פרסומת
 הדדית הוא תוסף חינמי ואיכותי להוספת מתכונים מעוצבים להפליא לפוסטים בבלוג שלך. מאז שאמרו לי שלחם הג'לפניו שלי הוא למות, חשבתי שאולי כדאי להוסיף את המתכון ל בלוג "הסתגלות עצמית". - וזה היה הפתרון המושלם לעשות זאת.
הדדית הוא תוסף חינמי ואיכותי להוספת מתכונים מעוצבים להפליא לפוסטים בבלוג שלך. מאז שאמרו לי שלחם הג'לפניו שלי הוא למות, חשבתי שאולי כדאי להוסיף את המתכון ל בלוג "הסתגלות עצמית". - וזה היה הפתרון המושלם לעשות זאת.
בואו נסתכל על אחד מה התוספים הטובים ביותר של וורדפרס התוספים הטובים ביותר של וורדפרס קרא עוד למתכונים, והדרכה מהירה כיצד להוסיף ולהציג את המתכונים שלך.
אפשרויות תצוגה
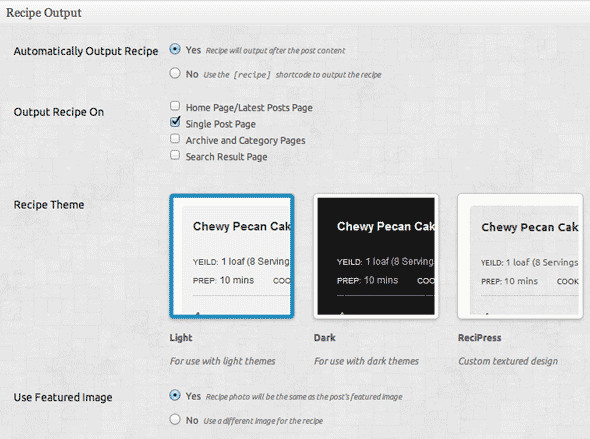
Recipress יכולה להפיק את המתכונים שלך במגוון מקומות, כאשר ברירת המחדל היא בדפי פוסט בודדים רק לאחר התוכן הראשי (אם יש כזה). אם אתה רוצה שהמתכון המלא יופיע בתוצאות החיפוש או באינדקס, בארכיונים וכו', תוכל לעשות את כל זה.
ישנם 3 סגנונות תצוגה עיקריים לבחירה - בהיר, כהה ומרקם - כך שזה אמור להתאים לרוב הבלוגים. למרות שלא ניסיתי, אני מתאר לעצמי שאתה יכול לערוך את קבצי ה-CSS הבודדים אם תרצה לשנות אותם, אם כי אין "העלה CSS מותאם אישית" אפשרות.

טקסונומיות מותאמות אישית
מתווספות טקסונומיות עבור רכיבים, סגנון המטבח, קוּרס, ו רמת מיומנות - אבל אתה לא צריך להשתמש ב-3 האחרונים אם אתה לא רוצה אותם. התוסף מגיע עם כ-18 מרכיבים שתוכנתו עבורכם מראש, אך הוספת עוד קלה כמו... עוגה?
הוספת מתכון
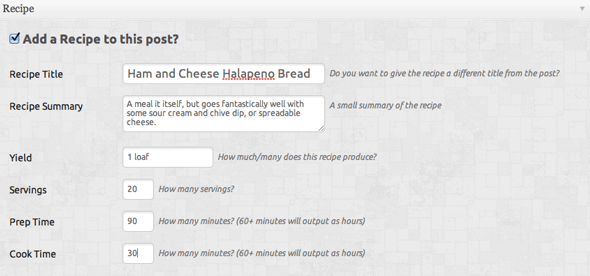
תמצא קטע מותאם אישית חדש במסך עריכת הפוסט שלך, ותסמן את "להוסיף מתכון לפוסט הזה?תיבת הסימון תפעיל את עורך המתכונים.
זה מחולק ל-3 חלקים. הראשון הוא קצת מטא בסיסי על המתכון - זמן הכנה, תשואה - דברים כאלה.

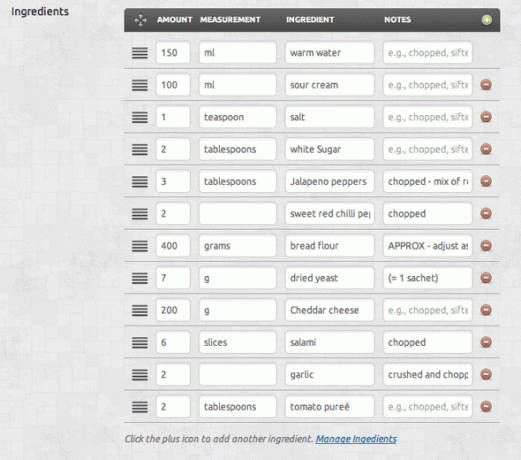
הבאות הן ה רכיבים. שמות המרכיבים כלולים בתוך טקסונומיה נפרדת, כך שהם פועלים כמו תגים. כאשר אתה מוסיף ארכיון מרכיבים משלך, הם יופיעו כאשר תתחיל להקליד את האותיות הראשונות.
יצירתם כטקסונומיה שלמה פירושה גם שאתה יכול לעשות דברים כמו לרשום את כל המתכונים עם "צ'ילי", או להציג ענן מרכיבים יישומון. חוץ מזה, קל להוסיף כמויות, הערות, לסדר מחדש את הסדר או המרכיבים וכו'.

לבסוף מגיעות ההוראות המחולקות לשלבים. לכל שלב ניתן להוסיף תמונה בודדת. בזמן כתיבת שורות אלה, היה לי באג קטן עם ה-jQuery העדכני ביותר - אם אתה מוצא את תיבת הדו-שיח של העלאת תמונה ריקה לאחר לחיצה על "השתמש בתמונה זו", פתח את ה- wp-content/plugins/recipress/js תיקייה, והחלף את התוכן של back.js עם ה קוד מ-pastebin זה. מקווה שהמחבר ישחרר עדכון בקרוב כדי לתקן זאת באופן רשמי, אבל זה יספיק לעת עתה.

אני צריך גם להוסיף שאתה צריך להעלות תמונות עבור המתכון בגודל שאתה רוצה שיציגו - זה לוקח את כתובת האתר המקורית ולא את התמונה הממוזערת או בגדלים בינוניים. התוסף יכול לעשות עם כמה אפשרויות לשינוי גודל אוטומטי, אבל כדי לעקוף את זה, שנה את הגודל לפני שאתה מעלה, או הוסף את כללי ה-CSS הבאים לערכת הנושא שלך style.css
/* שנה לרוחב קטע הפוסט שלך, זה מתייחס לתמונות הצעד */ #recipress_recipe.recipress-recipress img { רוחב: 450 פיקסלים; גובה: אוטומטי; שוליים: 10px 0; } /* נניח שגודל תמונה ממוזערת של 150 פיקסלים עבור התמונה הראשונה במתכון */ #recipress_recipe.recipress-recipress img.wp-post-image{ רוחב: 150 פיקסלים; גובה: אוטומטי; שוליים: 10px 0; }
כדי להגדיר את "מתכון מוגמרתמונה, פשוט השתמש בתמונה המוצגת הסטנדרטית של וורדפרס. אתה יכול להתאים זאת באפשרויות Recipress אם תרצה להשתמש בתמונה אחרת.
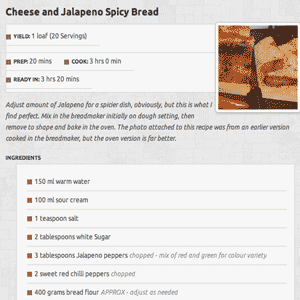
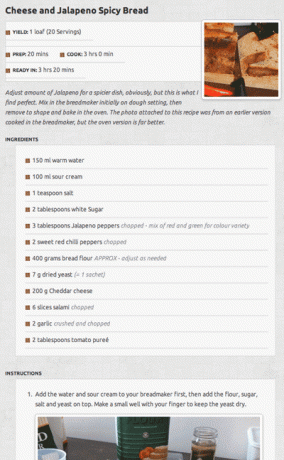
אתה אמור לסיים עם משהו כזה:

סיכום
סגנון התצוגה של התוסף הזה יפה, והוספת מתכונים בכנות לא יכולה להיות פשוטה יותר. יש כמה ווידג'טים נהדרים כלולים, ואם אתה מתכנן לכתוב הרבה אז השימוש בטקסונומיה מותאמת אישית מלאה למרכיבים הוא ממש חדשני.
בצד החיסרון, יש כמה באגים כפי שכבר ציינתי. כמו כן, הפלט הוא בעיקר hRecipe מעוצב עבור נתוני Rich Snippet, אך חסרים בו לא מעט חלקים מכריעים, כך שהיישום אינו שלם וגוגל לא מנתחת אותו ככזה. עם זאת, זה אמור להיות תיקון קל, אז אני מקווה שהכותב יעדכן בקרוב. יש גרסת Pro בעבודה על פי אתר התמיכה.
מה אתה חושב? האם תפרסם לנו כמה מתכונים?
לג'יימס יש תואר ראשון בבינה מלאכותית, והוא מוסמך CompTIA A+ ו-Network+. הוא המפתח הראשי של MakeUseOf, ומבלה את זמנו הפנוי במשחק פיינטבול VR ומשחקי לוח. הוא בונה מחשבי PC מאז שהיה ילד.


