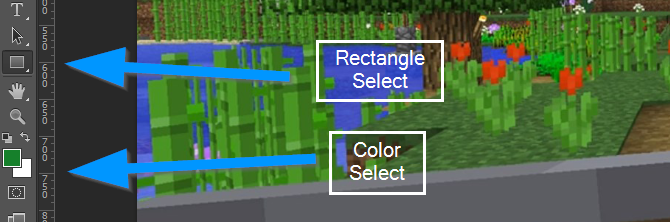
צור שכבה חדשה ושמה לה באנר עליון. בחר את כלי מלבן מהתפריט בצד שמאל. באותו תפריט, פתח את בורר הצבעים ובחר את צבע הרקע שלך.

כעת לחץ וגרור על פני השכבה החדשה שלך כדי ליצור באנר עליון. אל תדאג אם אתה חופף את קצוות הבד, המלבן צריך להצמד למקומו עם הצד.

כעת, כדי לתת למלבן הזה גבול, לחץ לחיצה ימנית על השכבה ובחר אפשרויות ערבול. בחר שבץ מהתפריט שמופיע, והגדר את רוחב הקו והצבע למה שמתאים לך. במקרה זה, רוחב של 10 פיקסלים עם צבע אדום כהה נראה טוב. לחץ על אישור ובחר את השכבה שלך. הפעל את כלי ההזזה על ידי לחיצה על האות V ולהזיז את הבאנר העליון כלפי מעלה כך שיהיה לו מספיק מקום להוסיף טקסט מאוחר יותר, אך לא יסתיר יותר מדי את מסך המשחק.
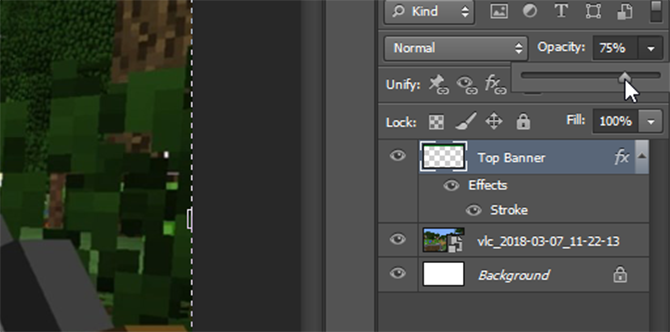
לבסוף, בחר את שכבת הבאנר העליונה, והורד את האטימות שלה לסביבות 75 אחוז. זה יאפשר למשחק להופיע מעט ונותן לשכבה אפקט דינמי יותר.

עשית התחלה מצוינת, ואתה יכול להשתמש במה שעשית עד כה כדי ליצור את שני הבאנרים התחתונים.
הבאנרים התחתונים
במקום לעשות את אותה עבודה שוב עבור הבאנרים התחתונים האלה, פשוט לחץ לחיצה ימנית על באנר עליון ובחר שכפול שכבה. תן שם לשכבה החדשה הזו למטה מימין ושימוש ב- כלי העברה (V במקלדת), הזז אותו לפינה השמאלית התחתונה של המסך. ודא שהוא אינו חופף לסרגל הכלים של המשחק, והשתמש ב- Ctrl מקש תוך כדי גרירה כדי למקם אותו ביתר דיוק.

כדי ליצור את הסרגל השמאלי התחתון פשוט בצע את אותה שיטה כמו לעיל, והזיז אותו למטה לצד השמאלי התחתון של המסך. שכבת העל הבסיסית שלנו הושלמה כעת, כך שנוכל להוסיף מסגרת למצלמה שלנו.
מסגרת מצלמה
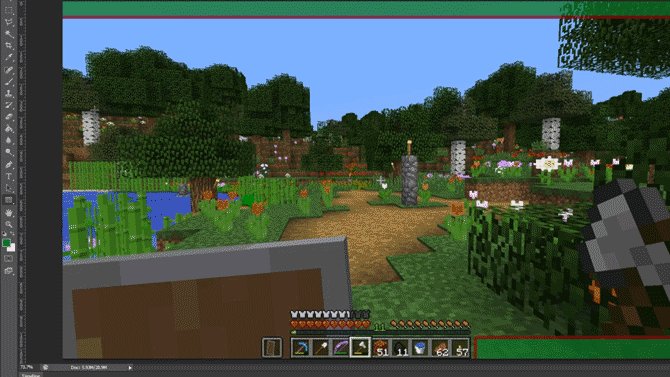
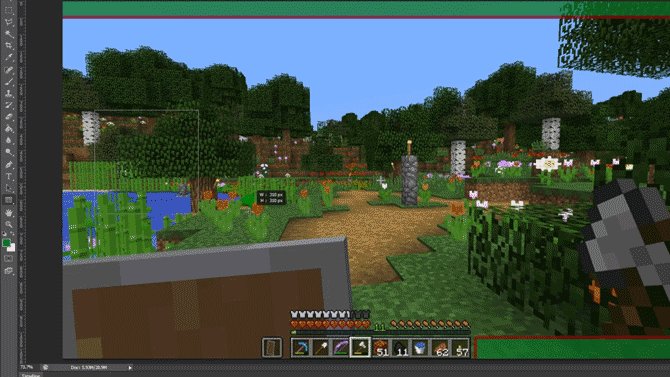
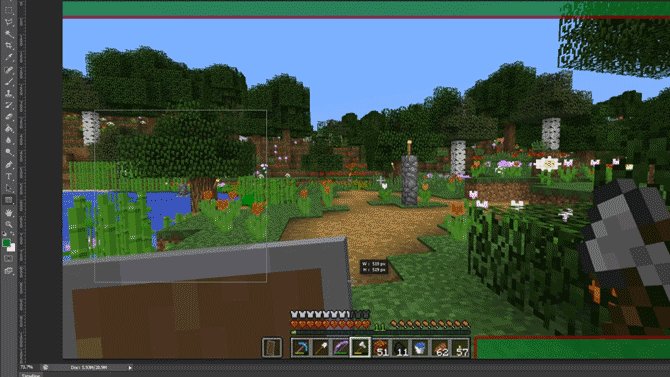
צור שכבה חדשה וקרא לה מִסגֶרֶת. בחר את כלי מלבן שוב, וצור ריבוע מושלם על ידי לחיצה ממושכת על מִשׁמֶרֶת מקש תוך כדי גרירת סמן העכבר. אל תדאג לגבי צבע הריבוע, אנחנו ניפטר מהמילוי מאוחר יותר.

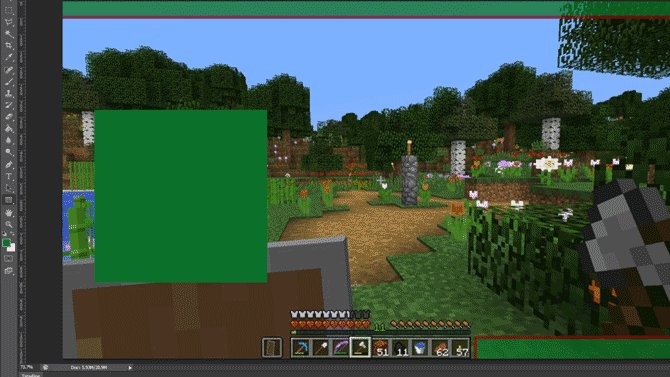
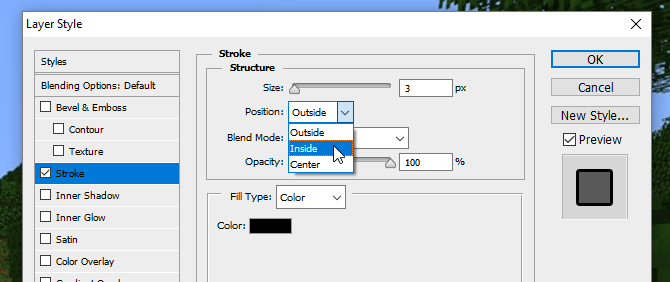
כדי ליצור את המסגרת, לחץ לחיצה ימנית על השכבה ובחר אפשרויות ערבול. בחר שבץ אבל הפעם בחר פְּנִימִי מ ה עמדה תפריט נפתח, כדי לגרום למסגרת להיכנס לריבוע ולא להציב אותה מבחוץ.

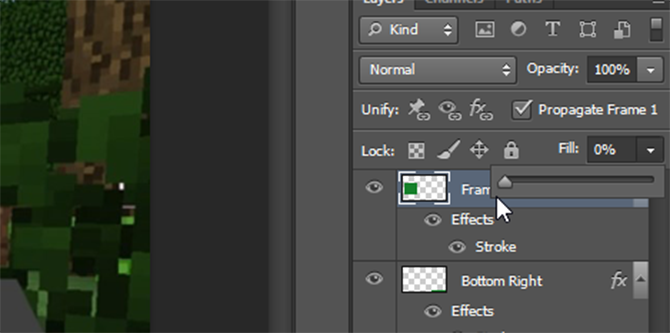
בחר שוב צבע ורוחב שמתאימים לערכת הצבעים שיש לך עד כה. כעת בחר את השכבה ושנה אותה למלא ל-0 אחוז, תוך השארת רק המסגרת.

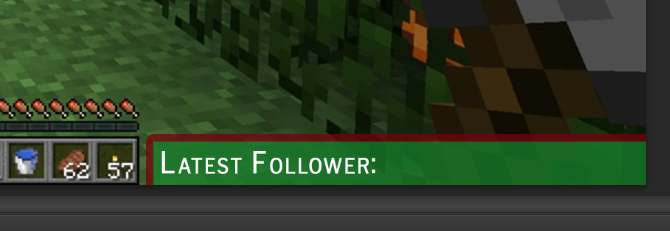
להשתמש ב כלי העברה כדי למקם אותו מעל הבאנר השמאלי התחתונה, ולשנות את גודלו אם אתה צריך על ידי החזקת הלחצן מִשׁמֶרֶת מפתח לשמירה על יחס הגובה-רוחב שלו.

שכבת העל מתחילה להתאחד, אבל עכשיו הגיע הזמן להוסיף קצת טקסט.
הוספת טקסט
כדי להתחיל להוסיף טקסט, צור שכבה חדשה. להשתמש ב כלי טקסט (או לחץ ט ב-keyboard שלך) וגרור החוצה תיבת טקסט חדשה. בחר את אופי תפריט מצד ימין כפי שמוצג להלן:

אם אינך יכול לראות כפתור זה בפריסת הפוטושופ שלך, תוכל לפתוח את התפריט על ידי לחיצה חלון > דמות. בחר את הגופן והצבע שבחרת כאן, והוסף את הטקסט שלך. להשתמש ב כלי העברה כדי למקם את הטקסט שלך על אחת מהבאנרים התחתונים שלך. זה צריך להצמד למקומו, אבל Ctrl מפתח יכול לעזור לך לעדכן אותו בדיוק לאן שאתה רוצה שהוא יהיה.

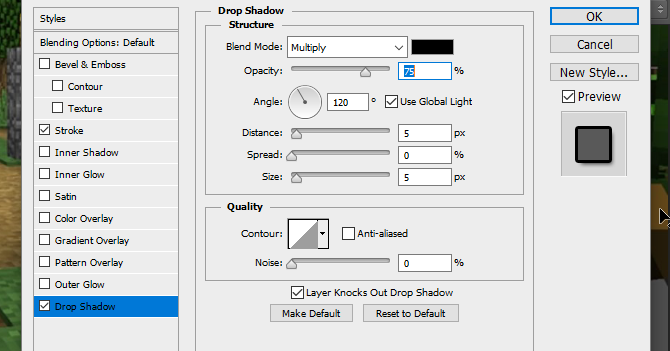
עכשיו יש לנו טקסט, אבל זה נראה קצת תפל. אז כדי להבליט אותו, לחץ לחיצה ימנית על שכבת הטקסט ובחר שוב אפשרויות ערבול. תן לטקסט א שבץ וגם א צל כדי שזה יבלוט קצת. ערכי ברירת המחדל משמשים כאן, אבל אתה יכול לשחק עם ההגדרות כדי ליצור גם אפקט "טקסט צף" הרבה יותר בולט.

צור רכיבי טקסט עבור שלוש הפינות האחרות על ידי לחיצה ימנית על שכבה זו ובחירה שכפול שכבה, ושימוש ב- כלי העברה כדי להעביר כל שכבה חדשה לפינות שלה.

עם הטקסט שלנו עכשיו במקום, אנחנו קרובים לסיום. בואו פשוט נוסיף לוגו עבור מדיה חברתית ולוגו כותרת לערוץ.
לוגו של מדיה חברתית
קל יותר להשתמש בסמלים מוכנים מראש שהם חופשיים לשימוש מסחרי. אתר כמו אייקונים מאתר יכול לעזור עם זה, אבל ודא שכל הסמלים שבהם אתה משתמש מסומנים חינם לשימוש מסחרי כדי להימנע מלהסתבך בצרות משפטיות מאוחר יותר. ייבא את הלוגו שלך לפוטושופ באמצעות ה קובץ > מקום תַפרִיט. אם אינך יכול לראות את הלוגו שלך, ודא שהוא נמצא למעלה על ידי גרירת השכבה שלו לראש תפריט השכבות.

עכשיו יש לנו לוגו של פייסבוק, אבל הוא קצת תפל. בואו נגרום לו להשתלב על ידי לחיצה ימנית על השכבה שלו ובחירה אפשרויות ערבול, בא אחריו שבץ. תן לו מהלך חיצוני באותו רוחב כמו הקו של הבאנר העליון שלך. בעת בחירת הצבע, אתה יכול להשתמש בטפטפת כדי להתאים את הצבע לבאנר העליון שלך.

הזז את הלוגו למעלה לחלק השמאלי העליון של המסך, ועל ידי שימוש ב- Ctrl מקש מקם אותו בזהירות כך שיתאים לפינה.

עבור הלוגו של טוויטר, עקוב אחר אותה שיטת שימוש מקום כדי להוסיף אותו לפרויקט. תוכלו לחסוך כאן מעט זמן על ידי בחירת שכבת הלוגו של פייסבוק, לחיצה ימנית ובחירה העתק את סגנון השכבה, לפני החזרה לשכבת הלוגו החדשה של טוויטר ושימוש הדבק סגנון שכבה לתת לו את אותו רוחב וצבע. הזז את הלוגו הזה לפינה העליונה הנגדית, ובמידת הצורך, הזז את הטקסט שלך כך שיתאים.

כעת נוסיף את הלוגו המרכזי.
לוגו הערוץ
אם יש לך לוגו של ערוץ, טוב שיהיה לך אותו מקדימה ובמרכזה כך שכולם יוכלו לראות אותו מיד כשהם מתחילים לצפות. אם עדיין אין לך לוגו, תוכל להחליף אותו ב-a טקסט מותאם אישית כלשהו עם שם הערוץ או האתר שלך.
כדי להתחיל, גרור סרגל החוצה מסרגל הכלים השמאלי, הוא אמור להצמד למרכז המסך.

אם אינך יכול לראות את הסרגל שלך או שהוא לא מתקלקל, חפש מתחת ל נוף תפריט ובדקו את שניהם סרגל ו לְצַלֵם נבחרים.
מקום הלוגו שלך לתוך הפרויקט. זה צריך להיות מרוכז אוטומטית על הסרגל. צור שכבה חדשה וגרור אותה לשכבה שמתחת ללוגו. להשתמש ב כלי מלבן כדי ליצור מלבן קצת יותר גדול מהלוגו, ונותן לו אפקט ממוסגר.

כדי להבליט אותו, תן את הריבוע החדש שלך שבץ חיצוני באותו צבע כמו שאר הגבולות שלך. כדי להקל על הזזת הלוגו והגבול כאחד, החזק Ctrl כדי לבחור את שתי השכבות. לחץ לחיצה ימנית ובחר המר לאובייקט חכם. זה מאחסן גם את הלוגו וגם את הגבול שלנו באותה שכבה, שעדיין ניתן לערוך מאוחר יותר במידת הצורך.

הזז את הלוגו שלך לראש שכבת העל ושנה את גודלו כך שיתאים. וזהו, כולנו סיימנו.
שמירת שכבת העל
לפני שמירת שכבת העל כתמונה, שמור אותה כמסמך Photoshop עם שם קובץ כמו "Minecraft Twitch Template" כך שתוכל לשנות אותה מאוחר יותר לשימוש עם משחקים שונים.
כדי להפוך את הרקע לשקוף, בחר את עַיִן סמל על צילום המסך של המשחק ובשכבות הרקע, ומשאיר רק את רכיבי שכבת העל מוצגים.

שמור את הקובץ הזה עם סיומת .PNG וטען אותו לתוכנת הסטרימינג שתבחר כדי להשתמש בו. הנה שכבת העל המוגמרת בתוכנת הסטרימינג שלי, כאשר השכבה היא השכבה העליונה, המצלמה כשכבה האמצעית ומיינקראפט כשכבה התחתונה.

שכבת-על Twitch הושלמה: עכשיו עברו לסטרימינג!
עכשיו כשאתה יודע לעשות שכבת על של Twitch, הגיע הזמן להזרים! התחל את הערוץ שלך על ידי הגדרת תוכנת הסטרימינג שלך ו בחירה באילו משחקים לשחק ב-Twitch לא מצליח להשיג צופים ב-Twitch? אתה משחק במשחקים הלא נכוניםהניסיון לבנות קהל ב-Twitch מרגיש כמו אירוח מסיבה ששכחת לשלוח לה הזמנות. אם אתה רוצה להגביר את התנועה שלך, שקול את השאלות האלה כשאתה בוחר משחק. קרא עוד . ואם אתה באמת הולך על ערך ייצור, נסה שידור עם מסך ירוק איך לשדר בשידור חי עם מסך ירוקלא יהיה מגניב אם נוכל להשתמש באפקט המסך הירוק הזה לשידור חי - כמו ב-Google Hangouts או בסקייפ? "כן, זה יהיה, ג'יימס" היא התשובה שאתה מחפש... קרא עוד . מעל הכל, תהנה!
איאן באקלי הוא עיתונאי עצמאי, מוזיקאי, פרפורמר ומפיק וידאו המתגורר בברלין, גרמניה. כשהוא לא כותב או על הבמה, הוא מתעסק עם אלקטרוניקה עשה זאת בעצמך או קוד בתקווה להפוך למדען מטורף.