פרסומת
כמו הרבה מילות באזז, UX הוא מונח גג. וההגדרה שלו משתנה בהתאם להקשר. אבל היסודות נשארים אותו הדבר.
מעצב חווית משתמש בדרך כלל דואג לבלתי נראה: כיצד משתמש מקיים אינטראקציה עם המוצר וכיצד הוא מנווט בו. תפקידו של מעצב ה-UX לוודא שצורכי המשתמש מטופלים (שלא יתבלבלו בזמן השימוש במוצר).
שהם יכולים לעשות מה שהם רוצים לעשות, לעשות את זה טוב ומהיר ובקלות. ואולי, רק אולי, להיות מרוצה מהתהליך.
מה בדיוק עושה מעצב UX?
עיצוב חווית משתמש אינו מוגבל למוצרי תוכנה. זה משתרע לכל דבר שמקיים אינטראקציה עם משתמש. מוצר פיזי כמו קיוסק, או חוברת לתוכנית בריאות חדשה כיצד לחסוך מאות בביטוח שלךביטוח הוא יקר בטירוף - אבל אתה יכול לחסוך הרבה כסף אם תזכור כמה דברים. אם אתה מחפש לחסוך כסף בביטוח, הנה מה שאתה צריך לעשות. קרא עוד , או שירות. הנה דון נורמן, אבי ה-UX, מדבר על מקורות המונח.
אבל אתה כנראה כאן כדי ללמוד על עיצוב UX מנקודת המבט של התוכנה. כאן, תפקידו העיקרי של מעצב ה-UX הוא לעשות להבין את הבלגן. זה יכול להיות הגיוני של פרויקט קצר, לעזור למייסד להבין מה המוצר אמור לעשות, או שזה יכול לפשט תהליך מתסכל במיוחד.
ב מָסוֹרתִי תפקיד עיצוב UX, ניתן לצפות ממעצב UX לבצע חלק או את כולם מהדברים הבאים.
1. מחקר משתמשים
לפעמים פרויקט מתחיל עם רעיון התחל המולה צדדית מקוונת מהכורסה שלך עם 5 הקורסים האלההתרוצצות צדדית יכולה לגרום לך להכנסה נוספת מדי חודש. אבל זה גם על שימוש בתשוקה שלך כדי לשפר את חייך. חמשת קורסי Udemy אלה יעזרו לך להתחיל עבודה צדדית. קרא עוד , הצהרת בעיה או א תקציר הפרויקט 10 תבניות עוצמתיות לניהול פרויקטים של Excel למעקבתבניות ניהול פרויקטים בחינם הן הטובות ביותר. קבל את תבניות הגיליון האלקטרוני המפתח של Microsoft Excel למעקב אחר כל פרויקט. קרא עוד . בשלב זה, במקרה הטוב, יש מושג מעורפל לגבי מה לעשות. כאן נכנס לתמונה מחקר המשתמשים. זה המקום שבו אתה יוצא לשטח, מדבר עם אנשים, מתנהל ראיונות אמפתיה, להשתמש סקרים מקוונים 14 האלטרנטיבות הטובות ביותר של Google Forms שכדאי לנסותיש עולם מחוץ לגוגל וכמה חלופות די מעולות של Google Forms. גלה אם אפליקציות וכלי אינטרנט אלה יעילים עבורך כמו Google Forms. קרא עוד ומחקר משני אחר כדי לקבל כמה שיותר ידע.
2. תובנות
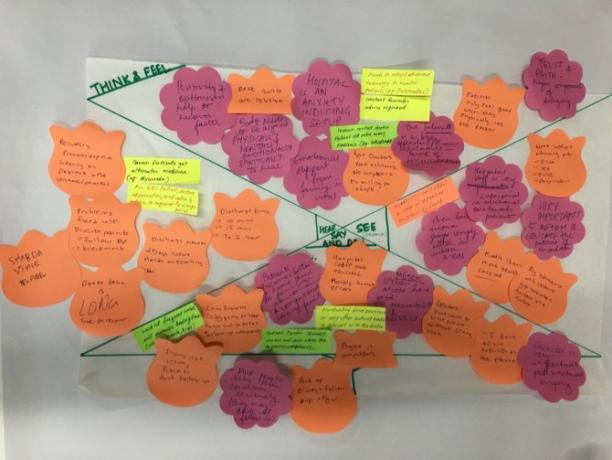
כל המידע הזה מתמצה ומאורגן בפורמט שהצוות יכול להבין ולהתבסס עליו. הכלי הפשוט ביותר לעשות זאת הוא פוסט-IT. לפעמים המידע מסודר בשלבים, לפעמים כל המסע של הלקוח או התהליך ממופה. פריסת מידע בדרך זו מועילה כדי להבין את נקודות הכאב, מי הם משתמשי הקצה ודברים כאלה.

שלב זה עוזר להמיר מידע לתובנות - דברים שרלוונטיים וניתנים לפעולה עבור הפרויקט הנדון.
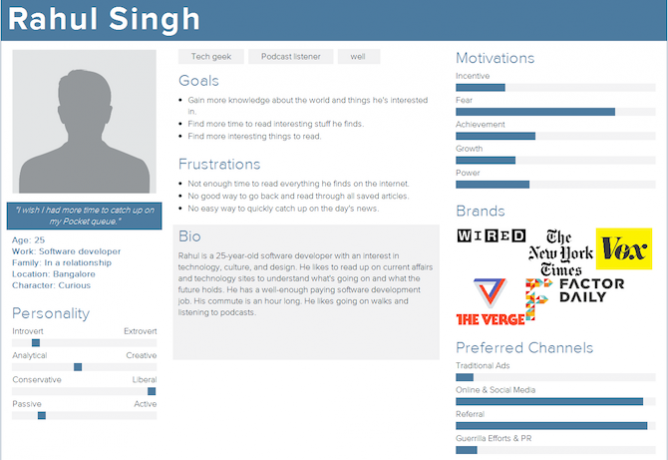
3. פרסונות

ברגע שיש לך את התובנות הרלוונטיות, הצוות מתחיל לחשוב על משתמשי הקצה. דרך לקבל אמפתיה למשתמש היא על ידי יצירת פרסונות. הם סטנד-אין עבור משתמשי קצה. יכולים להיות להם פרטים בסיסיים כמו המידע הדמוגרפי שלהם, אהבותיהם ואי-אהבתם. או שאתה יכול להיכנס לעומק, לשקול את המטרות, השאיפות שלהם ופרטים אחרים של חייהם.
4. רַעְיוֹן מַבְרִיק

הצהרת הבעיה המעודנת, התובנות, נקודות הכאב והפרסונות מנחים את הבסיס לסיעור מוחות. כדי להפיק את המרב ממפגשי סיעור המוחות, מעצבי UX בדרך כלל מערבים מערך מגוון של בעלי עניין. חברי הצוות, הלקוחות, המפתחים ואפילו כמה משתמשי קצה פוטנציאליים.
סיעור מוחות הוא כלי מועיל להמצאת פתרונות פוטנציאליים, ולגיבוש רעיונות שונים.
5. מיפוי חזותי ומשוב ראשוני
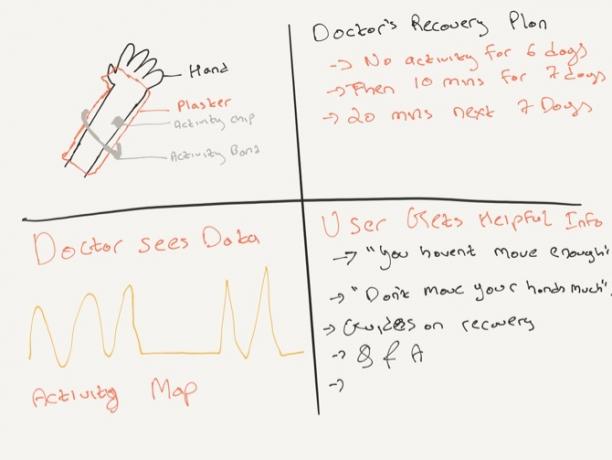
סיעור מוחות בדרך כלל מוביל להרבה רעיונות. חברי הצוות לאחר מכן ממפים ויזואלית רעיונות פוטנציאליים. הם יכולים להשתמש בכלים שונים בשביל זה. לפעמים זה לוח תכנון, לפעמים זה א מפת מסע. לפעמים זה אב טיפוס מצוייר ביד של האתר, השירות או המוצר.
מודלים אלה נוצרים במהירות ומשמשים כדרך לקבל משוב ראשוני מבעלי עניין. תהליך זה עוזר לעבור מהרבה רעיונות שונים ל-2-3 רעיונות פוטנציאליים שהצוות ייקח הלאה.
6. זרימת משימות
ברגע שיש מספיק מידע זמין עבור מה שהלקוח או החברה רוצים ליצור, מתפקידו של מעצב ה-UX לארגן את המידע. כשזה מגיע ליצירת אפליקציות או אתרים, מעצבי UX יוצרים מפות אתרים ו זורם משימות לפעולות שמשתמש יעשה. זה נקרא ארכיטקטורת מידע ופעם זה היה תחום משלו.
7. Low Fidelity Wireframes
צפו בפוסט הזה באינסטגרם
wireframes מפורטים להפליא מ-@theomayers לתייג חבר? הגיבו ועקבו אחרי @humble_ux לעוד?. #wireframing #digital #interface #mobile #design #application #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #designmaterial #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
פוסט ששותף על ידי HumbleUX (@humble_ux) פועל
לאחר הגדרת זרימת הפעולות, מעצב ה-UX יוצר אבות טיפוס בנאמנות נמוכה, בדרך כלל על הנייר. לאחר מכן הם מקבלים משוב מהלקוח ועורכים כמה בדיקות מהירות כדי לראות אם מה שהם מנסים לעשות עובד. בדיקה בשלב זה חשובה כי זה אומר שאתה יכול לתקן את הטעות מוקדם, בעלות זולה משמעותית.
8. Wireframes דיגיטליים ואבות טיפוס
צפו בפוסט הזה באינסטגרם
תוצאות ממבחן שמישות מאת @justinlk דרך @humble_ux לתייג חבר? הגיבו ועקבו אחרי @justinlk לעוד?. #בדיקות משתמש #דיגיטלי #ממשק #נייד #עיצוב #אפליקציה #ui #ux #webdesign #app #userinterface #photoshop #userexperience #inspiration #designmaterial #uxdesignmastery #creative #dribbble #time #behance #appdesign #sketch #designer #website #programming #art #work #concept #amazing #uxdesigning
פוסט ששותף על ידי שליטה בעיצוב UX (@uxdesignmastery) על
אבות-טיפוס סופיים של נייר מומרים בדרך כלל למסגרות חוט דיגיטליות מסוג כלשהו. אלה לא עיצובי ממשק משתמש והם לא צריכים להיות פיקסל מושלמים, או יפים.
בהתבסס על ה-wireframes הללו, מעצבי UX יוצרים אב טיפוס אינטראקטיבי המשמש כגרסה בסיסית באמת של המוצר הסופי. זה נבדק שוב, ונעשים תיקונים מתאימים. לאחר סיום זה בדרך כלל מסתיים התפקיד של מעצב UX והמקום בו מעצב הוויזואלי או הממשק משתלט.
9. לְחַזֵר
אמנם זו סקירה כללית של מה שעושה מעצב UX, אבל זו לא תמונה מלאה. זו אפילו לא תמונה ליניארית של התהליך. עליך לבחור ולבחור את התהליך בהתבסס על הצורך של הפרויקט תוך התחשבות במגבלות בעולם האמיתי כמו אילוצי תקציב ומגבלות זמן.
אל תפחדו גם מדלג קדימה או אחורה, במיוחד אחורה. נדבך גדול בתהליך עיצוב UX הוא איטרציה. זה בא מ גישת חשיבה עיצובית מהי חשיבה עיצובית וכיצד היא הופכת אותך ליצירתי יותר?חשיבה עיצובית אינה חדשה בעולם העסקים - אפל, קוקה קולה ונייקי משתמשות בגרסה כלשהי שלה כדי לבנות את המותגים שלהן. לרוע המזל, אנשים רבים לא מלמדים מה זה או איך... קרא עוד (משהו שמעצב UX צריך להפנים), כאשר לאחר שסיימתם את מעגל העיצוב, אתם מתחילים ישר מההתחלה.
האם אתה יכול לעשות זאת?
UX אינו מדע טילים. זה רק תהליך, יותר כמו קו מנחה. אתה בוחר את החלקים שאתה רוצה או שאתה יכול להשתמש בהם בפרויקטים שלך ומתחיל משם. אם אתה אדם אמפתי 8 מבחני אינטליגנציה רגשית בחינם שחושפים עליך עודאינטליגנציה רגשית היא חלק חשוב מהכישורים החברתיים שלנו. שמונת המבחנים האותנטיים האלה יעזרו לך לקבוע אם אתה אינטליגנטי רגשית או שחסר לך חלק ממנו. קרא עוד , אתה יכול לחשוב בהיגיון, ללמוד מערכת הפעלה ספציפית והנחיות עיצוביות ויכול לקבל החלטות מתי ליישם מה, אתה בעסק.
אתה לא צריך לעשות קורס של שנתיים, ואתה לא צריך לשלוט בתוכנות כמו פוטושופ לפני שמתחילים. אתה אפילו לא צריך לדעת איך לצייר או לעצב.
UX היא מיומנות שאתה לומד עם הזמן, על ידי עשייה. זה נכון במיוחד עבור החלק של מחקר UX. אם אתה לא חושב שאתה מתאים לחלק מסוים בתהליך ה-UX, אל תדאג, אתה תמיד יכול להתמחות בחלק שאתה. אין לך את מיומנויות תקשורת נחוצות שפר את כישורי התקשורת שלך עם 7 אתרים אלהתקשורת טובה היא כוח עדין שיפתח דלתות באופן מקצועי. שבעת המשאבים המקוונים האלה יעזרו לך להשתפר במיומנות הרכה הכל כך חשובה הזו. קרא עוד ? השאירו מחקר UX לעמיתים שעושים ומתמקדים יותר בחלק של ארכיטקטורת מידע ו-wireframing.
היכן להתחיל? מקורות למקורות

מדריך על משאבי UX הוא מאמר משלו אז במקום זאת, אני הולך לקשר למאמרים שנאספו מחברים שאני מכבד ומעריץ.
- הרשימה האולטימטיבית של נושאי UX שכל מתחילים צריכים לדעת
- העצה שלי להפוך למעצב UX
- ספרים מומלצים לספריית UX למתחילים
- אתה תמצא הרבה קורסים לעיצוב UX בימים אלה, מקוונים ולא מקוונים, בחינם ובתשלום. אבל לפני שאתה קופץ, הייתי מציע לך להתחיל עם שמונה החלקים של Coursera התמחות בעיצוב אינטראקציה. זה בחינם אם אתה נרשם לקורסים בודדים. זה יכסה הרבה ממה שתיארתי לעיל בפירוט. אבל אם אתה עדיין מעוניין, הנה רשימה ממצה של קורסי UX מקוונים.
- הצטרף לקבוצות פייסבוק לעיצוב UX וצור אינטראקציה עם הקהילה: UX Foundry, UX מתחיל, HH עיצוב.
- כמה ספרים שאתה בהחלט צריך לנסות לקרוא:
- עיצוב של דברים יומיומיים
- אל תגרום לי לחשוב!: גישה של היגיון בריא לשימושיות באינטרנט
- מדריך פרויקטים לעיצוב UX
- על פנים: היסודות של עיצוב אינטראקציה
הכלים
אתה לא צריך הרבה כדי להיות מעצב UX.
- עט ונייר עבור מסגור נייר.
- פוסט-איטס. הרבה פוסט-איטס.
- PowerPoint או כל כלי מצגת אחר 7 חלופות PowerPoint בחינם לצרכי המצגת שלךMicrosoft PowerPoint נהדר, אבל מה אם אתה לא יכול להרשות זאת לעצמך? להלן חלופות PowerPoint החינמיות הטובות ביותר עבור מצגות. קרא עוד להציג את הרעיונות שלך לבעלי עניין.
- כל כלי לעריכת תמונות להמחשת הרעיונות שלך. אפילו Canva יצליח צור גרפיקה אטרקטיבית ללא רקע עיצובי על קנבה קרא עוד .
- כשזה מגיע ליצירת מסגרות קוויות דיגיטליות, אתה יכול להסתדר עם Illustrator (יש אנשים שאפילו משתמשים ב-PowerPoint בשביל זה) מכיוון שאינך יוצר שום מסך מושלם לפיקסלים.
- אם אתה ב-Mac, בדוק סְקִיצָה. זהו כלי פשוט מבוסס וקטור עבור UI ו-UX.
- אינוויז'ן הוא כלי מקוון נהדר להמרת מסכים (נייר או דיגיטלי) לאב טיפוס אינטראקטיבי שתוכל להציג.
- עיצוב ניסיון של Adobe (XD) הוא התפיסה של Adobe על עיצוב UX. בזמן שהוא עדיין בגרסת בטא, זה בחינם לנסות. האפליקציה מקלה מאוד על יצירת מסכים, ואז להמיר אותו לאב טיפוס על ידי קישור ביניהם. אני משתמש בו עבור הפרויקט הנוכחי שלי וזה חוסך זמן אמיתי ושמחה לשימוש.
אני מקווה שעכשיו יש לך מושג מה זה אומר להיות מעצב UX. אם יש לך שאלות, הגיבו למטה. אשמח לענות להם כמיטב יכולתי.
קרדיט תמונה: gpointstudio דרך Shutterstock.com
Khamosh Pathak הוא כותב טכנולוגיה עצמאי ומעצב חווית משתמש. כשהוא לא עוזר לאנשים להפיק את המיטב מהטכנולוגיה הנוכחית שלהם, הוא עוזר ללקוחות לעצב אפליקציות ואתרים טובים יותר. בזמנו הפנוי, תמצאו אותו צופה בספיישלים קומיים בנטפליקס ומנסה שוב לעבור ספר ארוך. הוא @pixeldetective בטוויטר.