פרסומת
 האם יש לך אתרים שאתה מבקר בהם לעתים קרובות, כגון Twitter, Gmail, Facebook או MakeUseOf האהוב שלנו? האם אי פעם ייחלת שתוכל לפתוח אותם במהירות ובאופן עצמאי, מופרדים מהמון כרטיסיות אחרות בדפדפן שלך?
האם יש לך אתרים שאתה מבקר בהם לעתים קרובות, כגון Twitter, Gmail, Facebook או MakeUseOf האהוב שלנו? האם אי פעם ייחלת שתוכל לפתוח אותם במהירות ובאופן עצמאי, מופרדים מהמון כרטיסיות אחרות בדפדפן שלך?
ובכן, בעצם אתה יכול. ישנן מספר דרכים להשיג את המטרה: אחת מהן היא בניית דפדפן ספציפי לאתר בעזרת Fluid. נתיב הרפתקני נוסף הוא בניית HUDs של אתרים אלה בעזרת Automator ופעולת אוטומטית של אתרים קופצים.
HUD מה?
רק למקרה שאתה תוהה, HUD מייצג תצוגת Heads-Up:
אלמנטים של ממשק המשתמש של המחשב שיאפשרו העברת מידע הנוגע למשימה הנוכחית ב-a הפעלת יישום שולחן העבודה בחלון נפרד שתוכנן כך שלא יסיח את הדעת מהזרם מְשִׁימָה. (ויקיפדיה)
למה שמישהו ירצה להשתמש ב-HUD? המפתח הוא במילים "מידע", "הפרד" ו"לא להסיח את הדעת". HUDs משמשים בדרך כלל להצגת מידע מהיר של אלמנטים ספציפיים במשימה פועלת. הדוגמאות הקלות ביותר הן החלונות הקטנים במשחקי FPS המציגים רמת בריאות וכוח, סוג נשק ותחמושת שנותרה.
ב-Mac OS X, אנו יכולים לראות דוגמאות רבות של HUDs בצורה של מצבי תצוגה עבור Exposé ו-Dashboard יישומים, לוחות כלים צפים ב-iPhoto, תצוגות ללחצנים ופקדים במסך מלא של QuickTime, וכו '
אופיו של HUD הופך אותו למושלם להציג חלונות מהירים ועצמאיים (מיני) של האתרים המועדפים עלינו.
זרימת עבודה של בניית אוטומטור
הדבר הראשון שעליך לעשות הוא להוריד את פופאפ של אתר אינטרנט פעולת אוטומטור והתקן אותה במערכת שלך. ההתקנה דורשת ממך גישת מנהל.

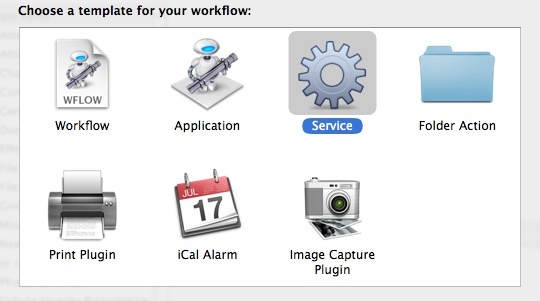
מכיוון ש-Popup של אתרים הוא פעולת אוטומטור, אנחנו צריכים אוטומטור כדי להשתמש בה. פתח את האפליקציה ובחר את התבנית שבה תרצה להשתמש. עבור הפרויקט שלנו היום, אני מציע לך להשתמש ב"אפליקציה" או "שירות". שתי האפשרויות ייצרו זרימות עבודה עצמאיות וקלות לגישה, אבל אני אישית הייתי בוחר בשירות על פני יישום מכיוון שאתה יכול להגדיר שהשירות יהיה זמין תמיד מתפריט השירות.

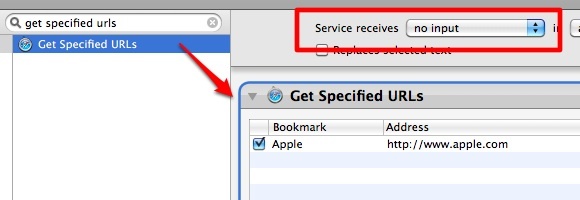
הגדר את השירות כך שלא יקבל קלט והוסף "קבל כתובות URL מוגדרות” פעולה מהספרייה (תוכל להשתמש בפונקציית החיפוש כדי למצוא במהירות כל פעולה שצוינה). לאחר מכן שנה את כתובת האינטרנט בפעולה לכתובת ה-URL שברצונך לפתוח.

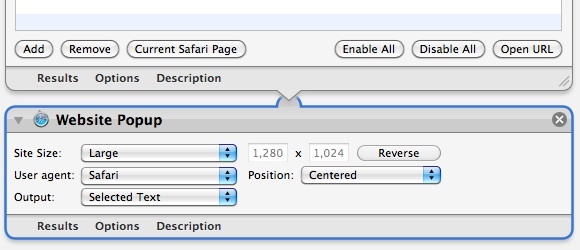
לאחר מכן, הוסף "פופאפ של אתר אינטרנט" פעולה. אתה תבחין שיש כמה הגדרות שאתה יכול לשנות בפעולה זו.

ההגדרה הראשונה היא "גודל אתר". יש לך אפשרות להגדיר את פלטת ה-HUD ל"גָדוֹל“, “בינוני“, “אייפון“, “אייפון (נוף)" ו"המותאם אישית" גודל יחד עם תיבות קלט הגודל בהן ניתן לרשום את המספר בפיקסלים.
ההגדרה השנייה היא "סוכן המשתמש". אתה יכול לבחור אם אתה רוצה שהאתר יזהה את ה-HUD שלך בתור "Safari" או "iPhone".
ה "עמדההגדרה תאפשר לך לקבוע את המיקום לפתיחת ה-HUD. אתה יכול להגדיר את הערך להיות "מְרוּכָּז" או "בפוינטר“.
אני לא ממש מבין את הפונקציה של ההגדרה האחרונה - ה"תְפוּקָה“. לא מצאתי הבדל בתוצאה בכל אפשרות שבחרתי. אז פשוט נתתי לזה להיות.
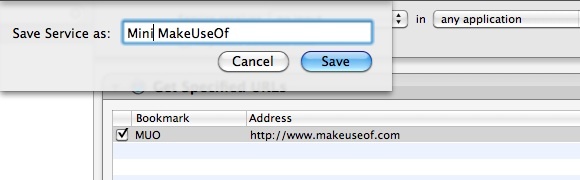
לאחר שהכל מוגדר, שמור את תהליך העבודה ותן לו שם מתאים.

קיצורי דרך, שטיפה וחזרה
זה עתה סיימת לבנות פלטת HUD לאחד מהאתרים המועדפים עליך. המגע האחרון שאתה יכול ליישם הוא להקצות לו שילוב מקשי קיצור כדי שתוכל לגשת אליו במהירות.
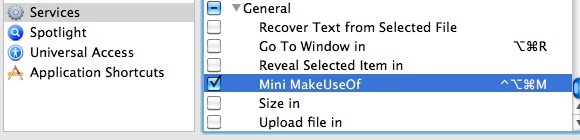
הקצאת קיצור הדרך מחייבת אותך לעבור אל "העדפות מערכת – מקלדת – קיצורי מקלדת – שירותים“.

כעת אתה מוכן לפתוח את האתר המועדף עליך באמצעות תצוגת heads up בכל עת ומכל יישום באמצעות מקש הקיצור שהוקצה.
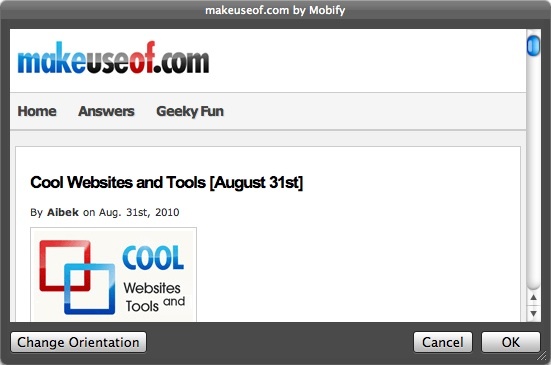
כדי להמחיש את האפשרויות, הנה שני HUDs של MakeUseOf שבניתי. הראשון הוא שימוש באפשרויות האייפון כסוכן גודל האתר והמשתמש. קיבלתי חלון קטן ואת הגרסה הניידת של MakeUseOf.

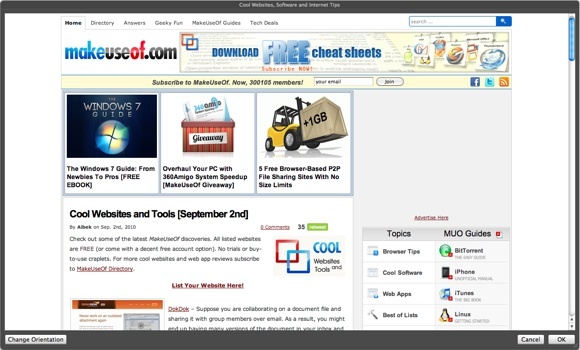
בעוד שהשני משתמש ב-"Large" בגודל האתר ו-"Safari" כסוכן המשתמש. כתוצאה מכך, קיבלתי חלון מסך מלא ואת הגרסה המלאה של אתר MakeUseOf.

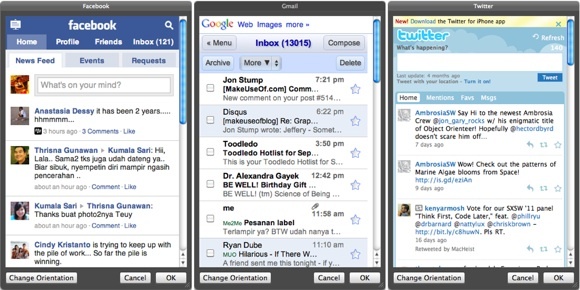
אתה יכול להשתמש בשיטה זו עם כל אתר אחר שתרצה. פשוט לשטוף ולחזור. הנה דוגמאות למיני HUDs אחרים שבניתי עבור Facebook, GMail וטוויטר.

יישומי אינטרנט הם המועמדים המושלמים להפוך לפלטות HUD. למעלה הם הבחירות שלי. מה איתך? לאילו אתרים או אפליקציות אינטרנט תרצה לגשת בשיטה זו? שתף את הרשימה שלך באמצעות ההערות למטה.
סופר אינדונזי, מוסיקאי מוצהר ואדריכל במשרה חלקית; שרוצה להפוך את העולם למקום טוב יותר פוסט אחד בכל פעם דרך הבלוג שלו SuperSubConscious.