פרסומת
 כמו אנשים רבים שיש להם חיים מלאים ועמוסים מאוד, למצוא את הזמן לכתוב ערך בבלוג זה מאוד קשה. ישנם הרבה תוספים של פיירפוקס זמינים לבלוגים, כמו שלושת ג'ואל שפורטו בעבר במאמר שלו. עם זאת, כשגיליתי את ScribeFire וכתבתי סקירה של התוכנה איך לכתוב בלוג טוב יותר מהדפדפן שלך עם Scribefire קרא עוד , אחד הדברים שציינתי שהתרשמתי מהם הוא היכולת ליצור תבנית פוסט בבלוג.
כמו אנשים רבים שיש להם חיים מלאים ועמוסים מאוד, למצוא את הזמן לכתוב ערך בבלוג זה מאוד קשה. ישנם הרבה תוספים של פיירפוקס זמינים לבלוגים, כמו שלושת ג'ואל שפורטו בעבר במאמר שלו. עם זאת, כשגיליתי את ScribeFire וכתבתי סקירה של התוכנה איך לכתוב בלוג טוב יותר מהדפדפן שלך עם Scribefire קרא עוד , אחד הדברים שציינתי שהתרשמתי מהם הוא היכולת ליצור תבנית פוסט בבלוג.
עבורי, התכונה הזו שווה את משקלה בזהב, מכיוון שהרבה מאמץ במהלך כתיבת ערך בבלוג מושקע בעיצוב נכון של הפוסט שלי עם Google Ads ותמונות. במאמר זה, אני הולך להגדיר את ScribeFire לטפל בעיצוב באופן אוטומטי. בדרך זו, כל מה שאתה צריך לעשות הוא לפתוח את ScribeFire ולהרכיב את התוכן - כל העיצוב ומיקום המודעה יוכנסו אוטומטית, ואתה אפילו לא צריך לחשוב על זה.
הגדרת ScribeFire
אתה יכול להתקין את התוסף ScribeFire עבור Firefox, Chrome או Safari - אז אני מקווה שאתה מכוסה. אתה יכול לגשת ל-ScribeFire מפריט התפריט 'כלים', הקש F8, או שאתה יכול ללחוץ על סמל ScribeFire בסרגל הכלים העליון או התחתון של הדפדפן שלך.

כבר כיסיתי את כל תכונות הבלוגים בסקירה הקודמת שלי
איך לכתוב בלוג טוב יותר מהדפדפן שלך עם Scribefire קרא עוד של תוכנה זו, אז אם אינך בטוח כיצד להשתמש ב- ScribeFire, הקפד לבדוק זאת תחילה. מה אני בֶּאֱמֶת רוצה להתמקד כאן הוא קטע ההגדרה שבו אתה יכול לעצב מראש פוסטים כשאתה לוחץ על כפתור "בלוג זה" עבור דף אינטרנט מסוים. אתה יכול לגשת לתכונה זו על ידי לחיצה על כפתור ההגדרה.
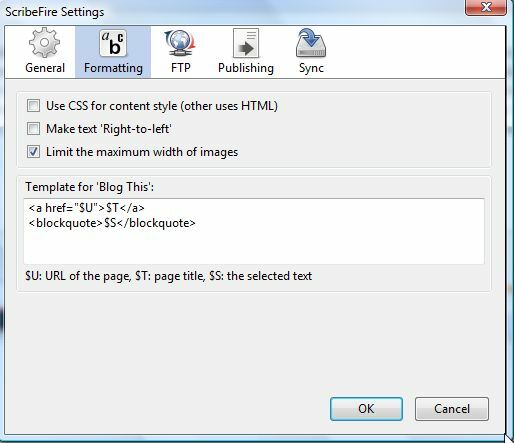
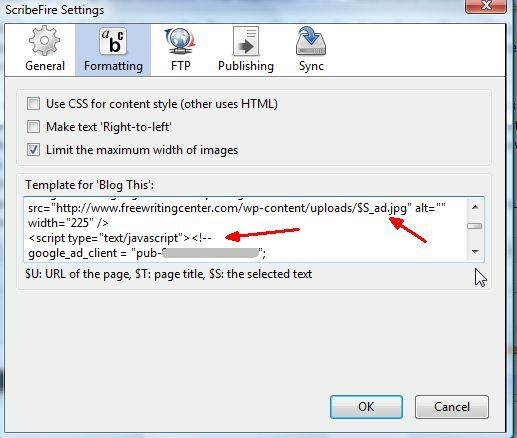
זה פותח את הדף שבו אתה יכול לפתח את תבנית הפוסט שלך בבלוג. במקרה שלי, אני הולך לעשות שני דברים - להגדיר את תבנית Google Ad, ואני גם הולך לשלב מילה נבחרת מדף האינטרנט כדי להכניס ולעצב את התמונות הראשונות בפוסט.

הטקסט בשדה התבנית למעלה הוא תבנית ברירת המחדל שתמצא לאחר התקנת ScribeFire לראשונה. בעיקרון זה מוגדר לצטט את כתובת האתר ($U), כותרת העמוד ($T) והטקסט בדף האינטרנט שבחרת ($S). במקרה שלי, התבנית תכניס תמונת כותרת דינמית, שדות תוכן שתוכלו למלא, ואז ה-Google Ad לצד תמונה נוספת.
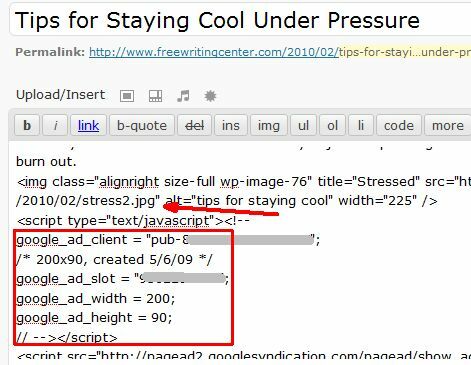
כך נראית ההגדרה של Google Ad בבלוג הקיים שלי (כרגע אני צריך להעתיק ולהדביק את זה בכל פעם שאני כותב ערך חדש).

אלה שני האלמנטים שאתה צריך כדי ליצור באופן דינמי עם ScribeFire - ה-Google Ad והתמונה, שישתנו בהתאם לפוסט שלך. מכיוון שאתה יכול להדגיש טקסט בדף אינטרנט וזה הופך למשתנה $S בתבנית ScribeFire שלך, אתה יכול לנצל את זה ולהשתמש בו כדי ליצור שם תמונה שונה בכל תבנית.
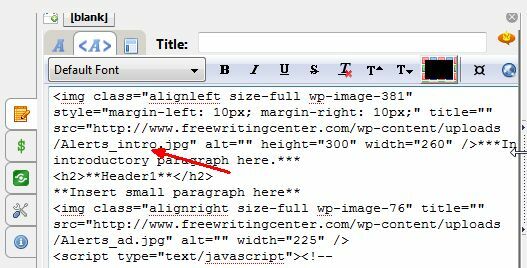
הנה איך זה ייראה.

בתבנית אתה יכול לקשר לתמונות באזור ההעלאה שלך באמצעות המשתנה $S, המאפשר לך לתת שם לתמונה שלך על ידי הדגשת מילה תחילה בדף אינטרנט ולחיצה על הקישור ScriptFire "בלוג זה". בדוגמה שלי השתמשתי ב-$S_intro ו-$S_ad, אז עכשיו אם אני מדגיש את המילה "מחשב", הערך בבלוג יעניק שם אוטומטית לתמונת המבוא "computer_intro.jpg" ותמונת המודעה "computer_ad.jpg" - כל מה שאתה צריך לעשות הוא להעלות תמונות עם השמות האלה והפוסט יציג אותן כראוי.
כך נראה פוסט של ScriptFire לאחר שהדגשתי את המילה "התראות" בדף אינטרנט ולאחר מכן לחץ על "בלוג זה".

אין צורך להזין את הקוד הזה בכל פעם שאתה כותב ערך בבלוג. התמונות וקוד Google Ad נוצרים אוטומטית, וכל מה שאתה צריך לעשות הוא לכתוב את הפוסט שלך. כאן העליתי את הקבצים עם השמות המתאימים למדור המדיה של הבלוג שלי.

ברגע שאני ממלא את השדות בתבנית פוסט הבלוג עבור התוכן, זה רק עניין של פרסום והכל מעוצב בצורה אוטומטית בצורה נכונה. זוהי אחת השיטות המהירות והקלות ביותר לכתוב ערך בלוג מעוצב היטב בלחיצת כפתור.
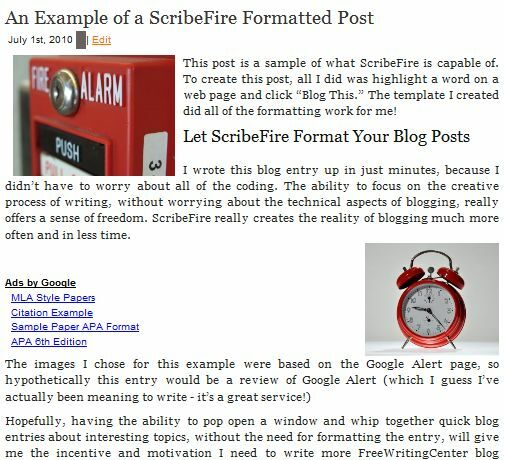
הנה הפוסט בבלוג לאחר פרסום מ-ScribeFire.

כעת, כשהתבנית מוגדרת כהלכה, יצירת פוסט חדש היא רק תהליך של שלושה שלבים. ראשית, סמן מילה בכל דף אינטרנט שתרצה לתת לה את שם התמונות ולחץ על "בלוג זה" בתפריט ScribeFire. שנית, העלה את התמונות עם השמות הנכונים לאזור ההעלאה שלך. לבסוף, מלא את שדות התוכן עם הכתיבה שלך. אין צורך לדאוג לגבי עיצוב, פשוט כתוב!
אם תרצה, תוכל להיות יצירתי באמצעות משתני הכותרת וכתובת האתר כחלק מהתבנית שלך - אולי תוכל ליצור הקדמה גנרית שהזכירה את הקישור והכותרת של דף האינטרנט הזה. בכל מקרה שתגדיר את התבנית שלך, זה יחסוך לך הרבה זמן בהוספת תוכן חדש לבלוג שלך בכל פעם שהמוטיבציה פוגעת בך.
האם ניסית פעם להשתמש בתכונה "בלוג זה" של ScribeFire? מה דעתך עליו? האם זה חסך לך זמן עם מאמצי הבלוגים שלך? שתף את התובנה שלך בקטע ההערות למטה.
לריאן יש תואר BSc בהנדסת חשמל. הוא עבד 13 שנים בהנדסת אוטומציה, 5 שנים ב-IT, ועכשיו הוא מהנדס אפליקציות. עורך מנהל לשעבר של MakeUseOf, הוא נאם בכנסים לאומיים בנושא הדמיית נתונים והוצג בטלוויזיה וברדיו הלאומיים.
