פרסומת
 האם אי פעם היית באתר ותהית "איזה סוג פונט זה?!" יש לי. ובהתאם לתחומי העניין שלך ולאזור המיקוד שלך, אתה יכול אפילו לעשות את זה יותר מאשר משתמש אינטרנט טיפוסי. אתה יכול לבלות שעות בחיפוש אחר הגופן במנוע החיפוש המועדף עליך, או שאתה יכול להשתמש ב-WhatFont.
האם אי פעם היית באתר ותהית "איזה סוג פונט זה?!" יש לי. ובהתאם לתחומי העניין שלך ולאזור המיקוד שלך, אתה יכול אפילו לעשות את זה יותר מאשר משתמש אינטרנט טיפוסי. אתה יכול לבלות שעות בחיפוש אחר הגופן במנוע החיפוש המועדף עליך, או שאתה יכול להשתמש ב-WhatFont.
WhatFont הוא הרחבת דפדפן וסימניה שתוכל להפעיל ברגע שאתה באתר עם הגופן המדובר.
על WhatFont ומי עומד מאחוריו
כפי שציינתי קודם, WhatFont הוא כלי פשוט שבו אתה יכול להשתמש כדי לגלות מהו סוג הגופן. ישנם כלים אחרים גם עבור זה, המשמשים בדרך כלל על ידי מפתחים, אבל הם לא פתרון מהיר וקל, במיוחד עבור מישהו שאולי סקרן, אבל לא עוסק בגופנים את כל הזמן. הדבר הגדול ב-WhatFont הוא שזה מיועד לשני סוגי המשתמשים.
WhatFont נוצר על ידי צ'נגין ליו, כיום סטודנט לתואר ראשון במדעי המחשב. יש לו כמה פרויקטים, שאליהם הוא מקשר באתר האישי שלו. אחד מאותם פרויקטים רבים הוא WhatFont.

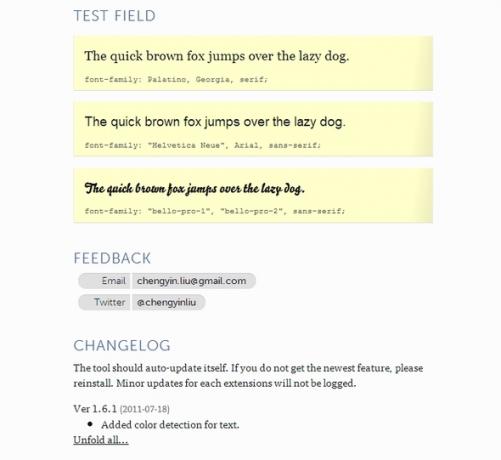
בדף WhatFont יש ממש את כל המידע שתצטרך, כולל הוראות כיצד להשתמש בו. כמה דוגמאות למידע שסופק הן שדה בדיקה, יומן שינויים ופרטי הקשר של צ'נג'ין, המפתח.

תאימות דפדפן עם WhatFont
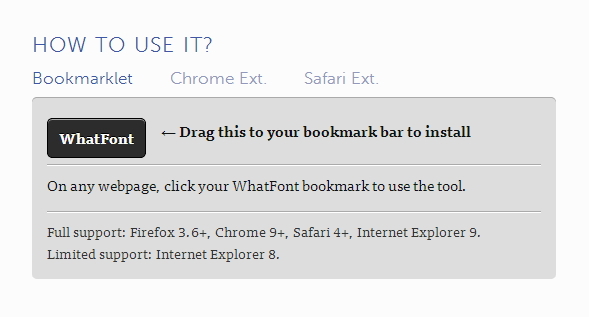
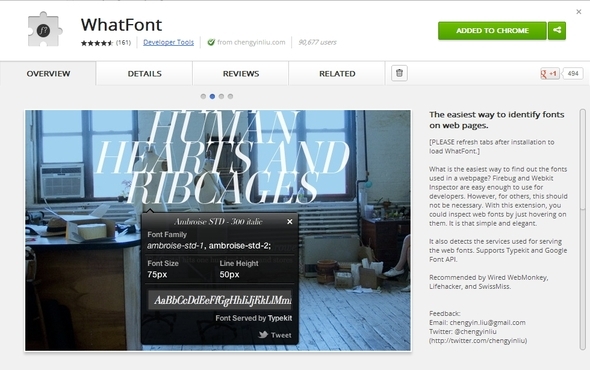
בהתאם לדפדפן המועדף עליך, אתה יכול להשתמש ב-WhatFont באמצעות הרחבה או סימניה. התוסף זמין רק עבור Chrome ו-Safari, בעוד שהסימנייה פועלת עבור Firefox, Chrome, Safari, IE ו-Opera.

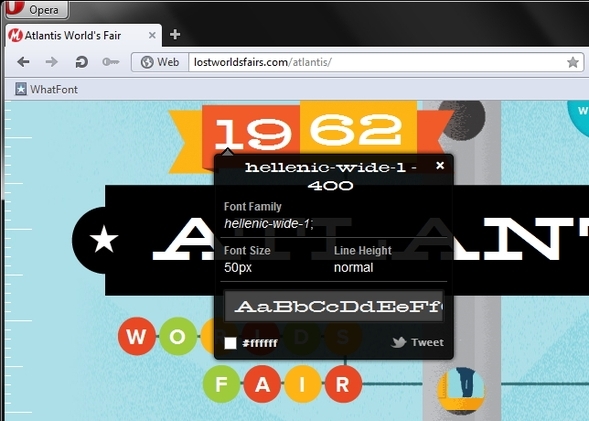
כעת, אם תסתכל על התמונה למעלה, תראה שהוא לא כולל את Opera ברשימת הדפדפנים שהסימנייה פועלת בהם. בכנות, חשבתי שזה מוזר מכיוון שמצאתי מעט מאוד סימניות שלא עבדו בדפדפן, אז ניסיתי את זה באופרה וכפי שניתן לראות בתמונה למטה, זה עבד מצוין.

כיצד להשתמש ב-WhatFont
השימוש ב-WhatFont הוא ממש פשוט ובקושי צריך אפילו סעיף כדי להסביר את זה. לאחר שרכשת אותו, רענן את כל דפי האינטרנט שכבר טעונים שבהם אתה רוצה להשתמש בו ולחץ על הסימנייה או התוסף.
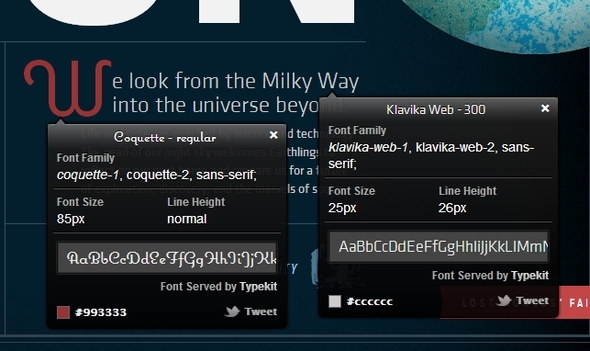
אם תרחף מעל הגופן הרצוי, רק סוג הגופן יוצג. אם תלחצו על הגופן עצמו, תקבלו פופ אפ עם מידע נוסף כמו משפחת הפונטים, גודל, גובה השורה, צבע ולעיתים מקור הגופן.
לדוגמה, בתמונה למטה ניתן לראות שהגופנים הם מ-TypeKit. אתה יכול גם לצייץ את הגופן אם תרצה בכך.

ייתכן שתבחין גם שאתה יכול ללחוץ על מספר גופנים מבלי לאבד את החלון הקופץ הקודם. תכונה פשוטה, אך חכמה, מכיוון שלעתים קרובות תרצה להשוות בין גופנים שונים.

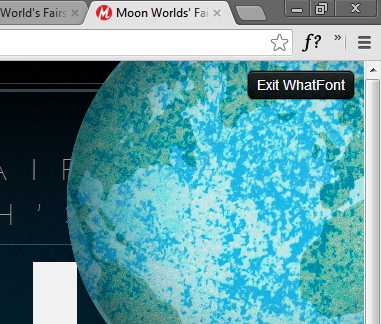
שים לב גם שבזמן השימוש ב-WhatFont, לא תוכל ליצור אינטראקציה מלאה עם דף האינטרנט, למעט מטרות WhatFont. אתה יכול לצאת במהירות מה-WhatFont על ידי לחיצה על הכפתור בפינה השמאלית העליונה.

איפה למצוא את WhatFont
עד עכשיו בטח הבנת היכן להשיג WhatFont. הדרך הישירה ביותר לרכוש אותו היא דרך האתר, במיוחד עבור הסימנייה. אני ממליץ גם על שיטה זו להורדת התוסף Safari. עבור Chrome, אתה יכול ללכת ישירות אל חנות האינטרנט של Chrome ולקבל את זה ככה.

סיכום
שוב, ייתכן שלא תמיד השתמש בכלי זה, אבל זה נוח לאותם זמנים שבהם תרצה לזהות גופן. וזה נחמד במיוחד למפתחי ומעצבי אתרים.
מה אתה חושב על WhatFont? ניסית את זה? נשמח לשמוע את המשוב שלך.
אהרון הוא בוגר עוזר וטרינר, עם תחומי העניין העיקריים שלו בחיות בר וטכנולוגיה. הוא נהנה לחקור את החוץ ולצלם. כשהוא לא כותב או מתמכר לממצאים טכנולוגיים ברחבי הרשתות, אפשר למצוא אותו מפציץ במורד צלע ההר על אופניו. קרא עוד על אהרון באתר האישי שלו.